OpenHarmony應用開發基礎篇之服務卡片

一、洞察鴻蒙軟件開發
創建項目
在華為開發官網的“我的項目”中,選擇HarmonyOS平臺等完成填寫:
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html#/
用戶操作界面
在slice目錄下新建 xxxSlice.java文件,通過addActionRoute方法為此AbilitySlice配置一條路由規則,并且在在應用配置文件(config.json)中注冊。在resources/base/layout下新建對應xml布局文件,在上述兩個文件中編寫相應的UI。
軟件數據處理
從slice獲取deviceId:在onStart中通過調用DeviceID等,獲取設備的名稱等方便該軟件識別設備。從slice頁面獲取狀態:開關鎖可以直接調用intent.getBooleanParam來確定是進行開關鎖還是對門鎖的日程進行編排。
配置設備端信息
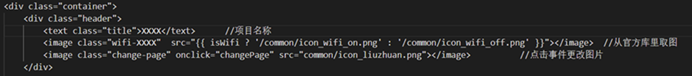
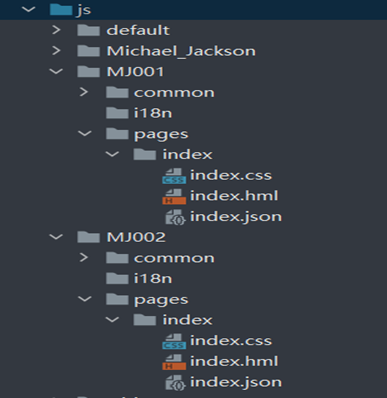
在entry\src\main\js\default\pages\index中為主要修改的內容。

上圖為項目信息,另外還要看一下手機應用側的netconfig配網模塊。
二、主要目錄框架分析
上圖為開發文件目錄。
三、設置事件(js)
智能門鎖為案例:
上圖為事件設置,以智能門鎖為例。
或者是用另一種方法:把Fa文檔中和產品對口的smart源碼拷貝到team_X中。
四、華為云注冊軟件產品


上圖表面設備已經在線
五、服務卡片開發
用戶操作界面
通過桌面可以在卡片中點擊相關服務,卡片中可以呈現一個或多個服務。
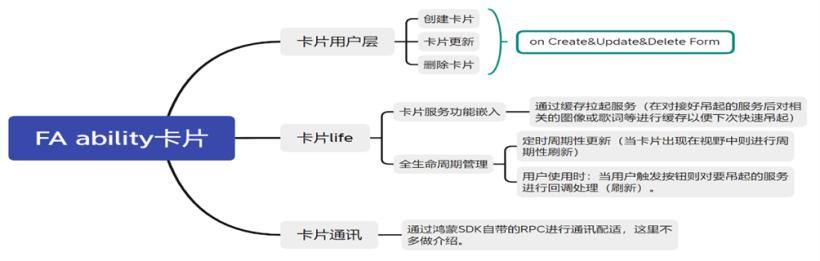
卡片工作原理
通過嵌入到UI界面拉起那款應用的服務(可以通過緩存實現快速打開)從而起到交互功能的原子化服務。

生命周期管理
對設備使用方的 RPC 對象進行管理,請求進行校驗以及對更新后的進行回調處理。
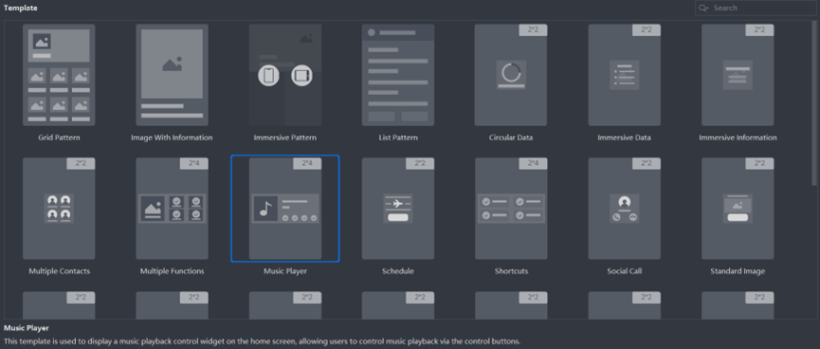
卡片尺寸支持
目前官方有四種尺寸,可以在new中自己選中喜歡的尺寸。

這里以經典開發的音樂卡片舉例。

創建一個卡片(這里大小是固定的),然后點擊finish。

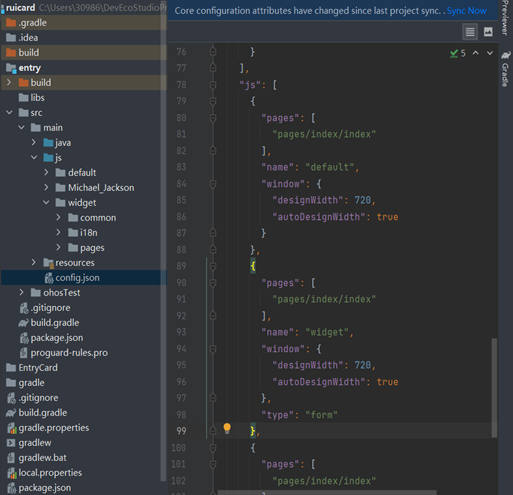
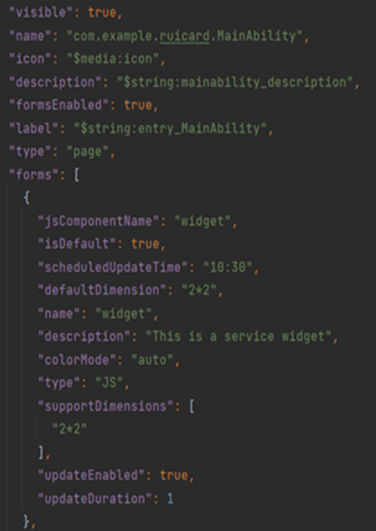
然后就可以看到在原有的subject中生成了config.json文件。由圖11可得js默認配置了卡片大小等信息,froms下的是ability中生命周期管理的核心部分(用于回調),會在主函數中實現調用。有是自動生成的,要在這里把false改成true。

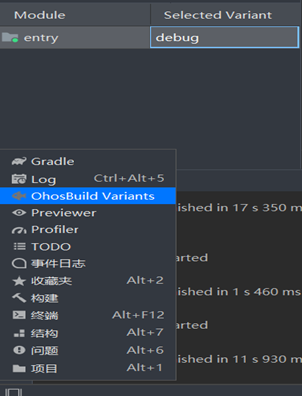
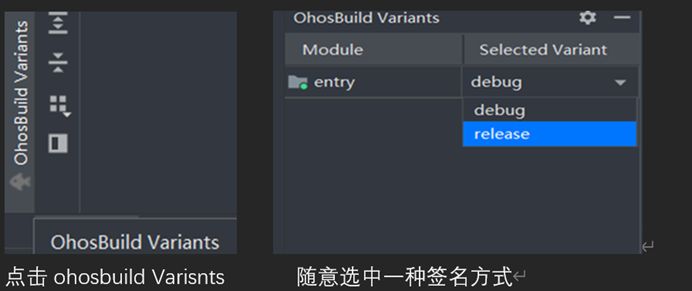
上圖為index下的文件包,可以看到開發者要用的index下的三個文件包,在構建好后需要點擊Deveco Studo左下角后再點擊OhosBuild Varinants對文件包進行簽名。

完成簽名之后在在線調試的實驗機器上運行后就會產生一張純的FA卡片了,此時環境已經搭建完畢。

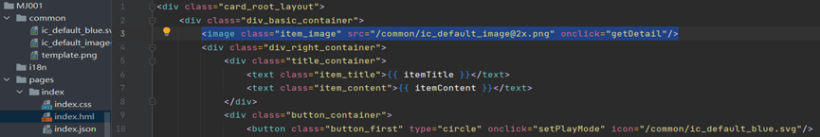
在卡片制作中可以自定義卡片上音樂播放的圖片等,從media直接寫到hml中即可。
音樂本地調取:src在main下的resources中建rawfile用于存放音頻,在編譯時候打包進hap中寫到鴻蒙設備中即可get到。
下面以開發1*2的mini卡片為例,在本地預置了音頻文件后我們目光轉向卡片,繼續把播放按鈕與卡片解耦開,通過hml塞入顯示信息等。isWidget當true時,card_containerdiv就會變為div布局。Ispause為true時,按鈕呈現播放;為false時,顯示暫停按鈕。
在 css 文件采用原子布局的display-index。display-index 的值越大,則越優先顯示。
在 main中的onCreateForm 里isMiniWidget 的data設置為 true。
在.json和main中相對應的地方添加點擊事件,到此為止就可以通過點擊卡片就可以得到播放與暫停的互動了。
做完顯示界面以后,接入界面與預先本地的音頻,然后封裝音樂播放即可。
下面是生命周期的部分布置和實現:

更新(onUpdateForm),卡片更新與持久化儲存卡片,定時更新與請求更新時進行調用。

刪除(onDeleteForm),用于刪除卡片時調用。

事件消息(message),formid&massage,接收通知。
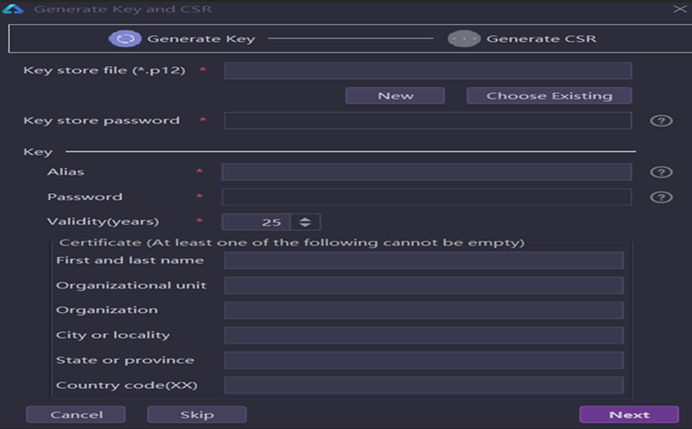
六、簽名與編譯

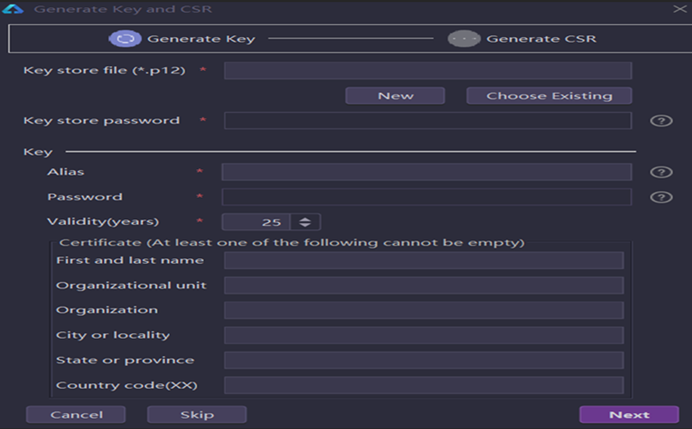
Alias:密鑰的名稱信息,用于簽名的配置。
Password:密鑰的密碼(系統自動填入)。
Certificate:證書的具體信息 名稱 組織與國家代碼等等。

上圖為新建簽名密鑰
我們點擊new然后新建密鑰包,并且輸入密碼等信息進行生成。
注意:這里的密碼必須由大小寫和數字與符號組成以保證安全性。
另外一種簽名方式:

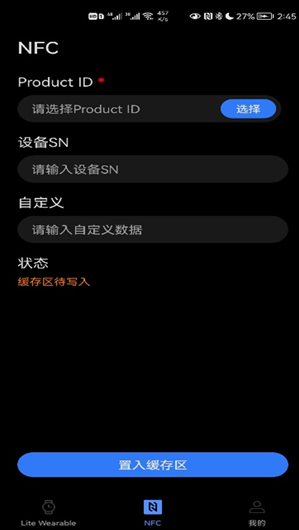
應用調試助手:通過華為應用市場下載應用調試助手,點擊并申請Product ID并選擇。
在根據APPGallery Connect的指示完成頁面填寫后手機貼近NFC擴展板或NFC射頻貼紙點擊<置入緩存區即可>。

上圖要注意申請Product ID



































