使用 CSS 漸變來實現波浪動畫

之前看到coco[1]的這樣一篇文章:純 CSS 實現波浪效果![2],非常巧妙,通過改變border-radius和不斷旋轉實現的波浪效果,有興趣的可以去研究一下。

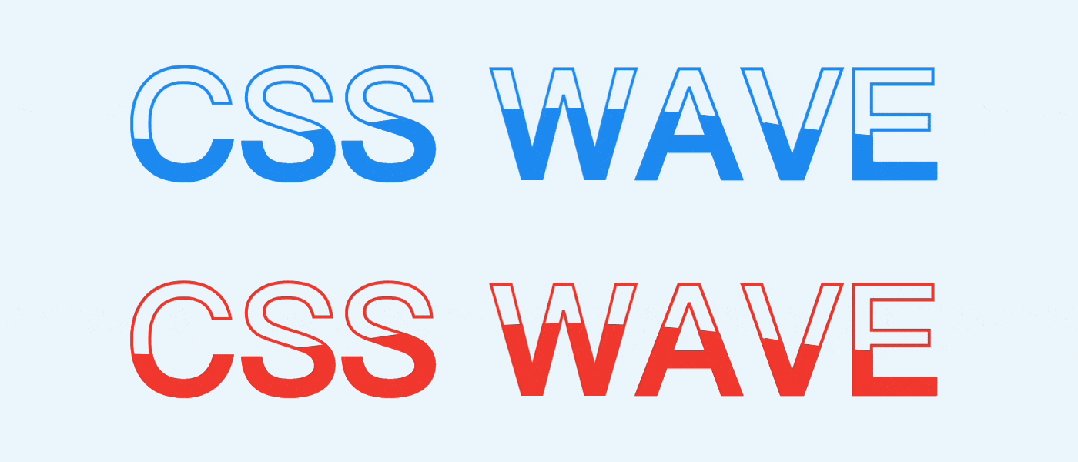
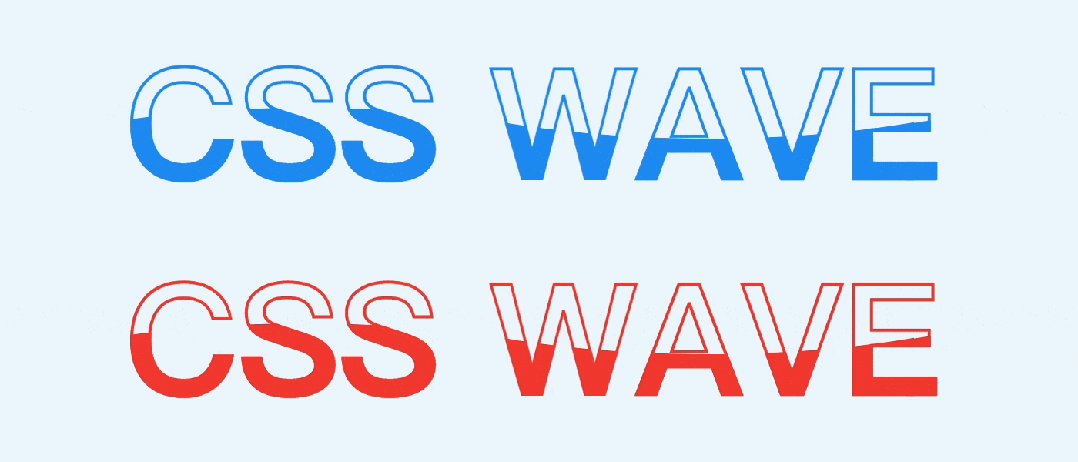
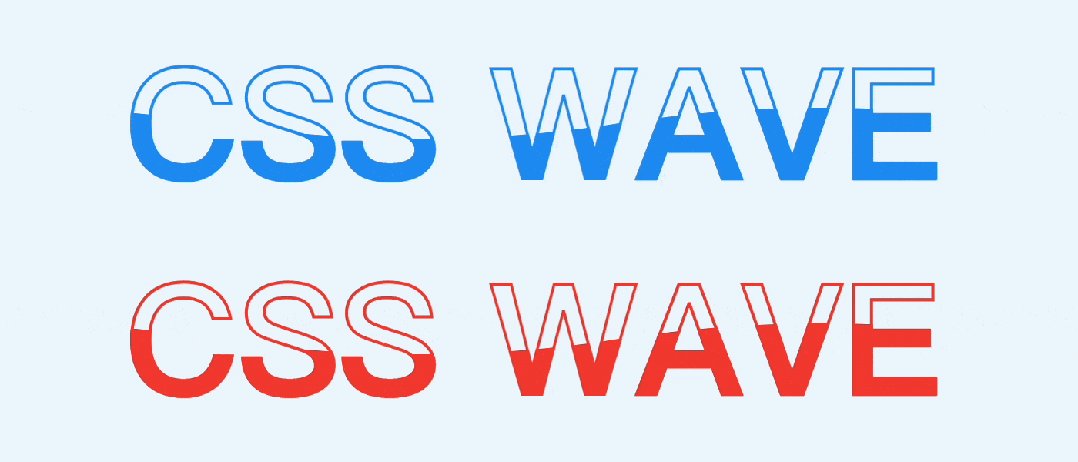
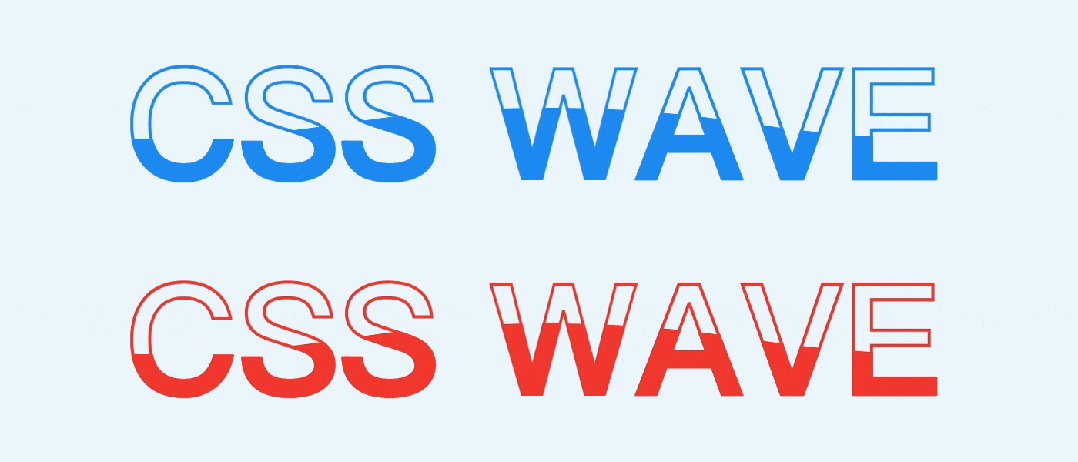
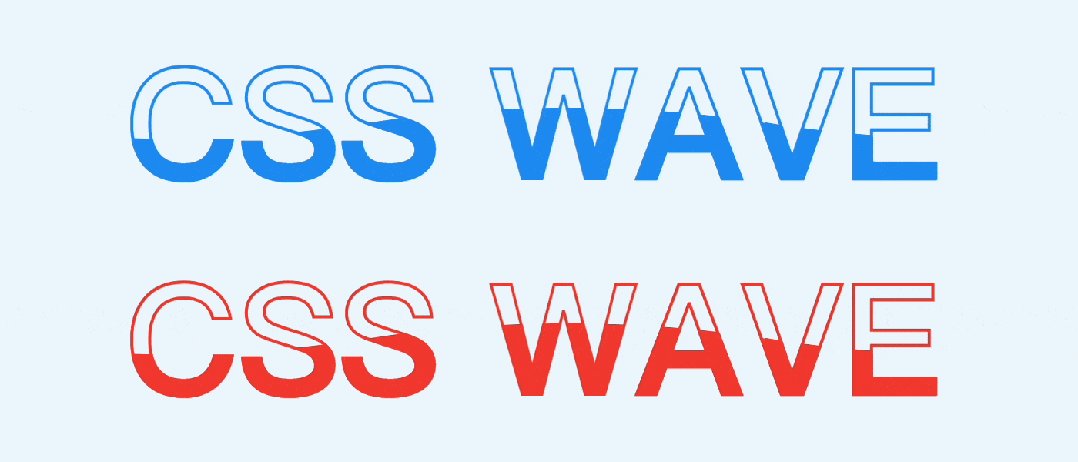
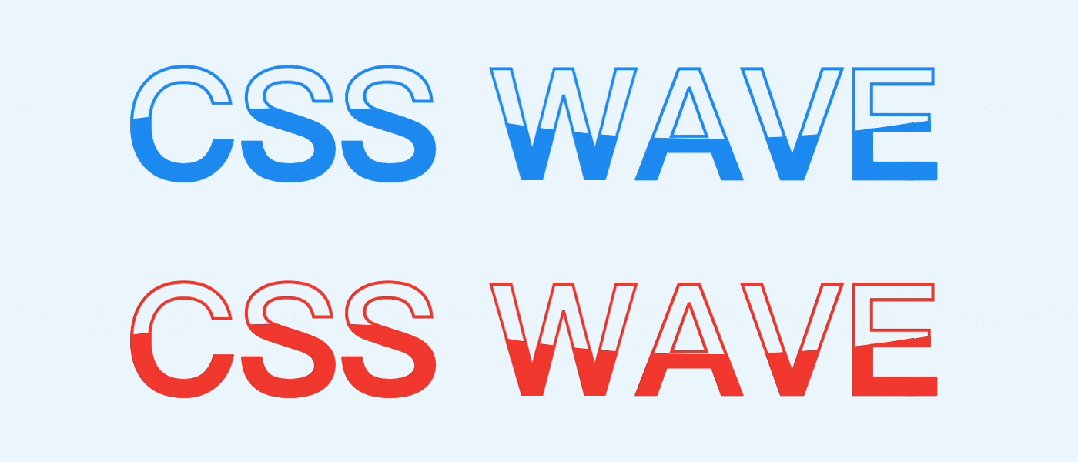
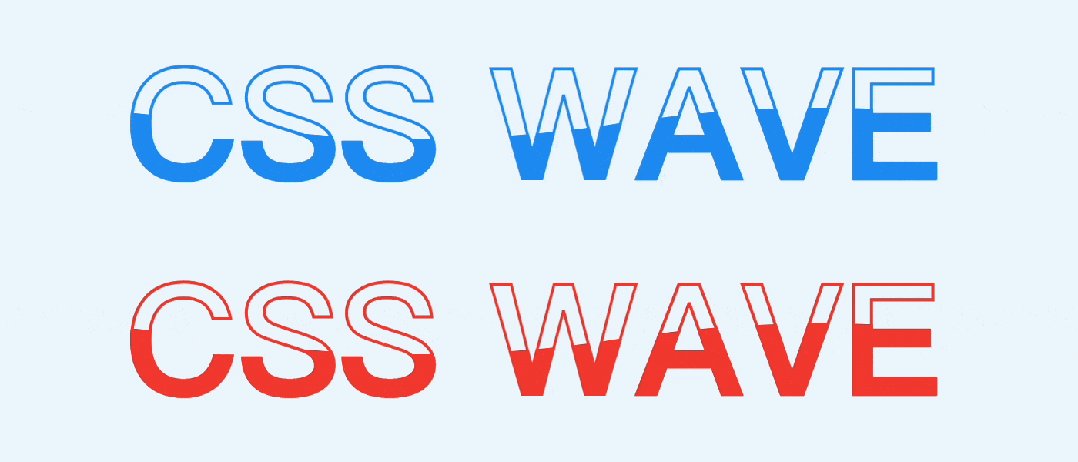
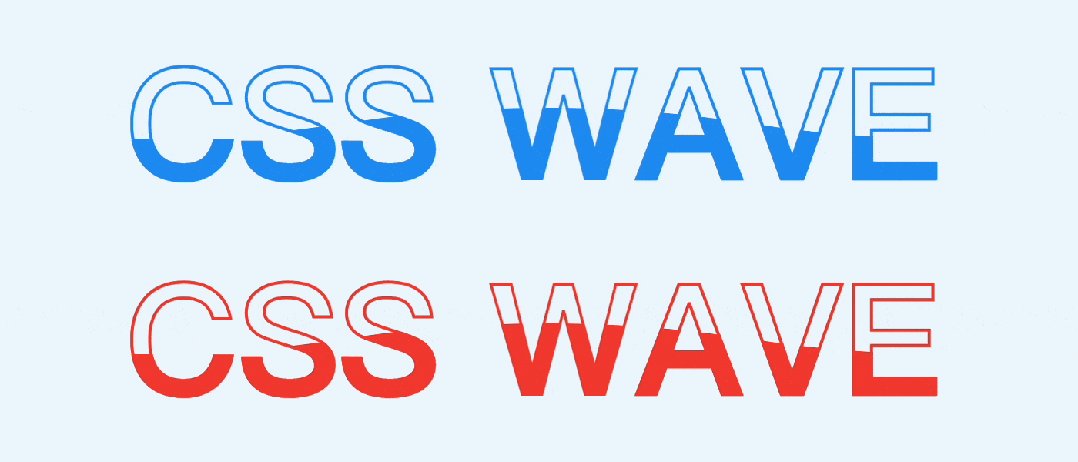
這次嘗試一下使用 CSS 漸變來實現這樣一個效果,還可以用在文字背景上,如下:

不需要混合模式,花幾分鐘一起看看吧。
一、波浪的原理
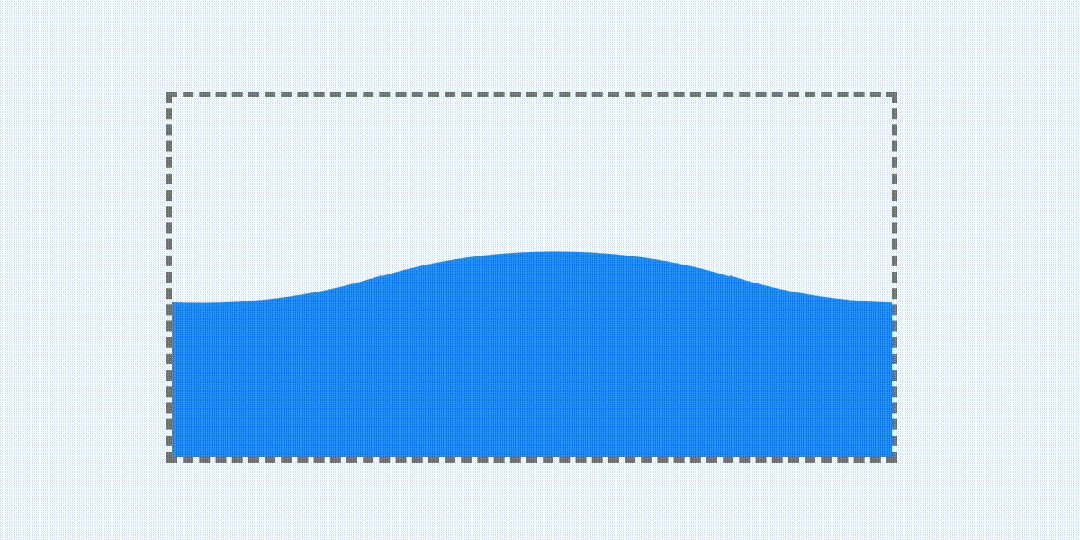
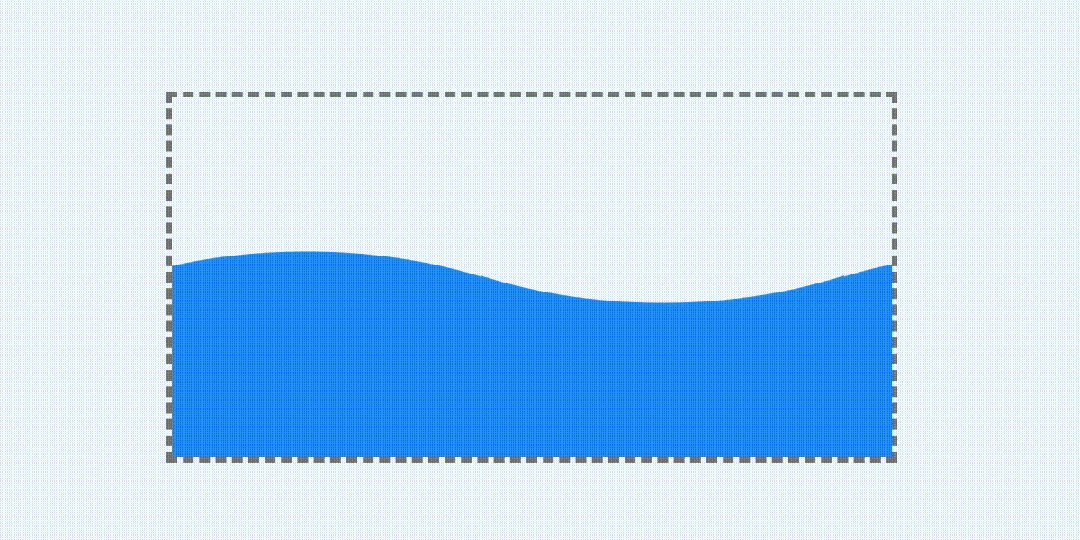
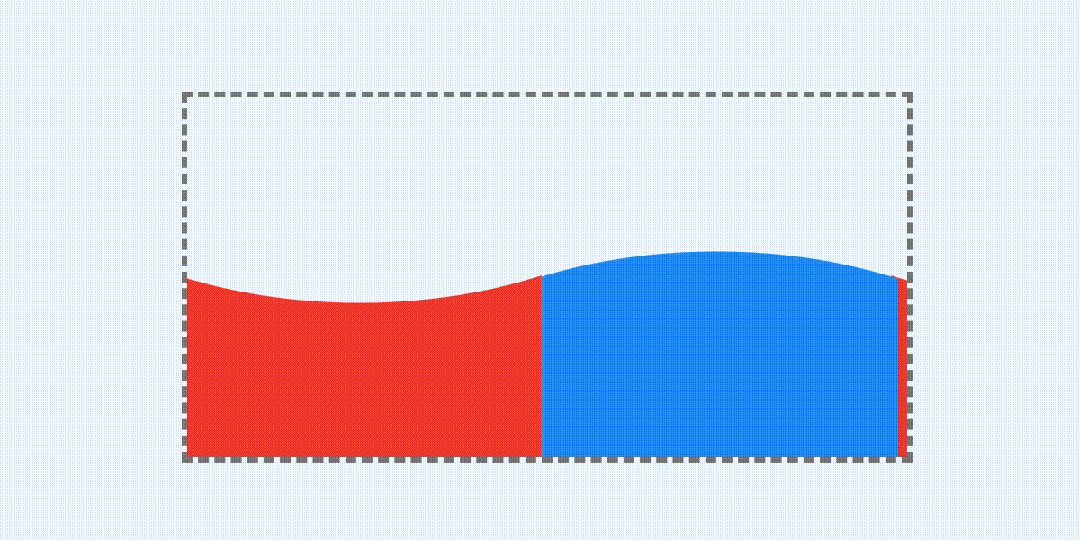
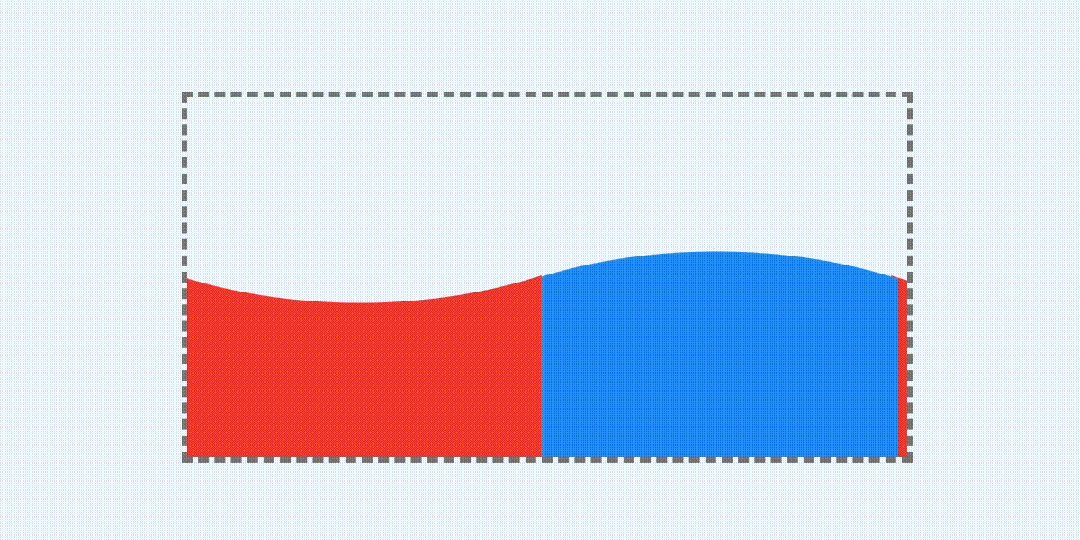
首先可以分解一下波浪的原理,看似有點復雜,又是貝塞爾曲線,又是上下震動,其實都是視覺錯覺,本質上是一個水平方向的周期性運動,曲線都是固定的,示意如下:

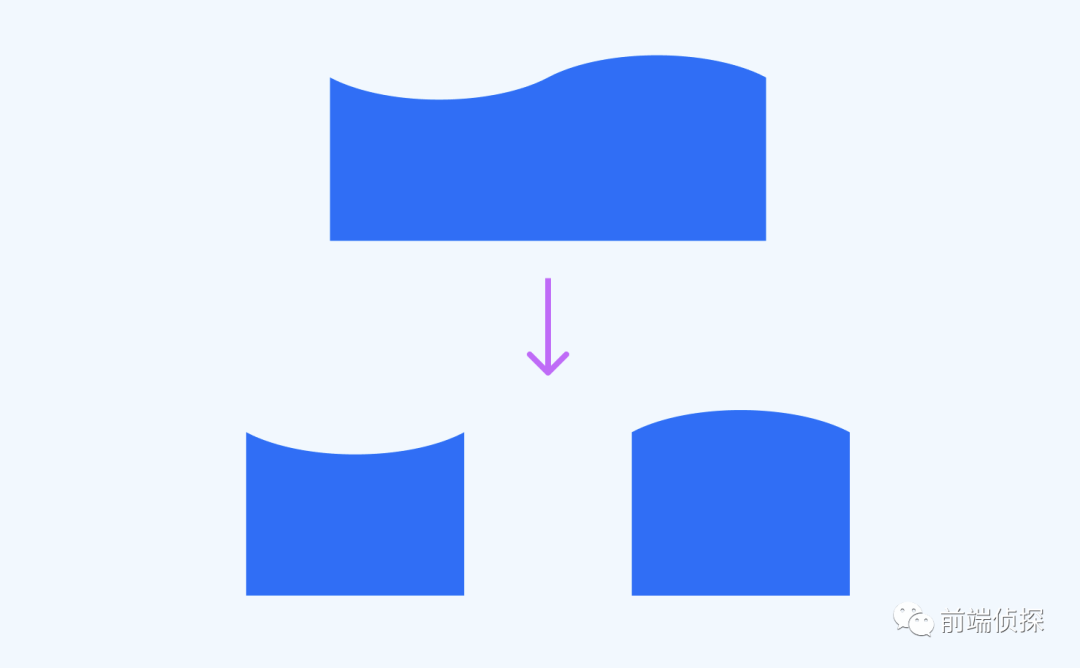
這下應該能很直觀地觀察到動畫的規律了,其實就是兩個半曲面,如下:

所以,問題就變成了,如何繪制兩個這樣的曲面?
二、曲面的繪制
提到曲面,可以想到徑向漸變,并且是橢圓的。
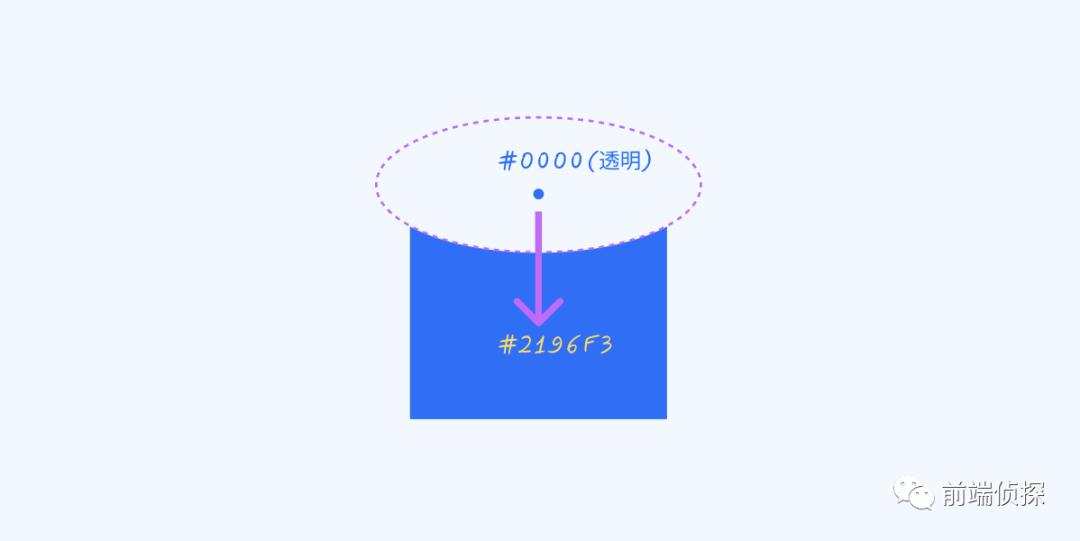
首先來看左邊這個曲面,其實就是一個透明到純色的徑向漸變,示意如下(可以想象成是一個透明的橢圓)。

用代碼實現就是。
div{
background: radial-gradient(100% 57% at top ,#0000 100%,#2196F3 100.5%) no-repeat;
background-size: 50% 100%;
background-position: 0 100%;
background-repeat: no-repeat;
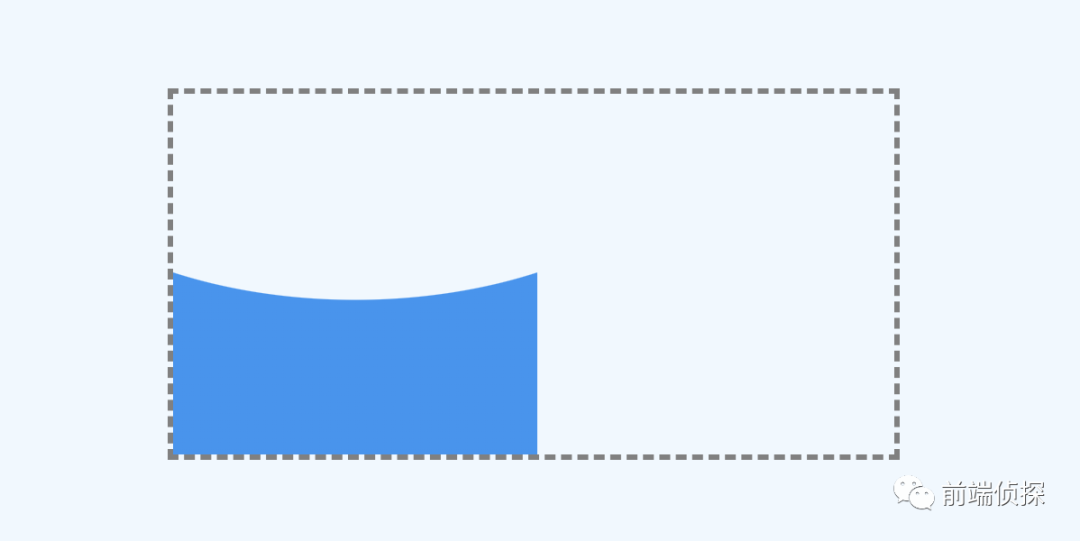
}為了自適應容器,這里都采用的是百分比單位,效果如下:

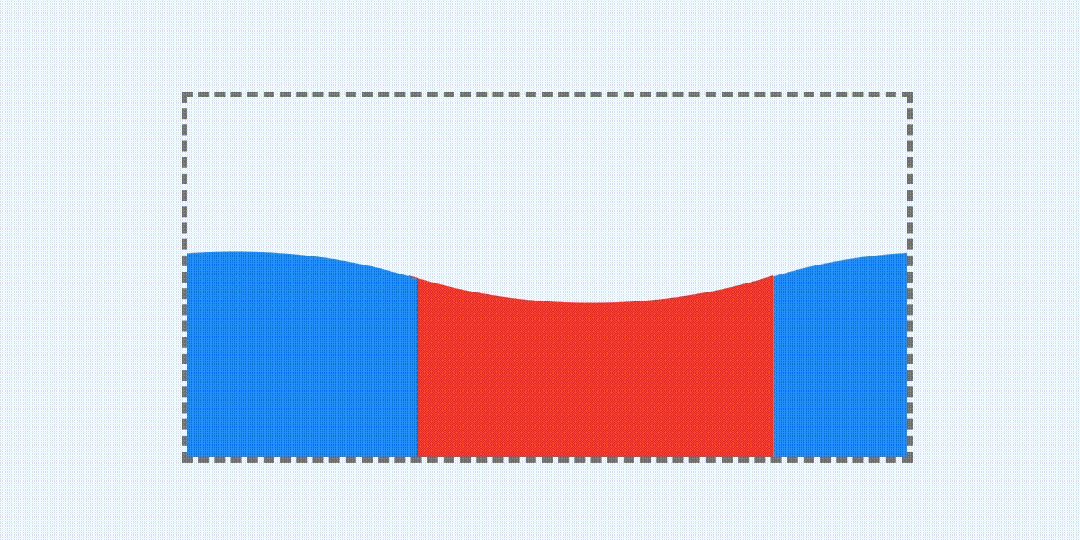
用同樣的方式,可以繪制出又半部分,為了方便管理,可以用 CSS 變量來代替。
div{
--c: #2196F3;
--w1: radial-gradient(100% 57% at top ,#0000 100%,var(--c) 100.5%) no-repeat;
--w2: radial-gradient(100% 57% at bottom,var(--c) 100%,#0000 100.5%) no-repeat;
background: var(--w1),var(--w2);
background-position: 0% 100%, 100% 100%;
background-size: 50% 100%;
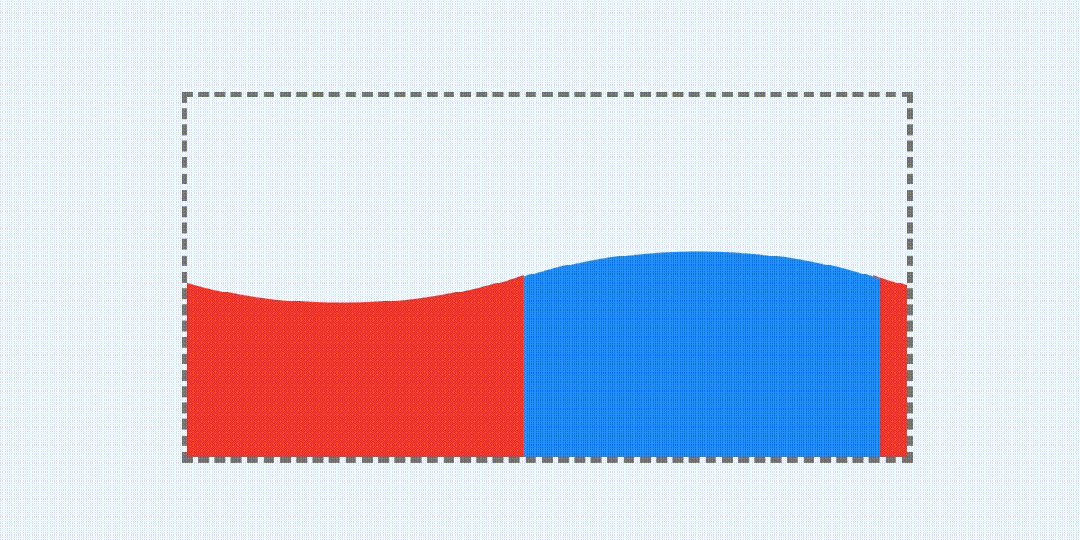
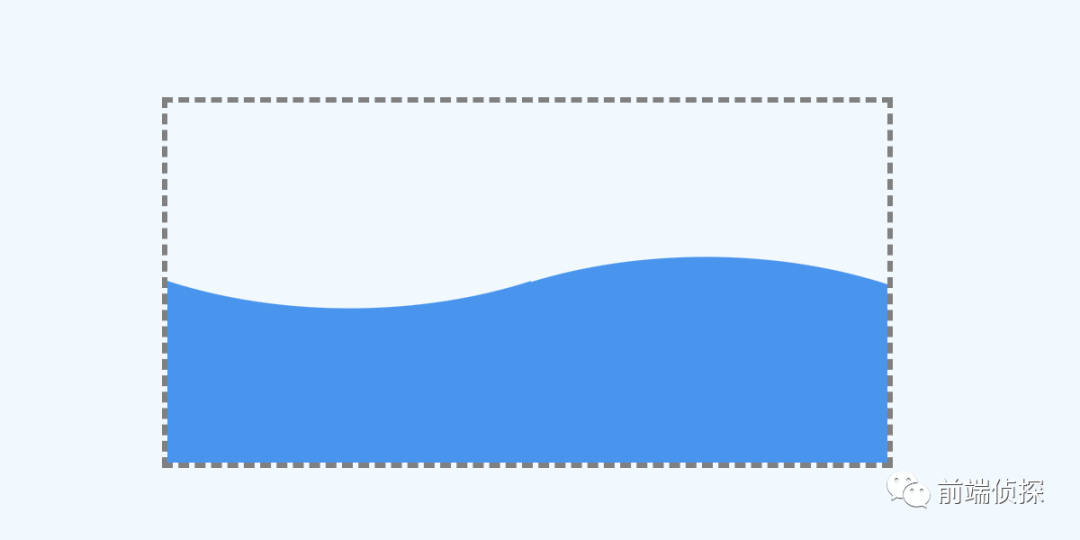
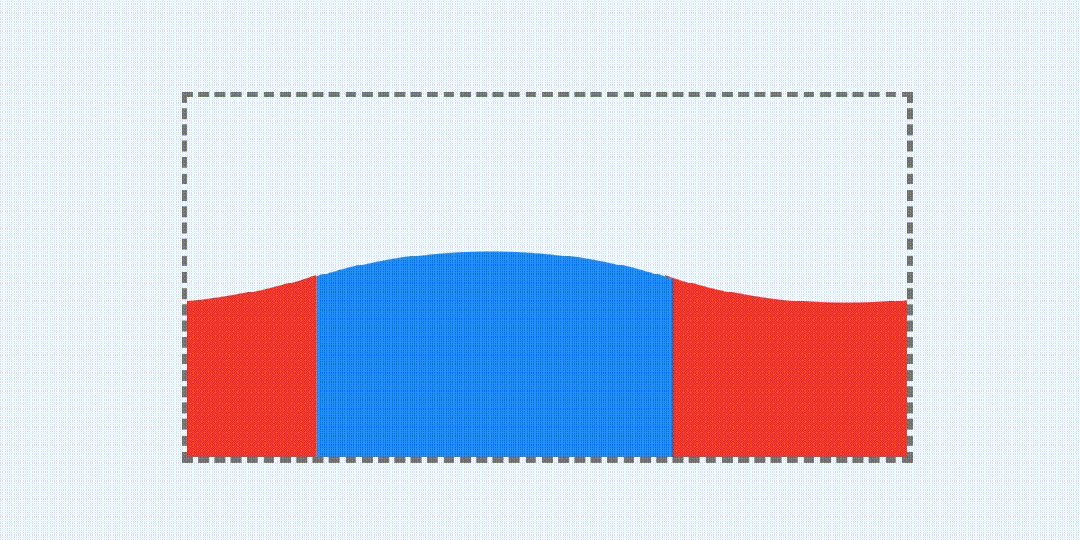
}效果如下:

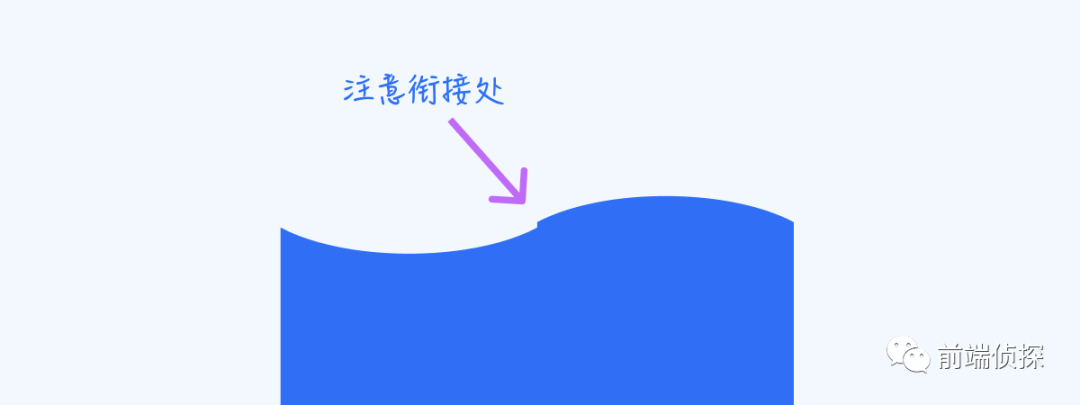
這個過程中,需要細微調整一下兩個曲面的位置關系,確保能夠完美的銜接在一起。

這樣,最關鍵的繪制就完成了。
三、波浪動畫
最后就是動畫了,其實就是一個重復水平運動,在這里只需要改變background-position-x就行了。
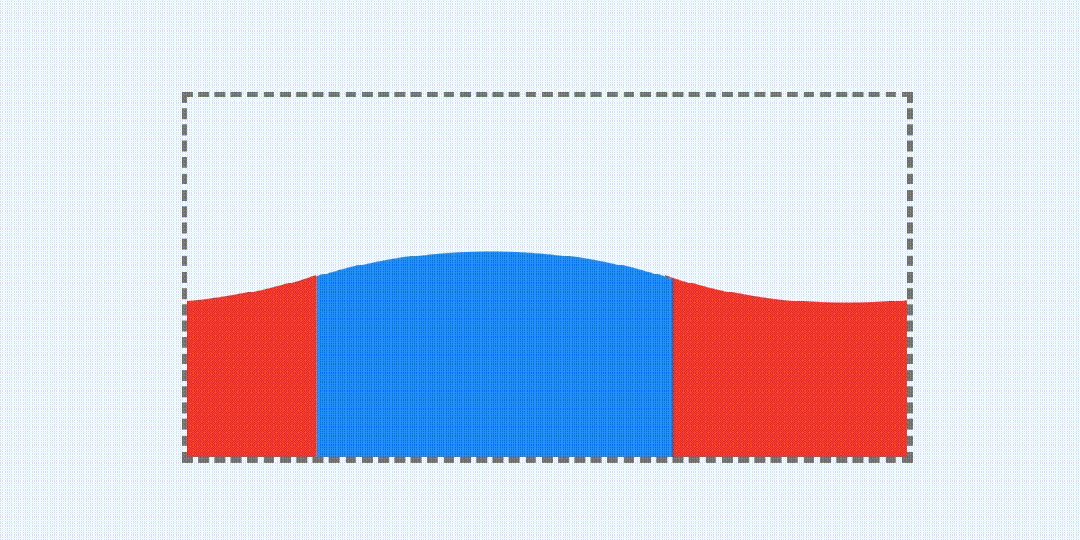
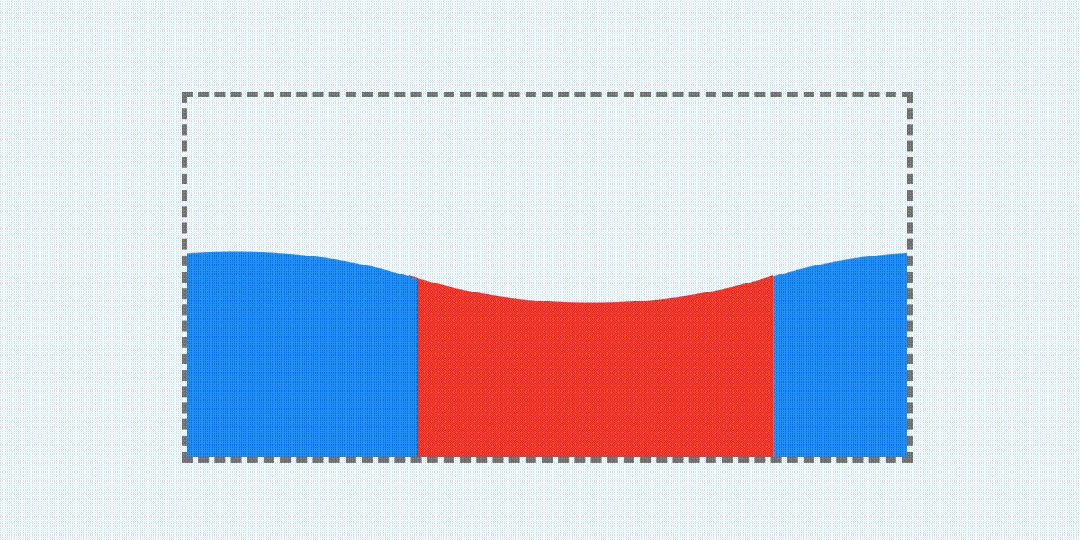
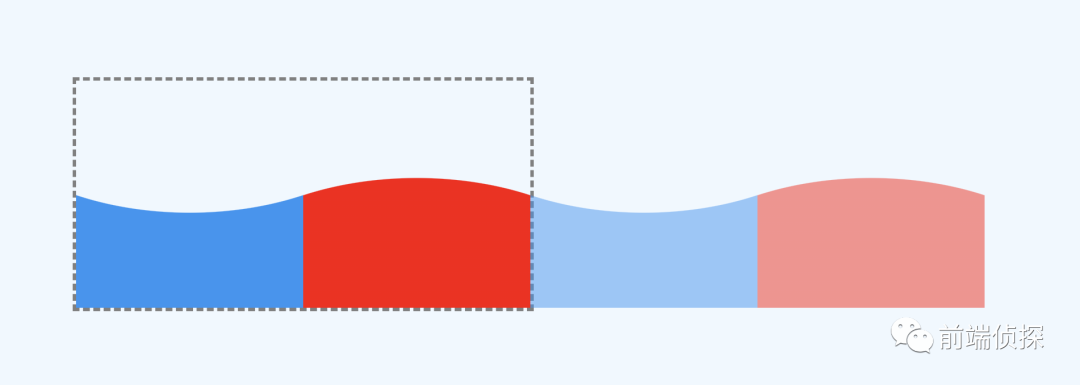
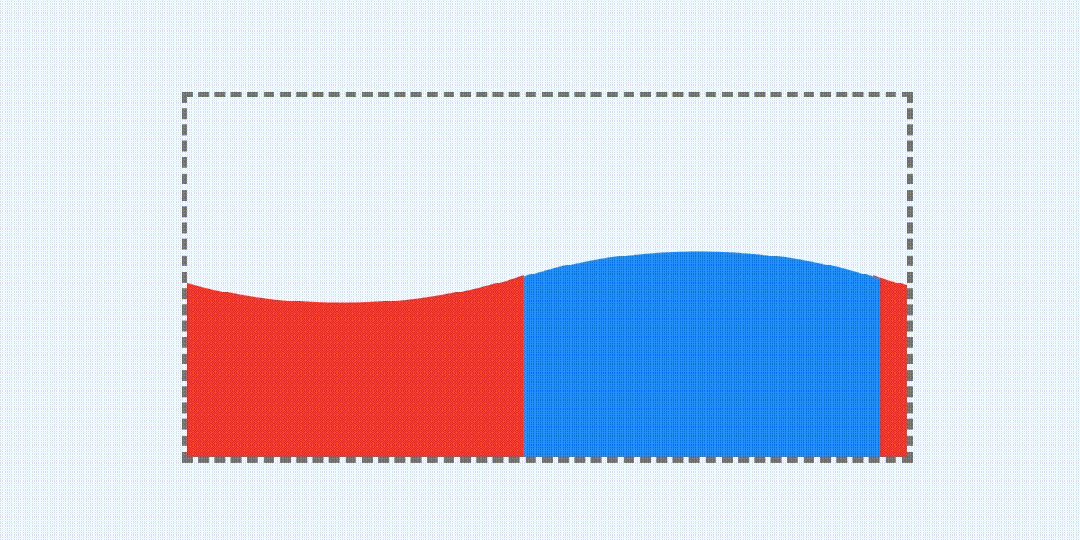
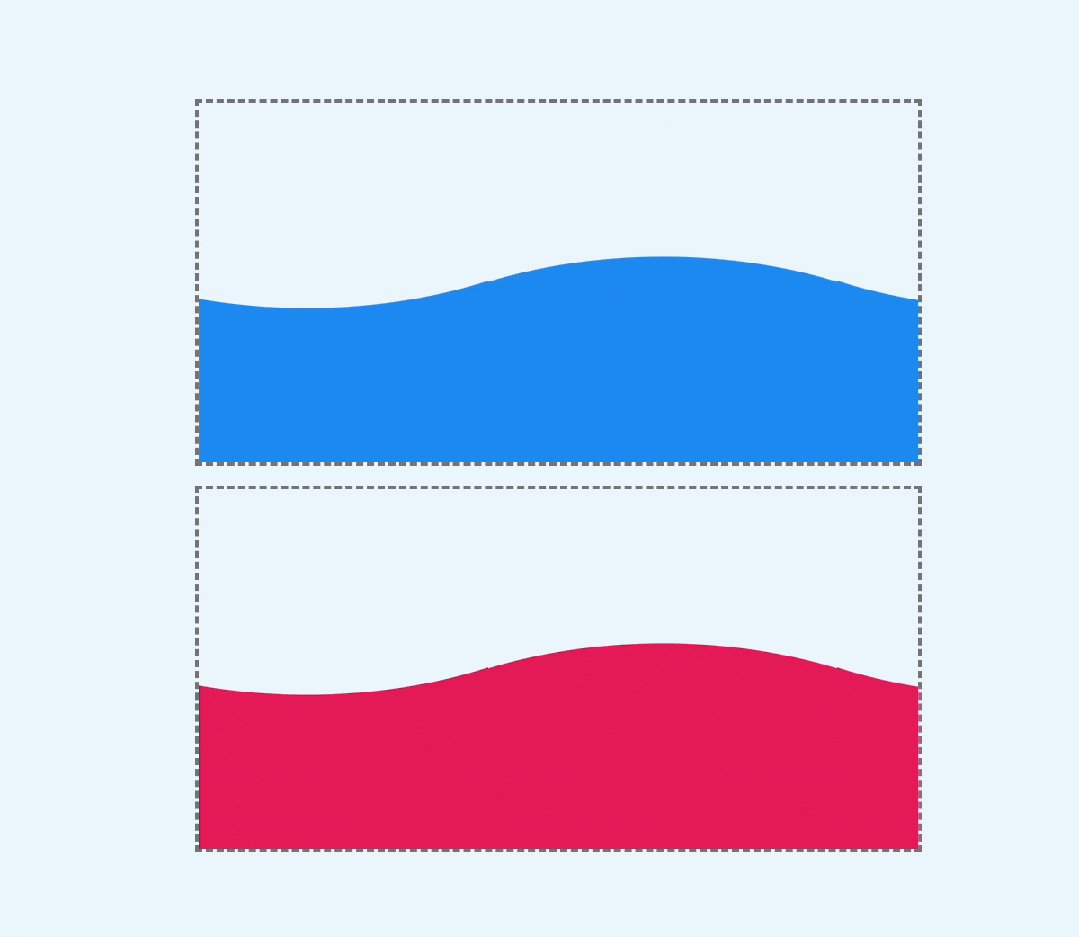
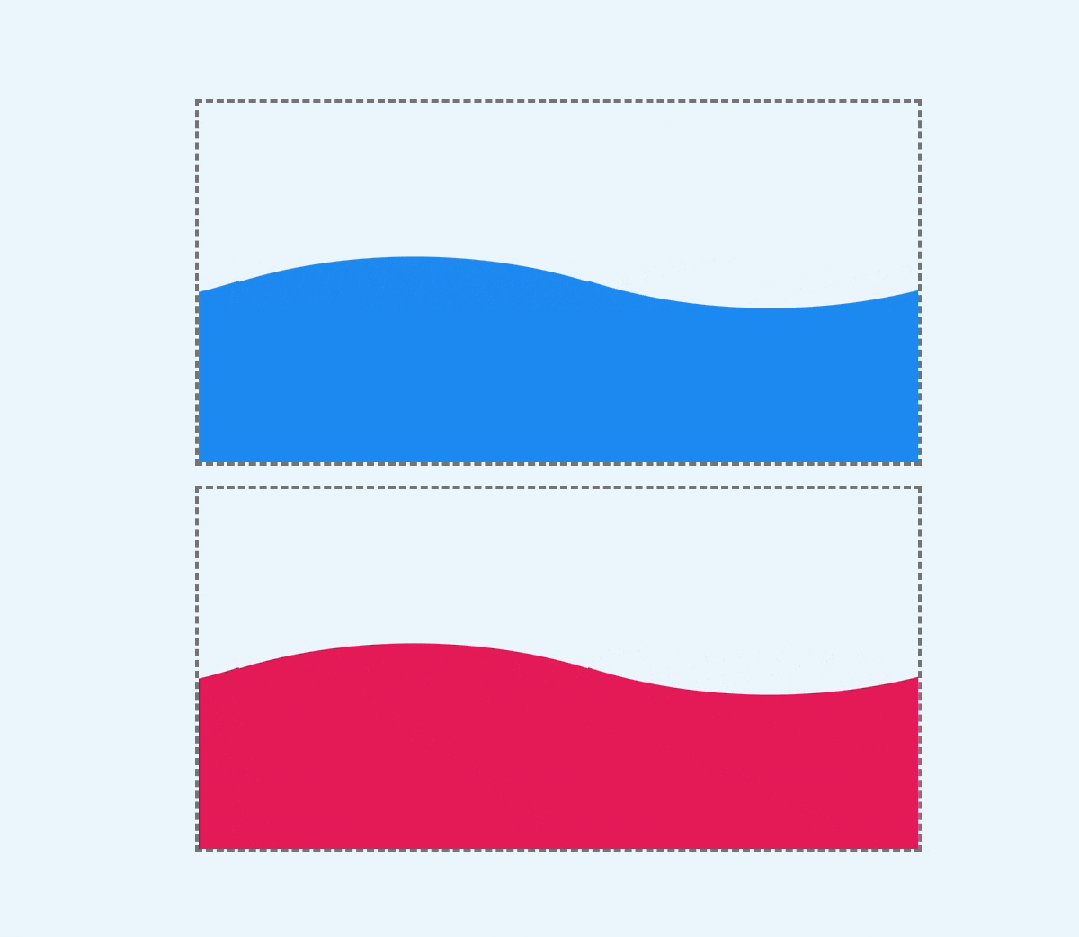
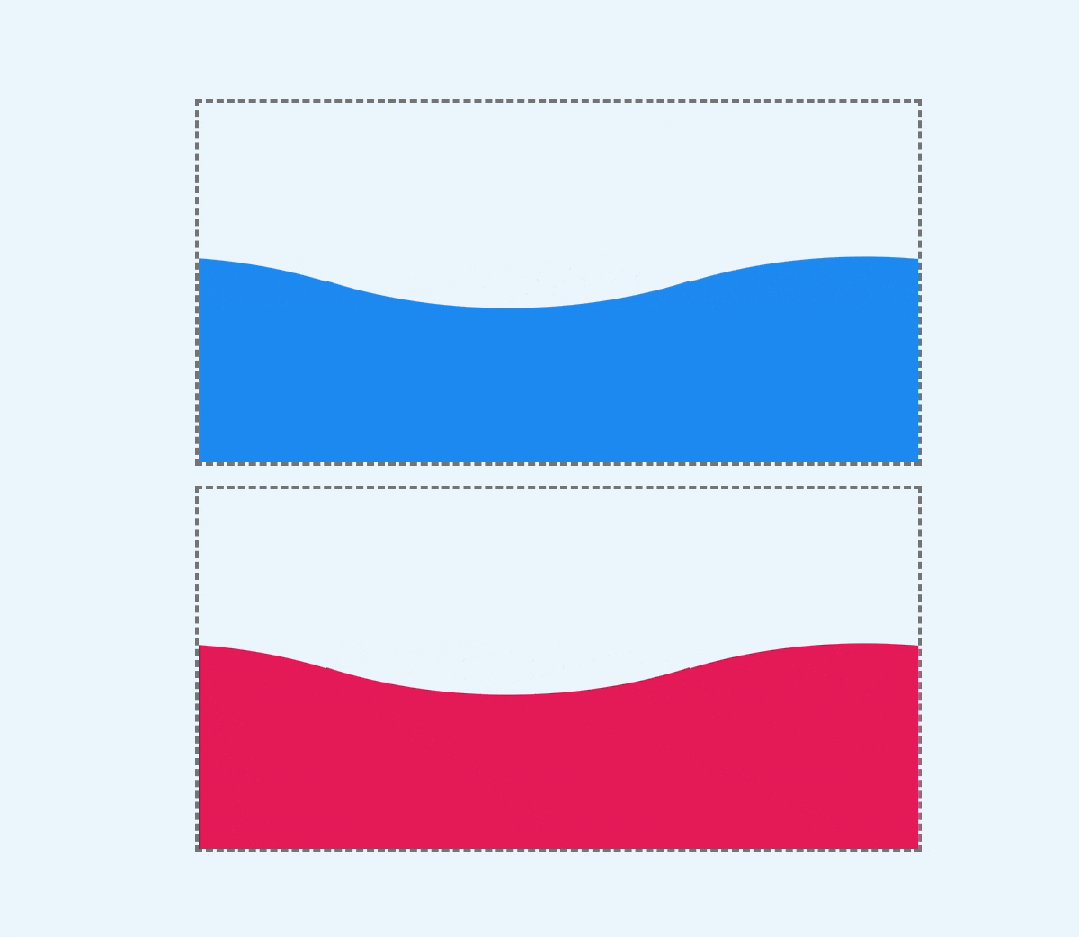
不過需要注意的是,為了保證動畫的連貫性,需要再“復制”一份完全相同的,避免在動畫首尾處出現“空檔”,如下(為了方便顏色,暫時用不同的顏色代替)。

這時,就體現出 CSS 變量的好處了,直接再寫兩個變量即可,如下:
div{
--w1: radial-gradient(100% 57% at top ,#0000 100%,var(--c) 100.5%) no-repeat;
--w2: radial-gradient(100% 57% at bottom, red 100%,#0000 100.5%) no-repeat;
background: var(--w1),var(--w2),var(--w1),var(--w2); /*兩份*/
background-position: -200% 100%, -100% 100%, 0% 100%, 100% 100%;
background-size: 50% 100%;
animation: m 1s infinite linear; /*無限循環動畫*/
}然后是動畫關鍵幀,改變background-position-x即可。
@keyframes m {
0% {background-position-x:-200%, -100%, 0%, 100%}
100%{background-position-x: 0%, 100%, 200%, 300%}
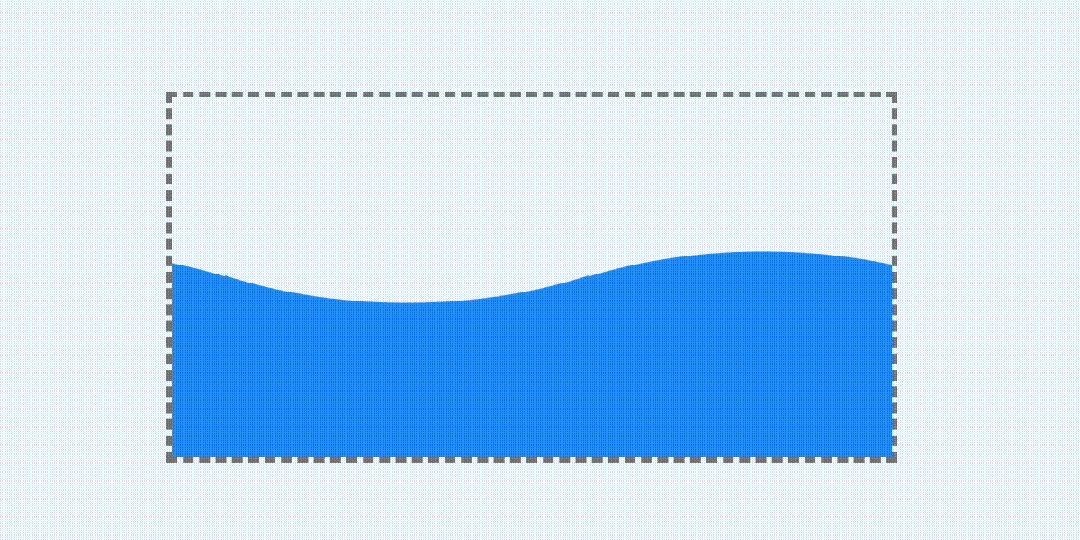
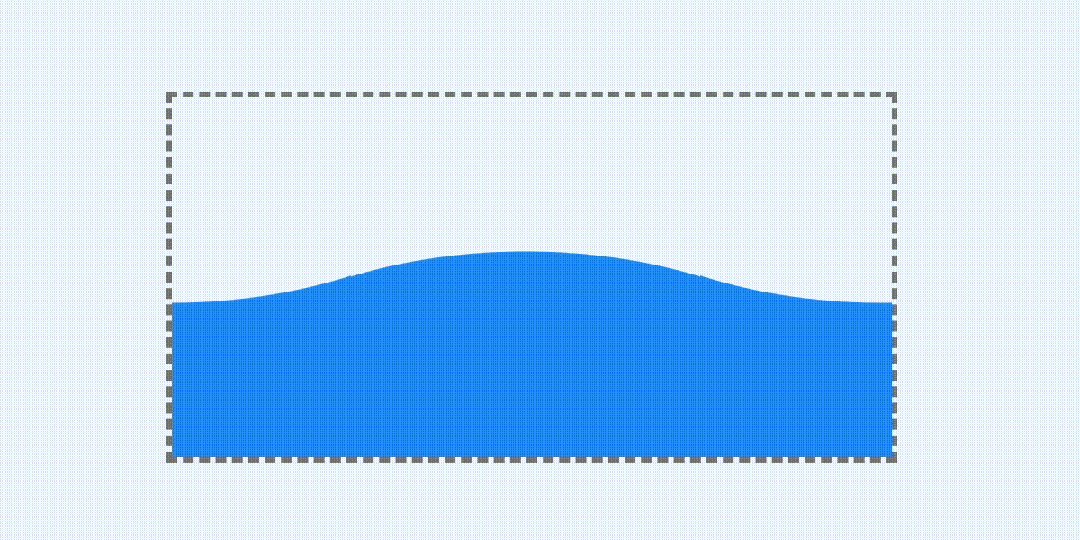
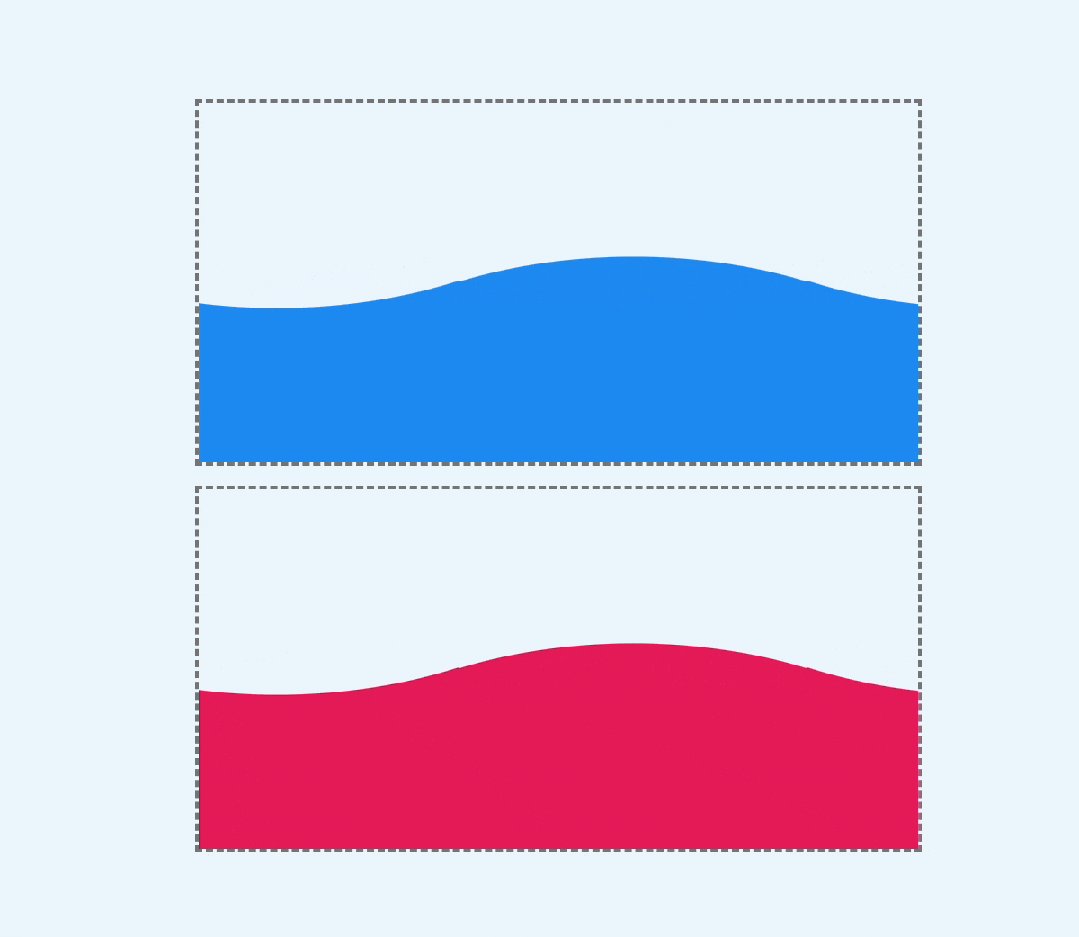
}這樣就得到了一個水平方向不斷位移的動畫。

將顏色都改成相同后,由于看不清左右的運動,只能看到上下在晃動,就感覺非常像一個波浪了。

下面是完整代碼,是不是非常少?
.wave{
width: 400px;
height: 200px;
outline: 2px dashed gray;
--c: #2196F3;
--w1: radial-gradient(100% 57% at top ,#0000 100%,var(--c) 100.5%) no-repeat;
--w2: radial-gradient(100% 57% at bottom, var(--c) 100%,#0000 100.5%) no-repeat;
background: var(--w1),var(--w2),var(--w1),var(--w2);
background-position-x: -200%, -100%, 0%, 100%;
background-position-y: 100%;
background-size: 50.5% 100%;
animation: m 1s infinite linear;
}
@keyframes m {
0% {background-position-x:-200%, -100%, 0%, 100%}
100%{background-position-x: 0%, 100%, 200%, 300%}
}你也可以訪問以下任意鏈接:
- CSS gradient wave (juejin.cn)[3]
- CSS gradient wave (codepen.io)[4]
- CSS gradient wave (runjs.work)[5]
四、文字波浪動畫
相比于其他實現,漸變的最大優勢是不占用任何標簽,包括偽元素,這樣即使在非常苛刻的情況下也能使用,比如文章開頭的文字波浪效果

由于只是背景,直接像普通的漸變文字那樣使用就行了,完整代碼如下:
.txt{
--c: #2196F3;
--w1: radial-gradient(100% 57% at top ,#0000 100%,var(--c) 100.5%) no-repeat;
--w2: radial-gradient(100% 57% at bottom, var(--c) 100%,#0000 100.5%) no-repeat;
background: var(--w1),var(--w2),var(--w1),var(--w2);
background-position-x: -200%, -100%, 0%, 100%;
background-position-y: 100%;
background-size: 50.5% 100%;
animation: m 1s infinite linear;
font-size: 100px;
font-weight: bold;
color: transparent;
-webkit-background-clip: text; /*文本裁切*/
-webkit-text-stroke: 2px var(--c);
}
@keyframes m {
0% {background-position-x:-200%, -100%, 0%, 100%}
100%{background-position-x: 0%, 100%, 200%, 300%}
}之前在這篇文章:CSS & SVG foreignObject 實現文字鏤空波浪動畫[6]中用到了 SVG foreignObject實現的,有興趣的可以回顧一下。
你也可以訪問以下任意鏈接:
- CSS gradient wave text (juejin.cn)[7]
- CSS gradient wave text (codepen.io)[8]
- CSS gradient wave text (runjs.work)[9]
五、總結一下
以上就是全部內容了,相信實現起來沒有太多的難點,主要就是徑向漸變的運用,下面總結一下
- 波浪的本質上是一個曲面在水平方向的周期性運動,曲面本身并沒有變化。
- 波浪可以拆分為兩個不同方向上的徑向漸變。
- 特別需要注意漸變的尺寸和位置,確保能夠完美的銜接在一起。
- 動畫其實就是不斷改變漸變的水平位置,也就是 background-position-x。
- 相比于其他實現,漸變的最大優勢是不占用任何標簽。
- 還可以輕易的實現文字波浪效果。
一般同樣的效果我都會盡量用多種方式去實現,每種方式都有各自不同的優缺點,以便于應對各自不同的應用場景。
參考資料
[1]coco: https://juejin.cn/user/2330620350437678。
[2]純 CSS 實現波浪效果!: https://juejin.cn/post/6844903487705186317。
[3]CSS gradient wave (juejin.cn): https://code.juejin.cn/pen/7239632409237880892。
[4]CSS gradient wave (codepen.io): https://codepen.io/xboxyan/pen/xxyoyPK。
[5]CSS gradient wave (runjs.work): https://runjs.work/projects/1a6b73b0ce224ee1。
[6]CSS & SVG foreignObject 實現文字鏤空波浪動畫: https://juejin.cn/post/7069611855513124895。
[7]CSS gradient wave text (juejin.cn): https://code.juejin.cn/pen/7239663677074243588。
[8]CSS gradient wave text (codepen.io): https://codepen.io/xboxyan/pen/PoyrXdP。
[9]CSS gradient wave text (runjs.work): https://runjs.work/projects/8336f8017a0a449f。





































