??想了解更多關于開源的內容,請訪問:??
??51CTO 開源基礎軟件社區??
??https://ost.51cto.com??
背景
OpenHarmony的應用開發支持C++、JS、eTS,從已有版本的演進路線來看,eTS是未來重點的技術路線。
對于剛入門OpenHarmony應用開發的小伙伴來說,eTS可能比較陌生,如果有一個合適的實戰項目來練手,那么對技術能力提升是非常有幫助的,本文將以一個小項目——數據轉碼應用,來講解應用開發全流程。
需求
開發一個字符串轉碼應用,應用提供待轉碼字符串輸入框,用戶輸入字符串后可方便的進行各種數據類型的轉碼,具體有:
1.10進制轉16進制,并補0
2.16進制轉10進制
3.16進制轉2進制
4.2進制轉16進制
5.16進制轉ASCII碼
6.ASCII碼轉16進制
設計
設計稿如下:

字符串輸入框采用textarea組件,按鈕采用button組件,文字標題采用text組件。
創建項目
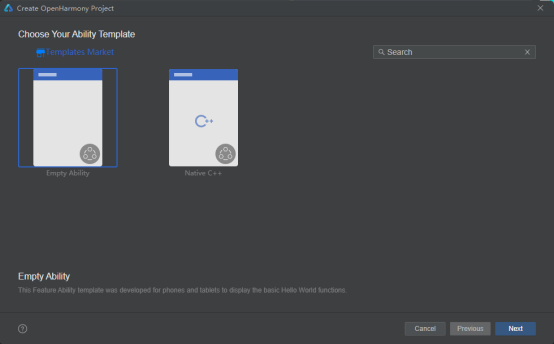
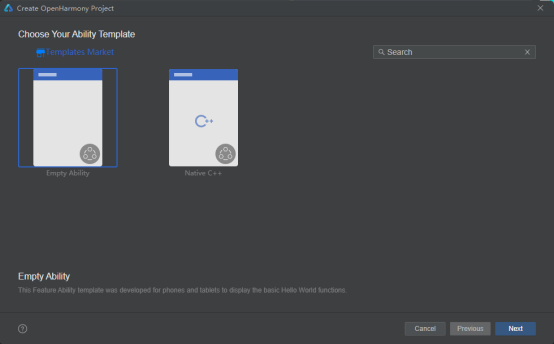
我們打開DevEco Studio開發工具,選擇Create,點擊下一步

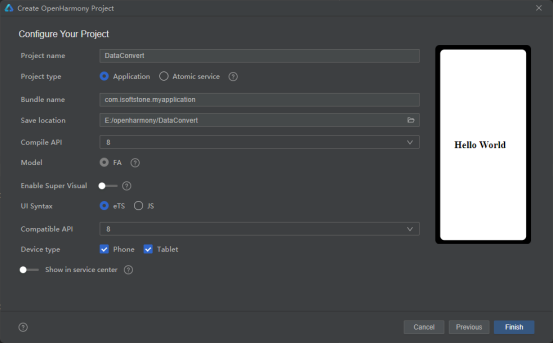
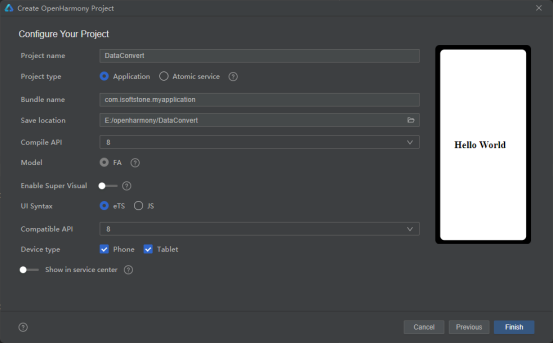
- 輸入項目名稱:DataConvert。
- 項目類型選擇:Application。
- Bundle name:填自己的公司域名+項目名。
- Save location:選擇工程文件保存路徑。
- Compile API:選擇api8(最新的api9已推出,本案例使用api8開發)。
- UI Syntax:選擇eTS。
- Device type:勾選Phone、Tablet。
點擊Finish:

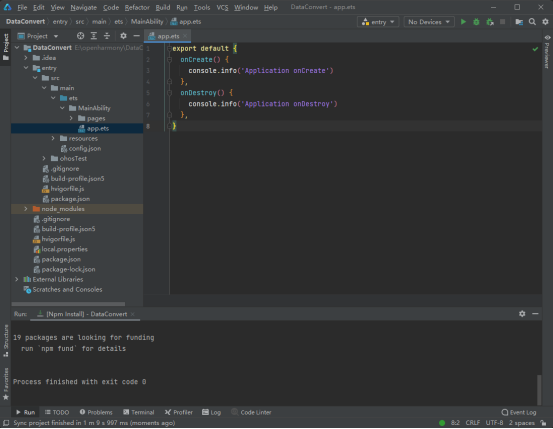
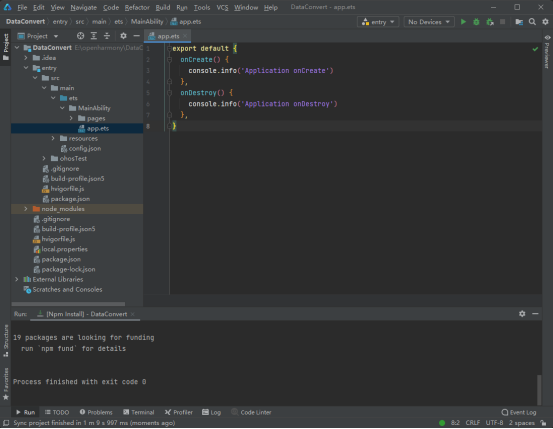
IDE自動構建好項目如下:

打開index.ets點擊右側Previewer,我們可以看到頁面預覽效果:

以上,項目創建完畢,我們可以在gitee或私有git倉庫上創建好代碼倉庫提交上去,便于后續代碼歸檔。
頁面布局規劃

整個頁面布局規劃:
- 最外側使用flex垂直向下布局,這樣確保了所有元素都是從上開始順序往下排列。
- 緊接著是標題、字符輸入部分、按鈕部分、轉碼結果部分、清空按鈕,5個大塊。
- 字符輸入區域含有標題+輸入框,分別使用text+textarea。
- 按鈕部分采用Row+Column,這樣便于按鈕對齊。
- 轉碼結果區域與字符輸入區域一致,可以直接復用。
- 清空按鈕可以復用按鈕區。
- 注意所有組件之間的間隔。
UI界面編碼實現
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Start }) {
Flex({ direction: FlexDirection.Row }) {
Text($r('app.string.title'))
.fontSize(30)
}
.width('100%')
.margin({ bottom: 30 })
Flex({ direction: FlexDirection.Row, wrap: FlexWrap.Wrap }) {
Text($r('app.string.inputStr'))
.fontSize(24)
.margin({ bottom: 15 })
.width('100%')
TextArea()
.width('100%')
.height(180)
.backgroundColor(0x0ffff)
.borderRadius(0)
}.width('100%')
Row() {
Column() {
Button($r('app.string.btnDec2hex'), { type: ButtonType.Normal })
.width('50%')
}
.padding({ top: 10, right: 5, bottom: 0, left: 0 })
Column() {
Button($r('app.string.btnHex2dex'), { type: ButtonType.Normal })
.width('50%')
}
.padding({ top: 10, right: 0, bottom: 0, left: 5 })
}
Row() {
……
}
Row() {
……
}
Flex({ direction: FlexDirection.Row, wrap: FlexWrap.Wrap }) {
Text($r('app.string.encodeStr'))
.fontSize(24)
.margin({ bottom: 10 })
.width('100%')
Flex() {
Text(this.strEncode).fontSize(16)
}
.width('100%')
.height(180)
.backgroundColor(0x0ffff)
.borderRadius(20)
.padding({ top: 10, right: 10, bottom: 10, left: 10 })
}
.width('100%')
.margin({ top: 20 })
Row() {
Column() {
Button($r('app.string.btnClean'), { type: ButtonType.Normal })
.width('50%')
}
.padding({ top: 10, right: 5, bottom: 0, left: 0 })
}
.width('100%')
}
.padding({ top: 18, right: 18, bottom: 18, left: 18 })
}總結
項目的開發包含很多流程步驟,我們在開發時需要注意規劃好前期的需求和設計工作,這樣在后續的編碼過程中可以避免頻繁的修改調整。OpenHarmony應用開發與VUE開發有一定的相似性,兩者的布局和組件樣式原理是相通的,我們在拿到UI設計稿后不要急于編碼,提前規劃好組件布局可以事半功倍。
??想了解更多關于開源的內容,請訪問:??
??51CTO 開源基礎軟件社區??
??https://ost.51cto.com??。