一篇文章帶你了解JavaScript錯誤處理
大家好,我是前端進階者。
執行JavaScript代碼時,可能會發生意想不到的錯誤。錯誤可以是程序員編寫的編碼錯誤,由于輸入錯誤引起的錯誤以及其他不可預見的事情。
因此,為了處理錯誤,JavaScript提供了4個關鍵字。
一、JavaScript try ... catch語句
try語句允許定義一個代碼塊,該代碼塊在執行時將進行錯誤測試,catch如果try塊中發生錯誤,則該語句允許您定義要執行的代碼塊。
JavaScript語句try和catch成對出現。
- try {
- //try_statements-嘗試嘗試的語句
- }catch(err){
- //catch_statements-處理錯誤的語句
- }
完整代碼:
例中,將“alert”寫為“aaalert”來故意產生錯誤。
- <!DOCTYPE html>
- <html>
- <title>項目</title>
- <body style="background-color: aqua;">
- <h1>JavaScript Error</h1>
- <p>將" alert"寫為" aaalert"來故意產生錯誤:</p>
- <p id="result"></p>
- <script>
- try {
- aaalert("Hello world");
- } catch (e) {
- document.getElementById("result").innerHTML = e.name + "<br>" + e.message;
- }
- </script>
- </body>
- </html>
將" alert"寫為" aaalert"來故意產生錯誤:
發生錯誤時,JavaScript通常會停止運行,并創建一個具有兩個屬性的Error對象:name和message。
二、JavaScript throw語句
throw語句引發用戶定義的異常。
throw語句允許您創建自定義錯誤。從技術上講,這稱為“引發異常 ”。異常可以是JavaScript字符串,數字,布爾值或對象。
- throw "Invalid"; // 生成帶有字符串值的異常
- throw 32; // 生成值為32的異常
- throw true; // 生成值為true的異常
如果throw與try和一起使用catch,則可以指定程序流程并生成自定義錯誤消息。
在例中,如果傳遞任何非數字參數,則getRectArea()將引發自定義錯誤:
- <script>
- function getRectArea(width, height) {
- if (isNaN(width) || isNaN(height)) {
- throw "參數不是數字!";
- }
- }
- try {
- getRectArea(5, 'Z');
- }
- catch(err) {
- document.getElementById('para').innerHTML = err;
- }
- </script>
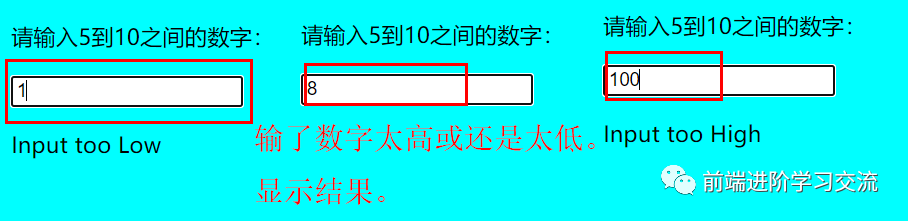
1. 輸入驗證
如果值錯誤,則引發異常(err)。catch語句捕獲異常(err),并顯示自定義錯誤消息。
- var x = document.querySelector("input").value;
- try {
- if(x == "") throw "is Empty";
- if(isNaN(x)) throw "Not a Number";
- if(x > 10) throw "too High";
- if(x < 5)throw "too Low";
- }
- catch(err) {
- document.getElementById("para").innerHTML = "Input " + err;
- }
三、JavaScript 錯誤對象
JavaScript具有一個內置的Error對象,該對象在發生錯誤時提供錯誤信息。
四、錯誤類型
1. EvalError
當通過eval()函數執行代碼期間發生錯誤時,將拋出一個EvalError。但是,JavaScript不再拋出此錯誤,但是仍然保留此對象是為了向后兼容。
較新版本的JavaScript不會拋出異常EvalError,使用SyntaxError代替。
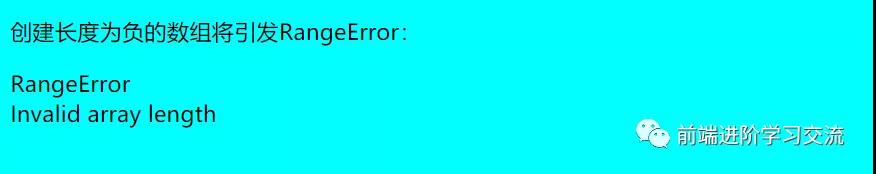
2. RangeError
當使用超出允許值范圍的數字時,將引發RangeError。
例如,創建長度為負數的數組將拋出RangeError。
- try {
- var arr = new Array(-1); // throws a range error
- } catch(err) {
- document.getElementById("result").innerHTML = err.name + "<br>" + err.message;
- }
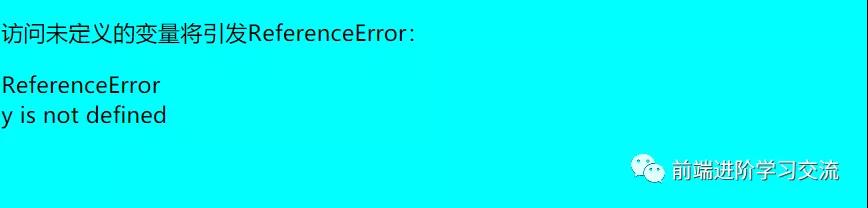
3. ReferenceError
試圖引用或訪問一個不存在的變量或對象時,通常會拋出一個ReferenceError。
- try {
- var x = 5 + y; // 拋出引用錯誤
- } catch(err) {
- document.getElementById("result").innerHTML = err.name + "<br>" + err.message;
- }
4. SyntaxError
如果您的JavaScript代碼中有任何語法問題,則會在運行時引發SyntaxError。
- try {
- eval("alert('Hello)"); // Missing ' will throw an error
- } catch(err) {
- document.getElementById("result").innerHTML = err.name + "<br>" + err.message;
- }
5. TypeError
當值不是期望的類型時,拋出TypeError。
- var num = 50;
- try {
- num.toUpperCase(); // 您不能將數字轉換為大寫
- } catch(err) {
- document.getElementById("result").innerHTML = err.name + "<br>" + err.message;
- }
6. URIError
當指定無效的URI(統一資源標識符)時,將引發URIError。
- <script>
- try {
- decodeURI("%"); // 你不能URI解碼百分比符號
- } catch (err) {
- document.getElementById("result").innerHTML = err.name + "<br>" + err.message;
- }
- </script>
五、總結
本文基于JavaScript ,介紹了常見的錯誤處理。對于每一種錯誤語句都做了詳細的分析,對于JavaScript 錯誤對象中需要注意的點。在實際操作中,遇到的難點提供了相對于的解決方法。希望能夠幫助讀者在遇到錯誤時 更好的調試,處理。
代碼很簡單,希望能夠幫助你更好的學習。
本文轉載自微信公眾號「前端進階學習交流」,可以通過以下二維碼關注。轉載本文請聯系前端進階學習交流學公眾號。