有趣的 CSS 數學函數
CSS 數學函數允許在 CSS 屬性值中執行數學表達式。CSS 數學函數僅支持加法(+)、減法(-)、乘法(*)、除法(/)。目前在 CSS 中有四個得到很好支持的數學函數:
- min():該函數允許你從逗號分隔符表達式中選擇一個最小值作為 CSS 的屬性值;
- max():該函數可以從一個逗號分隔的表達式列表中選擇最大(正方向)的值作為屬性的值;
- calc():該函數允許在聲明 CSS 屬性值時執行一些計算;
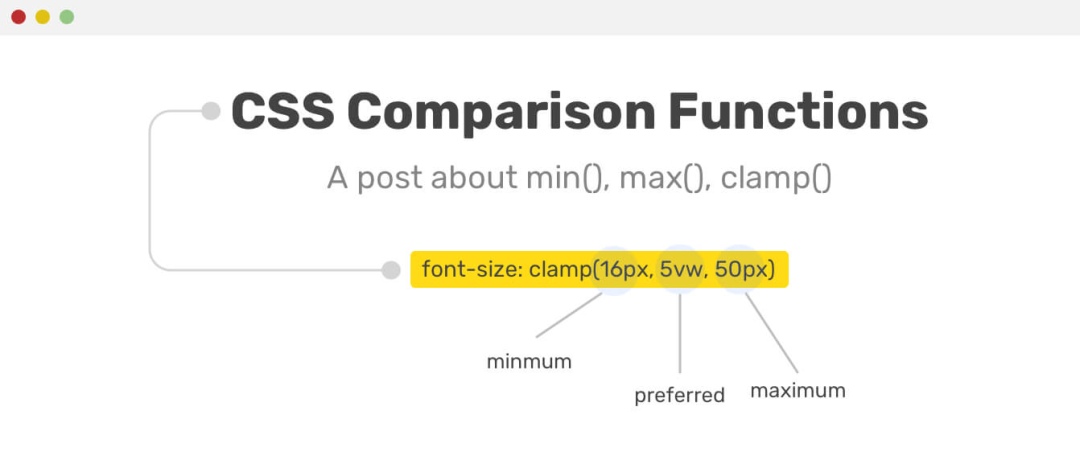
- clamp():該函數的作用是把一個值限制在一個上限和下限之間,當這個值超過最小值和最大值的范圍時,在最小值和最大值之間選擇一個值使用。它接收三個參數:最小值、首選值、最大值。
這些 CSS 函數可能會以意想不到的方式使用,例如在漸變和顏色函數中以及與 CSS 自定義屬性結合使用。下面就來看看這 4 個 CSS 函數!
1. calc()
基本使用
calc() 函數有助于在 CSS 屬性值中執行計算。它可以用在如下屬性中:length、frequency、angle、time、percentage、number、integer。
calc() 函數用一個表達式作為它的參數,用這個表達式的結果作為值。這個表達式可以是任何如下操作符的組合(+、-、*、/),采用標準操作符處理法則的簡單表達式。表達式中的運算對象可以使用任意長度的值。如果你愿意,甚至可以在一個表達式中混用這類值的不同單位。在需要時,還可以使用小括號來建立計算順序。
該函數具有廣泛的用途,例如,如果希望某些內容占據大部分視口高度。這時就可以使用相對的單位vh和絕對單位px進行混合計算:
當視口大小發生變化或者用戶使用較大或較小的設備時,100vh的值將動態更新,因此計算也將動態更新。使用calc() 的好處在于,它既可以避免添加一些 magic number,也可以避免使用 JavaScript 來計算樣式的屬性值。
生成調色板
我們可以通過傳入CSS自定義屬性來擴展 calc() 的功能。一個非常有用的例子就是使用 hsl() (表示色調、飽和度和亮度)來創建一致的調色板。給定飽和度、亮度和起始色調的值,就可以使用 calc() 函數計算互補值來構建完整的調色板。
生成的調色板:

注意事項
在使用 calc() 函數時需要注意:
- + 和 - 運算符的兩邊必須要有空白字符。 比如,calc(50% -8px) 會被解析成為一個無效的表達式,解析結果是:一個百分比 后跟一個負數長度值。而加有空白字符的、有效的表達式 calc(8px + -50%)會被解析成為:一個長度 后跟一個加號 再跟一個負百分比。
- 和 / 這兩個運算符前后不需要空白字符,但如果考慮到統一性,仍然推薦加上空白符。
- 用 0 作除數會使 HTML 解析器拋出異常。
- 涉及自動布局和固定布局的表格中的表列、表列組、表行、表行組和表單元格的寬度和高度百分比的數學表達式,auto 可視為已指定。
- calc() 函數支持嵌套,但支持的方式是:把被嵌套的 calc() 函數全當成普通的括號。所以,函數內直接用括號就好了。
瀏覽器兼容性
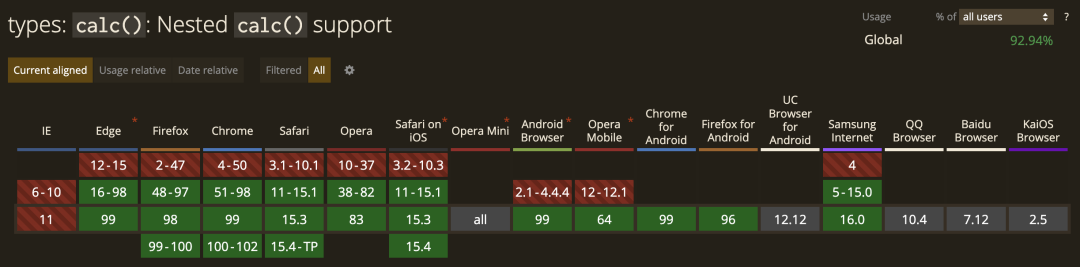
clac() 函數在這四個函數中具有最好的跨瀏覽器支持:



2. clamp()
基本使用
clamp() 的實際用途:在可接受的值范圍內設置邊界。clamp() 被用在 length、frequency、angle、time、percentage、number、integer 屬性中。其語法如下:
clamp(MIN, VAL, MAX) 其實就是表示 max(MIN, min(VAL, MAX))。clamp() 函數接收三個用逗號分隔的表達式作為參數,按最小值、首選值、最大值的順序排列,這三個值得順序很重要。
- 當首選值比最小值要小時,則使用最小值。
- 當首選值介于最小值和最大值之間時,用首選值。
- 當首選值比最大值要大時,則使用最大值。
這個表達式可以是數學函數、字面量或其它計算為有效的參數類型表達式,如 attr(),或嵌套的 min 和 max 。作為數學表達式,可以使用加減乘除運算而無需使用 calc() 函數。也可以用括號來確定計算順序。表達式中的每一個值都可以用不同的單位。
來看下面的例子:
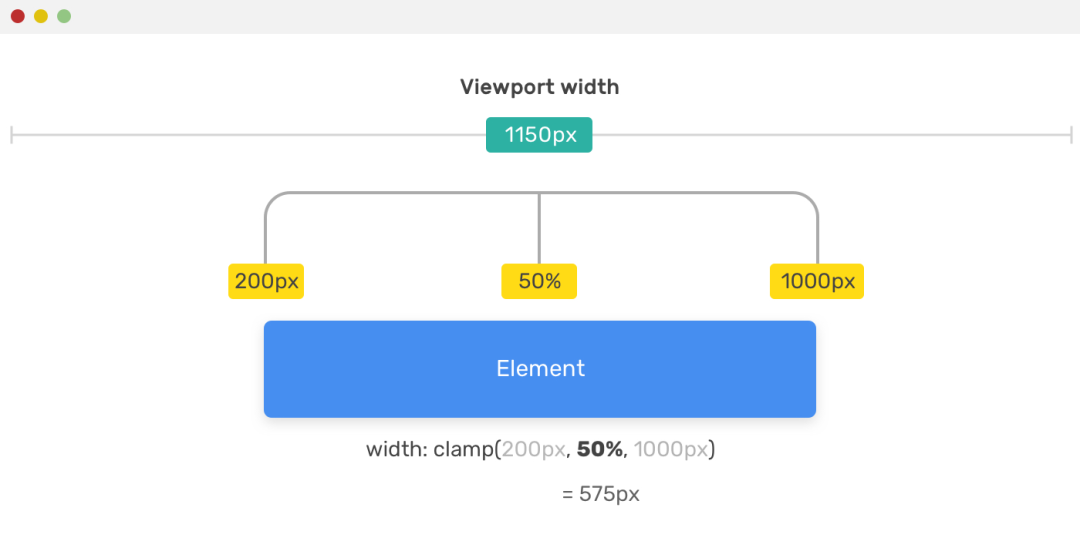
有一個元素,其最小寬度為200px,首選值為50%,最大值為1000px。

這個元素的寬度永遠不會低于200px,首選值是50%并且僅在視口寬度大于400px和小于2000px 時才有效,寬度不會超過1000px。
那 clamp() 是如何計算的呢?當 clamp() 用作值時,它等同于使用max()和min()函數:
這里的50%取決于瀏覽器視口寬度,假設視口寬度為1150px,解析的過程如下:
字體大小

假設需要要一個最小為16px,最大為50px的標題。clamp()函數將給出一個介于兩者之間的值,而不會低于最小值或超過最大值。
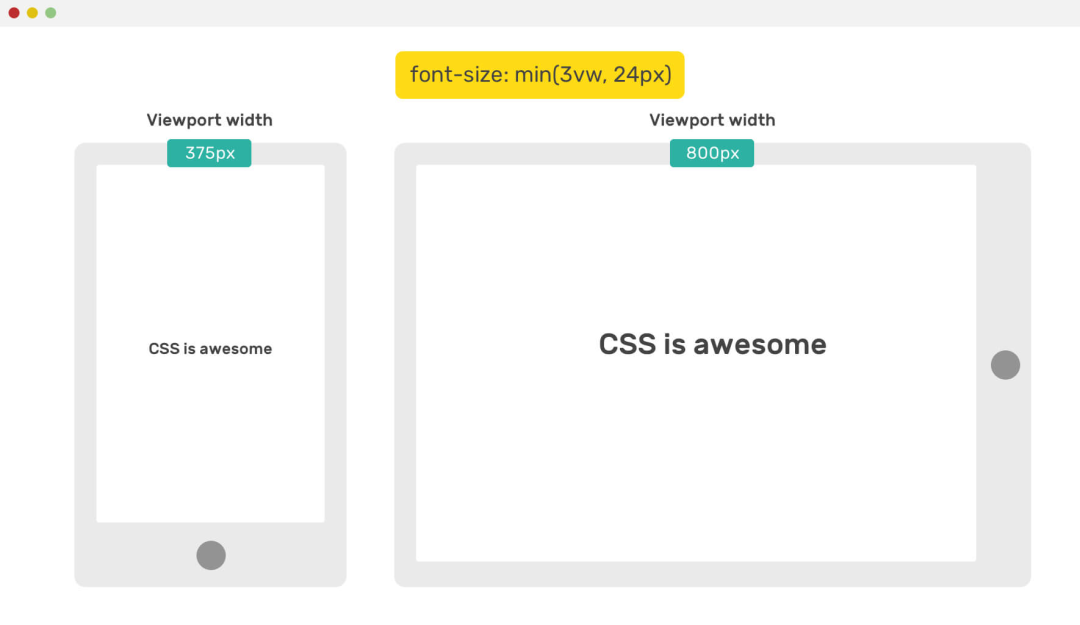
在這里使用clamp() 就非常完美,因為它可以確保使用的字體大小易于訪問和閱讀。如果要使用 min() 設置最大字體,就無法在小視口中控制字體。

在移動視口中,字體很小。因此,不要只對字體大小使 min() 函數。當然,也可以通過媒體查詢來取消或添加它。正如上面所說的,可以在 max() 函數中嵌套一個 min(),這將模擬clamp()函數:
邊框和陰影
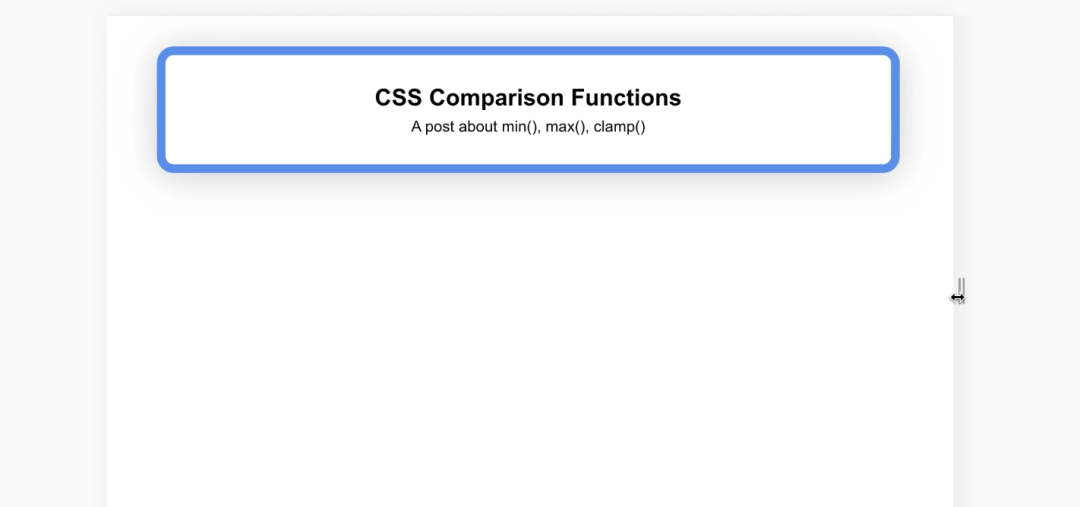
有時需要邊框寬度和半徑應該在移動設備上更小,通過使用 clamp() 就可以根據視口寬度來使它們動態變化。


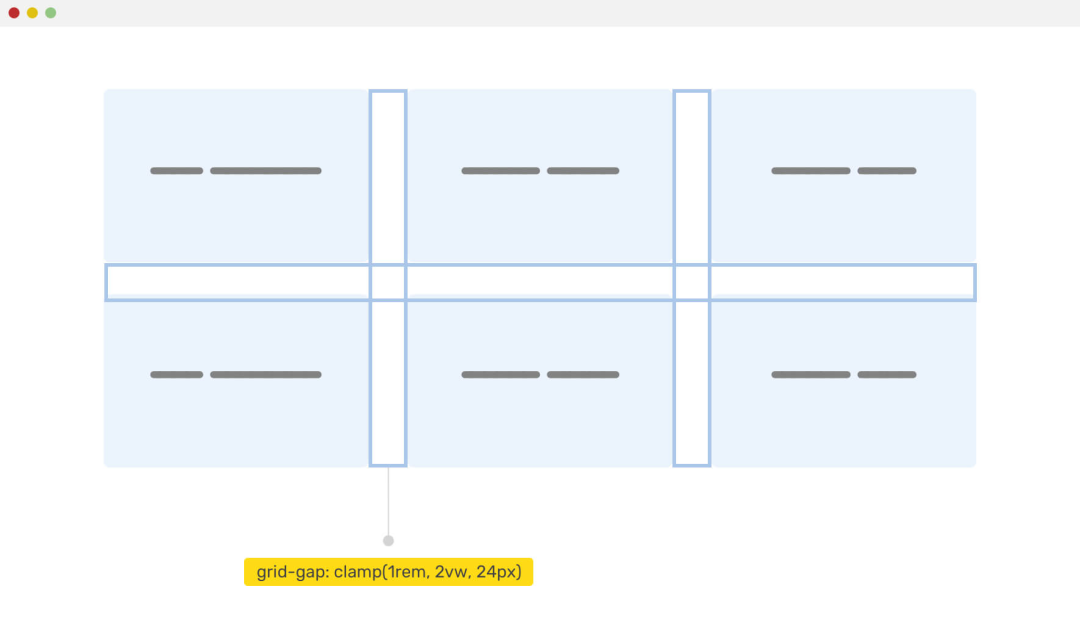
Grid 間隙
當使用 CSS Grid 布局時設置網格間隙,并且希望為移動視口縮小間隙。就可以使用 clamp():

注意事項
- 允許設置表達式的值為 max() 和 min() 。這些表達式是數學表達式,所以你可以進行加減乘除運算。
- 表達式可以是使用標準運算符優先規則組合 + 、- 、* 、/ 等運算符的值,確保在 + 、- 兩側各有一個空格。表達式中的操作數可以是長度值。可以給每一個值設置不同的單位。還可以用括號來確定計算順序。
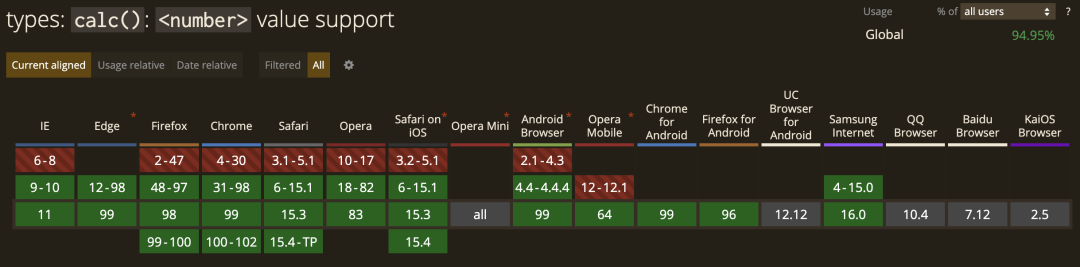
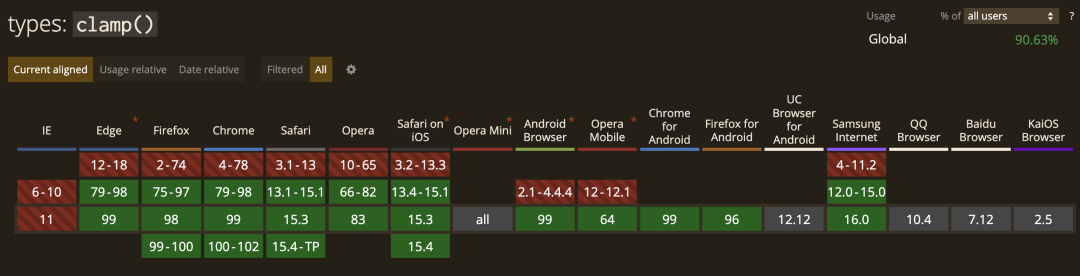
瀏覽器兼容性

3. min()
基本使用
min() 函數方法接受一個或多個用逗號分隔的表達式作為他的參數,數值最小的表達式的值將會作為指定的屬性的值。
min() 的實際用途:以包含元素響應上下文的方式,在最大允許值上設置邊界。盡管是 min() 函數,但結果是提供的值將作為屬性允許的最大值。
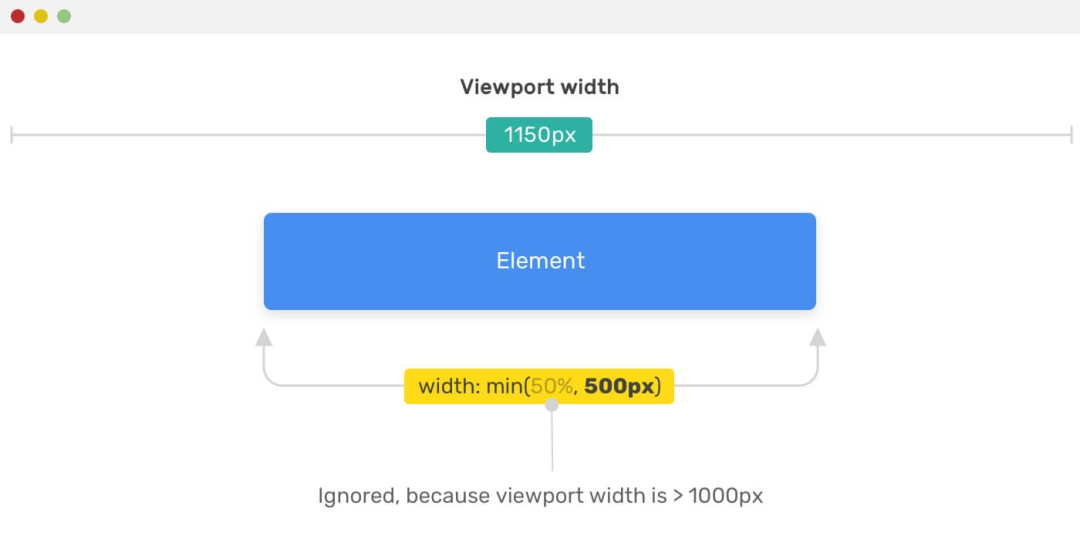
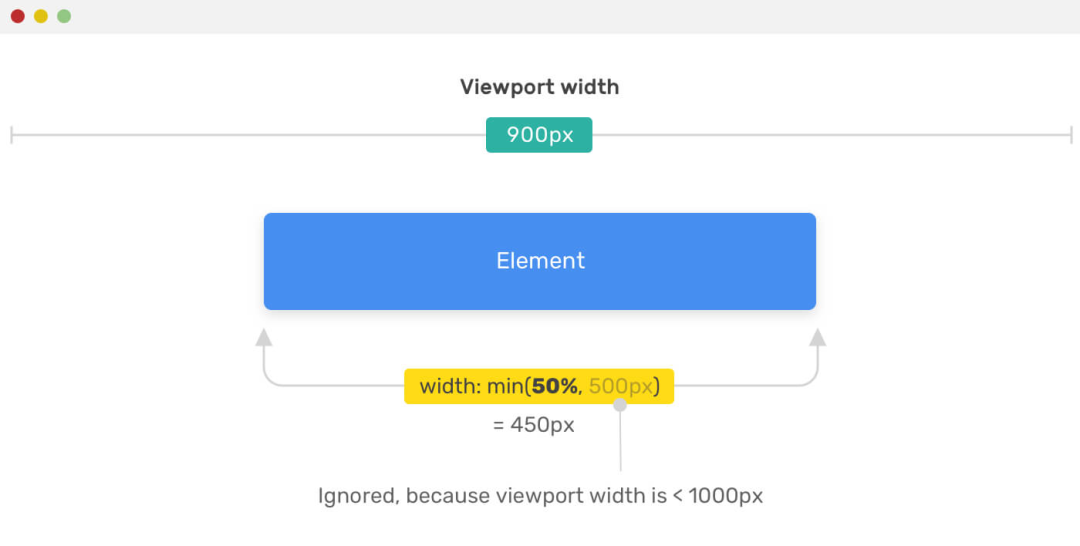
下面來看一個簡單的例子,希望元素的最大寬度為500px:

瀏覽器必須選擇最小的值(50%,500px)。選擇該選項取決于視口寬度。如果50%的計算值大于500px,那么它將被忽略,而使用500px。否則,如果50%的計算值小于500px,則50%將用作寬度值。視口寬度為1000px:

容器寬度

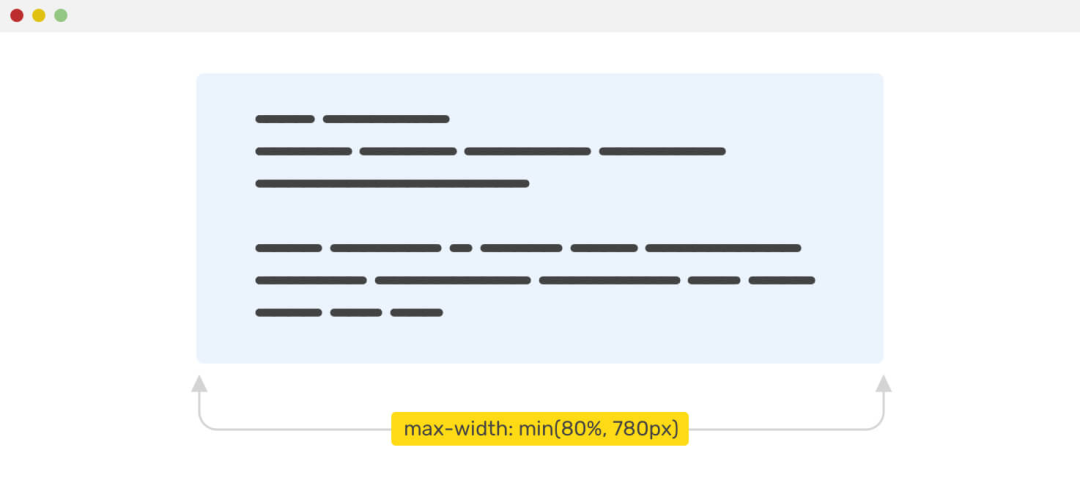
有一個容器的寬度是其父級寬度的80%,并且寬度不應超過780px,那么該如何寫:
如果使用 min() 函數,就可以這樣設置最大值,代碼簡潔了很多:
平滑漸變
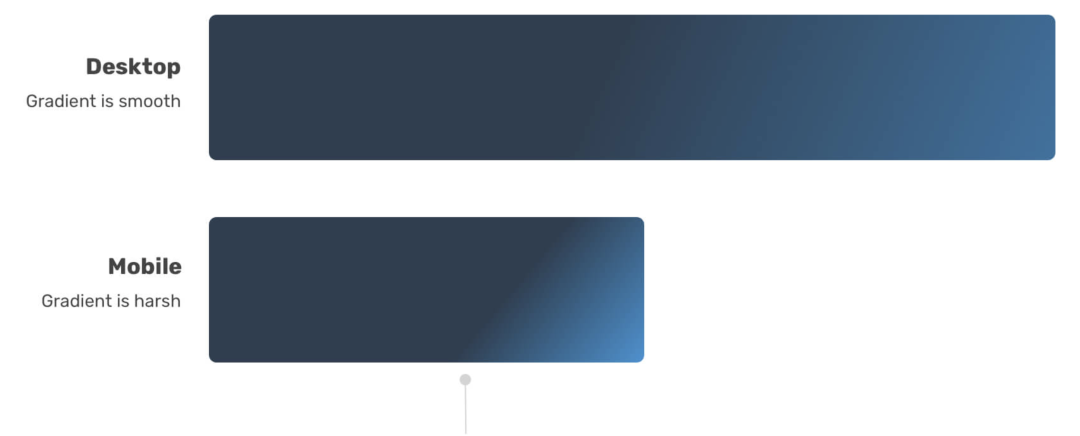
在 CSS 中使用漸變時,可能需要通過使顏色之間的過渡更平滑一些來針對移動設備進行一些調整。來看一個例子:

在移動設備中,這個顏色漸變就會有一條分割線,不是很好看。可以通過媒體查詢來解決這個問題:
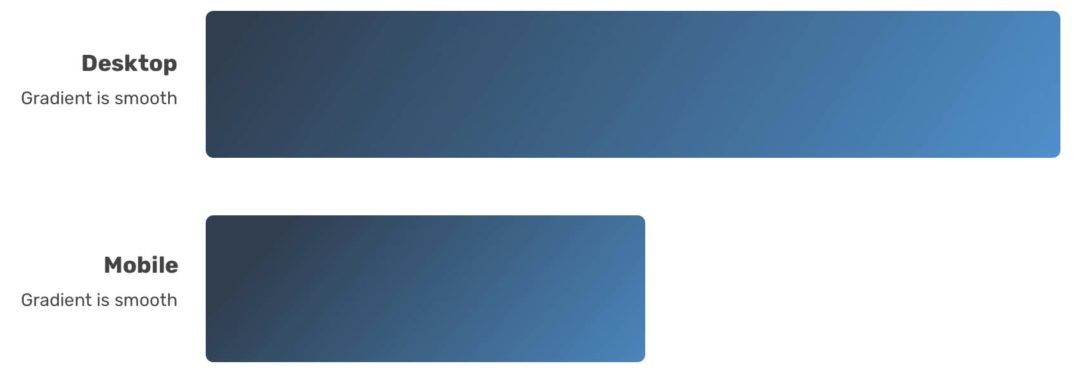
雖然這樣是可行的,但我們可以使用CSS 中的 min() 函數使這個顏色漸變更加動態:
這樣顏色漸變就看起來順滑了很多:

注意事項
- 表達式中的操作數可以是任何長度值。表達式中的每個值可以使用不同的單位。必要時,還可以使用括號來確定計算順序。
- 通常需要組合 min()和 max()的值,或者在 clamp() 或 calc() 函數中使用 min()。
- 如果需要應用多個長度約束,則可以提供兩個以上的參數。
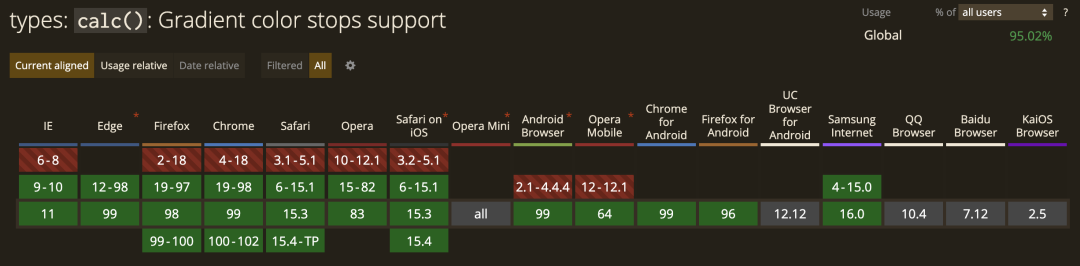
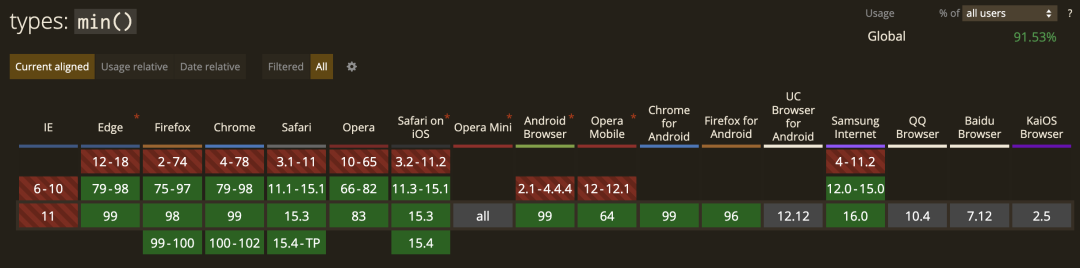
瀏覽器兼容性

4. max()
基本使用
max() 函數方法接受一個或多個用逗號分隔的表達式作為他的參數,數值最大的表達式的值將會作為指定的屬性的值。
max() 的實際用途:以包含元素響應上下文的方式,在最小允許值上設置邊界。
下面來看一個簡單的例子,通常,頁面的側邊欄有一個固定的寬度,而主寬度是靈活大小的。如果視口足夠大,可以使側邊欄更具動態性以占用更多空間。為此,需要使用 max() 函數為其設置最小寬度。
側邊欄的最小寬度為150px,如果視口寬度大于500px(500*30%=150),則最小寬度為30vw。
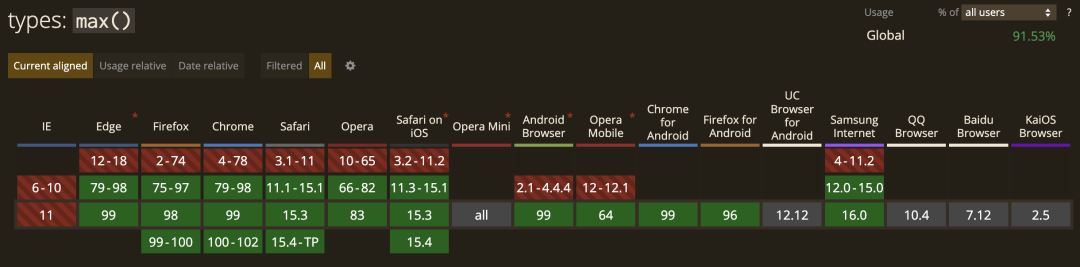
瀏覽器兼容性

參考資料
[1] https://moderncss.dev/practical-uses-of-css-math-functions-calc-clamp-min-max
[2] https://ishadeed.com/article/css-min-max-clamp/

































