妙用CSS混合模式實現文字鏤空波浪效果
本文將介紹一個小技巧,通過混合模式 mix-blend-mode 巧妙的實現文字的鏤空效果。
起因
一日,一群友私聊問我。如何使用 CSS 實現下述效果,一個文字的波浪效果:

我當時想都沒想,就回答道,這個很簡單啊。
熟練的打開 CodePen,一頓操作,好像事情沒有那么簡單。想要用純 CSS 實現起來非常的棘手。
純 CSS 實現波浪效果
在進入正題前,我們先復習下,使用 CSS 實現波浪,如果不是在鏤空的文字內,而是在一個 div 容器內,可以使用滾動大圓的方式,類似于這樣:

容器應用 overflow: hidden,就能得到這樣的效果:

對這個技巧還不理解,可以猛擊這篇文章:純 CSS 實現波浪效果![1]
如何在文字中應用此效果
OK,回歸正題,那么如何在文字中應用此效果呢?
問題出在哪里呢?
我們首先嘗試下,白底黑字,加上該效果:
- <div class="g-container">
- <p>TEXT WAVE</p>
- </div>
核心的 CSS 偽代碼如下:
- p {
- background: #fff;
- color: #000;
- &::before,
- &::after {
- content: "";
- position: absolute;
- border-radius: 45% 48% 43% 47%;
- background: rgba(3, 169, 244, .85);
- animation: rotate 10s infinite linear;
- }
- &::after {
- border-radius: 43% 47% 44% 48%;
- animation: rotate 10s infinite .5s linear;
- }
- }
- @keyframes rotate {
- 0% {
- transform: translate(-50%, -50%) rotate(0);
- }
- 100% {
- transform: translate(-50%, -50%) rotate(360deg);
- }
- }
效果大概是這樣:

當然,我們也可以把它放置到文字層下面,更直觀點:
- p {
- ...
- &::before,
- &::after {
- ...
- + z-index: -1;
- }
- }
Oh,太糟糕了,僅僅這樣是沒法實現 -- 只是文字被鏤空,文字內部才有波浪效果。
嘗試使用讓文字透明
我們要嘗試讓文字透明
- 可以使用 color: transparent 使文字透明
- 嘗試使用 background-clip 實現
emmm,逐一嘗試下。如果字體設置為透明,由于
設置了白色底色,字體顏色也就會變成白色。整體就是一幅白,失敗。
那如果背景設置為黑色,并且設置 background-clip: text 呢?字體依然是黑色,波浪依舊無法進到鏤空的字體中~
- p {
- + background-clip: text;
- }
也就是這樣:
強大的混合模式
看來此路不通,只能另辟蹊徑。
在 CSS 中,其他能對顏色進行處理的,一是濾鏡 filter,另外一個就是混合模式 mix-blend-mode,在這里,腦袋里快速閃過各個濾鏡,應該都不行。但是混合模式,倒是能夠嘗試一下。
在 CSS 中也有混合模式(mix-blend-mode、background-blend-mode),混合模式最常見于 photoshop 中,是 PS 中十分強大的功能之一,目前在 CSS 中得到了非常好的支持。
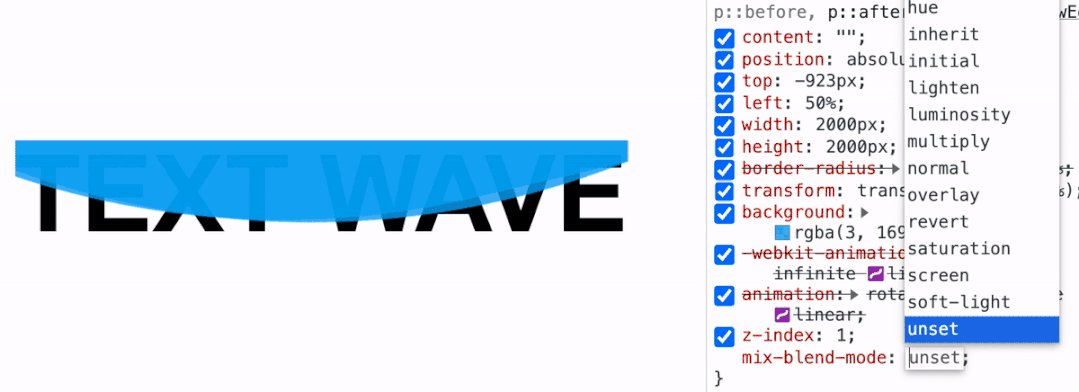
我們嘗試給兩個大圓,添加混合模式,在當前的配色下,也就是白底黑字的情況下,濾掉白底下的藍色。

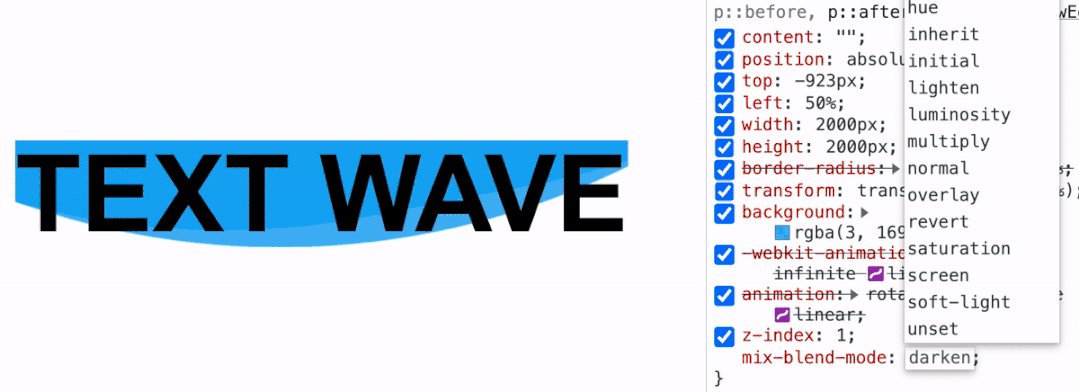
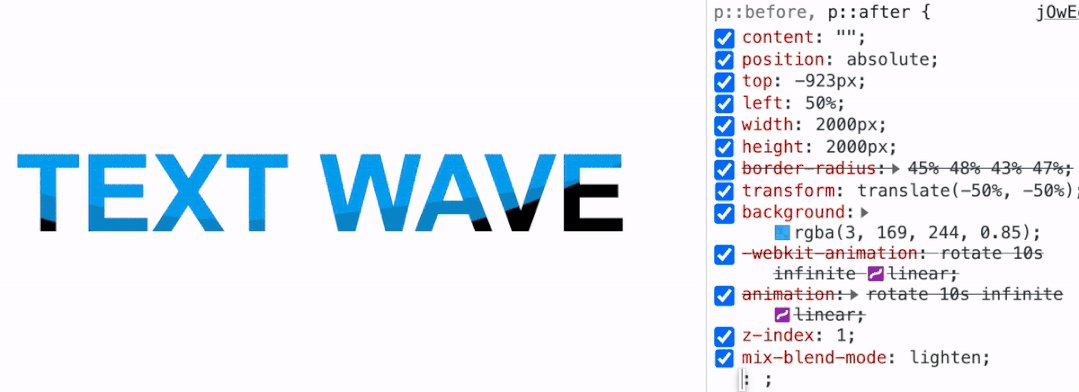
Wow,當給兩個波浪圓形加上 mix-blend-mode: lighten 時,成功的在白底上過濾掉了藍色,只在黑色字體上能夠看到藍色波浪的效果。
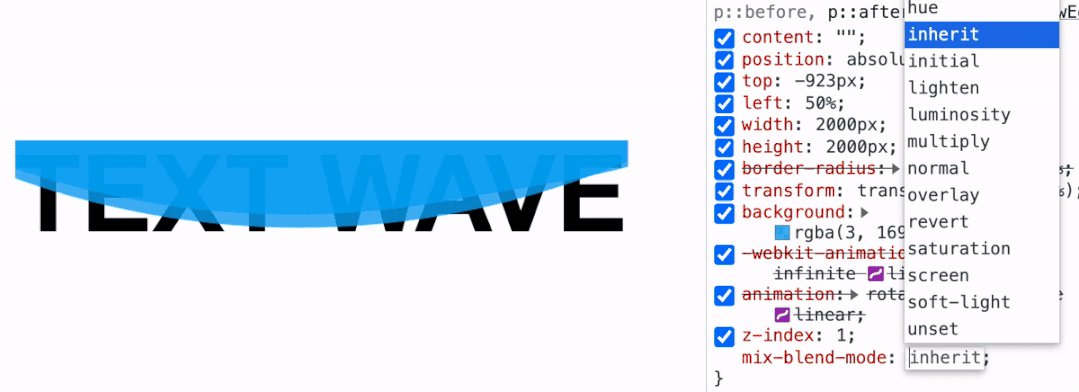
當然,另外一個混合模式 mix-blend-mode: screen 也能達到類似的效果:
至此,通過混合模式,我們巧妙的實現了這樣一個文字鏤空的波浪效果。通過混合模式的特性,過濾掉了效果中一些我們不希望看見的顏色,只讓正確的顏色在正確的地方出現。
完整的代碼你可以猛擊:CSS 靈感 - 使用混合模式疊加實現文字波浪效果[2]
最后
好了,本文到此結束,希望對你有幫助 :)
本文沒有詳細的去講混合模式 mix-blend-mode 的一些基礎用法,感興趣的同學可以自行研究。
參考資料
[1]純 CSS 實現波浪效果!:
https://github.com/chokcoco/iCSS/issues/22
[2]CSS 靈感 - 使用混合模式疊加實現文字波浪效果:
https://csscoco.com/inspiration/#/./blendmode/mixblend-text-wave-effect






































