Windows Phone開發(41):漫談關鍵幀動畫下篇
也許大家已經發現,其實不管什么類型的動畫,使用方法基本是一樣的,不知道大家總結出規律了沒有?當你找到規律之后,你會發現真的可以舉一反六的,不騙你。
為了能幫助大家找到規律,今天,我們再來寫兩個例子。
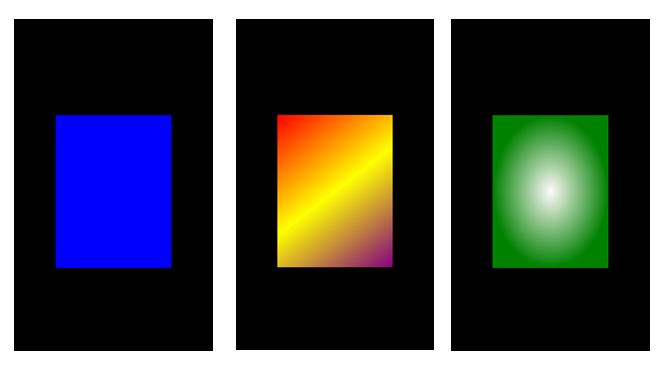
一、DiscreteObjectKeyFrame
簡單介紹一下這個吧,它只是為了方便我們進行一些大的切換而提供,但它也不是萬能的,盡管它的目標類型是object類型,前提是它與其它動畫一 樣,只能針對某對象的某屬性進行動畫處理。與Flash相比,Silverlight是少了一些靈活性,但我們知道,畢竟Silverlight并不是真 的為了做動畫而誕生的,微軟推出它的意義是用于企業級應用。而所謂的對多媒體支持或動畫之類,是為了提供更好的用戶體驗罷了,不要真把它當成娛樂專用哦。
好,F話就說到這里,下面開始練習,首先你可以參照下面XAML代碼完成前臺布局,隨便你寫在哪,反正你找到Grid控件當容器就行了。練習嘛也是很靈活的,我從來不會對大家做死搬硬套的要求。
- <Grid>
- <Rectangle x:Name="rec" Margin="100,200" Loaded="rec_Loaded"/>
- <Grid.Resources>
- <Storyboard x:Name="std">
- <ObjectAnimationUsingKeyFrames
- Duration="0:0:8"
- Storyboard.TargetName="rec"
- Storyboard.TargetProperty="Fill"
- RepeatBehavior="Forever">
- <DiscreteObjectKeyFrame KeyTime="0:0:0">
- <DiscreteObjectKeyFrame.Value>
- <SolidColorBrush Color="Blue"/>
- </DiscreteObjectKeyFrame.Value>
- </DiscreteObjectKeyFrame>
- <DiscreteObjectKeyFrame KeyTime="0:0:3">
- <DiscreteObjectKeyFrame.Value>
- <LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
- <GradientStop Color="Red" Offset="0"/>
- <GradientStop Color="Yellow" Offset="0.5"/>
- <GradientStop Color="Purple" Offset="1"/>
- </LinearGradientBrush>
- </DiscreteObjectKeyFrame.Value>
- </DiscreteObjectKeyFrame>
- <DiscreteObjectKeyFrame KeyTime="0:0:5">
- <DiscreteObjectKeyFrame.Value>
- <RadialGradientBrush Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5">
- <GradientStop Color="Snow" Offset="0"/>
- <GradientStop Color="Green" Offset="1"/>
- </RadialGradientBrush>
- </DiscreteObjectKeyFrame.Value>
- </DiscreteObjectKeyFrame>
- </ObjectAnimationUsingKeyFrames>
- </Storyboard>
- </Grid.Resources>
- </Grid>
上面代碼中,我們定義了一個rec_Loaded事件處理程序,目的是啟動動畫,所以,在上面代碼中的rec_Loaded處單擊右鍵,從彈出的菜單中選擇“導航到事件處理程序”,這樣就生成了一個事件處理方法rec_Loaded了,接著我們在這里開始播放動畫。
- private void rec_Loaded(object sender, RoutedEventArgs e)
- {
- this.std.Begin();
- }
現在請你調試運行,觀賞一下效果吧。
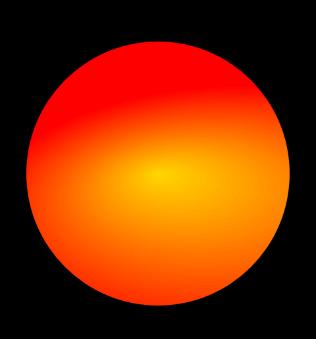
二、LinearPointKeyFrame
這個東西大家一定熟悉,就是對兩個點之間進行動畫,前面的例子有,但這是關鍵幀動畫,也就是說可以在N個點間產生動畫,使用XAML時,它是PointAnimationUsingKeyFrames的子元素。
請參考下面的XAML代碼構建UI界面。
- <Grid>
- <Ellipse x:Name="ell" Width="400" Height="400" Loaded="ell_Loaded">
- <Ellipse.Fill>
- <RadialGradientBrush Center="0,0.5" RadiusX="1" RadiusY="0.5">
- <GradientStop Color="Gold" Offset="0"/>
- <GradientStop Color="Red" Offset="1"/>
- </RadialGradientBrush>
- </Ellipse.Fill>
- </Ellipse>
- <Grid.Resources>
- <Storyboard x:Name="std">
- <PointAnimationUsingKeyFrames
- Duration="0:0:12"
- Storyboard.TargetName="ell"
- Storyboard.TargetProperty="(Ellipse.Fill).(RadialGradientBrush.Center)"
- RepeatBehavior="Forever">
- <LinearPointKeyFrame KeyTime="0:0:3" Value="0.5,1"/>
- <LinearPointKeyFrame KeyTime="0:0:6" Value="1,0.5"/>
- <LinearPointKeyFrame KeyTime="0:0:9" Value="0.5,0"/>
- <LinearPointKeyFrame KeyTime="0:0:12" Value="0,0.5"/>
- </PointAnimationUsingKeyFrames>
- </Storyboard>
- </Grid.Resources>
- </Grid>
不要忘了啟動動畫。
- private void ell_Loaded(object sender, RoutedEventArgs e)
- {
- std.Begin();
- }
好,看看效果如何。
不知道大家通過練習,感覺如何,如果你WPF基礎很扎實的話,我相信這些例子你根本不用看都懂了,當然,如果你是初學者,也不要被這些東西嚇,如果 你真想學習,哪怕理論上的東西你搞不懂(其實,理論的東西沒幾個人真的會懂的)也不要緊,關鍵是多動手,多練習。還是那句話,你會穿衣服就行了,沒有人說 非得要懂得怎么做衣服后才能穿衣服的。是不是這個道理呢?如果你不理解農民伯伯是怎么把菜種出來的,難道你不吃菜了不成?