前端: 輕松教你使用純css實現(xiàn)水波動畫
css3給我們前端開發(fā)帶來了很多便利, 我們可以使用css3 的新特性實現(xiàn)各種形狀和動效,
筆者就來帶大家介紹如何用css3實現(xiàn) H5-Dooring編輯器 中的水波動畫。

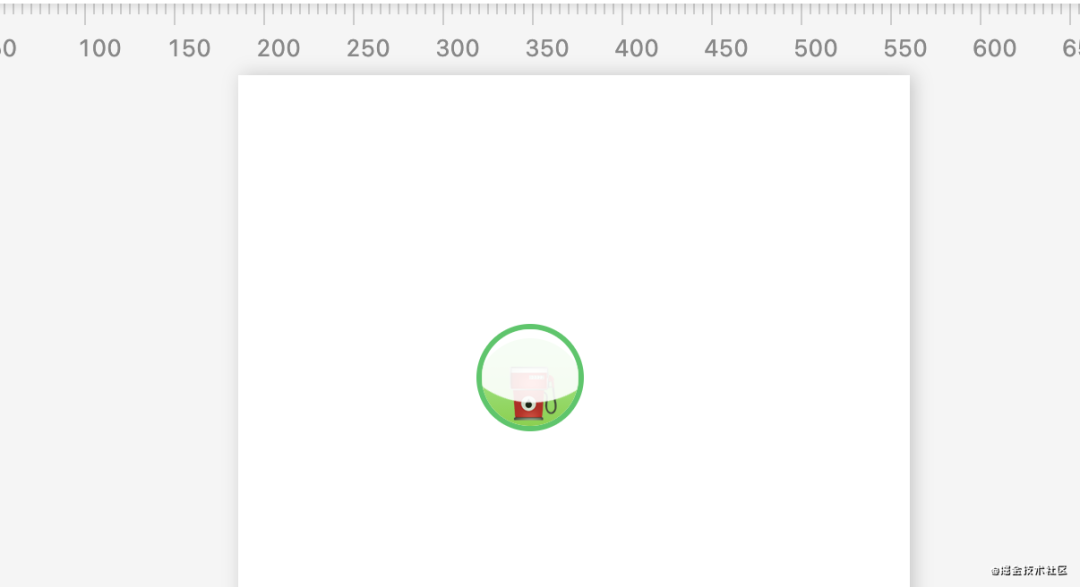
由于生成gif的工具比較弱(在線求好用的mac版gif錄頻生成工具...), 我不得不上傳個原圖, 大家自行腦補.

接下來我們來研究實現(xiàn)原理和實現(xiàn)方式。
動畫拆解
要想用純css實現(xiàn)曲線, 我們第一反應(yīng)就是用border-radius這個屬性, 比如說實現(xiàn)一個圓, 我們只需要如下設(shè)置:
.circle {
border-radius: 50%;
}實現(xiàn)橢圓,扇形, 半橢圓這些, 只需要設(shè)置不同邊的圓角即可, 如下:
.circle {
border-radius: 50% 100% 40% 60%;
}以上的代碼效果如下:

我們再發(fā)揮一下想象, 如果是閉合曲線, 是不是也能用同樣的方法實現(xiàn)呢?

我們只需要將background換成border, 調(diào)整border-radius參數(shù)即可. 接下來給大家看一下我用css畫的一個圖形, 各位可以參考學(xué)習(xí)一下:

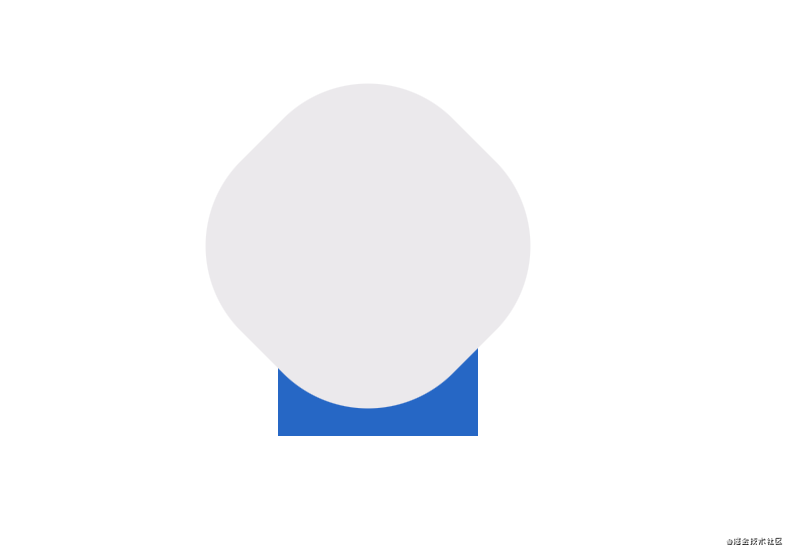
當然使用相同的原理我們可以實現(xiàn)更多有意思的圖案, 筆者這里就不一一舉例了.回歸正題, 我們來看看水波動畫的實現(xiàn)原理. 首先不規(guī)則動畫我們實現(xiàn)了, 剩下的工作就是如何實現(xiàn)波浪和波浪動畫, 參考上面不規(guī)則圖形的實現(xiàn)方案, 波浪線的制作可以采用類似裁切來實現(xiàn), 如下:

由上圖可以看出, 我們使用css的border-radius做一個矩形和一個圓角矩形, 使用transform來設(shè)置偏移和旋轉(zhuǎn), 就可以實現(xiàn)底部裁切后的曲面. 最后我們使用animation動畫讓其運動來看看效果:

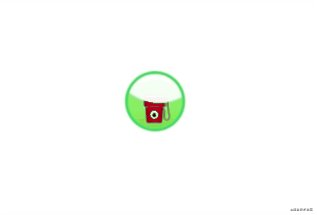
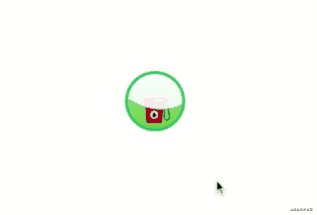
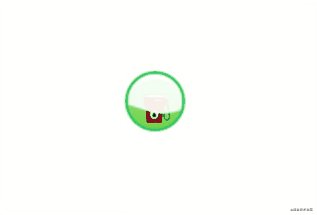
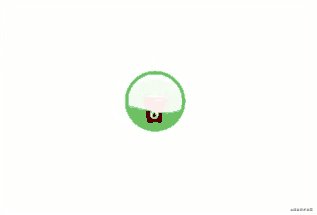
我們只需要優(yōu)化上面的動畫, 讓背景更柔和, 比如說圓形, 容器溢出隱藏, 這樣就可以實現(xiàn)H5-Dooring編輯器 中的水波動畫了, css源碼如下:
.dragPay {
position: absolute;
z-index: 99999;
left: 414px;
top: 156px;
width: 60px;
height: 60px;
border-radius: 50%;
border: 3px solid #20c961;
background: #ffffff;
overflow: hidden;
padding: 5px;
box-sizing: border-box;
}
.dragPay .wave {
position: relative;
left: -8px;
width: 60px;
height: 60px;
background-image: linear-gradient(-180deg, #8dec8a 13%, #70cf23 91%);
border-radius: 50%;
line-height: 60px;
text-align: center;
font-size: 32px;
cursor: pointer;
}
.dragPay .waveMask {
position: absolute;
width: 120px;
height: 120px;
top: 0;
left: 50%;
border-radius: 40%;
background-color: rgba(255, 255, 255, 0.9);
transform: translate(-50%, -82%) rotate(0);
animation: toRotate 10s linear -5s infinite;
z-index: 20;
pointer-events: none;
}
@keyframes toRotate {
50% {
transform: translate(-50%, -70%) rotate(180deg);
}
100% {
transform: translate(-50%, -70%) rotate(360deg);
}
}html結(jié)構(gòu)如下:
<div class="dragPay">
<div class="wave">
<span>??</span>
</div>
<div class="waveMask"></div>
</div>
當然我們可以使用偽元素來優(yōu)化dom結(jié)構(gòu). 大家可以親自感受一下。








































