HarmonyOS 基于JS API 之逐幀圖動畫

??https://harmonyos.51cto.com??
前言
動畫是前端必不可少的一部分。實現動畫有許多種方式,本文將帶來一種CSS逐幀圖動畫。本DEMO是基于HarmonyOS JS API開發,實現該動畫效果的動畫屬性從API version 6開始支持。
效果展示

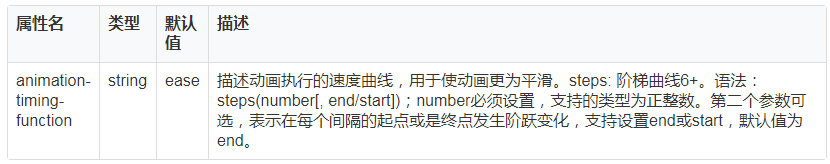
動畫屬性

實現原理
通過快速循環切換背景圖片(背景圖片必須是長逐幀圖片)的位置,達到看起來像在播放視頻的一種動畫效果。
步驟拆分
- 準備逐幀圖片。
- 將逐幀圖片合成我們所需要的長逐幀背景圖片。
- 使用CSS animation的step屬性 實現動畫效果。
1. 逐幀圖片要求
所有幀寬高相等,按照播放順序命名(一般軟件導出的有自動按播放順序命好名),如果是像本文做無限循環動畫,那么第一幀和最后一幀的圖像必須保持相同,不然會導致最后動畫效果不流暢。
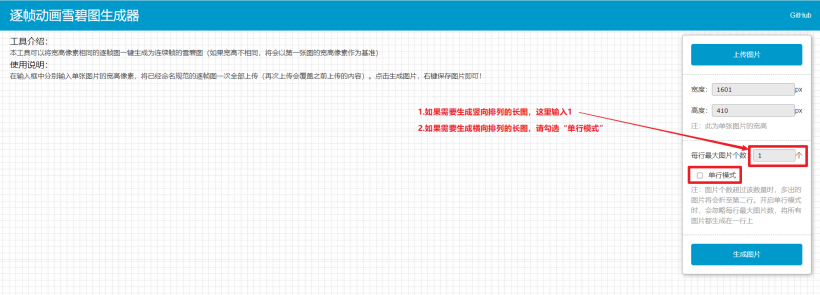
2. 合成長逐幀圖
逐幀動畫雪碧圖生成器:https://pspgbhu.github.io/fsm/ 。
用這個大佬的網址可以合成長逐幀圖(后面用"長圖"二字代表長逐幀圖),點擊"上傳圖片"按鈕將第一步得到的圖片批量上傳,接著網站會自動檢測出圖片寬高,然后可以選擇生成橫向或豎向排列的長圖,下圖中有說明如何選擇橫向或豎向。最后點擊"生成圖片"按鈕,中間空白處就會出現合成的長圖,鼠標右擊圖片選擇另存為就可以獲取到長圖了。

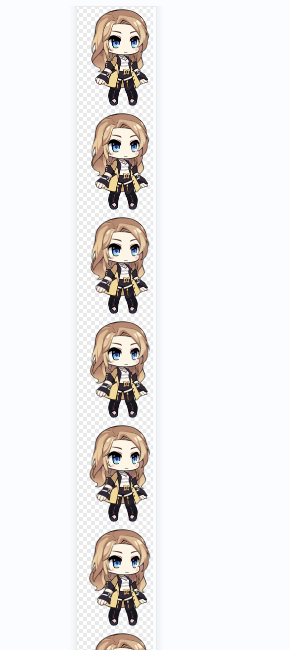
合成長逐幀圖展示


3. 使用CSS animation 屬性實現動畫
hml文件
<div class="container">
<div class="role">
</div>
</div>
css文件
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.role {
width: 153px;
height: 208px;
background-image: url(/common/images/stepImg.png);
/* 4992px 為長圖的高度 */
background-size: 153px 4992px;
background-repeat: no-repeat;
/* steps(23)括號內數字寫png幀圖總幀數減去一的數量 */
animation: stepAnim 2s steps(23) infinite;
}
@keyframes stepAnim {
/* 注意:下面這句大括號里面的一定要加上,要變化的屬性必須給初始值。 */
from { background-position: 0px 0px;}
/* -4784px 為png幀圖總高度減去一幀的高度*/
to { background-position: 0px -4784px;}
}
源碼
源碼地址:https://gitee.com/CJcrazycool/harmony-os-css-step
總結
steps函數,它可以傳入兩個參數,第一個是大于0的整數,該參數是將間隔動畫等分成指定數目的小間隔動畫,然后根據第二個參數來決定顯示效果。
第二個參數為start時,在變化過程中,都是以下一幀的顯示效果來填充間隔動畫;
第二個參數為end時,與上面相反,都是以上一幀的顯示效果來填充間隔動畫。
本文動畫方案適用于尺寸比較小的局部動畫,幀數不宜過多,最好100幀以內。
??https://harmonyos.51cto.com??






































