實(shí)時(shí)輸出源代碼!墻裂推薦這個(gè)場(chǎng)景化低代碼搭建工作臺(tái)
隨著低代碼/無(wú)代碼平臺(tái)的興起,如今,代碼開發(fā)生產(chǎn)力領(lǐng)域有了很大的變化,無(wú)論你會(huì)不會(huì)編程,出于以下三方面的原因,你都需要了解低代碼開發(fā),甚至快速上手編寫企業(yè)應(yīng)用。
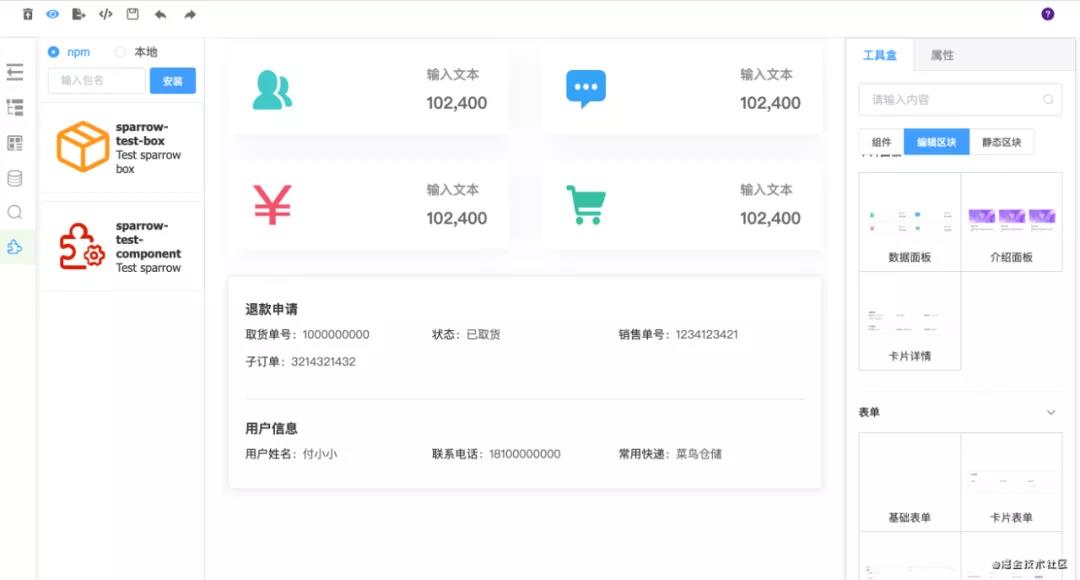
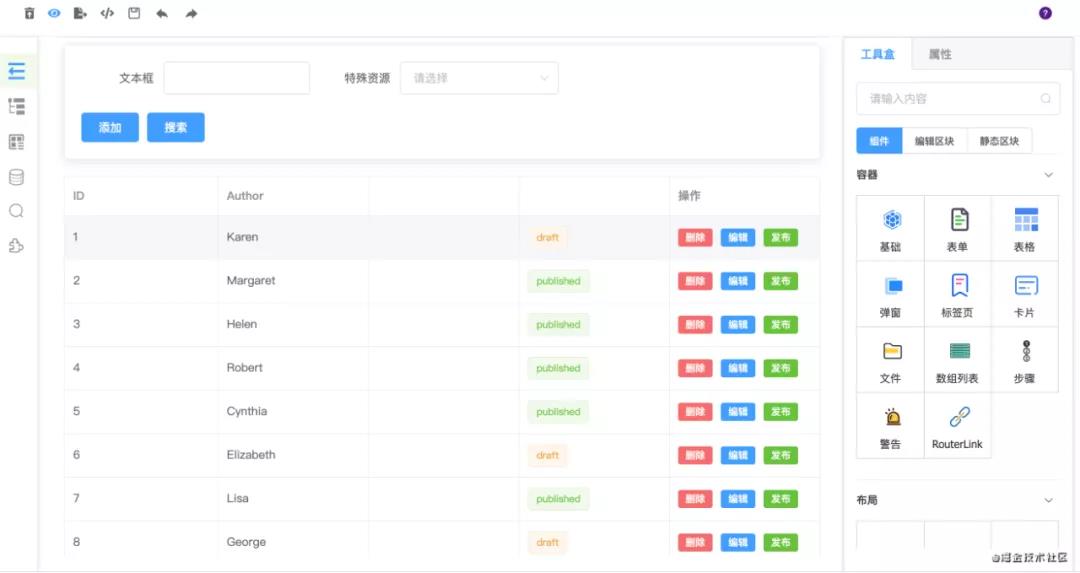
今天,猿妹要和大家分享一個(gè)場(chǎng)景化低代碼(LowCode)搭建工作臺(tái)——sparrow,可以實(shí)時(shí)輸出源代碼。
sparrow的核心目標(biāo)僅有一條“提升研發(fā)效率”,目前提供基于vue、element-ui組件庫(kù)中后臺(tái)項(xiàng)目的實(shí)踐,實(shí)時(shí)輸出源代碼,具體特性如下:
- 低代碼開發(fā), 快速生成可讀性強(qiáng)、vue element-ui組件庫(kù)的源代碼。
- 可視化開發(fā), 通過(guò)GUI生成頁(yè)面代碼源文件。
- 資產(chǎn)市場(chǎng), 代碼資源共享,包含組件、編輯區(qū)塊、靜態(tài)區(qū)塊、搜索業(yè)務(wù)組件、插件、場(chǎng)景搭建編輯器。
sparrow的基礎(chǔ)功能如下:
- 實(shí)時(shí)預(yù)覽
- 拖拽
- 實(shí)時(shí)預(yù)覽源代碼
- 組件: 復(fù)制
- 組件: 刪除
- 組件: 配置
- 撤銷
- 保存
- 導(dǎo)出
- 重置
- 接口生成
- 打開vscode展示代碼
- 文本編輯
快速使用 sparrow
線上版
線上體驗(yàn)版,代碼生成worker、瀏覽器構(gòu)建、可視化操作、實(shí)時(shí)輸出源代碼、多種類型物料源(線上地址:https://sparrow-js.github.io/sparrow-online/)
全局安裝
- # 全局安裝
- $ npm install -g sparrow-code
- # 運(yùn)行
- $ sparrow
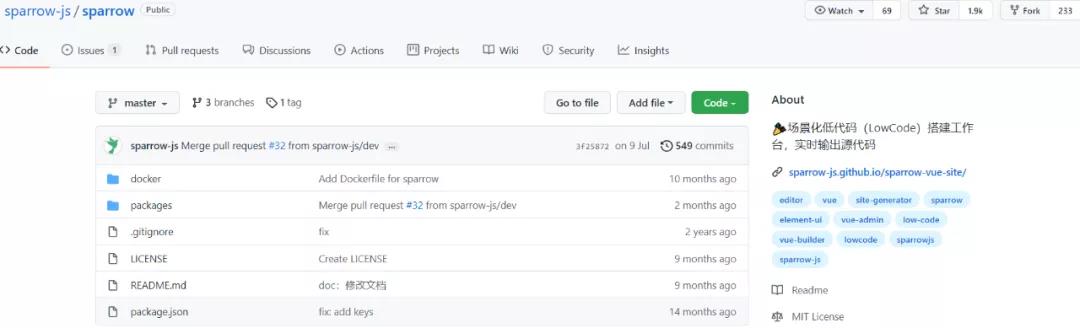
目前,sparrow已經(jīng)在Github上標(biāo)星 1.9K,累計(jì)Fork有 233 個(gè)(累計(jì)分支:https://github.com/sparrow-js/sparrow)