巧用漸變實現(xiàn)高級感拉滿的背景光動畫
背景
在上一篇 巧用濾鏡實現(xiàn)高級感拉滿的文字快閃切換效果[1] 中,我們提到了一種非常有意思的之前蘋果展示文字的動畫效果。
本文,會帶來另外一個有意思的效果,巧用漸變實現(xiàn)高級感拉滿的背景光動畫。此效果運用在蘋果官網(wǎng) iPhone 13 Pro[2] 的介紹頁中:
實現(xiàn)
這個效果想利用 CSS 完全復制是比較困難的。CSS 模擬出來的光效陰影相對會 Low 一點,只能說是盡量還原。
其實每組光都基本是一樣的,所以我們只需要實現(xiàn)其中一組,就幾乎能實現(xiàn)了整個效果。
觀察這個效果:
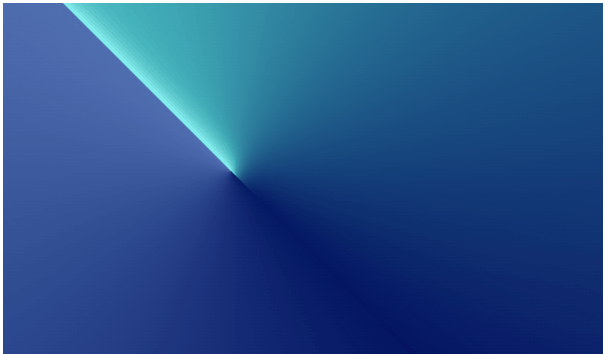
它的核心其實就是角向漸變 -- conic-gradient(),利用角向漸變,我們可以大致實現(xiàn)這樣一個效果:
- <div></div>
- div {
- width: 1000px;
- height: 600px;
- background:
- conic-gradient(
- from -45deg at 400px 300px,
- hsla(170deg, 100%, 70%, .7),
- transparent 50%,
- transparent),
- linear-gradient(-45deg, #060d5e, #002268);
- }
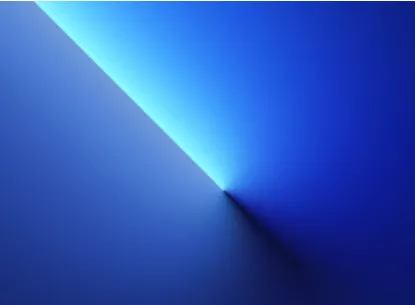
看看效果:
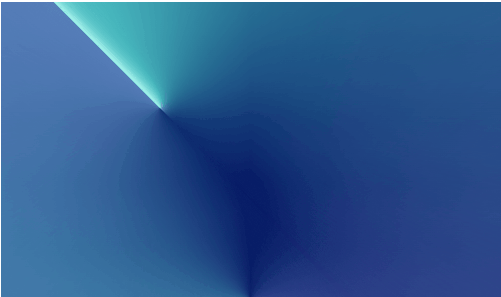
有點那意思了。當然,仔細觀察,漸變的顏色并非是由一種顏色到透明就結束了,而是顏色 A -- 透明 -- 顏色 B,這樣,光源的另一半并非就不會那么生硬,改造后的 CSS 代碼:
- div {
- width: 1000px;
- height: 600px;
- background:
- conic-gradient(
- from -45deg at 400px 300px,
- hsla(170deg, 100%, 70%, .7),
- transparent 50%,
- hsla(219deg, 90%, 80%, .5) 100%),
- linear-gradient(-45deg, #060d5e, #002268);
- }
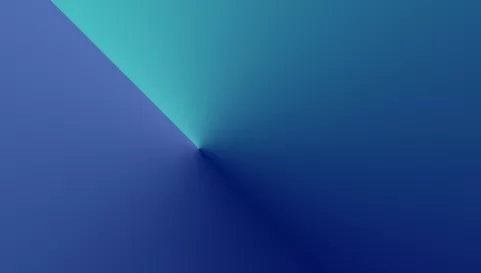
我們在角向漸變的最后多加了一種顏色,得到觀感更好的一種效果:
emm,到這里,我們會發(fā)現(xiàn),僅僅是角向漸變 conic-gradient() 是不夠的,它無法模擬出光源陰影的效果,所以必須再借助其他屬性實現(xiàn)光源陰影的效果。
這里,我們會很自然的想到 box-shadow。這里有個技巧,利用多重 box-shadow, 實現(xiàn) Neon 燈的效果。
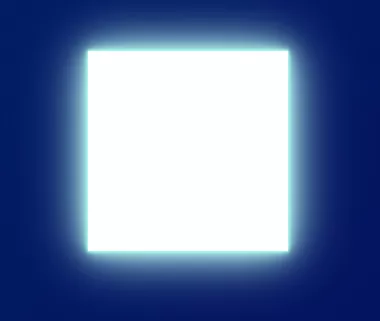
我們再加個 div,通過它實現(xiàn)光源陰影:
- <div class="shadow"></div>
- .shadow {
- width: 200px;
- height: 200px;
- background: #fff;
- box-shadow:
- 0px 0 .5px hsla(170deg, 95%, 80%, 1),
- 0px 0 1px hsla(170deg, 91%, 80%, .95),
- 0px 0 2px hsla(171deg, 91%, 80%, .95),
- 0px 0 3px hsla(171deg, 91%, 80%, .95),
- 0px 0 4px hsla(171deg, 91%, 82%, .9),
- 0px 0 5px hsla(172deg, 91%, 82%, .9),
- 0px 0 10px hsla(173deg, 91%, 84%, .9),
- 0px 0 20px hsla(174deg, 91%, 86%, .85),
- 0px 0 40px hsla(175deg, 91%, 86%, .85),
- 0px 0 60px hsla(175deg, 91%, 86%, .85);
- }
OK,光是有了,但問題是我們只需要一側的光,怎么辦呢?裁剪的方式很多,這里,我介紹一種利用 clip-path 進行對元素任意空間進行裁切的方法:
- .shadow {
- width: 200px;
- height: 200px;
- background: #fff;
- box-shadow: .....;
- clip-path: polygon(-100% 100%, 200% 100%, 200% 500%, -100% 500%);
- }
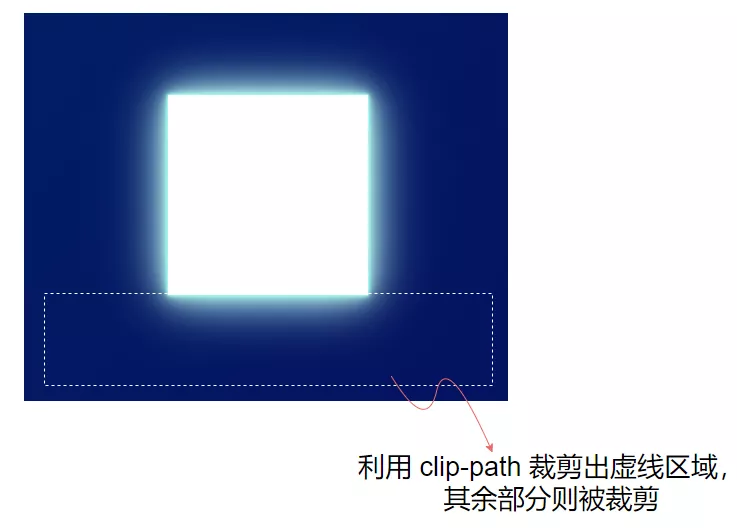
原理是這樣的:
這樣,我們就得到了一側的光:
這里,其實 CSS 也是有辦法實現(xiàn)單側陰影的(你所不知道的 CSS 陰影技巧與細節(jié)[3]),但是實際效果并不好,最終采取了上述的方案。
接下來,就是利用定位、旋轉等方式,將上述單側光和角向漸變重疊起來,我們就可以得到這樣的效果:
這會,已經(jīng)挺像了。接下來要做的就是讓整個圖案,動起來。這里技巧也挺多的,核心還是利用了 CSS @Property,實現(xiàn)了角向漸變的動畫,并且讓光動畫和角向漸變重疊起來。
我們需要利用 CSS @Property 對代碼漸變進行改造,核心代碼如下:
- <div class="wrap">
- <div class="shadow"></div>
- </div>
- @property --xPoint {
- syntax: '<length>';
- inherits: false;
- initial-value: 400px;
- }
- @property --yPoint {
- syntax: '<length>';
- inherits: false;
- initial-value: 300px;
- }
- .wrap {
- position: relative;
- margin: auto;
- width: 1000px;
- height: 600px;
- background:
- conic-gradient(
- from -45deg at var(--xPoint) var(--yPoint),
- hsla(170deg, 100%, 70%, .7),
- transparent 50%,
- hsla(219deg, 90%, 80%, .5) 100%),
- linear-gradient(-45deg, #060d5e, #002268);
- animation: pointMove 2.5s infinite alternate linear;
- }
- .shadow {
- position: absolute;
- top: -300px;
- left: -330px;
- width: 430px;
- height: 300px;
- background: #fff;
- transform-origin: 100% 100%;
- transform: rotate(225deg);
- clip-path: polygon(-100% 100%, 200% 100%, 200% 500%, -100% 500%);
- box-shadow: ... 此處省略大量陰影代碼;
- animation: scale 2.5s infinite alternate linear;
- }
- @keyframes scale {
- 50%,
- 100% {
- transform: rotate(225deg) scale(0);
- }
- }
- @keyframes pointMove {
- 100% {
- --xPoint: 100px;
- --yPoint: 0;
- }
- }
這樣,我們就實現(xiàn)了完整的一處光的動畫:
我們重新梳理一下,實現(xiàn)這樣一個動畫的步驟:
- 利用角向漸變 conic-gradient 搭出基本框架,并且,這里也利用了多重漸變,角向漸變的背后是深色背景色;
- 利用多重 box-shadow 實現(xiàn)光及陰影的效果(又稱為 Neon 效果)
- 利用 clip-path 對元素進行任意區(qū)域的裁剪
- 利用 CSS @Property 實現(xiàn)漸變的動畫效果
剩下的工作,就是重復上述的步驟,補充其他漸變和光源,調試動畫,最終,我們就可以得到這樣一個簡單的模擬效果:
由于原效果是 .mp4,無法拿到其中的準確顏色,無法拿到陰影的參數(shù),其中顏色是直接用的色板取色,陰影則比較隨意的模擬了下,如果有源文件,準確參數(shù),可以模擬的更逼真。
完整的代碼你可以戳這里:CodePen -- iPhone 13 Pro Gradient[4]
最后
本文更多的是圖一樂呵,實際中制作上述效果肯定是有更為優(yōu)雅的解法,并且利用 CSS 模擬的話,也應該有更好的方法,這里我僅僅是拋磚引玉,過程中的 1、2、3、4 技巧本身有一些還是值得借鑒學習的。
好了,本文到此結束,希望本文對你有所幫助 :)
參考資料
[1]巧用濾鏡實現(xiàn)高級感拉滿的文字快閃切換效果:
https://github.com/chokcoco/iCSS/issues/149
[2]蘋果官網(wǎng) iPhone 13 Pro: 巧用漸變實現(xiàn)高級感拉滿的背景光動畫
[3]你所不知道的 CSS 陰影技巧與細節(jié):
https://github.com/chokcoco/iCSS/issues/39
[4]CodePen -- iPhone 13 Pro Gradient:
https://codepen.io/Chokcoco/pen/xxLzmmZ