產品體驗不好?來看看提升用戶體驗的三步曲!
我們比較喜歡做新的功能(或產品),因為可以在較短的時間內看到效果,更具挑戰性,仿佛也更能體現一個人的能力。尤其在現在這個人人提倡敏捷開發的時代,大家都在拼命的往前趕,生怕自己落后于競爭對手,被競爭對手新的功能優先搶占了市場,所以經常忽略了現有功能的用戶體驗。
如果開發完一個功能,就把它丟在一邊,浪費了人力、財力不說,還有可能因為不好的用戶體驗,不僅沒能吸引更多的新用戶,還會造成存量用戶的流失,那真是得不償失啊。
既然提升現有功能的體驗那么重要,我們又該怎么優化現有功能、提升用戶體驗呢?我總結了一個方法,提升用戶體驗三步曲,方法僅供大家參考,如果不合理之處,請大家予以指正。
該三步曲的內容為:
- 我現在在哪?即現有功能存在哪些問題?
- 我要去哪?即針對存在的問題設定目標,也就是我們想要達到怎樣的效果?
- 怎么去?即解決方案是什么?
下面,我將通過一個實際案例來簡單介紹下,優化現有功能、提升用戶體驗的三步曲。
我現在在哪?
為什么要先明確我現在在哪,明確產品當前存在的問題呢?這就好比醫生給病人看病,只有明確了病人的癥結所在,才能對癥下藥。
我們一起來看下下面這個案例。
現在的 app 一般都需要獲取用戶的位置權限,通過用戶的定位進行個性化的推薦,提供精準的服務,給用戶帶來了良好的體驗。我自己也習慣在使用 app 的時候,默認允許 app 獲取我手機的位置權限,這樣就可以根據自己的位置篩選需要的信息了,非常之高效。
可是,這么實用的一個定位功能,如果做的不好,很可能會遭到用戶的吐槽、投訴,甚至是用戶的流失。
現在有一個線上預約洗車的功能,用戶可以先在線選擇洗車地點、洗車時間,填寫其他必要的信息,完成預約操作。預約成功后,就可以在預約時間至該洗車店洗車,這樣可以大大節省用戶到店等待的時間。
既然需要線上選擇洗車店,那么就需要有個“附近洗車店”的查看功能,該功能可以根據用戶的定位由近到遠展示附近的洗車店(這里主要介紹定位問題,暫不考慮用戶手動搜索洗車店等情況),所以需要先獲取用戶的當前定位,才能準確的顯示附近的洗車店信息。
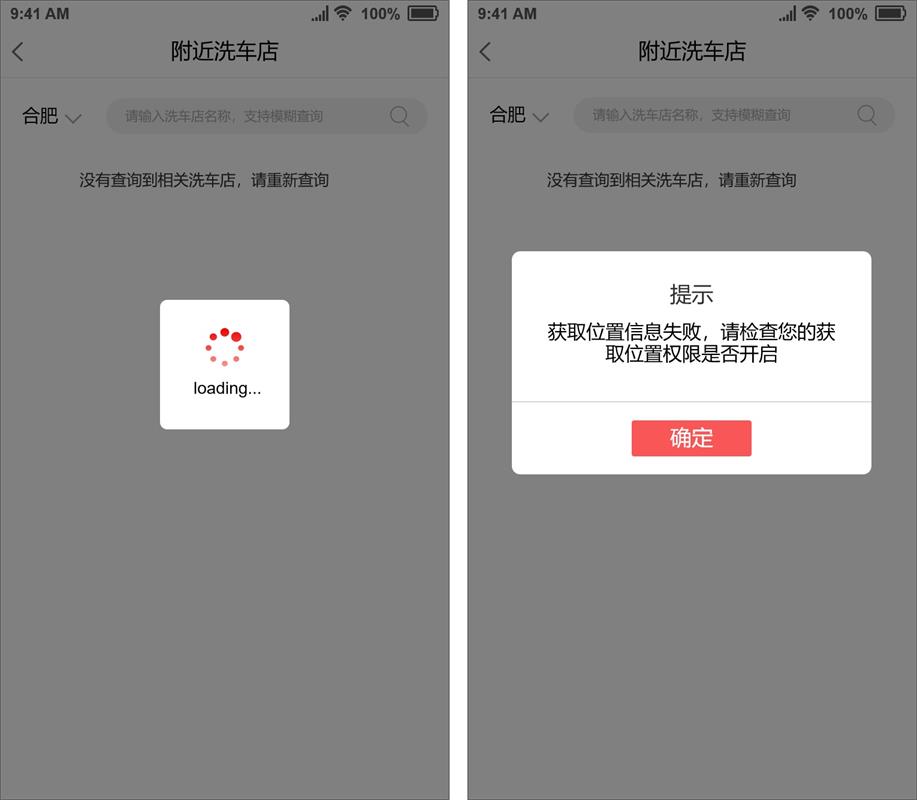
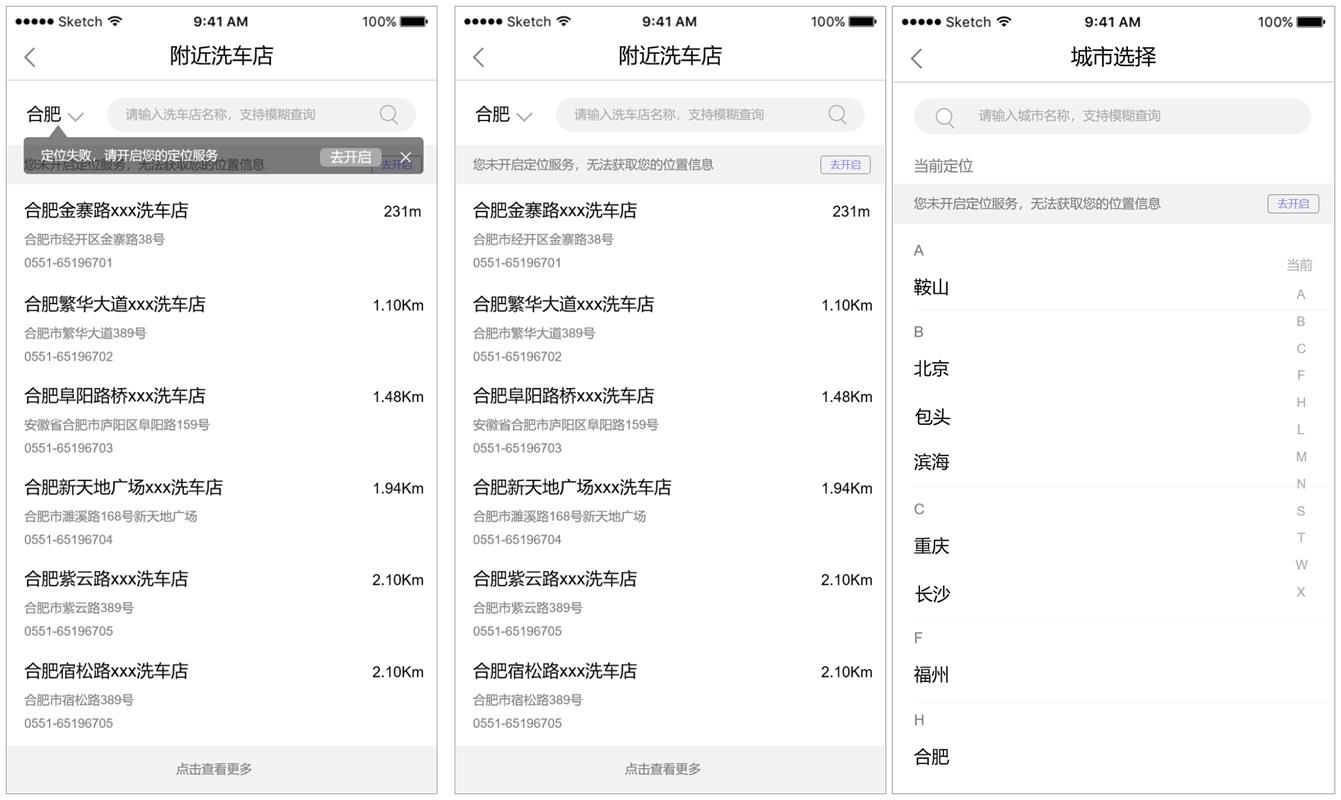
可是,用戶雖然開啟了 app 獲取手機定位的權限,卻未開啟手機的 GPS 定位,此時,該頁面因為獲取不到用戶的位置信息,一直處于 Loading 狀態,直到 1 分鐘后,才彈出“獲取位置失敗,請檢查您的獲取位置權限是否開啟”的提示信息。

這個功能存在的問題,主要有以下 3 點:
響應慢,在獲取不到用戶的位置信息時,在 Loading 狀態停留了 1 分鐘,這個時間也太長了。
有研究表明,在<0.1s 的時間顯示反饋結果,用戶不會有明顯的感知;在>=1s 的時間顯示反饋結果,用戶會明顯地感受到延時;若是>10s 以上,用戶極有可能直接轉身離開了。而在移動端,時間的標準還會更短,通常的說法是“3s 等待”,即在移動端,若超過 3s,用戶就會轉身離開了。
提示信息不明確,該提示說讓用戶檢查獲取位置權限是否開啟,可是用戶明明已經開啟了 app 獲取手機定位的權限。
操作路徑較長,沒有提供用戶直達開啟位置信息的入口,用戶需要先離開 app,再去打開位置信息開關,最后再返回到 app 進行操作。
我要去哪?
明確了存在的問題,那么我們的目標也就清晰了。針對上述 3 個問題,我們設定的目標是:
- 快速響應,響應時間<1s。
- 提示信息明確、無歧義。
- 簡化操作路徑,提供直達位置信息設置的入口。
怎么去?
怎么去,就是針對我們的設計目標,提供相應的解決方案。
1. 首先,我們可以提出初步的解決方案
- 若用戶未開啟位置信息,可以通過提供默認值的方式提升響應速度。
- 用戶的問題是未開啟位置信息(GPS),那么我們直接提示用戶位置信息未開啟就行了。
- 在提示界面直接提供直達位置信息設置的入口。
2. 其次,競品分析
競品分析是為了驗證我們解決方案的可行性,同時,如果競品有更好的解決方案,我們也可以借鑒一下。
(1)競品選擇
競品的選擇,最多不超過 5 個,可以選擇同行業的競品,或者有同樣功能的非同業競品,這里我選擇的是工行 app、招行 app、美團 app。
(2)競品分析
選擇好競品后,我們可以通過“流程分析法”來看下競品是如何處理上述問題的。
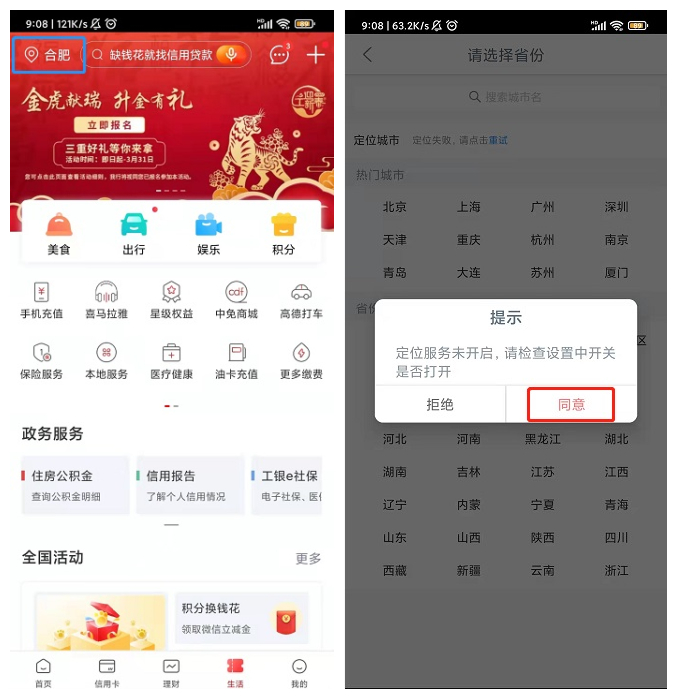
a.我們先來看下工行 app 的處理流程
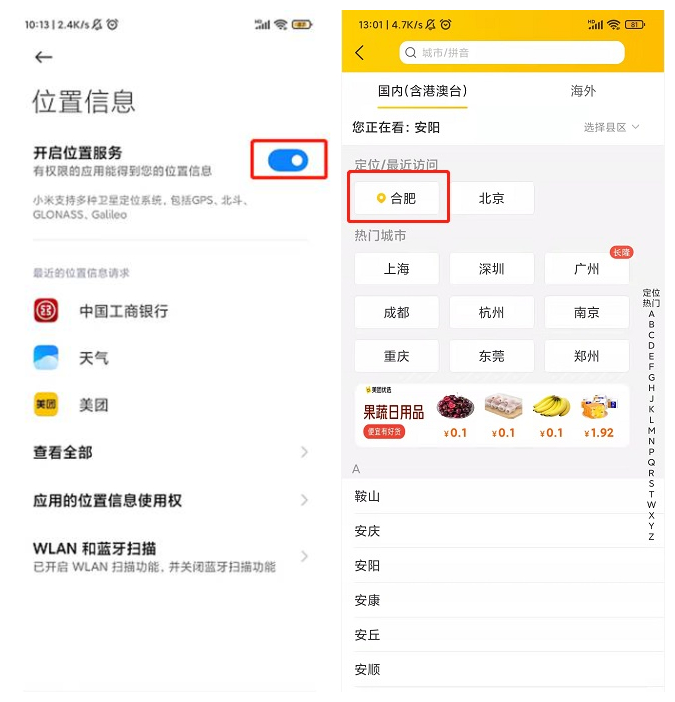
用戶未開啟定位,進入“生活”頁面時,自動顯示用戶上次的定位信息或者用戶上次手動選擇的位置信息。
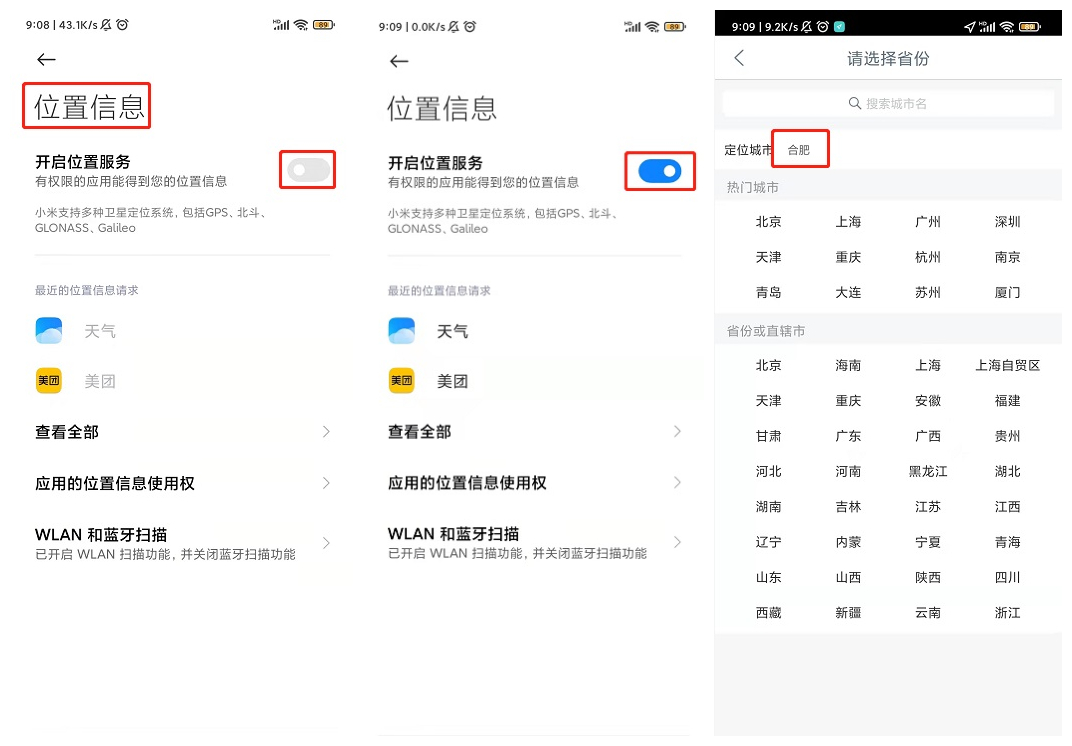
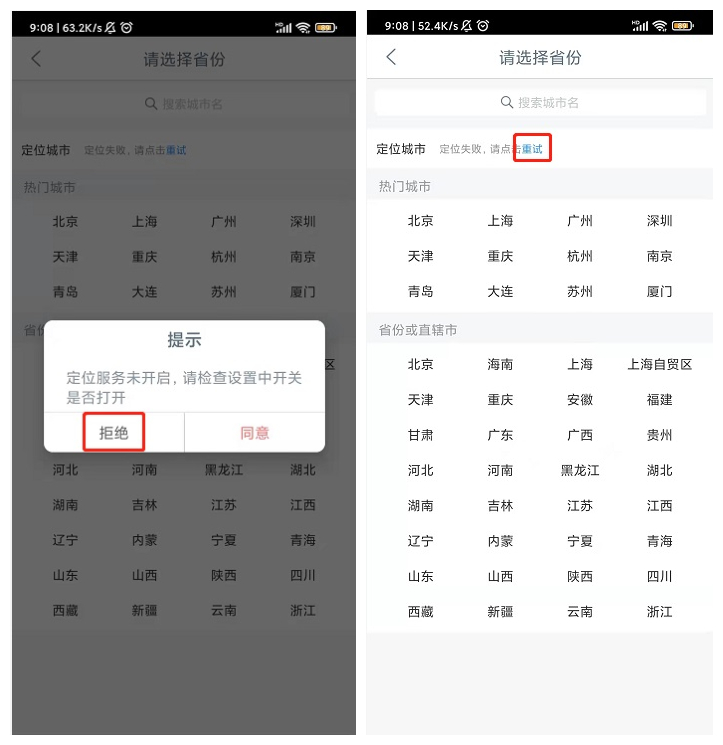
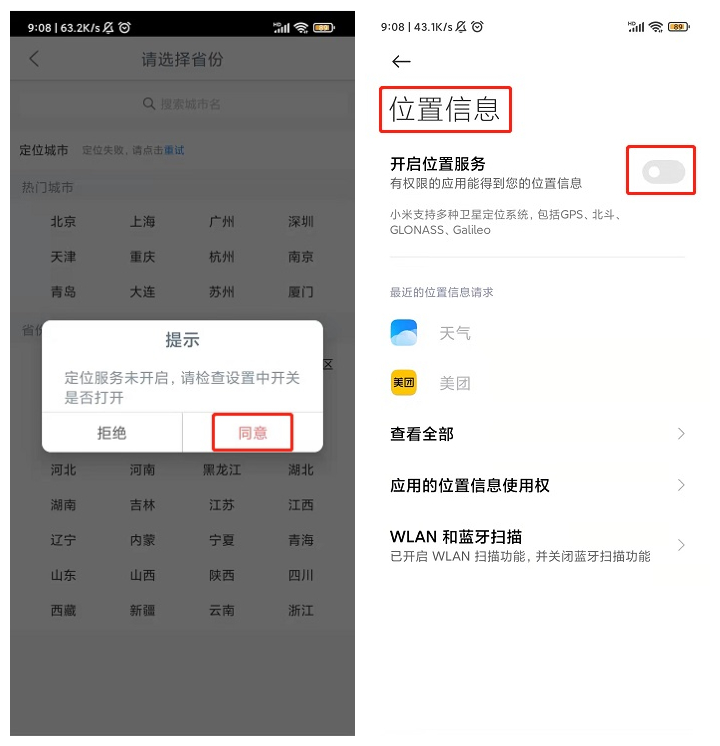
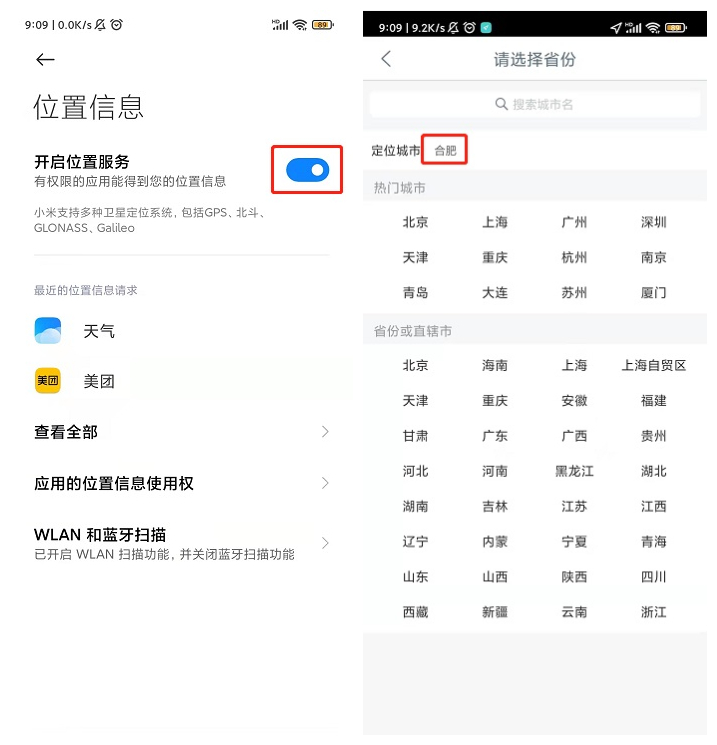
點擊“當前定位(合肥)”,進入“請選擇省份”頁面,同時彈框提示“定位服務未開啟,請檢查設置中開關是否打開”(響應較快,<1s),點擊「同意」按鈕,直接進入手機“位置信息”設置頁面,打開位置信息開關后,點擊「返回」按鈕,“請選擇省份”頁面自動顯示用戶的當前定位。


若用戶點擊彈框提示中的「拒絕」按鈕,彈框消失,此時可以看到當前頁面的提示信息“定位失敗,請點擊重試”,并提供用戶進入“位置信息”設置頁面的入口(點擊「重試」按鈕即可)。



b.我們再看下招行 app 的處理流程
用戶未開啟定位,進入“生活”頁面時,自動顯示用戶上次的定位信息或者用戶上次手動選擇的位置信息(處理邏輯同“工行”)。
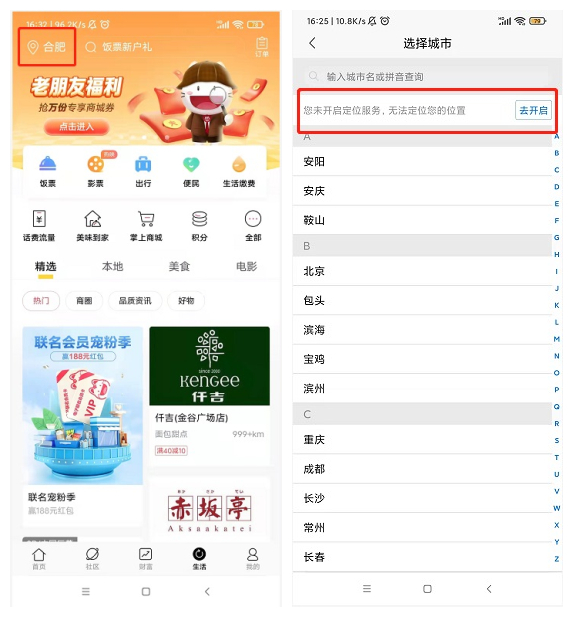
點擊“當前定位(合肥)”,進入“選擇城市”頁面,在頁面上方提示用戶“您未開啟定位服務,無法定位您的位置”(響應時間較短,<1s),點擊「去開啟」按鈕,進入手機“位置信息”設置頁面,打開位置信息開關后,點擊「返回」按鈕,“選擇城市”頁面自動顯示用戶的當前定位。


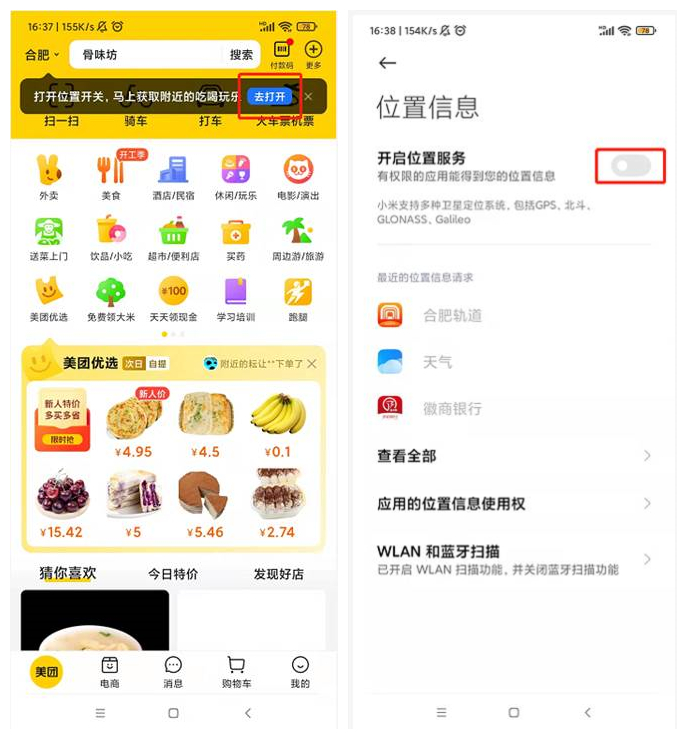
c.我們再看下美團 app 的處理流程
用戶未開啟定位時,提供用戶默認的城市,并直接在頁面上方通過“提示欄”的方式提醒用戶“打開位置開關,馬上獲取附近的吃喝玩樂”(響應較快,<1s)。
點擊「去打開」按鈕,進入手機“位置信息”設置頁面,打開位置信息開關后,點擊「返回」按鈕,首頁自動顯示用戶的當前定位。


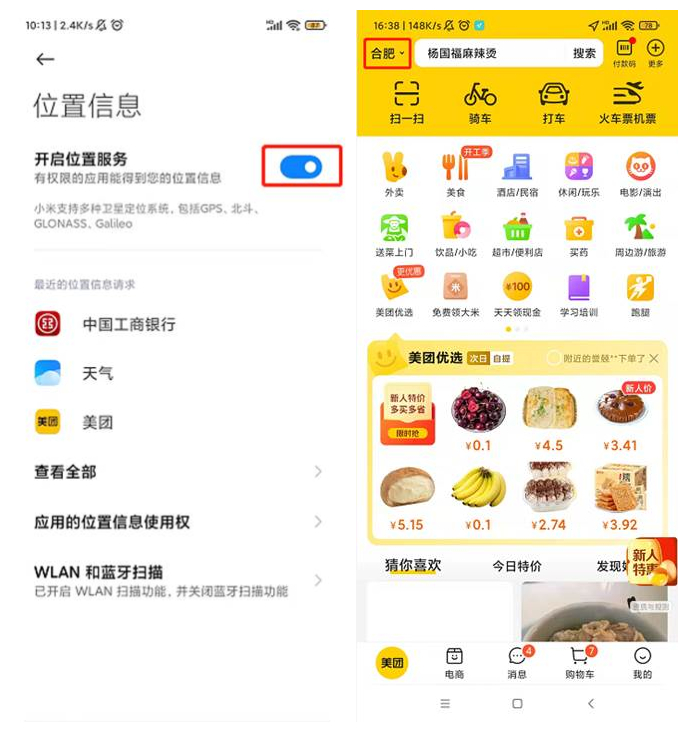
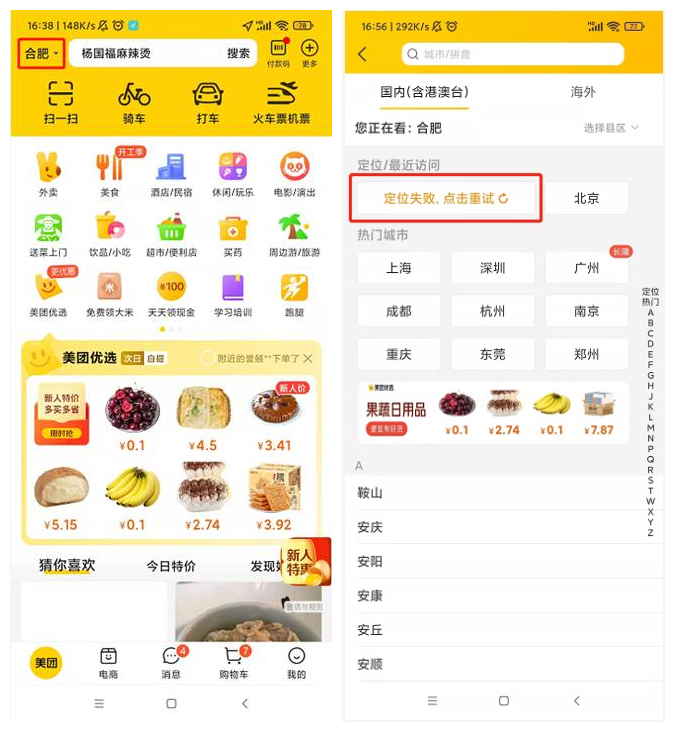
若用戶關閉了首頁的提示欄,還可通過以下方式開啟 GPS 定位:
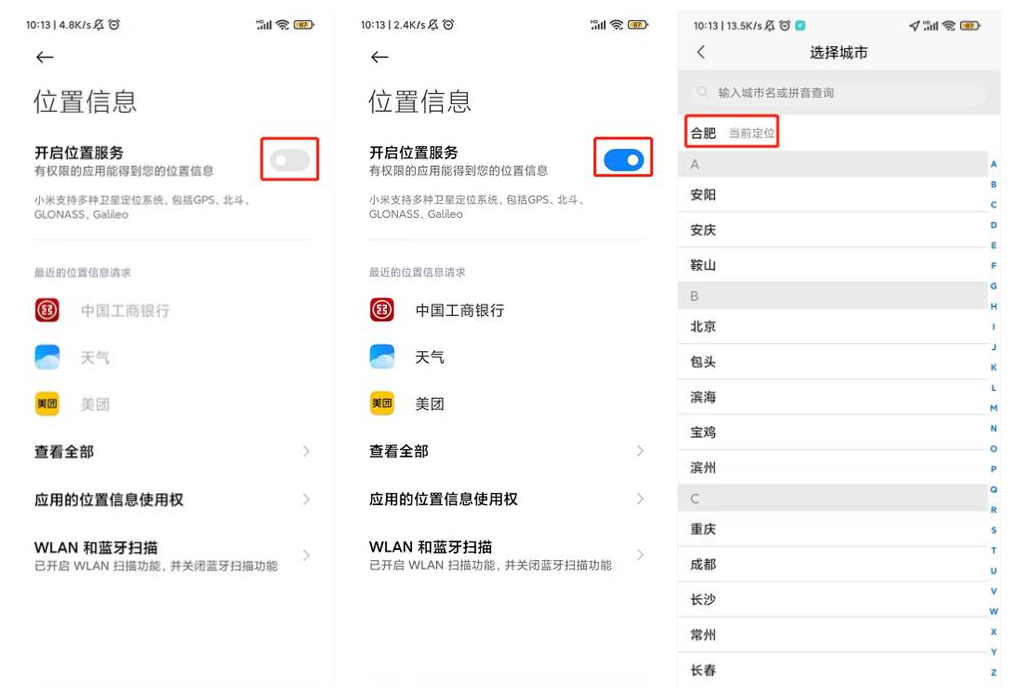
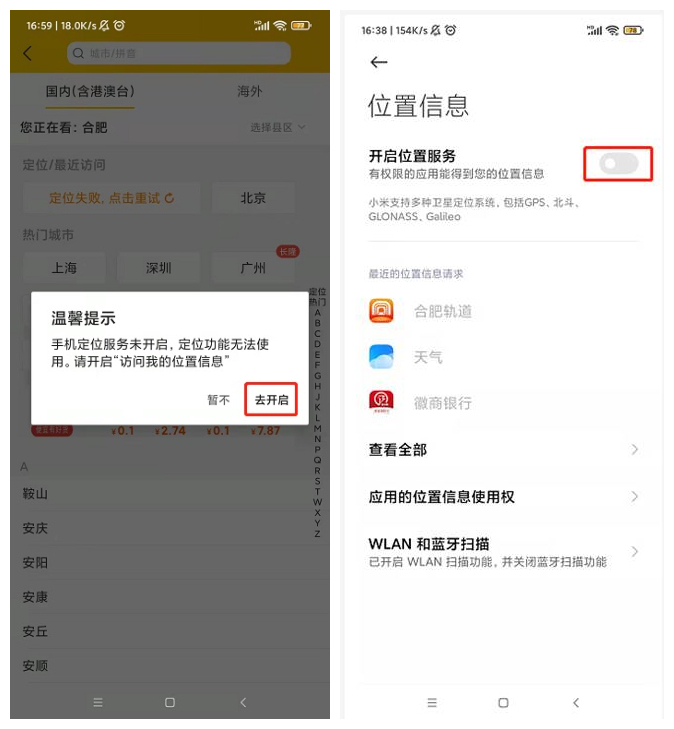
- 點擊“當前定位(合肥)”,進入“城市選擇”頁面,頁面上方提示用戶“定位失敗,點擊重試”。點擊該提示后,進入手機“位置信息”設置頁面,打開位置信息開關后,點擊「返回」按鈕,“城市選擇”頁面自動顯示用戶的當前定位。



?結論:
- 通過綜合對比,我們發現,以上 3 個競品,在用戶位置信息未開啟情況下,響應迅速,均提供了默認值。關于位置信息未開啟的提示信息也比較明確,且提供了直達位置信息設置的入口,體驗較好。
以上這些,都驗證了我們的方案是可行的。
我們再看下他們的提示方式,3 個競品采用的提示方式各不相同,工行使用的是彈框、美團使用的是提示欄,招行使用的非彈框非提示欄,而是直接在頁面上方顯示對應的提示信息。彈框對用戶干擾比較大,會中斷用戶的操作,而招行的提示方式對用戶的提醒作用相對較弱,所以我們可以參考美團的處理方式,將產品現有的彈框提示調整為提示欄。
3. 最后,原型設計
(1)若未開啟定位,我們可以自動展示用戶上次的定位信息,或者用戶上次手動選擇的位置信息。若既無用戶上次的定位數據,又無用戶上次手動選擇的位置數據,則可以提供一個默認的位置信息,該方式可以大大提升頁面的響應速度。
(2)在“附近洗車店”頁面上方通過“提示欄”的方式(該方式對用戶的打擾程度居中,又比較醒目),提醒用戶“定位失敗,請開啟您的定位服務”,用戶點擊「去開啟」按鈕,直接進入手機“位置信息”設置頁面。若用戶關閉該提示欄,可以通過當前頁面搜索框下方的「去開啟」按鈕,再次進入“位置信息”設置頁面。
(3)同樣的,在“城市選擇”頁面也需要增加相關提示信息以及直達位置信息設置頁面的入口,但是“城市選擇”頁面只需要增加提示信息就行,否則雙重提示欄對用戶打擾較大。

總結
不要小看一個糟糕的設計,它不僅耽誤用戶的時間,還會讓用戶對產品喪失信心,最終導致用戶的流失。
所以,作為一名交互設計師,不僅要關注新的功能,還要多多關注現有功能的用戶體驗。通過“提升用戶體驗三步曲”可以幫助我們發現產品存在的問題、明確設計目標、對癥下藥,快速提升產品的用戶體驗,同時可以有效地避免人力、財力的浪費。

























