不編程,拖拖鼠標圖表自己動起來!來自圖形學大牛陳寶權弟子
本文經AI新媒體量子位(公眾號ID:QbitAI)授權轉載,轉載請聯系出處。
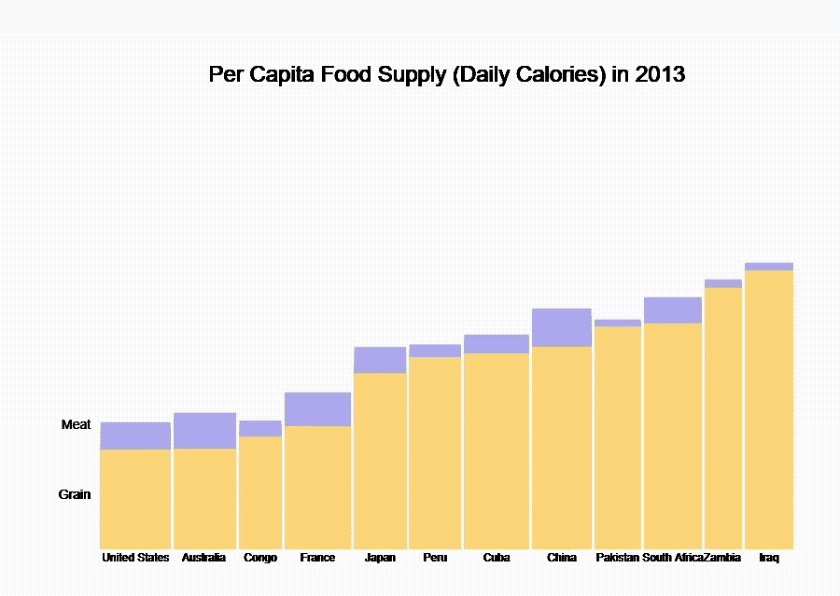
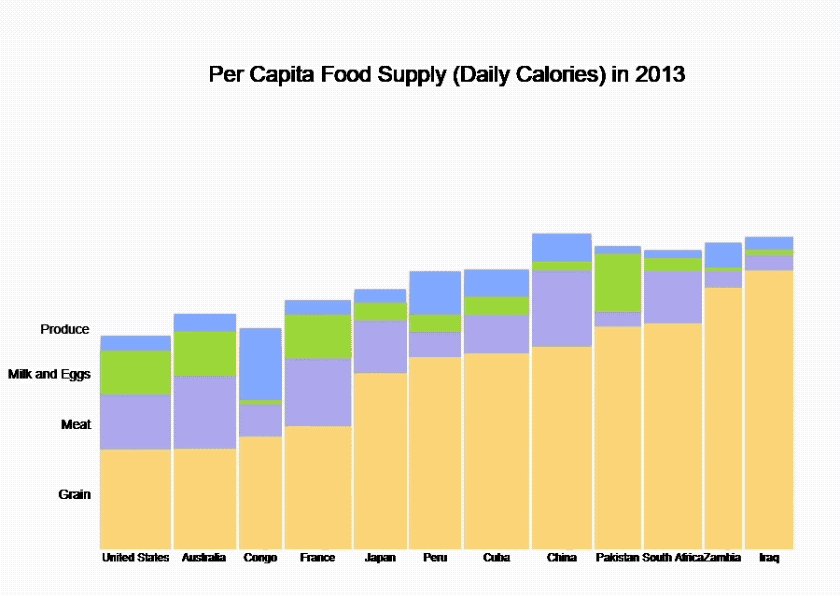
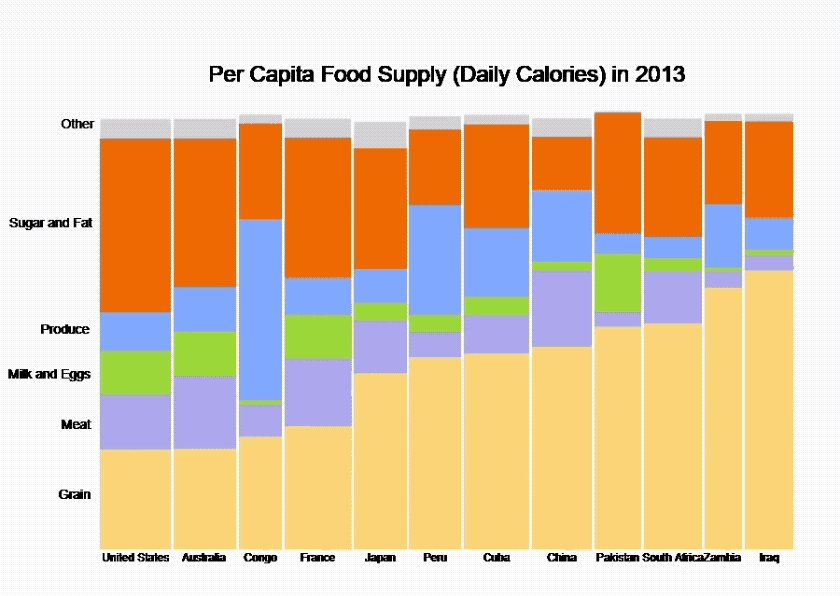
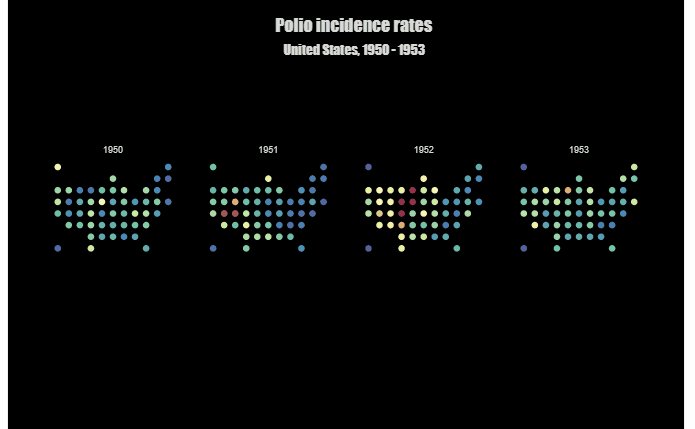
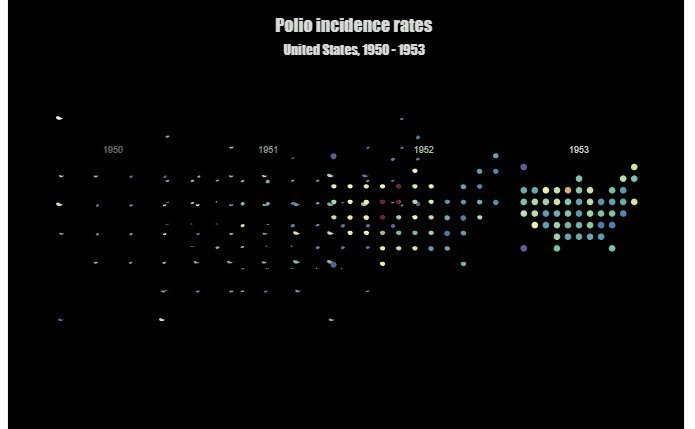
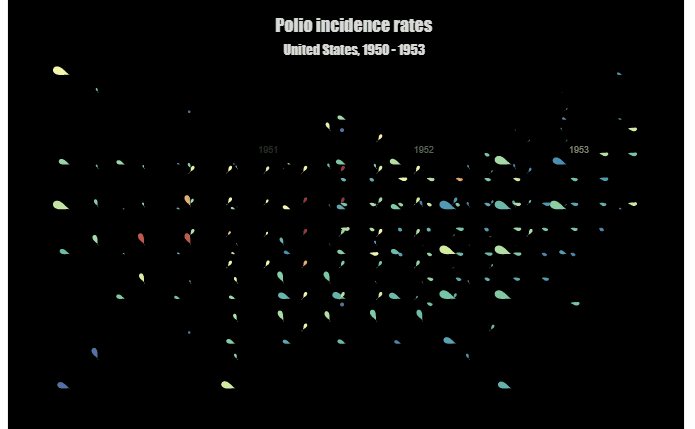
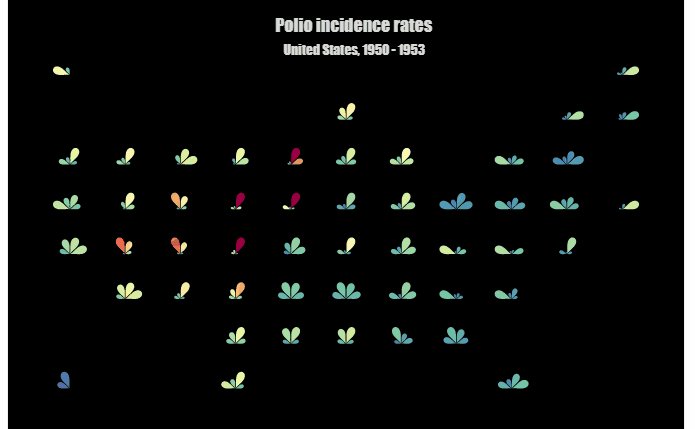
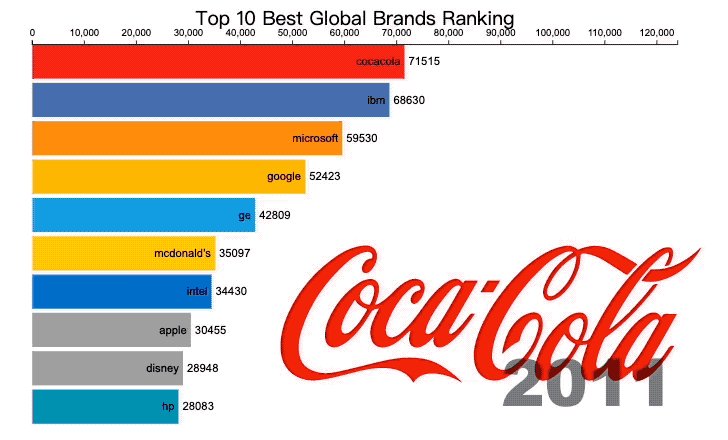
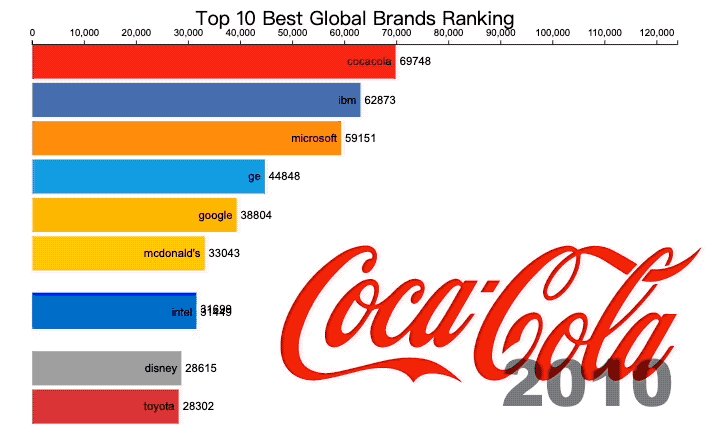
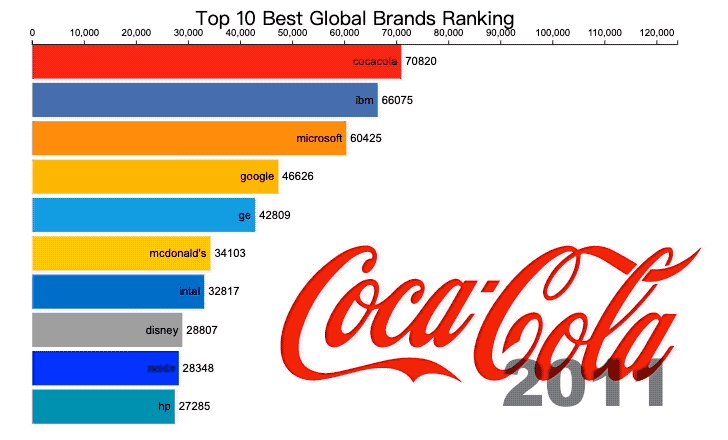
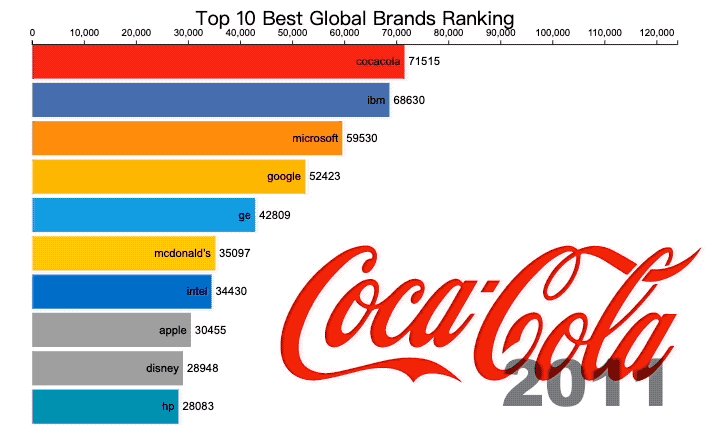
來看一組炫酷的動畫圖表:




這樣的效果拿去演講、報告、放在門戶主頁上豈不是非常吸睛?
制作起來一定很難吧?
NO!很簡單:一行代碼也不用寫!
只需在下面這個圖形界面中,導入一個你做好的圖表的SVG文件,然后通過鼠標拖動圖表單元,設定出場一下時間和動畫效果就可以了。

數據和動畫始終保持一致,也無需你計算實現動畫背后的各種復雜機制,速度、形式、緩動函數等參數都已幫你安排好:

而如此快捷地實現動態圖表的背后,更厲害的是還有一門針對可視化動畫的聲明式語言——Canis。
它不依賴任何第三方庫,由圖形學大牛北京大學陳寶權教授的弟子——葛彤等人提出;葛彤剛剛在山東大學成功博士答辯,合作導師是汪云海教授。
也是第一門為構建可視化動畫提供全面支持的領域特定語言(DSL)。
陳教授也贊揚葛彤以一己之力開發了這樣一個多層級系統。
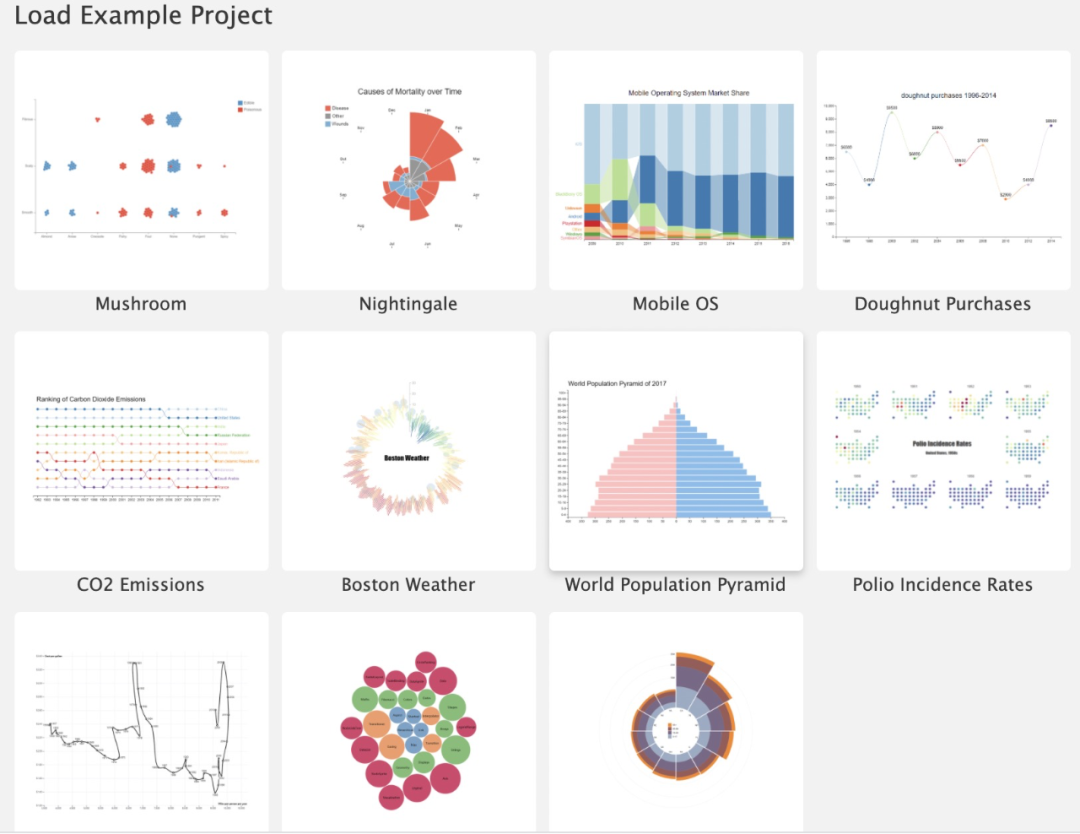
除了上面所說的特點,該平臺支持的圖表形式也非常豐富:只要你能做出來的都可以在這里實現動畫效果。

而且除了可以導出mp4文件應用到日常場景,如果你是開發人員——那就太好了,量身定做:
它可以導出Lottie動畫的JSON格式,幫你輕松實現跨iOS、Android、Web等平臺使用。

第一門可視化動畫構建語言
拜在圖形學大牛門下,葛彤的研究方向為數據可視化,這種技術可以大大提升信息傳遞的效率。
但他發現市面上制作相關動畫的工具都不夠便利。
比如有些類庫(比如D3)需要用戶手動計算動畫中的各個時間節點并通過調整底層的視覺通道狀態來實現動畫效果;
再比如Matplotlib、Pandas這種大家很熟悉的工具,雖然很強大但更是需要你一行一行地寫代碼才能制作效果。
這些都對不會編程的用戶非常不友好。
而創建動畫的專業工具(比如AE)在制作動畫圖表時,雖然不需要編程了,但操作過程也很繁瑣:需要逐幀制作,而且動畫與數據是脫離的,根本沒法保證結果一致性。
那就利用所學自己搞一個數據驅動的可視化動畫圖表創作工具吧。
一開始,葛彤準備直接做一個去編程化的創作平臺。
但他在前期的探索和嘗試中發現,這樣一個復雜系統的內部需要有一個嚴謹且支持描述各類圖表多樣的動畫形式的規則,以及相應的編譯和渲染機制。
于是他們從廣義的動畫理開始研究,之后結合可視化的特點以及可視化動畫在應用過程中的一些規律、特殊結構特點,并探索在語法中如何能夠合理地編碼和反映這些特點。
最終設計出來了這門DSL語言Canis(其含義是Chart Animations,固縮寫為Canis,也是大犬星座的名稱,方便記憶)。
葛彤介紹道,這也是整個工程中最困難的一步,前人也沒有相關研究。
最終他們提出的Canis擁有一套完整的包括聲明式語法規范(就像JSON格式一樣)、數據驅動的動畫聲明方式以及編譯機制在內的體系,不依賴任何第三方庫。
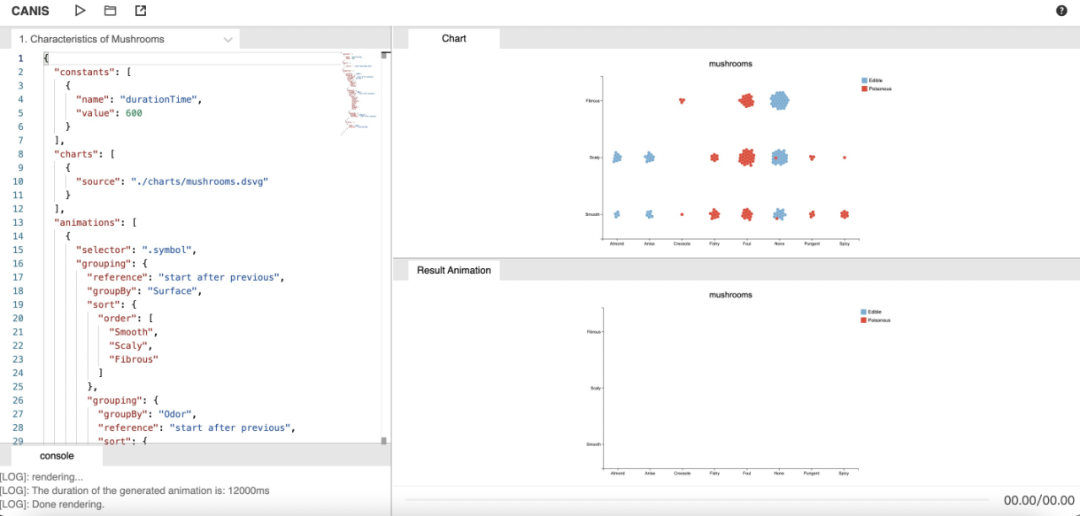
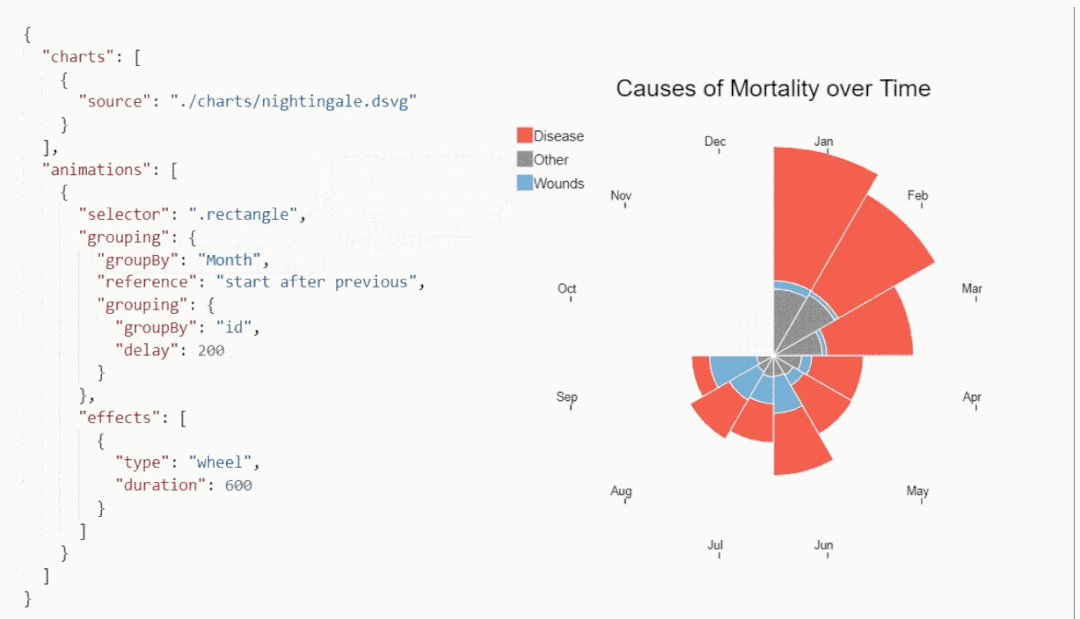
他們的第一個成果是直接通過Canis編程來實現動畫的在線平臺:

該平臺借助數據對圖元 (比如一個條形圖中每一個條形就是一個圖元)進行管理、定義動畫時序結構和動畫效果。
從而實現對可視化動畫中數據、視覺編碼、時序三者關系的建立,保證動畫與數據的一致性。
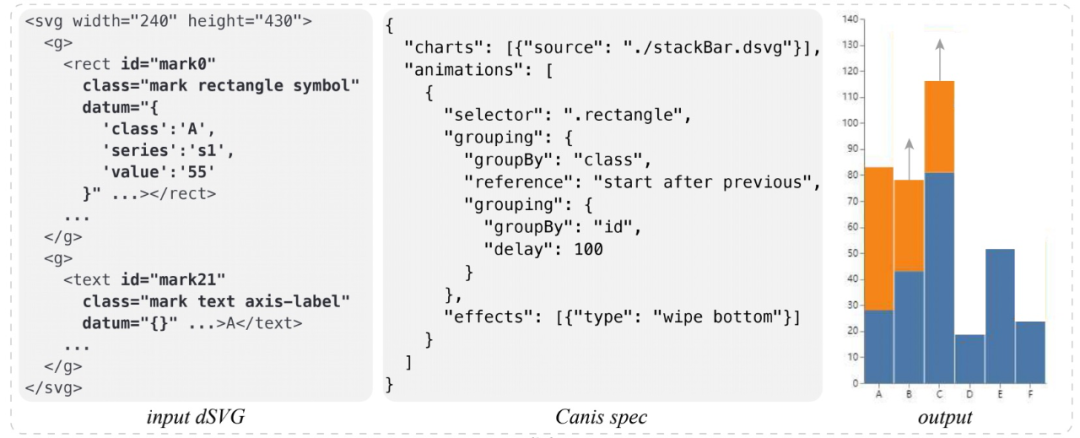
我們最開始需要導入的圖表(一張多張都可),格式為SVG的變體dSVG(可以通過Canis的預處理器直接生成)。
它會在文件中各圖元所對應的標簽分別添加三個額外屬性:“id”、“class” 和 “datum”。
其中“id”與“class”為圖元提供索引并描述圖元類型(例如矩形、圓形、自由路徑等);
而 “datum” 則包含了該圖元所對應的源數據內容(下圖最左)。

通過它們,Canis就能自動建立好圖元之間的聯系,之后我們就可以定義圖元的動畫效果了。
由于Canis解耦了編碼與實現邏輯,用戶只需要定義做什么,而不需要定義如何做。
你只需要填好“選擇(selector)”、“劃分(grouping)”、“時序效果(timing)”、“過渡效果(type)”等的“參數”就好了(具體語法可參見Canis在線平臺的文檔)。
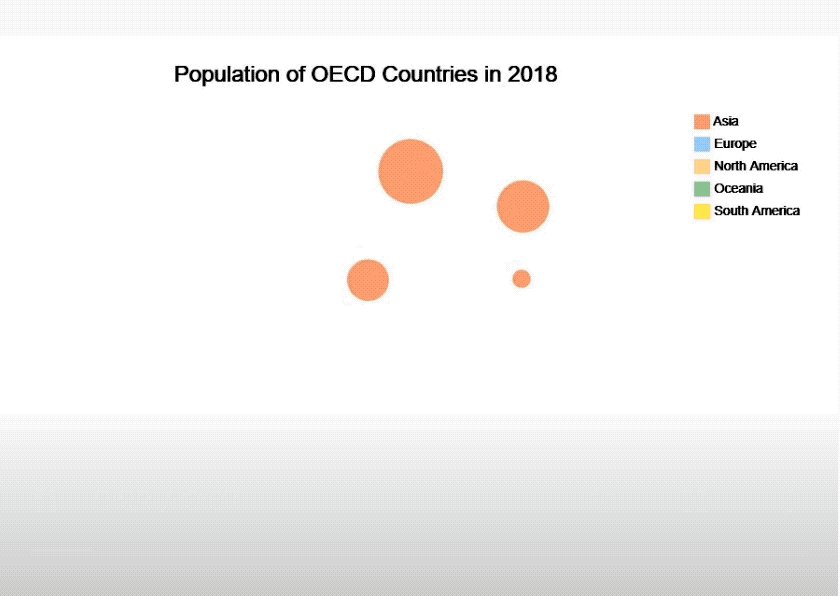
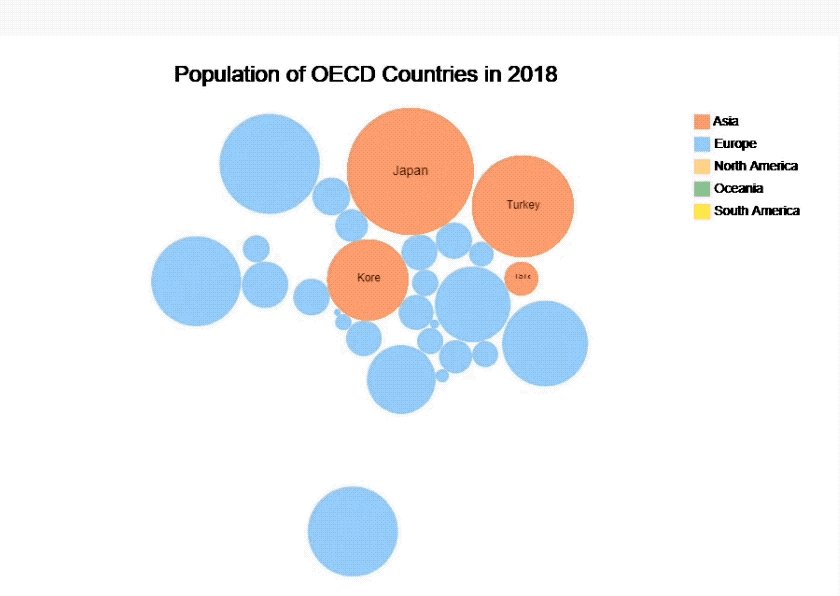
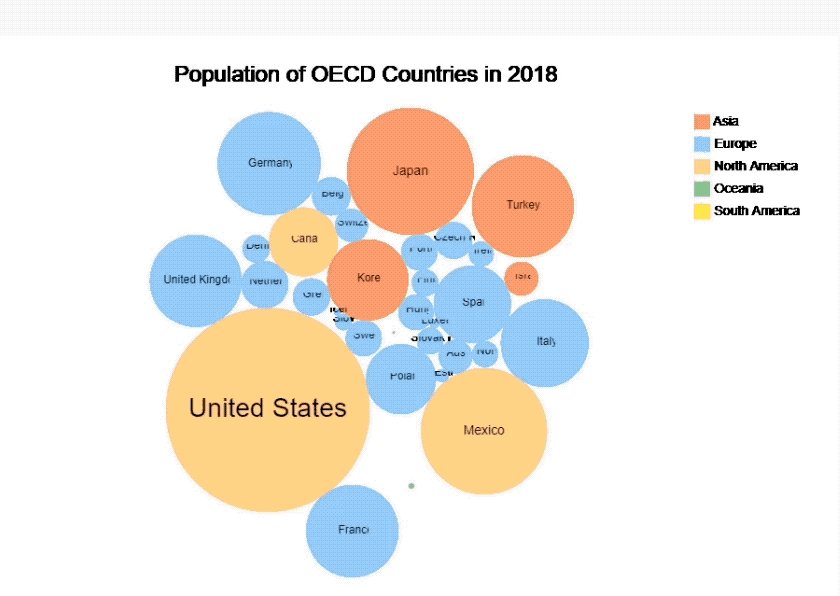
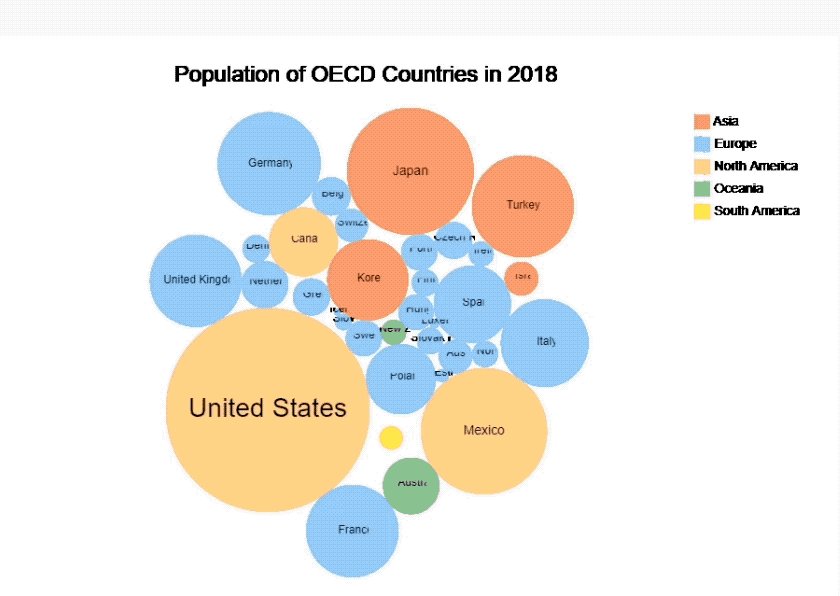
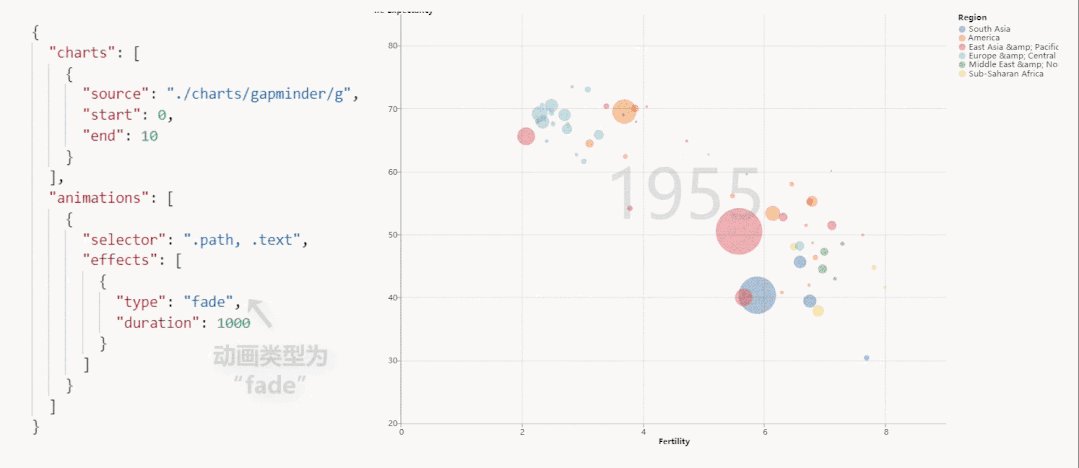
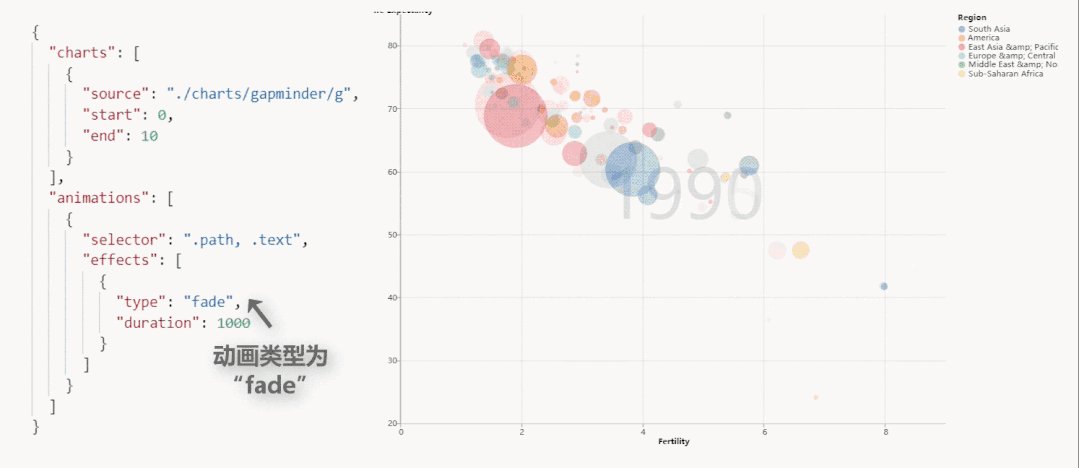
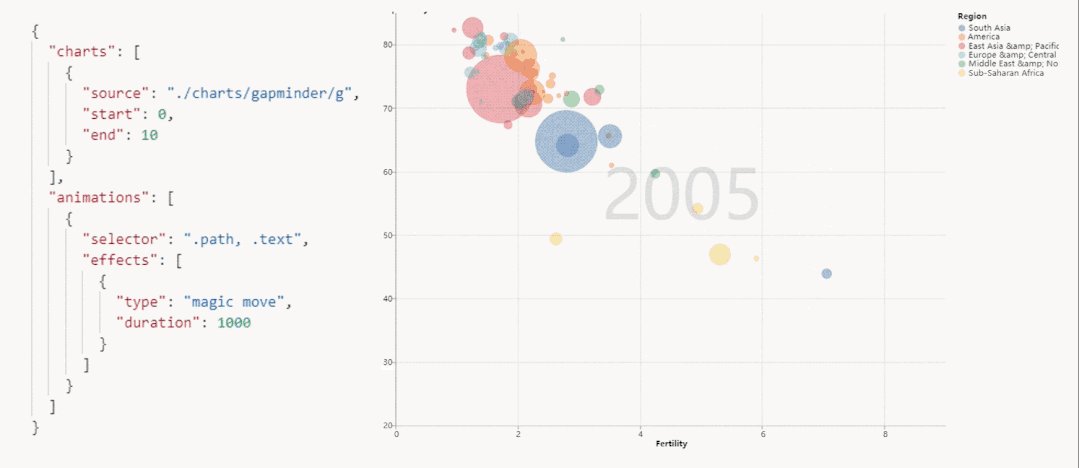
比如在下面這個氣泡圖中,通過將“type”設置為“fade”就能實現氣泡以淡出的方式進行數據狀態切換。
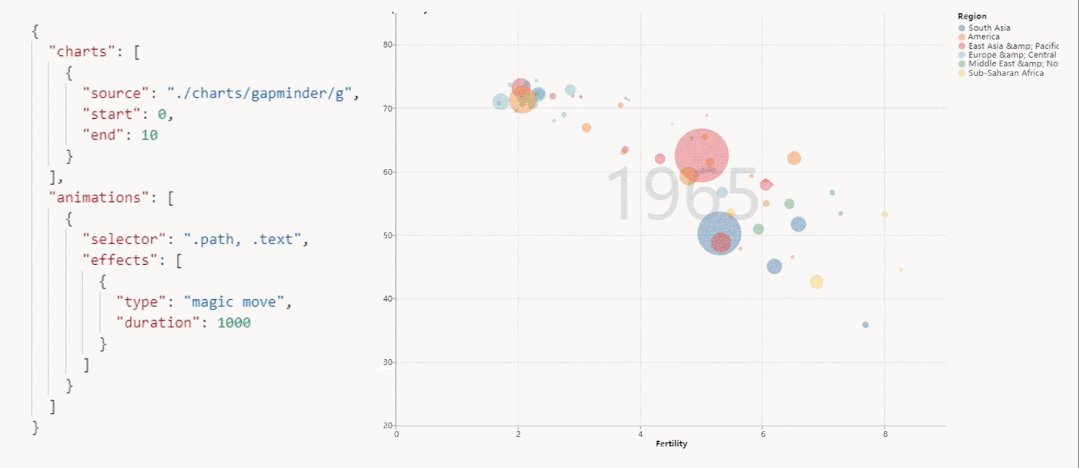
如果你覺得這樣有點生硬——只需把“fade”改成“magic move”就好了。
Canis編譯器此時會在狀態間進行插值,實現平滑的morphing變換,不需要你設定別的參數。

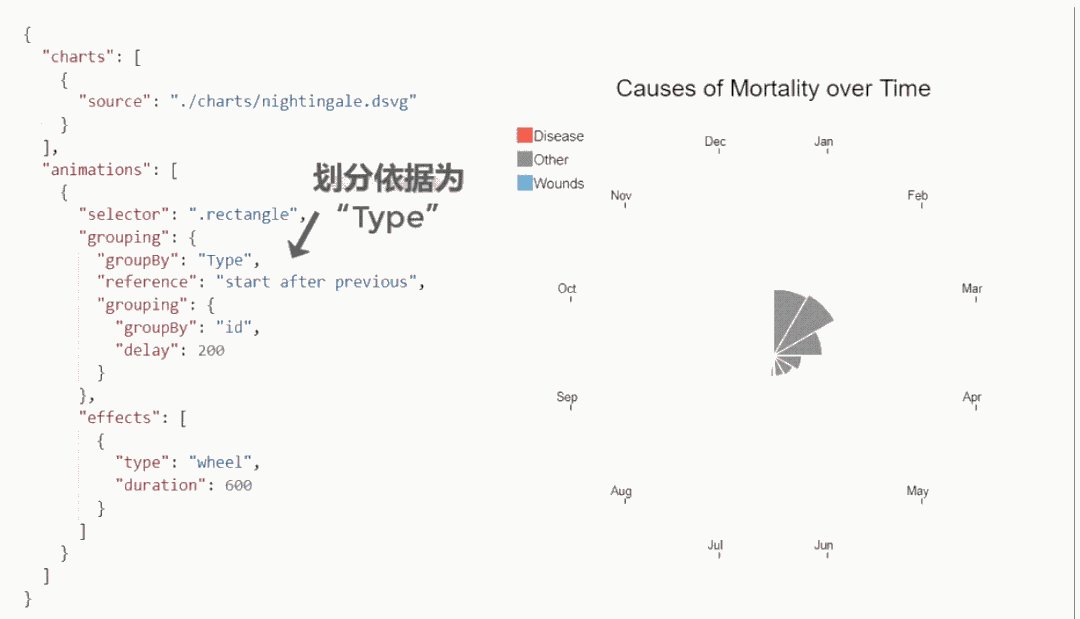
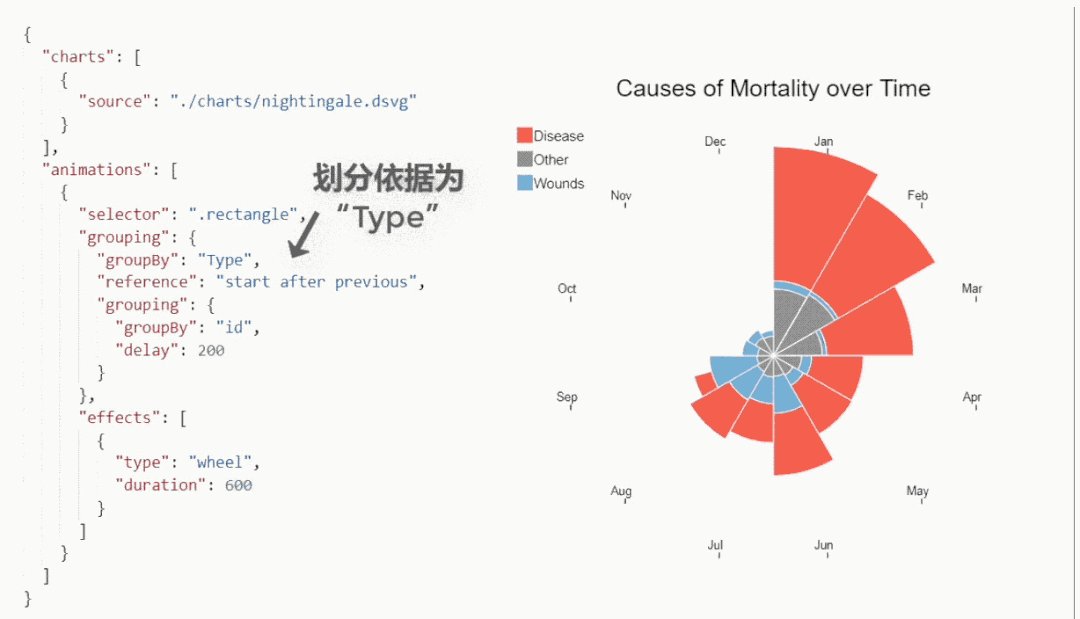
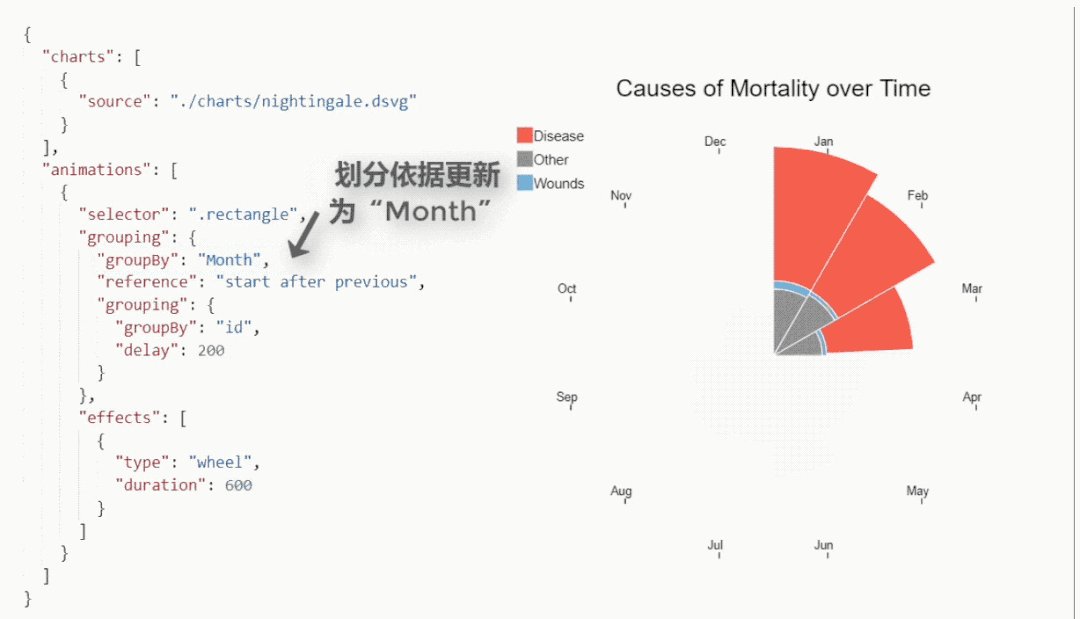
再比如通過改變grouping所依據的數據屬性,就能快捷地改變動畫時序把下表中的劃分依據從按類型(Type)變成按時間(Month)。

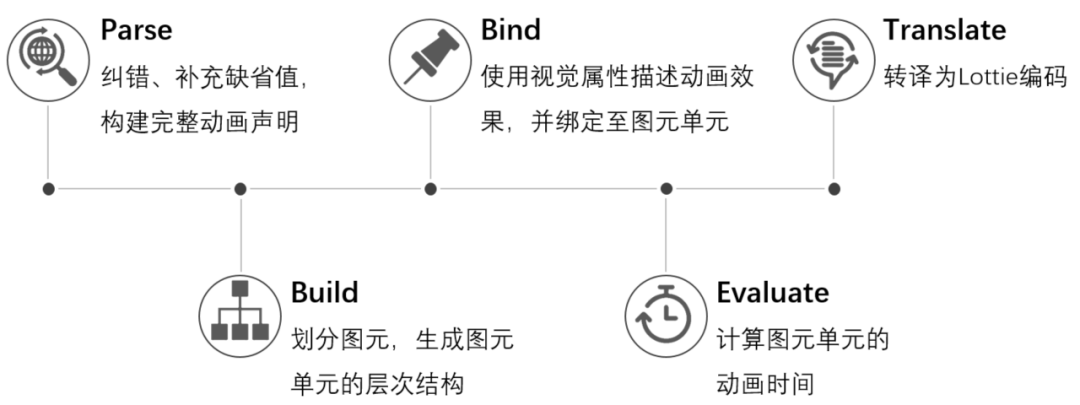
說到Canis編譯器,它采用JavaScript編寫而成,為支持高效的跨平臺渲染和應用,會經過以下五個步驟將代碼編譯為Lottie編碼:

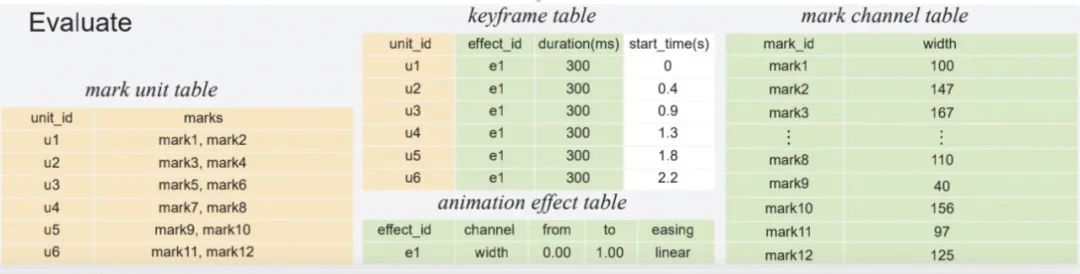
編譯過程中又會以數據表的形式存儲和維護編譯中間變量,就像這樣:

添加自動補全算法的更友好界面
雖然Canis的語法簡單,但一個真正用戶友好的平臺還是盡量避免直接進行代碼控制,于是他們的第二個成果就出來了:
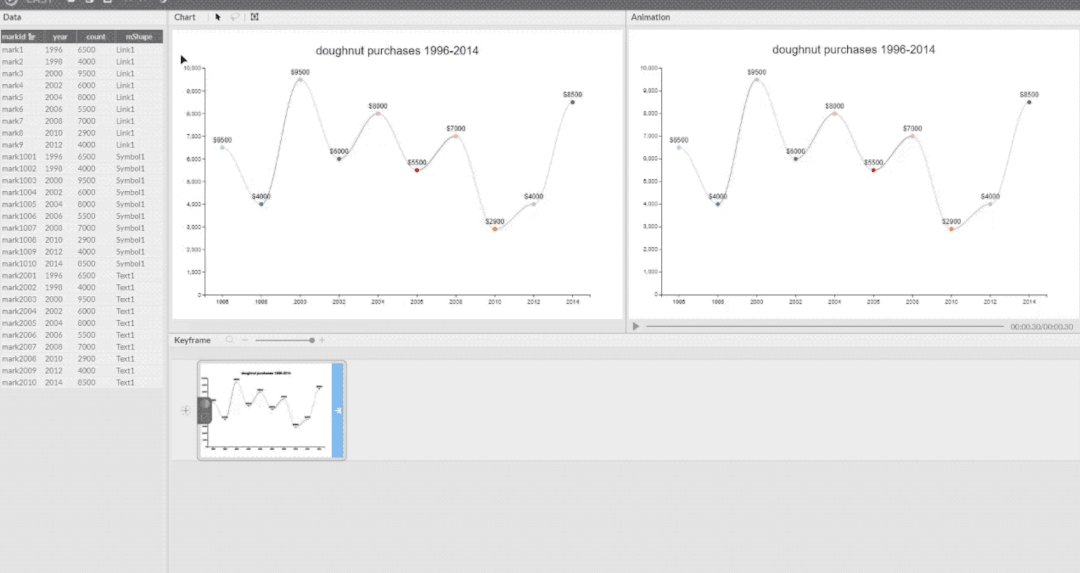
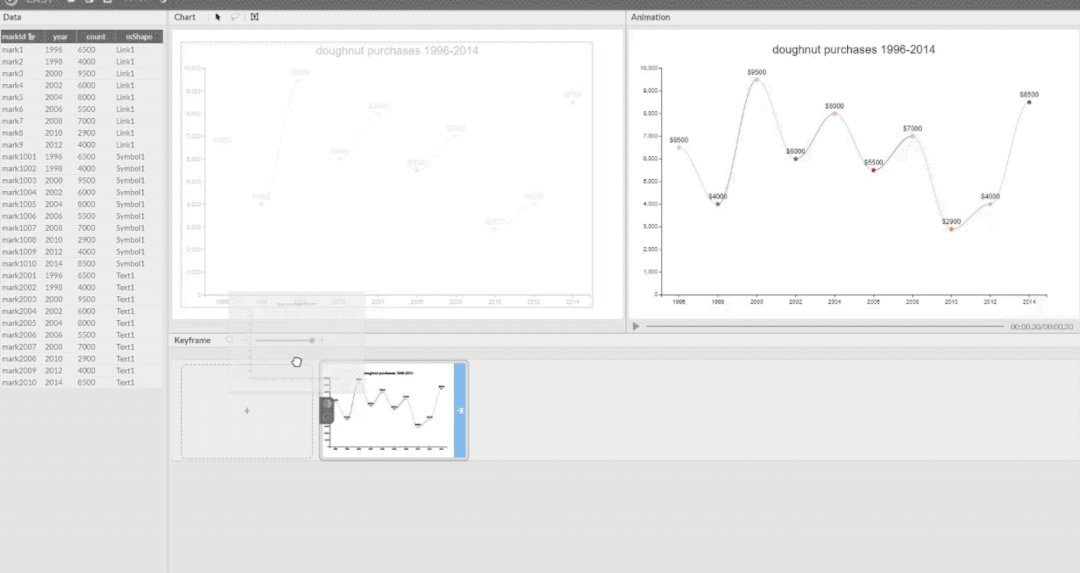
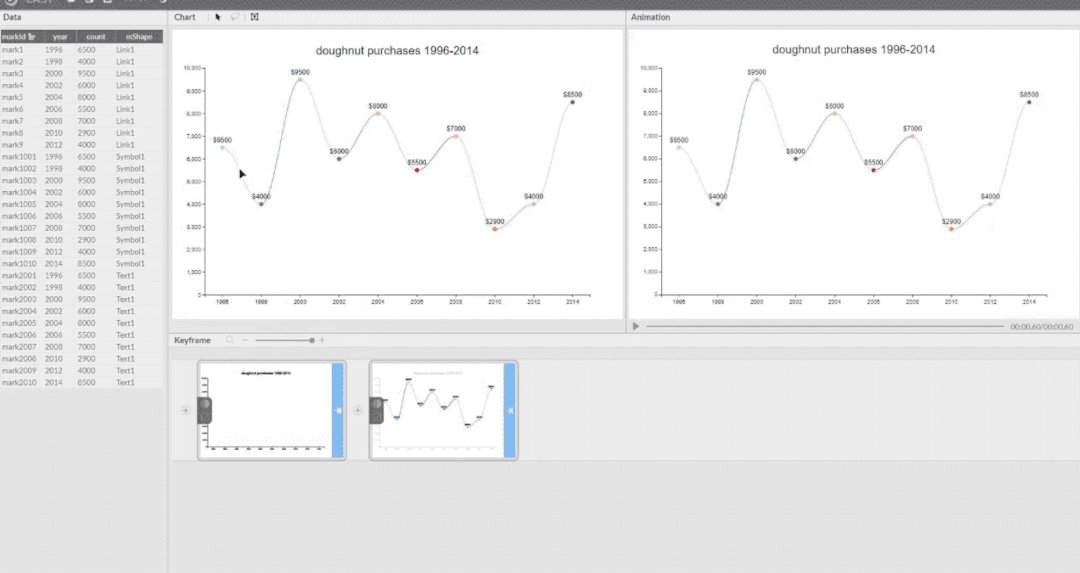
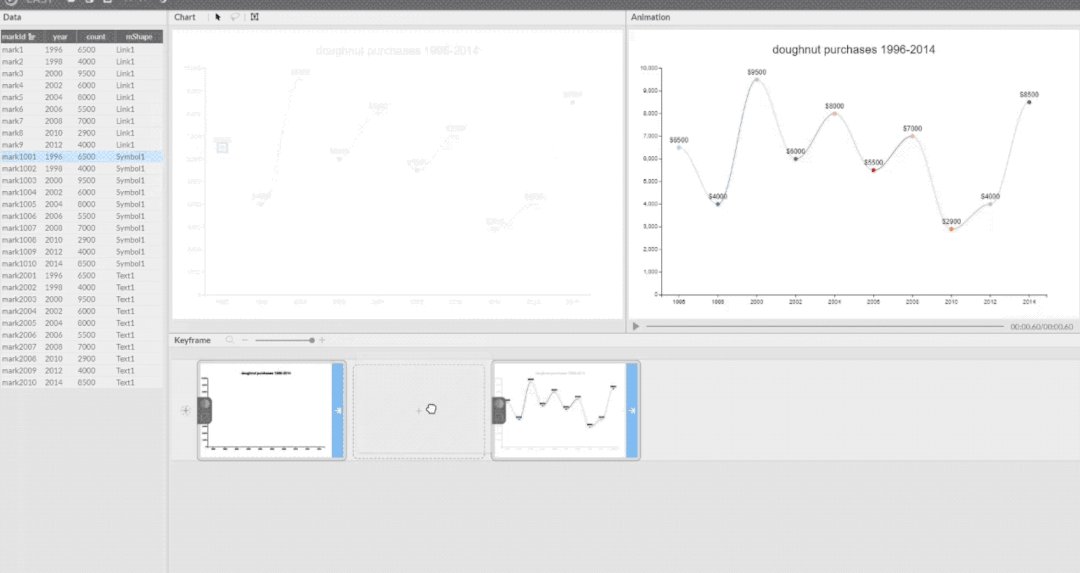
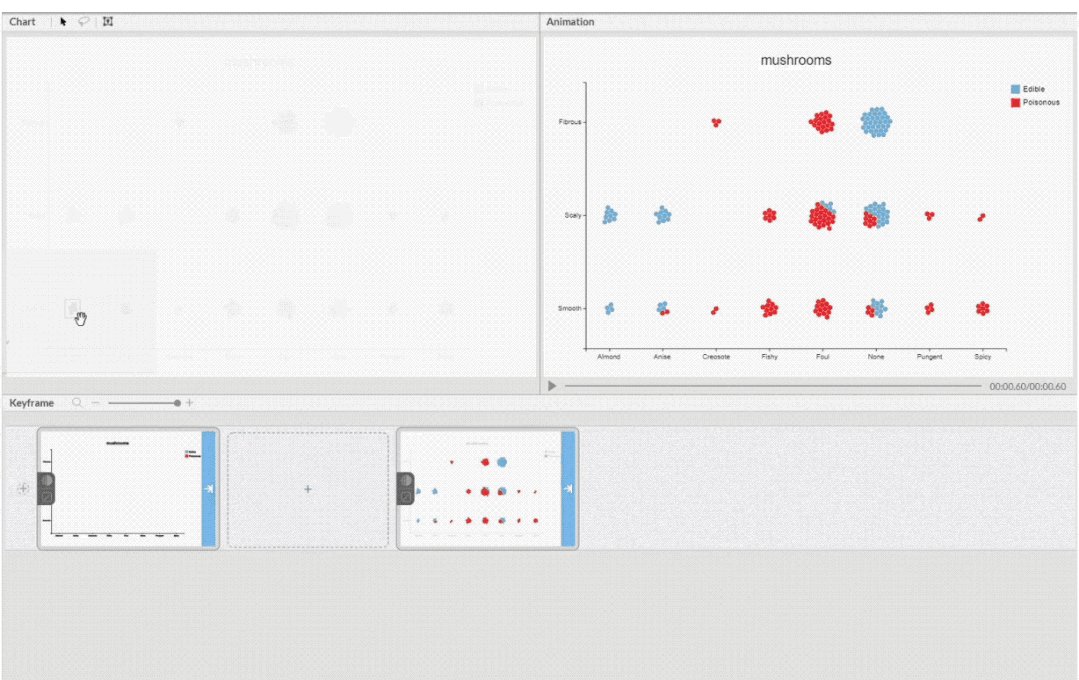
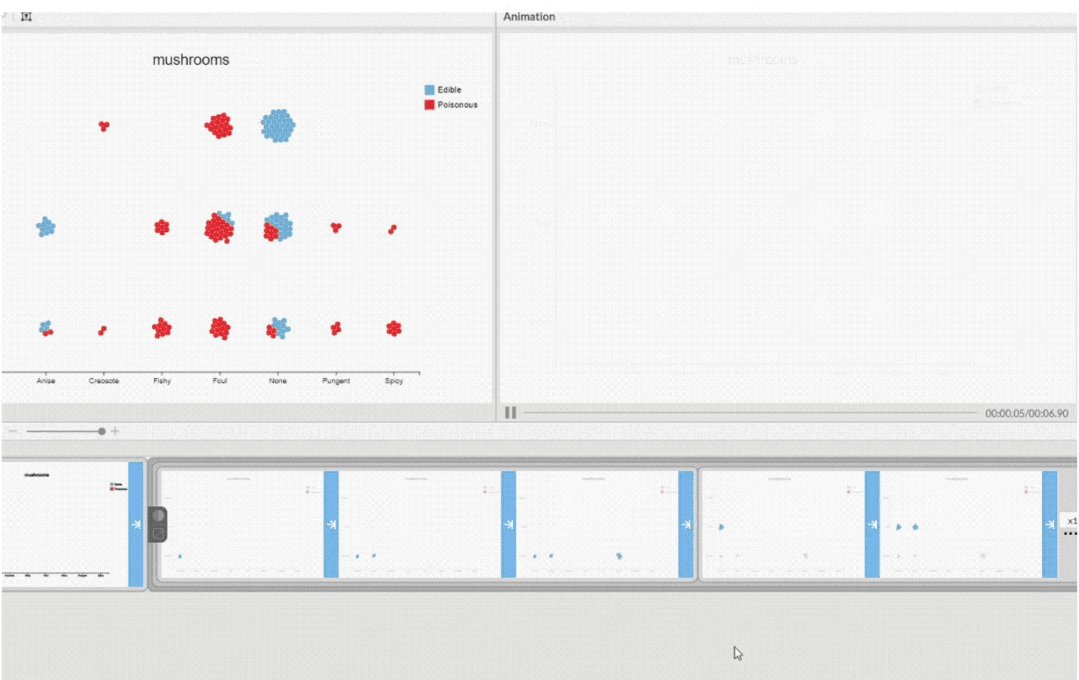
基于Canis做了一個不需要編碼的圖形界面,就是文章開頭看到的那個,葛彤將其命名為CAST(Canis Studio)。
CAST采用了直觀描述動畫過程的視覺規范,對Canis編譯器進行了優化,提供了增量式編譯的支持,以提高交互渲染效率。
用戶在界面中的交互行為會被翻譯為相應的動畫調整指令,用以生成和更新系統內部所維護的Canis對象,而Canis對象的更新又會實時的在界面中反饋給用戶。
除了增量編譯,CAST還增加了數據驅動的自動補全算法,以幫助用戶更快捷地完成動畫制作。
主要包括兩方面內容:
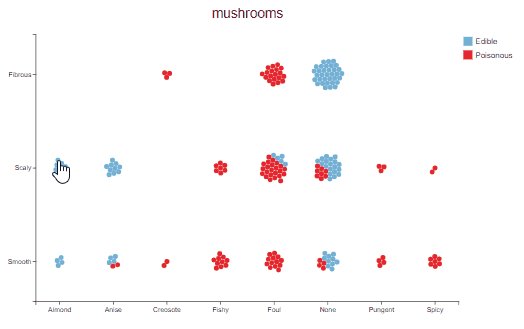
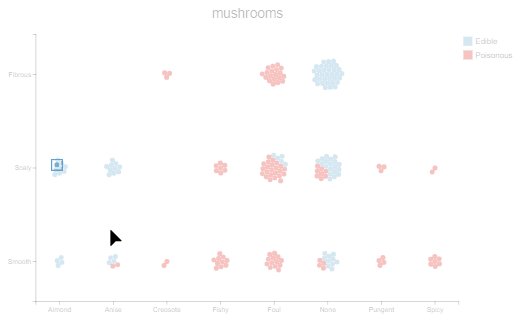
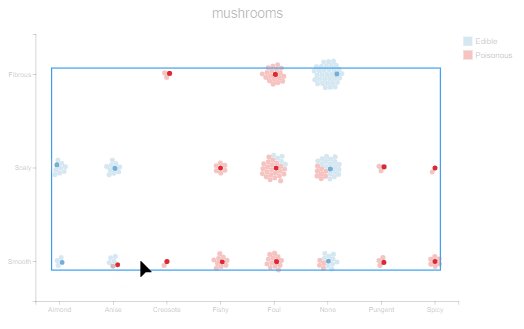
一是關鍵幀的自動補全。
這主要是為了解決在構建關鍵幀的過程中,一些過小或與其他重疊的圖元導致選擇過程十分困難且錯誤率較高的問題。
CAST的做法是在用戶選擇少量圖元之后,根據視覺通道的感知有效性,對已選和未選圖元所對應的數據屬性編碼的視覺通道進行對比。
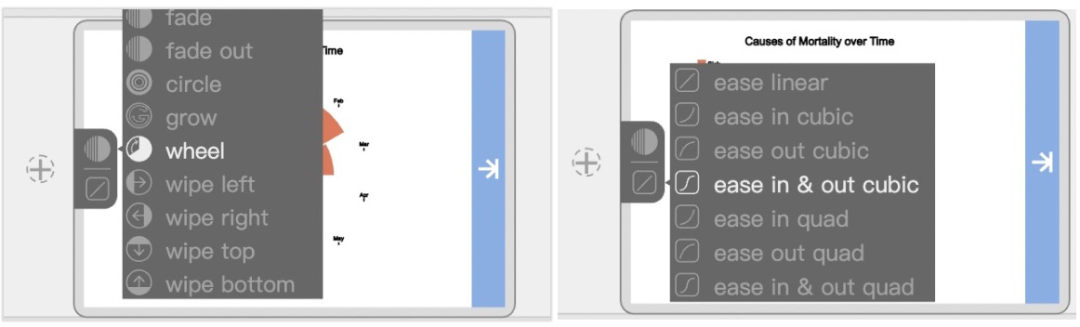
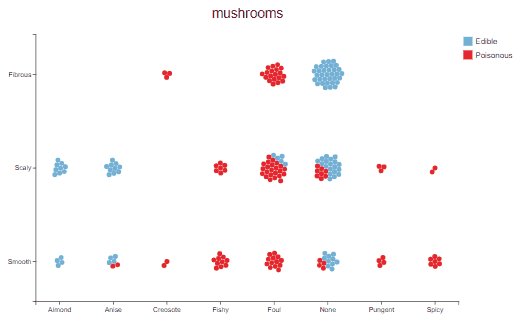
之后根據編碼感知有效性最高的通道的數據屬性(如相比使用顏色,用位置信息所編碼的數據屬性更容易被人發現和觀察),對未選圖元進行分組和篩選并反饋給用戶,如下所示。

二是動畫序列推薦補全。
在用戶完成少量關鍵幀的構建后(如完成第一幀后),CAST依舊是會依據視覺通道的感知有效性原則,根據用戶已經創建的關鍵幀中的圖元,對全部的圖元進行分組以創建后序的關鍵幀。
并依據數據屬性各種可能的排列組合順序生成可能的關鍵幀序列。
之后對比序列內容找到關鍵幀差異位點,反饋給用戶進行選擇,以確認最終用戶所預期的動畫序列。

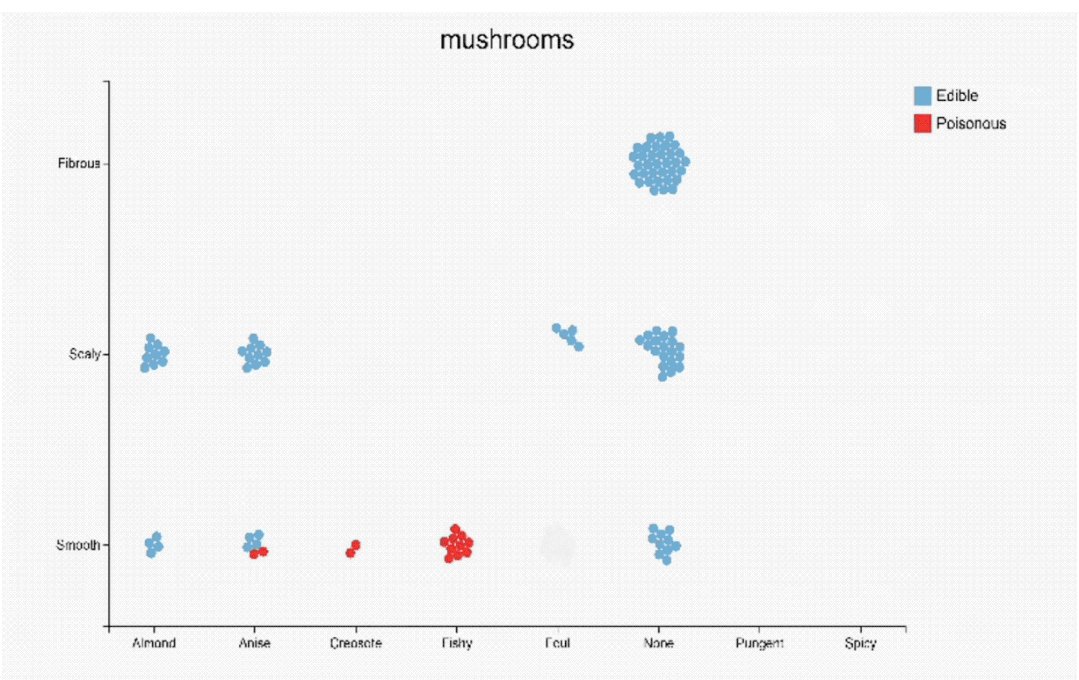
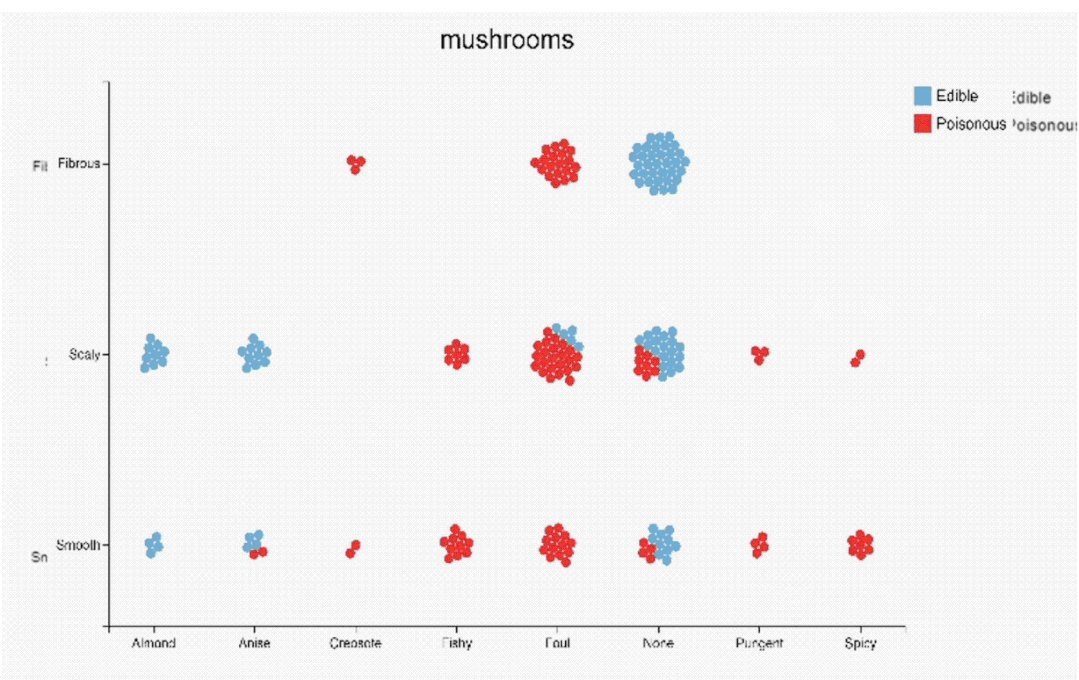
在上面這個示意圖中,預期動畫為顏色相同的點簇按照先行后列的方式進行動畫。
用戶在創建完第一個關鍵幀之后,僅需通過兩次關鍵幀的選擇(第二幀和第三幀)系統便可確定唯一的動畫序列進行自動補全。
至此,第一個專門為可視化動畫而研究和設計的系統就暫時完成了。
在被問及到未來還會對Canis/Canis做什么更新或改進時,葛博士表示,可以添加gif導出功能,來進一步提升實用性。
另外,對于Canis而言,考慮將其擴展為一個通用性更強的插件庫,使其能夠嵌入任何常見的可視化創作語言中,完成可視化與動畫的創作過程的融合;
對于CAST則是考慮通過嵌入預處理模塊,將其與圖形化的可視化構建工具進行對接或融合以達到相同的目的。
作者介紹
葛彤,即將從山東大學博士畢業,為Canis&CAST這兩篇論文的一作;
導師為陳寶權(北京大學教授,前沿計算研究中心執行主任,IEEE Fellow)和汪云海(山東大學計算機學院教授)。
之所以選擇數據可視化作為研究方向,葛博士表示:
一方面是平時比較喜歡去寫一些能夠解決工作或者生活中的實際問題的小程序;另一方面是愛好畫畫和做設計。
在了解數據可視化的過程中,會被那種嚴謹的美感所吸引,同時它又在數據分析的過程中扮演著越來越重要的角色,切實的解決著我們身邊的問題。
而除了他的兩位導師,還有很多研究人員對Canis&CAST的完成作出了貢獻:
比如微軟雷德蒙研究院的研究員Bongshin Lee,她是人機交互和可視化領域有影響力的專家;
還有山東大學的Zhao Yue,加州大學圣巴巴拉分校博士畢業的Ren Donghao等人。
最后,葛彤表示,Canis/CAST是一個開源項目,希望有更多的人加入進來,把這個做的越來越完善,在各個領域的應用中產生影響。
在線平臺:
Canishttps://canisjs.github.io/canis-editor/
CASThttps://chartanimation.github.io/cast/#/
論文地址:
Canishttp://www.yunhaiwang.net/EuroVis2020/canis/paper.pdf
CASThttps://tgeconf.github.io/assets/pdf/CHI_2021__CAST_compressed.1a9a51d2.pdf(ACM CHI 2021最佳論文榮譽提名)































