如何做一個低代碼平臺?這個開源項目看看!
平日里大家編碼的時候肯定想著如何能提高自己的工作效率,那么一種方法肯定是提高自身的編碼水平,但是同時工欲善其事必先利其器,如果有一款好的工具,說不定也能實現提升開發效率。
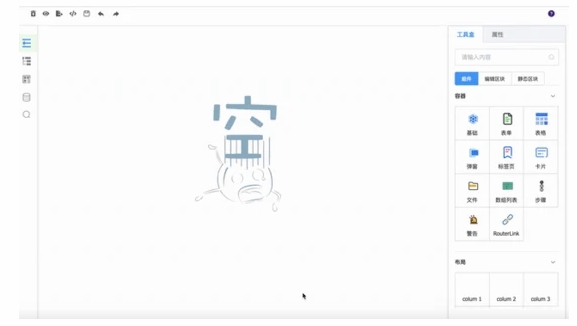
今天TJ君要跟大家分享的就是這樣一款場景化低代碼(LowCode)搭建工作臺, sparrow ,通過簡單的操作 實時輸出源代碼。
sparrow支持基于vue、element-ui組件庫的中后臺項目的輸出,目標只有一個,那就是:
提升開發效率!
用過之后就會發現,sparrow的優勢主要體現在兩個方面:
1、使用方便,通過對擁有業務邏輯的代碼的組裝,可以完成函數級別的項目搭建,靠拖拉拽就可以,不需要太多手工編碼,最終生成可供開發使用的源代碼。
2、可擴展性,可以通過AST讀取組件源代碼,進行組合,只要頁面的邏輯是可拆解的就可以任意組裝;
基于上述兩個方面,sparrow的特性可以總結為三個特點:
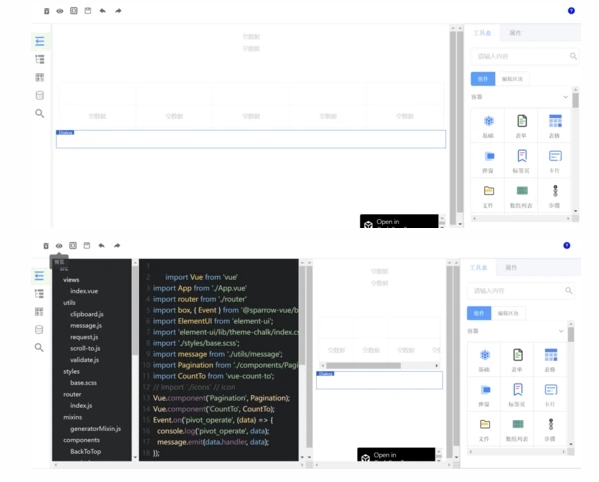
- 低代碼開發, 快速生成可讀性強、vue element-ui組件庫的源代碼。
- 可視化開發, 通過GUI生成頁面代碼源文件。
- 資產市場, 代碼資源共享,包含組件、編輯區塊、靜態區塊、搜索業務組件、插件、場景搭建編輯器。
工作臺安裝方式:
全局安裝
- # 全局安裝
- $ npm install -g sparrow-code
- # 運行
- $ sparrow
項目內安裝
- # 項目內安裝
- $ npm install sparrow-code -D
- # package.json 增加 sparrow
- "scripts": {
- "sparrow": "sparrow start -m page"
- }
- # 項目內安裝GUI組件
- $ npm install @sparrow-vue/develop-ui -S
- # 項目內引用App.vue
- <template>
- <div id="app">
- <router-view />
- <sparrow />
- </div>
- </template>
- <script>
- import Sparrow from '@sparrow-vue/develop-ui'
- export default {
- components: {
- Sparrow
- },
- name: 'App'
- }
- </script>
小伙伴可能會有點擔心,這樣低代碼的工作臺,是否可以滿足各種不同的開發訴求呢?關于這個,sparrow提供多種不同類型的物料源,以此幫助用戶提升研發效率。TJ君稍稍舉例一些:
- 組件:vue element-ui基礎組件
- 容器:存儲基礎組件
- 編輯區塊:可增刪改的特定場景代碼片段
- 靜態區塊:代碼片段
- 搜索組件:官方內置擁有特定邏輯組件
- 插件:第三方自定義組件
對實用性還持疑問的小伙伴可以看下下面這段實際使用動圖:
作者也提供了一個線上體驗版,和上面的演示效果保持一致,感興趣的小伙伴可以先在線體驗一把,再決定要不要下載完整的項目代碼進行學習研究。
TJ覺得這個工作臺既適合那些想開發但是本身編碼能力一般的小伙伴,因為上手簡單;也適合那些以學習為目標,研究實現方式的大夥伴,畢竟不是每個低代碼的工作平臺都開源。所以想使用一下、想學習一下的伙伴們!