OpenHarmony標準設備應用開發(fā)一HelloWorld
原創(chuàng)??https://harmonyos.51cto.com??
本文是 OpenAtom OpenHarmony(以下簡稱“OpenHarmony”)標準設備應用開發(fā)的第一篇文章。這一篇我們主要聚焦于如何在標準設備上運行一個最簡單的 OpenHarmony 程序。
本文主要內容包括三個方面:1. 應用編譯環(huán)境準備;2. Hello Openharmony 頁面編寫;3. 安裝應用到標準設備上面。下面就讓我們從零開始學習 OpenHarmony 標準設備應用開發(fā)。
一 應用開發(fā)環(huán)境
準備
1.1 下載DevEco Studio 3.0 Beta2版本
鏈接:
https://developer.harmonyos.com/cn/develop/deveco-studio#download_beta
1.2 配置 SDK
參考配置 OpenHarmony-SDK
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/application-dev/quick-start/configuring-openharmony-sdk.md
二 Hello Openharmony頁面編寫
2.1 新建 eTS 工程
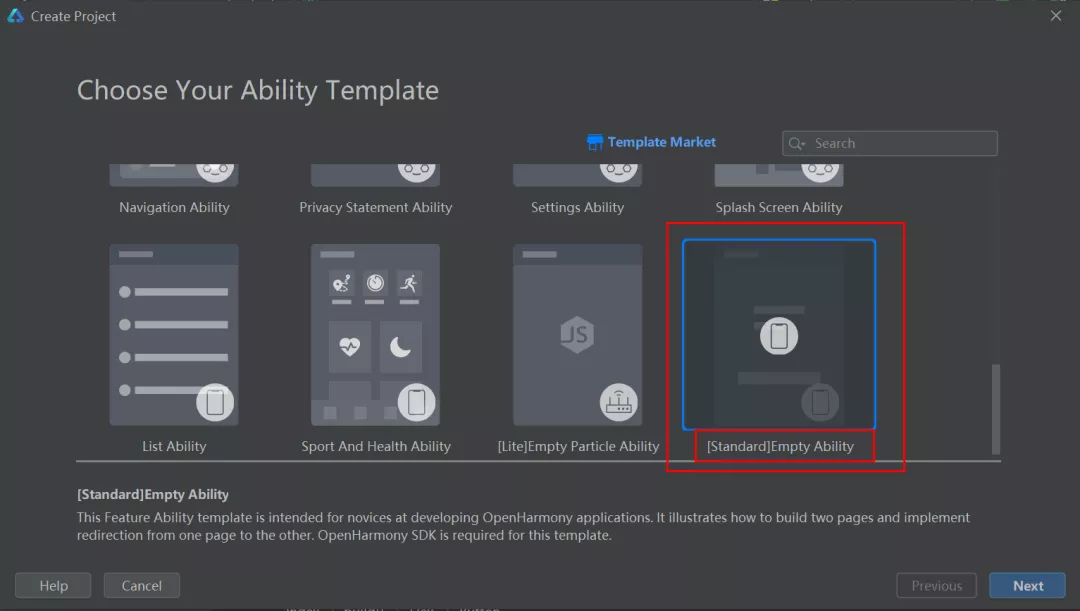
2.1.1 打開 DevEco Studio,創(chuàng)建一個新工程,在 DevEco Studio 中點擊 File -> New Project,選擇模板 Standard:Empty Ability。

2.1.2 進入配置工程界面,Language 選擇 eTS 語言,Project Type 選擇 Application,其他參數(shù)根據(jù)實際需要設置即可,最后點擊 Finish 即創(chuàng)建成功。

備注:創(chuàng)建成功的項目,包結構說明參考鏈接:
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/application-dev/quick-start/package-structure.md
2.2 編寫 Hello Openharmony 頁面
2.2.1 打開“index.ets”文件
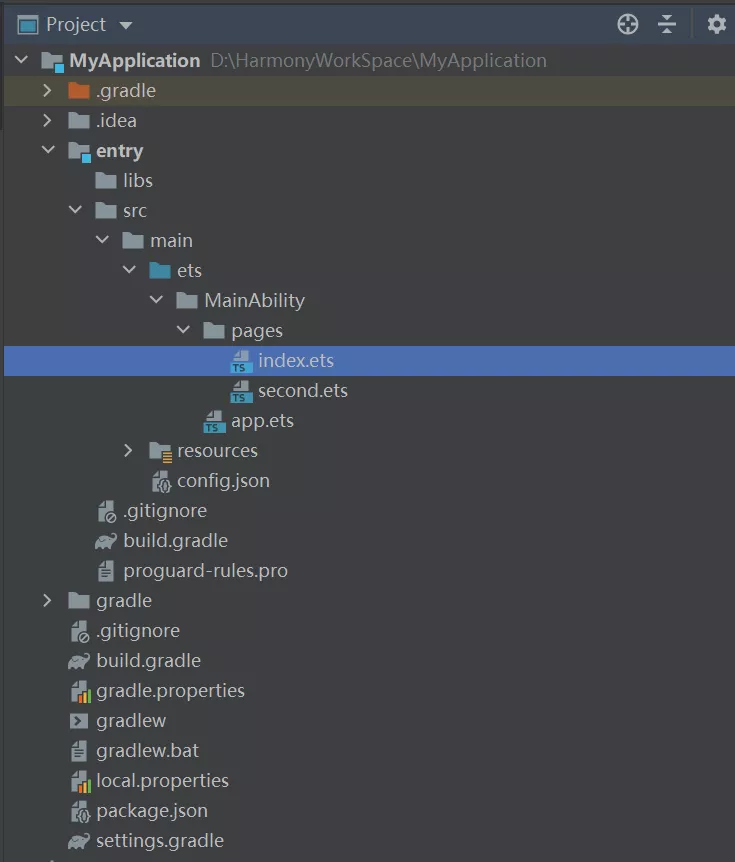
工程創(chuàng)建完成后,在 Project 窗口,點擊“entry > src > main > ets > MainAbility > pages”,打開“index.ets”文件,項目結構如下圖所示。

2.2.2 在“index.ets”中編寫并設置頁面組件的屬性和樣式
“index.ets”頁面由 Flex 容器組件、Text 組件和 Button 組件構成。示例代碼如下所示:
@Entry
@Component
struct Index {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('Hello World')
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button() {
Text('next page')
.fontSize(25)
.fontWeight(FontWeight.Bold)
}.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#0D9FFB')
.onClick(() => {
routePage()
})
}
.width('100%')
.height('100%')
}
}
2.2.3 相關語法說明
? @Entry 裝飾的自定義組件用作頁面的默認入口組件,加載頁面時,將首先創(chuàng)建并呈現(xiàn) @Entry 裝飾的自定義組件。詳細信息可以參考官網(wǎng)文檔:
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/application-dev/ui/ts-component-based-entry.md
? @Component 裝飾的 struct 表示該結構體具有組件化能力,能夠成為一個獨立的組件,這種類型的組件也稱為自定義組件。詳細信息可以參考官網(wǎng)文檔:
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/application-dev/ui/ts-component-based-component.md
? @Builder 裝飾器定義了一個如何渲染自定義組件的方法。此裝飾器提供了一個修飾方法,其目的是和 build 函數(shù)一致。@Builder 裝飾器裝飾的方法的語法規(guī)范與 build 函數(shù)也保持一致。詳細信息可以參考官網(wǎng)鏈接:
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/application-dev/ui/ts-component-based-builder.md
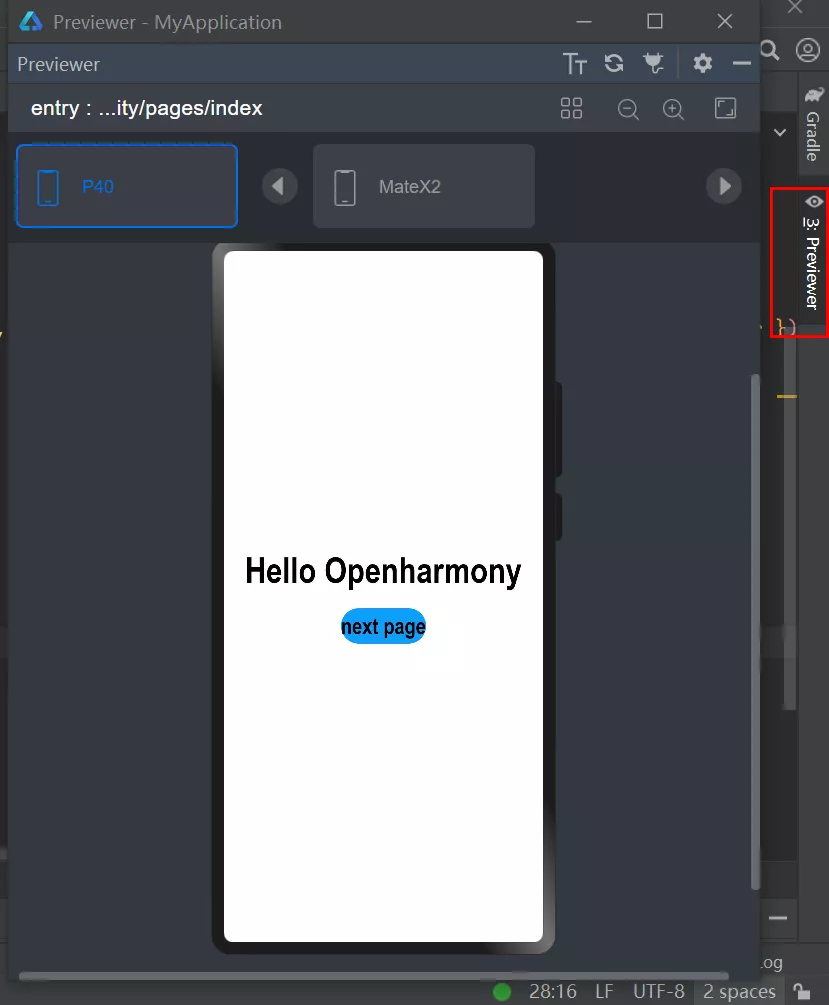
2.2.4 預覽器運行項目
點擊右側的 Previewer 按鈕效果,如下圖所示:
預覽器鏈接:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/previewer-0000001054328973#ZH-CN_TOPIC_0000001056725592__section16523172216252

三 安裝應用
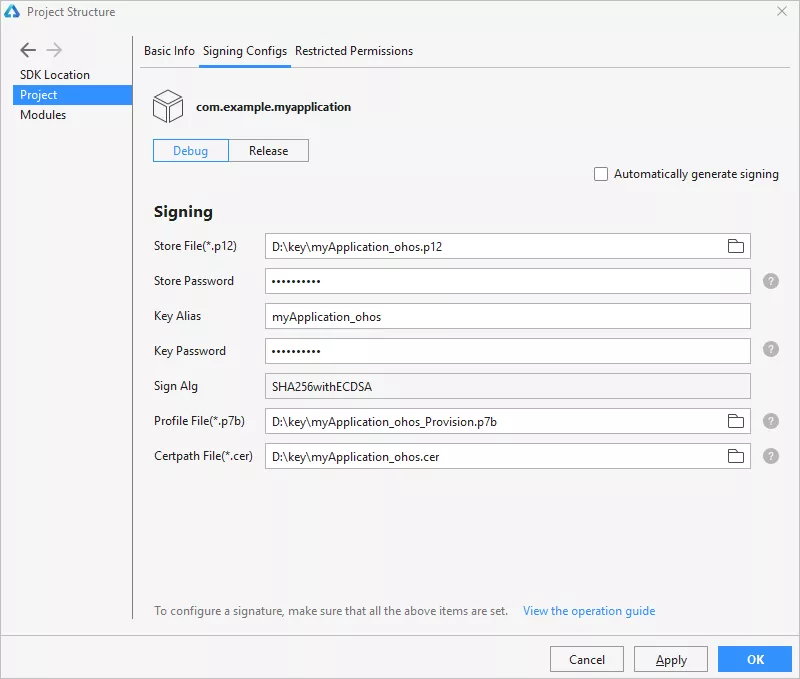
3.1 配置應用簽名信息
配置應用簽名信息 參考鏈接:https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/application-dev/quick-start/configuring-openharmony-app-signature.md#%E7%94%9F%E6%88%90%E5%AF%86%E9%92%A5%E5%92%8C%E8%AF%81%E4%B9%A6%E8%AF%B7%E6%B1%82%E6%96%87%E4%BB%B6

3.2 點擊“Build Haps”
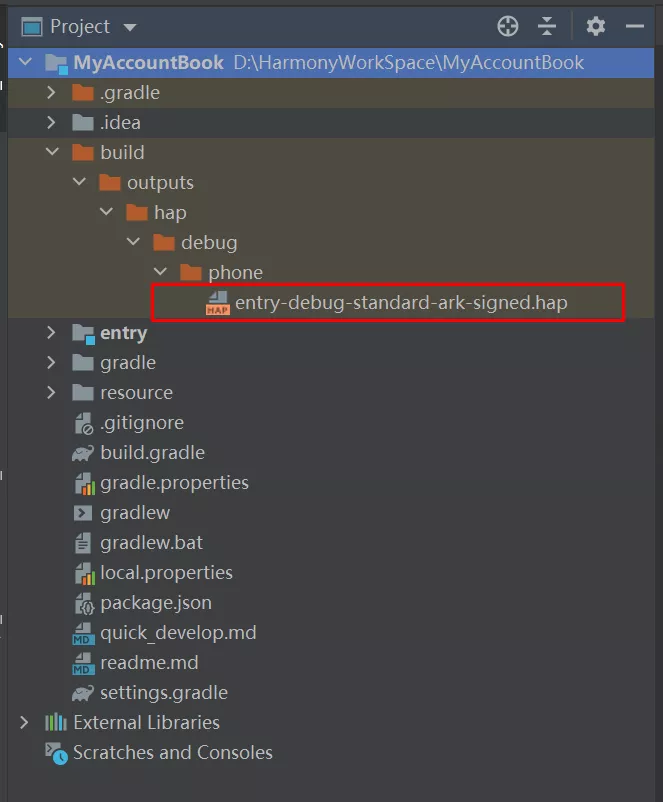
在 bulid 目錄下生成 signed 簽名后的 hap 包,hap 包生成路徑如下圖所示:

3.3 安裝應用
打開 OpenHarmony SDK 路徑 \toolchains 文件夾下,執(zhí)行如下 hdc_std 命令,其中 path 為 hap 的絕對路徑。有如下信息,即表明安裝成功。
hdc_std install -r path\entry-debug-standard-ark-signed.hap
四 設備環(huán)境編譯準備
4.1獲取OpenHarmony源碼,OpenHarmony版本須3.0LTS或3.1 Beta,參考鏈接:
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/device-dev/get-code/sourcecode-acquire.md
4.2 安裝開發(fā)板環(huán)境,參考鏈接:
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.0-LTS/zh-cn/device-dev/quick-start/quickstart-standard-docker-environment.md
4.3 開發(fā)板燒錄,這里以3516開發(fā)板為例,參考鏈接:
https://gitee.com/openharmony/docs/blob/OpenHarmony_1.0.1_release/zh-cn/device-dev/quick-start/%E5%BC%80%E5%8F%91Hi3516%E7%AC%AC%E4%B8%80%E4%B8%AA%E5%BA%94%E7%94%A8%E7%A8%8B%E5%BA%8F%E7%A4%BA%E4%BE%8B.md#section08153912587
通過完成上述操作,就可以在設備上運行一個最簡單的 OpenHarmony 程序。
在接下來的兩章中,我們會在本章的基礎上講解 OpenHarmony 標準設備應用開發(fā)進階的一些技巧,以及分布式數(shù)據(jù)管理在 OpenHarmony 中的應用。
??https://harmonyos.51cto.com??











































