一篇文章帶你了解JavaScript json 數組
簡單說,所謂對象,就是一種無序的數據集合,由若干個“鍵值對”(key-value)構成。
一、數組作為JSON對象
- [ "Ford", "BMW", "Fiat" ]
在JSON中的數組,幾乎和在JavaScript中數組相同。
在JSON中,數組的值必須是字符串,數字、對象、數組、布爾值或空.
JavaScript中,數組的值可以是以上所有,再加上其他任何有效的JavaScript表達式,包括函數、日期、和undefined。
二、JSON對象中的數組
數組可以是對象屬性的值:
- {
- "name":"John",
- "age":30,
- "cars":[ "Ford", "BMW", "Fiat" ]
- }
1. 訪問數組的值
使用索引號訪問數組值:
- x = myObj.cars[0];
完整代碼:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>項目</title>
- </head>
- <body style="background-color: aqua;">
- <p id="demo"></p>
- <script>
- myObj = {
- "name": "John",
- "age": 30,
- "cars": ["Ford", "BMW", "Fiat"]
- }
- x = myObj.cars[0];
- document.getElementById("demo").innerHTML = x;
- </script>
- </body>
- </html>
2. 遍歷數組
你可以使用for-in循環遍歷數組:
- for (i in myObj.cars) {
- x += myObj.cars[i];
- }
或者可以使用for循環:
- for (i = 0; i < myObj.cars.length; i++) {
- x += myObj.cars[i];
- }
三、JSON對象中的嵌套數組
數組值也可以是另一個數組,甚至另一個JSON對象:
- myObj = {
- "name":"John",
- "age":30,
- "cars": [
- { "name":"Ford", "models":[ "Fiesta", "Focus", "Mustang" ] },
- { "name":"BMW", "models":[ "320", "X3", "X5" ] },
- { "name":"Fiat", "models":[ "500", "Panda" ] }
- ]
- }
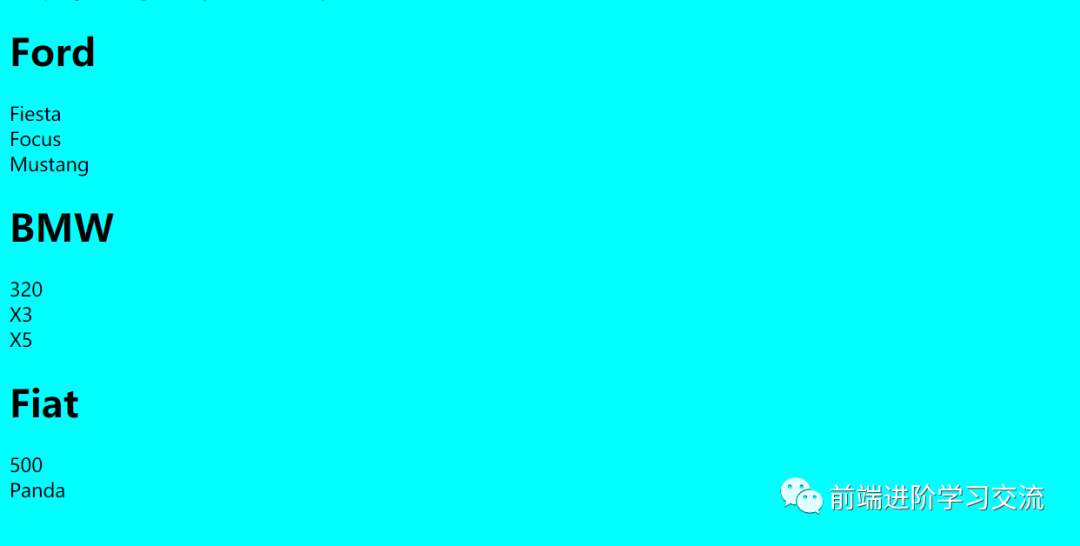
訪問數組內部的數組, 使用for-in loop循環:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>項目</title>
- </head>
- <body style="background-color: aqua;">
- <p>Looping through arrays inside arrays.</p>
- <p id="demo"></p>
- <script>
- var myObj, i, j, x = "";
- myObj = {
- "name":"John",
- "age":30,
- "cars": [
- { "name":"Ford", "models":[ "Fiesta", "Focus", "Mustang" ] },
- { "name":"BMW", "models":[ "320", "X3", "X5" ] },
- { "name":"Fiat", "models":[ "500", "Panda" ] }
- ]
- }
- /*訪問數組內部的數組, 使用for-in loop循環*/
- for (i in myObj.cars) {
- x += "<h1>" + myObj.cars[i].name + "</h1>";
- for (j in myObj.cars[i].models) {
- x += myObj.cars[i].models[j] + "<br>";
- }
- }
- document.getElementById("demo").innerHTML = x;
- </script>
- </body>
- </html>
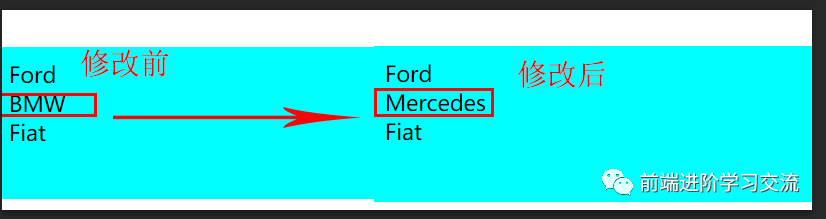
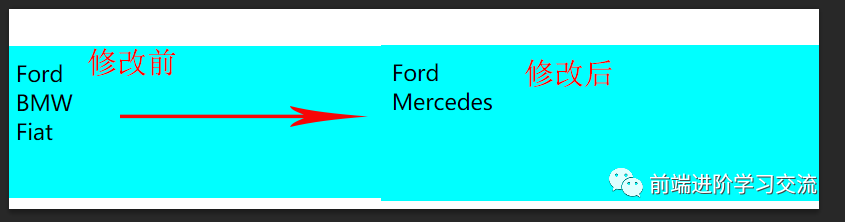
1. 修改數組值
使用索引號修改數組:
- myObj.cars[1] = "Mercedes";
完整代碼:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>項目</title>
- </head>
- <body>
- <p id="demo"></p>
- <script>
- var myObj, i, x = "";
- myObj = {
- "name":"John",
- "age":30,
- "cars":[ "Ford", "BMW", "Fiat" ]
- };
- myObj.cars[1] = "Mercedes";
- for (i in myObj.cars) {
- x += myObj.cars[i] + "<br>";
- }
- document.getElementById("demo").innerHTML = x;
- </script>
- </body>
- </html>
2. 刪除數組中的項目
使用delete關鍵字從數組中刪除:
- delete myObj.cars[1];
四、總結
本文基于JavaScript基礎,講解了JSON數組中,如何以數組作為JSON的對象 ,對象中如何去嵌套數組,常見的修改,刪除數組,都做了詳細的講解。
希望大家可以根據文章的內容,積極嘗試,有時候看到別人實現起來很簡單。但是到自己動手實現的時候,總會有各種各樣的問題,切勿眼高手低,勤動手,才可以理解的更加深刻。
代碼很簡單,希望能夠幫助你。
本文轉載自微信公眾號「前端進階學習交流」,可以通過以下二維碼關注。轉載本文請聯系前端進階學習交流公眾號。