一篇文章帶你了解 JavaScript Htmldom 導(dǎo)航
使用HTML DOM,可以使用節(jié)點(diǎn)關(guān)系來導(dǎo)航"節(jié)點(diǎn)樹"。
一、DOM 節(jié)點(diǎn)
在一個(gè)HTML文檔都是一個(gè)節(jié)點(diǎn),The entire document is a document node 每個(gè)HTML元素是元素節(jié)點(diǎn) 在HTML元素的文本是文本節(jié)點(diǎn) 每一個(gè)HTML屬性是一個(gè)屬性節(jié)點(diǎn) 所有注釋都是注釋節(jié)點(diǎn)。
使用HTML DOM, 在節(jié)點(diǎn)樹的所有節(jié)點(diǎn)可以通過JavaScript訪問。可以創(chuàng)建新節(jié)點(diǎn),并可以修改或刪除所有節(jié)點(diǎn)。
1. 節(jié)點(diǎn)關(guān)系
節(jié)點(diǎn)樹中的節(jié)點(diǎn)彼此具有層次關(guān)系。
2. 子節(jié)點(diǎn)和節(jié)點(diǎn)值
在DOM處理中常見的錯(cuò)誤就是認(rèn)為一個(gè)元素節(jié)點(diǎn)包含文本。
- <title id="demo">DOM Tutorial</title>
元素節(jié)點(diǎn)<title> (在上面的實(shí)例中) 不包含文本。
它包含有值的文本節(jié)點(diǎn) "DOM Tutorial"。
該文本節(jié)點(diǎn)的值可以通過節(jié)點(diǎn)的innerHTML屬性訪問。
- var myTitle = document.getElementById("demo").innerHTML;
訪問innerHTML屬性訪問和訪問第一個(gè)子節(jié)點(diǎn)值相同:
- var myTitle = document.getElementById("demo").firstChild.nodeValue;
訪問第一個(gè)子節(jié)點(diǎn)也可以這樣做:
- var myTitle = document.getElementById("demo").childNodes[0].nodeValue;
實(shí)例1:
查詢<h1>元素的文本,并且拷貝它到<p>元素。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>項(xiàng)目</title>
- </head>
- <body style="background-color: aqua;">
- <h1 id="id01">My First Page</h1>
- <p id="id02"></p>
- <script>
- document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
- </script>
- </body>
- </html>
實(shí)例2:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>項(xiàng)目</title>
- </head>
- <body style="background-color: aqua;">
- <h1 id="id01">My First Page</h1>
- <p id="id02"></p>
- <script>
- document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
- </script>
- </body>
- </html>
實(shí)例3 :
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>項(xiàng)目</title>
- </head>
- <body style="background-color: aqua;">
- <h1 id="id01">My First Page</h1>
- <p id="id02">Hello!</p>
- <script>
- document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
- </script>
- </body>
- </html>
二、DOM 根節(jié)點(diǎn)
有兩個(gè)特殊屬性允許訪問完整文檔:
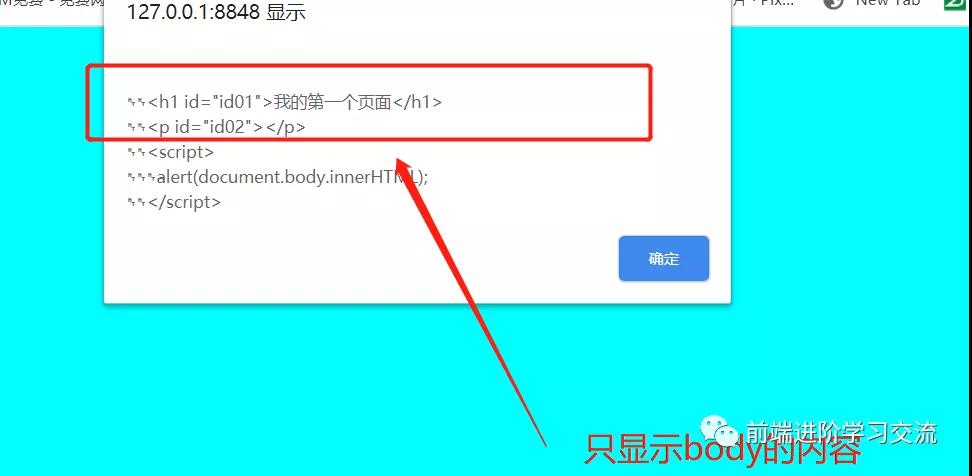
document.body - 文檔主體
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>項(xiàng)目</title>
- </head>
- <body style="background-color: aqua;">
- <h1 id="id01">我的第一個(gè)頁面</h1>
- <p id="id02"></p>
- <script>
- document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
- </script>
- </body>
- </html>
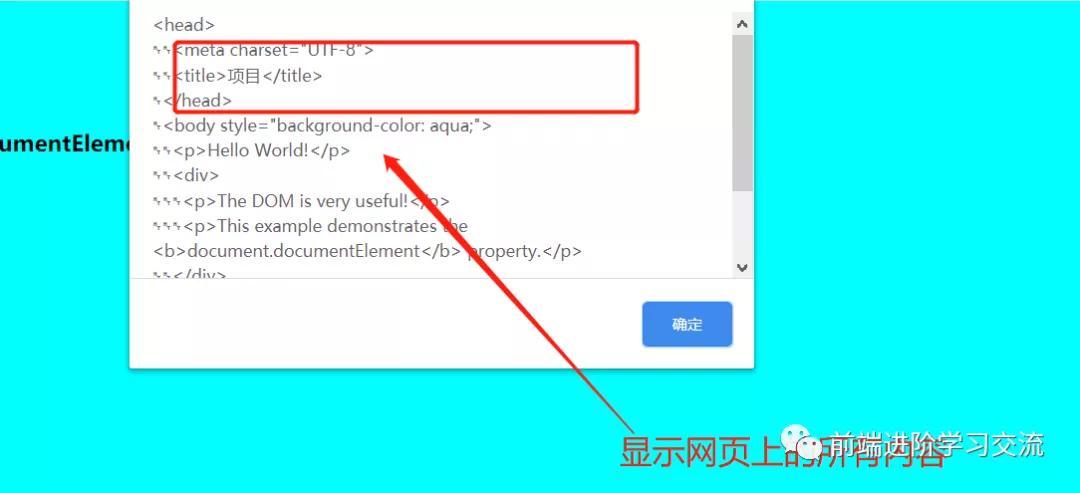
document.documentElement - 完整的文檔
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>項(xiàng)目</title>
- </head>
- <body style="background-color: aqua;">
- <p>Hello World!</p>
- <div>
- <p>The DOM is very useful!</p>
- <p>This example demonstrates the <b>document.documentElement</b> property.</p>
- </div>
- <script>
- alert(document.documentElement.innerHTML);
- </script>
- </body>
- </html>
1. nodeName 屬性
nodeName屬性指定一個(gè)節(jié)點(diǎn)的名稱,nodeName 是只讀的。
- nodeName 是只讀的。
- nodeName 一個(gè)元素節(jié)點(diǎn)的節(jié)點(diǎn)名稱和標(biāo)簽名稱相同。
- 一個(gè)屬性節(jié)點(diǎn)的節(jié)點(diǎn)名稱是屬性名。
- 一個(gè)文本節(jié)點(diǎn)的nodeName總是 #text。
- 文檔的節(jié)點(diǎn)名稱總是 #document。
注意:
nodeName總是包含HTML元素的大寫標(biāo)簽名稱。
2. nodeValue 屬性
nodeValue 屬性指定節(jié)點(diǎn)的值。素節(jié)點(diǎn)的節(jié)點(diǎn)值是 undefined,文本節(jié)點(diǎn)的節(jié)點(diǎn)是文本本身,屬性節(jié)點(diǎn)的節(jié)點(diǎn)值是屬性值。
3. nodeType 屬性
nodeType 屬性返回節(jié)點(diǎn)類型. nodeType 是只讀的。
三、總結(jié)
本文基于JavaScript,介紹了頁面上htmldom 導(dǎo)航的節(jié)點(diǎn)。節(jié)點(diǎn)和節(jié)點(diǎn)之間的關(guān)系,采用生動的比喻進(jìn)行講解。以及根節(jié)點(diǎn)的屬性進(jìn)行了詳細(xì)講解。通過豐富的案例,運(yùn)行效果圖的展示。希望能幫助讀者更好的學(xué)習(xí)。
使用JavaScript 語言,方便大家更好理解,希望對大家的學(xué)習(xí)有幫助。
本文轉(zhuǎn)載自微信公眾號「前端進(jìn)階學(xué)習(xí)交流」,可以通過以下二維碼關(guān)注。轉(zhuǎn)載本文請聯(lián)系前端進(jìn)階學(xué)習(xí)交流公眾號。