一篇文章帶你了解JavaScript類型轉換
類型轉換是一種將一種數據類型轉換為另一種數據類型的方法。
一、運算符的類型
typeof運算符可以幫助你找到你的變量的類型。typeof運算符返回一個變量或表達式的類型。
例:
- <!DOCTYPE html>
- <html>
- <title>項目</title>
- <body style="background-color: aqua;">
- <h1> JavaScript typeof運算符</h1>
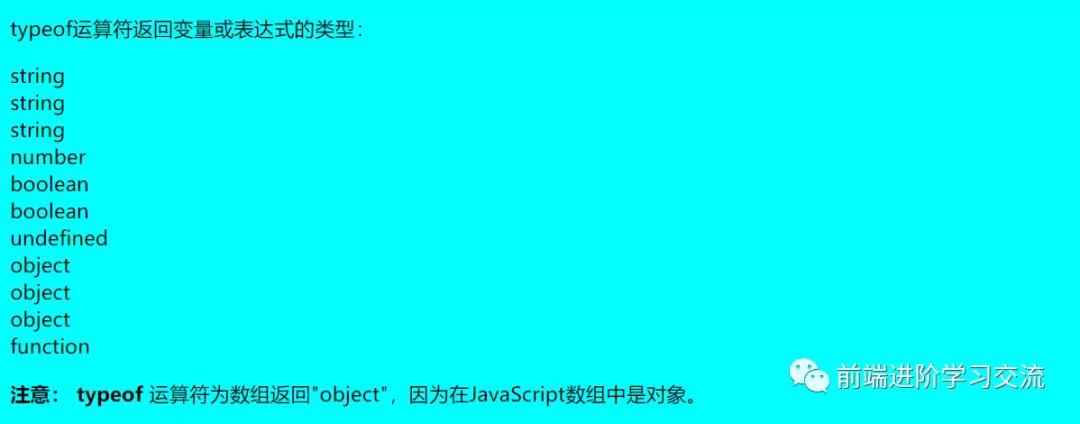
- <p> typeof運算符返回變量或表達式的類型:</p>
- <script>
- document.write(
- typeof "" + "<br>" +
- typeof "Json" + "<br>" +
- typeof "42" + "<br>" +
- typeof 42 + "<br>" +
- typeof true + "<br>" +
- typeof false + "<br>" +
- typeof undefined + "<br>" +
- typeof null + "<br>" +
- typeof {
- name: "Json",
- age: 22
- } + "<br>" +
- typeof [2, 4, 6, 8] + "<br>" +
- typeof
- function myFunc() {}
- );
- </script>
- <p> <b>注意:</b> <b> typeof </b>
- 運算符為數組返回"object",因為在JavaScript數組中是對象。</p>
- </body>
- </html>
可以使用typeof運算符查找JavaScript變量的數據類型。
二、類型轉換
1. 將值轉換為字符串
通過調用String()函數 或 x.toString()方法將值顯式轉換為字符串。通過該String()函數,將值true傳遞給參數,從而將布爾值轉換為字符串。
- String(true);// 返回 "true"
數字傳遞給函數。
- String(108);// 返回 "108"
使用typeof運算符檢查類型。
- typeof String(true); // 返回 "string"
- typeof String(108); // 返回 "string"
x.toString()以類似的方式使用方法。可以將x替換為變量。
- <script>
- let temp = 108;
- document.querySelector("#output").innerHTML = temp.toString();
- </script>
或者,可以將值放在括號內,而不是使用x.toString()進行變量設置。
- (9048).toString();// 返回 "9048"
- (false).toString(); // 返回 "false"
- (50 + 20).toString(); // 返回 "70"
通過使用String()或,x.toString()可以將Boolean或number數據類型的值顯式轉換為字符串值,以確保的代碼按預期運行。
2. 將值轉換為布爾值
將數字或字符串轉換為布爾值,使用該Boolean()函數。任何被解釋為空的值(例如數字0,空字符串或未定義或NaN或null的值)都將轉換為false。
- <script>
- document.write(
- Boolean(0) + "<br>" +
- Boolean("") + "<br>" +
- Boolean(undefined) + "<br>" +
- Boolean(NaN) + "<br>" +
- Boolean(null)
- );
- </script>
其他值將轉換為true,包括由空格組成的字符串文字。
- <script>
- document.write(
- Boolean(50) + "<br>" +
- Boolean(-50) + "<br>" +
- Boolean(3.14) + "<br>" +
- Boolean("false") + "<br>" +
- Boolean("Hello World")
- );
- </script>
注意:
“ 0”作為字符串文字將轉換為true,因為它是一個非空的字符串值。
- Boolean("0"); // 返回 true
將數字和字符串轉換為布爾值可以使能夠評估二進制內的數據,并且可以利用它來指定程序中的指定流。
3. 將數組轉換為字符串
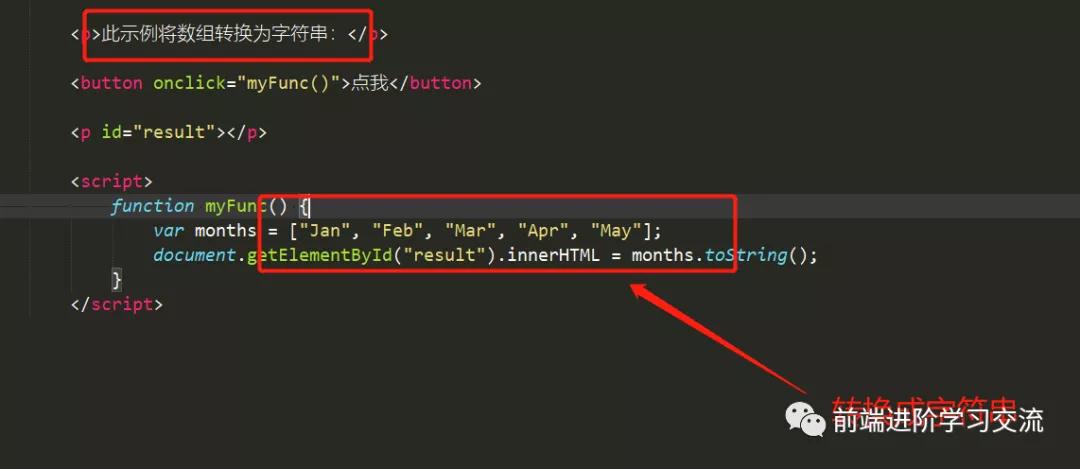
該toString()方法將數組轉換為(逗號分隔)數組值的字符串。
- var months = ["Jan", "Feb", "Mar", "Apr", "May"];
- document.getElementById("result").innerHTML = months.toString();
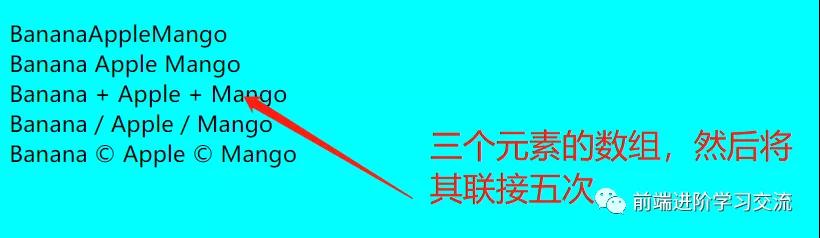
該join()方法還將數組的所有元素轉換為新的字符串。
此方法的行為類似于toString(),還可以指定分隔符。
- <script>
- var fruits = ["Banana", "Apple", "Mango"];
- var result = document.getElementById("result");
- result.innerHTML = fruits.join("") + "<br>";
- result.innerHTML += fruits.join(" ") + "<br>";
- result.innerHTML += fruits.join(" + ") + "<br>";
- result.innerHTML += fruits.join(" / ") + "<br>";
- result.innerHTML += fruits.join(" © ");
- </script>
4. 將字符串轉換為數組
該split()方法將字符串拆分為子字符串數組,然后返回新數組,使用該split()方法通過以表示的空格字符分隔數組 " "。
- var str = 'Helow World is an Amfhyeaadehe.';
- var arr = str.split(" ");
arr變量中有了一個新數組,可以使用索引號訪問每個元素。
- arr[0]; // Air
- arr[2]; // is
使用“ i”作為分隔符。
- <script>
- function myFunc() {
- var str = 'Air Pollution is introduction of chemicals to the atmosphere.';
- var arr = str.split("i");
- document.getElementById('x').innerHTML = arr;
- }
- </scrip
如果將空字符串("")用作分隔符,則該字符串將轉換為字符數組。
- <script>
- function myFunc() {
- var str = 'Air Pollution is introduction of chemicals to the atmosphere.';
- var arr = str.split("");
- document.getElementById('x').innerHTML = arr;
- }
- </script>
三、總結
本文基于JavaScript 基礎。介紹了JavaScript 類型轉換,對于每一種類型轉換,對于每一種轉換需要注意的點,在實際項目遇到的難點,提供了有效的解決方案。
通過案例的分析,希望能夠幫助讀者更好的理解JavaScript 。