從微信小程序到鴻蒙JS開發-CSS3動畫&JS動畫&定時器
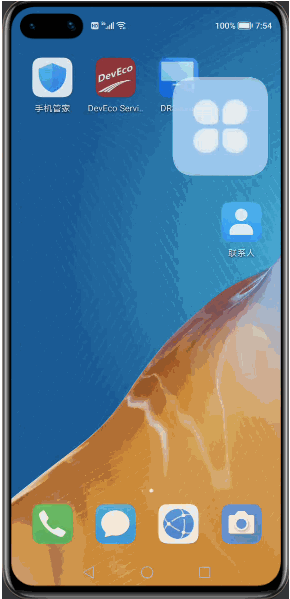
在進入APP時,通常都會有一個歡迎界面,用于展示APP的名稱、logo,并預先加載部分數據。既然是歡迎頁面,自然少不了一些動畫元素。簡單運用了CSS3和JS的動畫效果,progress組件以及倒計時擼了一個歡迎頁面。直接上效果:
1、基于CSS3的動畫效果
1.1 給動畫元素設置animation屬性。
- animation-name:動畫名
- animation-duration:動畫持續時間
- animation-delay:動畫開始前延遲時間
- animation-iteration-count:動畫重復次數
- animation-timing-function:動畫執行速度
- animation-fill-mode:動畫模式
- <image src="/common/huaWei.jpeg" class="logo"></image>
- .logo {
- width: 300px;
- height: 300px;
- border-radius: 150px;
- animation-name: an1;
- animation-duration: 5s;
- animation-iteration-count: 1;
- animation-timing-function: linear;
- animation-fill-mode: none;
- }
1.2 用"@keyframes 動畫名"匹配設置動畫規則。
- @keyframes an1 {
- from {
- transform: rotate(180deg);
- opacity: 0.3;
- }
- to {
- transform: rotate(360deg);
- opacity: 1.0;
- }
- }
除from,to外,還可以使用百分比(如20%{...})方式設置動畫途中的效果。
以上兩步,就實現了gif圖中HUAWEI的logo旋轉和逐漸清晰的動畫效果。
2、基于JS的動畫效果
2.1 動畫元素給定id/ref等可以用于元素匹配的屬性。
- <image src="/common/liteMall.png" class="textImg" id="textImg"></image>
2.2 在onShow()方法中獲取元素實例,并用animate()方法給定動畫規則和基本屬性。注意這一步在onInit()和onReady()中執行是沒有效果的。
animate()接受兩個參數,第一個為數組,指定動畫的關鍵幀效果。第二個為對象,指定動畫的基本屬性。
2.3 調用play()方法開始動畫執行。
- onShow() {
- // 設置動畫
- let textImg = this.$element("textImg").animate([
- {
- transform: {translateY: '200px'}, opacity: 0.1
- },
- {
- transform: {translateY: '0px'}, opacity: 1
- }
- ], {
- duration: 5000,
- easing: "linear-out-slow-in",
- fill: "forwards",
- iterations: 1
- });
- textImg.play();
- ......
- }
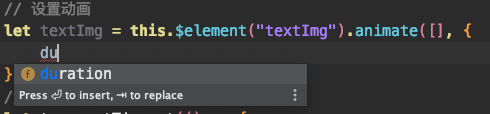
這個方法在開發者文檔中未找到說明,但證實可用,且IDE也是有提示的。
transform其中的key輸入卻是沒有提示了。
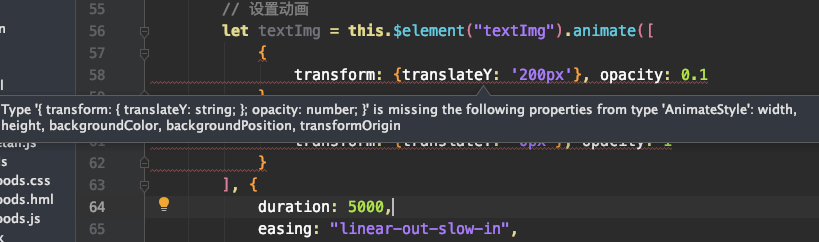
這里寫完后會有紅線說缺少屬性,但運行是沒問題的,可以忽略。如果看著難受可以把數組單獨聲明為一個變量,再作為animate()方法入參。
以上三步,就實現了gif圖中"litemall"字樣從下方上移并逐漸清晰的動畫效果。
對比CSS3的動畫技術,使用JS實現動畫會更有靈活性。可以在onShow()中定義動畫,在用戶進行一定操作后再執行。CSS3的只能在頁面顯示后一定時間執行,但可以用百分比的形式定義更豐富的動畫漸變效果。
3、JS定時器
setTimeout()和setInterval()兩個定時函數在鴻蒙中可以無縫對接使用。
gif圖中的倒計時使用setInterval()實現每1秒倒數一個數并改變省略號的個數,在倒數到0時清除定時器。為防止僵尸線程影響性能,切記調用clearTimeout()和clearInterval()清除掉定時器。
倒計時部分,hml視圖層:
- <div class="loading">
- <progress type="circular"></progress>
- <text>
- {{ loading }}
- </text>
- </div>
- <text class="count">
- {{ seconds }}
- </text>
css渲染層:
- .loading {
- width: 100%;
- height: 150px;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- progress {
- width: 120px;
- height: 120px;
- }
- .loading>text {
- font-size: 40px;
- color: #666666;
- }
- .count {
- position: fixed;
- bottom: 385px;
- left: 225px;
- font-size: 60px;
- color: #666666;
- }
js邏輯層:
- onShow() {
- ......
- // 設置倒計時
- let iv = setInterval(() => {
- let suffix;
- switch (this.seconds % 3) {
- case 2:
- suffix = "...";
- break;
- case 1:
- suffix = "..";
- break;
- default:
- suffix = ".";
- break;
- }
- this.loading = "數據加載中" + suffix;
- this.seconds--;
- if (this.seconds == 0) {
- clearInterval(iv);
- }
- }, 1000);
- }
頁面會在動畫播放完成后跳轉到商城首頁,使用setTimeout()設置定時跳轉即可。這里在播放動畫時預加載了首頁需要的數據,作為頁面參數跳轉,可以加快商城頁的展示速度,提升用戶體驗。
- onInit() {
- // 首頁數據預加載
- // 獲取廣告圖片
- fetch.fetch({
- ......
- });
- // 獲取推薦商品
- fetch.fetch({
- ......
- });
- // 獲取一級分類
- fetch.fetch({
- ......
- });
- },
- onShow() {
- // 設置定時跳轉
- let to = setTimeout(() => {
- router.replace({
- uri: "pages/index/index",
- params: {
- ad: this.ad,
- newGoods: this.newGoods,
- hotGoods: this.hotGoods,
- types: this.types
- }
- });
- clearTimeout(to);
- }, 6000);
- ......
- }
4、微信小程序的動畫效果
最后寫一寫微信小程序的動畫實現,在wxss中同樣支持CSS3的動畫屬性:
- .happy {
- font-size: 50rpx;
- color: #e20a0b;
- animation-name: an1;
- animation-duration: 5s;
- animation-delay: 500ms;
- animation-iteration-count: infinite;
- animation-direction: normal;
- animation-fill-mode: forwards;
- animation-timing-function: linear;
- }
- @keyframes an1 {
- from {
- transform: translateX(0px);
- opacity: 0.5;
- }
- to {
- transform: translateX(300px);
- opacity: 1;
- }
- }
微信小程序的動畫JS實現方式和鴻蒙有很大不同,是通過微信提供的API定義并實現動畫。接口提供了豐富的方法,可在開發者文檔查閱。
- Page({
- /**
- * 頁面的初始數據
- */
- data: {
- an2: null
- },
- onShow: function () {
- let an2 = wx.createAnimation({
- delay: 500,
- duration: 5000,
- timingFunction: 'ease-in-out'
- });
- an2.translate(100, 300).step();
- an2.rotate(90).opacity(0.1).step();
- this.setData({
- an2: an2.export()
- })
- },
- }
動畫基本屬性作為createAnimation()方法的入參,動畫關鍵幀由一連串的方法流式操作給出,以step()結束。這里一個動畫的執行的時間是duration給定的時間。動畫對象需使用export()導出到data中,并和頁面元素的animation屬性綁定。
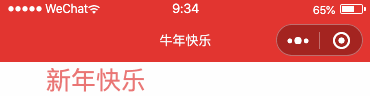
- <view class="happy" animation="{{ an2 }}">
- 新年快樂
- </view>