前端智能化的未來(lái) 10 年,越早入行越吃香!
在寫這篇文章之前,我一直在思考該用什么的方式能講清楚前端為什么要向智能化方向切換的理由,真的反復(fù)思考很久,后來(lái)決定還是以我做前端的過(guò)去 10 年的所見所聞來(lái)做個(gè)解答吧,這樣讓大家也都更有些體感。
起源
這段是我跟前端的結(jié)緣,想必很多人也跟我一樣,懵懵懂懂地就撞入了前端這個(gè)行業(yè)。
一腳入坑

我接觸前端,那還是 2010 年的時(shí)候,在那個(gè)時(shí)候最火的是 網(wǎng)絡(luò)三劍客 —— Adobe Dreamweaver、Adobe Flash、Adobe Fireworks。
這三款軟件都很熱門,第一款可以通過(guò)可視化編輯器拖拖拽拽、填填配配就可以搞定一張網(wǎng)頁(yè),雖然上手起來(lái)概念眾多、也挺難用的,但至少是那個(gè)時(shí)代做網(wǎng)頁(yè)最牛逼的軟件了;
第二款是做 Flash 的,配備一門 ActionScript 的語(yǔ)言,當(dāng)時(shí)網(wǎng)上下載了不少大牛做的很極客的 Flash 網(wǎng)站源碼,不過(guò)代碼讀起來(lái)很吃力;
第三款是做海報(bào)的(因?yàn)楹?bào)圖比較大、比較長(zhǎng),切割起來(lái)比較耗費(fèi)內(nèi)存,這塊軟件速度比較快)和 Gif 動(dòng)畫的,但我用的少,大部分時(shí)間都用 Photoshop CS4 來(lái)搞定。雖說(shuō)這三款軟件最火,但真正讓我入坑前端(那個(gè)時(shí)候還沒(méi)有“前端”這個(gè)稱呼,有的就是“切圖仔”)的理由,是因?yàn)槲蚁氘?dāng)一位網(wǎng)頁(yè)設(shè)計(jì)師。
當(dāng)時(shí),想當(dāng)一位網(wǎng)頁(yè)設(shè)計(jì)師的理由有二:
軟件工程搞 Java、C++、C 真是挺枯燥無(wú)聊的,寫一段程序,還得編譯、部署,等上個(gè)兩三分鐘的,特別無(wú)語(yǔ);而當(dāng)初接觸 Web 頁(yè)面開發(fā)時(shí)(當(dāng)時(shí)還是一位外教授課),發(fā)現(xiàn)網(wǎng)頁(yè)這東西很神奇,在一個(gè) Text 文本編輯器里敲上幾行代碼,改個(gè)擴(kuò)展名,雙擊頁(yè)面就展示出來(lái)了,這種所見即所得的美的視覺沖擊力,當(dāng)時(shí)讓我向這個(gè)方向上蠢蠢欲動(dòng),埋下了禍根。在教育網(wǎng)慶幸地就是可以翻墻看了不少國(guó)外的網(wǎng)站,當(dāng)時(shí)最大的感受就是美觀、大氣、留白充足,而國(guó)內(nèi)的網(wǎng)頁(yè)哪里是網(wǎng)頁(yè),UI 的設(shè)計(jì)簡(jiǎn)直齪的不要不要的,沒(méi)什么美感,全是一堆文字 和 框,外加一堆閃來(lái)閃去的 gif(比如那個(gè) “New”)堆砌,尤其是教育網(wǎng)的官網(wǎng),那丑的簡(jiǎn)直不要不要的了。再加上當(dāng)時(shí)的 QQ 空間很火,這塊 DIY 自己的空間,但還是感覺不大氣,所以當(dāng)時(shí)就想著自己做出一款比較高端大氣上檔次的網(wǎng)頁(yè)。大學(xué)期間,雖然自己學(xué)設(shè)計(jì)做網(wǎng)頁(yè)這個(gè)想法被身邊同學(xué)嘲笑說(shuō)這應(yīng)該是專科同學(xué)才去搞的東西,但的確還是堅(jiān)持下來(lái)了。平時(shí)自己除了讀專業(yè)課程和完成課程實(shí)踐以外,就是在寢室、在圖書館、在選修課、實(shí)驗(yàn)室里抱著一堆影樓的 P 圖視頻寶典和一本影印版的厚厚的設(shè)計(jì)資料度過(guò)的。當(dāng)時(shí)自學(xué)了 Photoshop ,也學(xué)會(huì)了設(shè)計(jì)中的三原色原理,并應(yīng)用在班級(jí)日常校園種海報(bào)設(shè)計(jì)、照片美化等工作上,如今拿著單反拍個(gè)照 P 個(gè)圖的本領(lǐng)也都那個(gè)時(shí)候積累下來(lái)的。
再然后就是在校園里找了個(gè)實(shí)驗(yàn)室的項(xiàng)目,跟一伙人做一個(gè)外賣網(wǎng)站,自己擔(dān)任網(wǎng)頁(yè)的開發(fā)部分。老實(shí)說(shuō)那個(gè)時(shí)候?qū)Ψ蕉疾恍湃挝夷芨愣ňW(wǎng)頁(yè)開發(fā),畢竟我還是初級(jí)的小白。所以自己那個(gè)時(shí)候啃 W3C,在網(wǎng)上邊學(xué)邊做,雖然當(dāng)時(shí)有個(gè)不錯(cuò)的 jQuery 的框架,但自己還是純手工用 HTML4、CSS、Javascript 擼出了級(jí)聯(lián)地域菜單選擇器,而且 UI 也是自己設(shè)計(jì)的,頓時(shí)信心感爆棚,所以一發(fā)不可收拾的一個(gè)項(xiàng)目一個(gè)項(xiàng)目地走向了網(wǎng)頁(yè)開發(fā)或者叫切圖仔這個(gè)行業(yè)。 這大概就是我與前端埋下的不解之緣吧,算是一腳踏入了前端這個(gè)行業(yè)。
兩腳入坑
而要說(shuō)真正接觸“前端”這 2 個(gè)字的時(shí)候,那還是在面試淘寶時(shí)面試官向我提起的。雖然當(dāng)時(shí)還是聽不懂前端到底是干嘛的,但一聽面試官說(shuō)能跟設(shè)計(jì)師一起工作,而且未來(lái)想做設(shè)計(jì)師也可以內(nèi)轉(zhuǎn),我就沒(méi)有再半點(diǎn)猶豫,當(dāng)時(shí)一天就搞定了所有面試流程,簽下了淘寶前端開發(fā)工程師的 Offer ,從此就兩腳都踏入了前端這個(gè)行業(yè)了。

回顧:前端發(fā)展的黃金 10 年(淺水區(qū))
當(dāng)你真正從校園出來(lái),沉浸于工作之后,就會(huì)發(fā)現(xiàn)時(shí)間過(guò)得速度遠(yuǎn)比你在學(xué)校里快了不止一倍,每時(shí)每刻都覺得時(shí)間不夠用、業(yè)務(wù)完全做不完,感覺自己的時(shí)間都給了工作,我過(guò)去也在反思這個(gè)原因到底是什么,后來(lái)也漸漸想明白,這種快本身與互聯(lián)網(wǎng)的發(fā)展相輔相成的,從 2G 到 3G,再到 4G,以及接下來(lái)的 5G、6G……,正因?yàn)榛ヂ?lián)網(wǎng)大潮的發(fā)展,以及我們這些推潮者的存在,我們的時(shí)間變快也就變得正常了。我知道很多人不理解,但在這個(gè)圈子里的人都會(huì)理解或有同樣的聲音存在。就比如以前端發(fā)展的這 10 年為例,你就會(huì)深有體會(huì)了。
以下就是詳細(xì)介紹前端發(fā)展的這黃金 10年,有興趣的讀者可以細(xì)讀,沒(méi)有興趣的可以通過(guò)這點(diǎn)概述繞過(guò):前端在最初,僅僅是為了完成一張網(wǎng)頁(yè)的開發(fā),到后來(lái),要能在同時(shí)完成 5 張、10 張甚至更多張頁(yè)面的開發(fā),對(duì)前端的挑戰(zhàn)變大,所以前端作業(yè)內(nèi)容從單純的網(wǎng)頁(yè)開發(fā),拆分成模塊式開發(fā),拆分到前后端分離,過(guò)渡到可視化搭建系統(tǒng)等等,職能范圍也從網(wǎng)頁(yè)開發(fā)逐漸過(guò)渡到后端開發(fā)、全棧開發(fā),領(lǐng)域范圍也從網(wǎng)頁(yè)開發(fā)細(xì)分到 PC 端開發(fā)、移動(dòng)端開發(fā)、游戲/互動(dòng)開發(fā)、Nodejs 開發(fā)、架構(gòu)工程開發(fā)等,工程內(nèi)容也從一段 jQuery 代碼就搞定的階段發(fā)展到前端也需要構(gòu)建、打包、集成、測(cè)試、灰度等高度工程體系化的復(fù)雜程度。但生產(chǎn)力還以人肉為主,互聯(lián)網(wǎng)前端行業(yè)還是勞動(dòng)密集型作業(yè)方式。
階段一:刀耕與火種 & 野蠻生長(zhǎng)
2010 年的前端,IE6 還盛行,jQuery 是老大,YUI 雖然也不差,但用的人畢竟沒(méi)有 jQuery 多。有個(gè)比較牛逼的工具叫 Firebug,這算是給前端的最大福利。這個(gè)時(shí)候的前端,在我看來(lái)應(yīng)該還算刀耕火種階段,雖然有 Dreamweaver 這樣的網(wǎng)頁(yè)可視化編輯工具,但產(chǎn)生的無(wú)用代碼量真是挺多了,而且對(duì)接數(shù)據(jù)比較麻煩,維護(hù)成本也不低,在當(dāng)時(shí)的網(wǎng)絡(luò)條件下,用它的人可能也不少,但我一直不用它。
階段二:模塊化開發(fā) & 框架升級(jí)
2011 年,來(lái)到阿里實(shí)習(xí)之后,發(fā)現(xiàn)天貓(當(dāng)時(shí)還叫淘寶商城)的頁(yè)面的確很高端、大氣,而且也的確跟設(shè)計(jì)師在一起工作(當(dāng)時(shí)還叫 UED),很興奮。當(dāng)時(shí)的前端規(guī)模不大(算上外包,15~20 人左右),YUI 在公司還比較盛行,KISSY 開始展露頭角,看到前人大牛寫的代碼有條有理、的確非常膜拜,所以基本那半年的實(shí)習(xí)生活里大部分周末都泡在公司里或者加班或者自己學(xué)習(xí)前人的東西。與此同時(shí),公司內(nèi)還有一款非常牛逼的產(chǎn)品叫 TMS ,可以通過(guò)模塊化以及模板化的思想,分分鐘就可以搭出一張頁(yè)面來(lái),簡(jiǎn)直牛逼的不要不要的,那個(gè)時(shí)候淘寶商城的雙 11(雖然很多人當(dāng)時(shí)還把雙 11 當(dāng)光棍節(jié))活動(dòng)頁(yè)面就是用這塊大殺器搭建完成的。用模塊化搭建的思路來(lái)解決頁(yè)面批量生產(chǎn)的問(wèn)題,這個(gè)思路在當(dāng)時(shí)業(yè)界也算領(lǐng)先,而且這個(gè)思路一直延續(xù)到今天。所以如果阿里有個(gè)產(chǎn)品歷史博物館的話,TMS 絕對(duì)位列其中。

在 2011 ~ 2014 年之間的歷史階段里,模塊化的思路占為主導(dǎo)。當(dāng)時(shí)為了進(jìn)行 Assets 資源加載器的設(shè)計(jì),就制定了模塊化的協(xié)議規(guī)范。當(dāng)時(shí)比較流行的模塊化協(xié)議就是 AMD(RequireJS)、CMD(Seajs 為代表)、KMD(Kissy 為代表)。在淘寶、天貓,Kissy 應(yīng)用的很火,YUI 退出歷史舞臺(tái),所以 KMD 主導(dǎo)天下;在支付寶及外部社區(qū),Seajs 應(yīng)用的很火,所以 CMD 主導(dǎo)天下,玉伯大大的名氣和威望也在前端圈里特別高;而 AMD 在國(guó)外比較流行,但漸漸也被后來(lái)出現(xiàn)的 CommonJS 規(guī)范削弱了氣勢(shì)。

當(dāng)時(shí)的前端借助模塊化的思想和各路框架(YUI、jQuery、Kissy、……),來(lái)支撐著網(wǎng)頁(yè)頁(yè)面的生產(chǎn),前端 Assets 資源已經(jīng)不再跟服務(wù)端代碼捆綁在一起發(fā)布了,但 doc 頁(yè)面還在服務(wù)端的 web 容器內(nèi),前后端的生產(chǎn)需要聯(lián)調(diào)、需要注意發(fā)布順序。TMS 雖然好用,但還是在營(yíng)銷活動(dòng)(比如 618、雙 11)上優(yōu)勢(shì)比較強(qiáng),數(shù)據(jù)還是偏向靜態(tài)化的居多,在如頻道、搜索、交易等這種產(chǎn)品態(tài)的復(fù)雜主鏈路上還起不到快速生產(chǎn)的作用。不過(guò)慶幸的是,那個(gè)時(shí)候的營(yíng)銷活動(dòng)并沒(méi)有那么密集,一年之內(nèi)活動(dòng)屈指可數(shù),所以對(duì)前端的生產(chǎn)壓力還沒(méi)有那么明顯。但痛苦在框架升級(jí)上,每年一次的 Kissy 升級(jí),讓所有業(yè)務(wù)的前端痛心疾首。
階段三:瀏覽器加持 & 富體驗(yàn)化

伴隨著瀏覽器大戰(zhàn),瀏覽器內(nèi)核技術(shù)在向前發(fā)展(有興趣地同學(xué)可以在網(wǎng)上自助看看瀏覽器的內(nèi)核發(fā)展史,比如《全面了解瀏覽器(內(nèi)核)發(fā)展史》),IE 逐漸跟不上 Firefox 、Safari 和 Chrome 的節(jié)奏。后起之秀 Chrome 非常關(guān)注 JavaScript 的引擎性能,覺得可以再提升 10 倍,所以自研一款高性能 JavaScript 引擎,名叫 V8,以 BSD 許可證開源,Chrome 在瀏覽器家族內(nèi)的地位如日中天。給前端配套的 debug 工具鏈更加完善,通過(guò)控制臺(tái)可以完成代碼調(diào)試、性能檢測(cè)、資源檢測(cè)、網(wǎng)絡(luò)檢測(cè)、DOM 結(jié)構(gòu)檢測(cè)等等諸多工作, Chrome 在前端的眼里簡(jiǎn)直可以說(shuō)是一款瀏覽器走天下,IDE 什么的完全通通不用。
因?yàn)?Chrome 的加持,前端的研發(fā)效能有所提升,外加 HTML5 + CSS3 誕生和瀏覽器對(duì)它的爭(zhēng)先支持, Web 頁(yè)面的性能體驗(yàn)也逐漸上了一個(gè)臺(tái)階,在網(wǎng)頁(yè)上可以做的技術(shù)嘗試也開始展露,如網(wǎng)頁(yè)特效/動(dòng)畫、網(wǎng)頁(yè)游戲。
階段四:前后端分離 & 工程完善
這個(gè)思想的提出當(dāng)時(shí)是一位阿里的前端高 P,這種思想的誕生目的就是為了解決前后端在 Web 容器上的過(guò)度耦合,導(dǎo)致前后端的研發(fā)效率相互制約,所以將這種耦合轉(zhuǎn)變成對(duì)數(shù)據(jù)的耦合,面向數(shù)據(jù)編程,將 Web 部分徹底交給前端,這樣前后端的研發(fā)效率會(huì)大有提升。
而這個(gè)思想的提出時(shí)機(jī)恰好是在 NodeJS 和 NPM 生態(tài)初步建立的階段,阿里借助 NodeJS 做前后端的分離嘗試,在后端諸多質(zhì)疑聲中,干掉了 PHP、廢棄了 Java 的 Web 容器,一路拿下了前端在 Web 容器上的主動(dòng)權(quán)。前端在 NodeJS 生態(tài)上,也開始有 express、koa、egg、begg 這樣的 Web 應(yīng)用框架開源,也開始有了借助 NodeJS 完成的工程腳手架套件(如 webpack ),同時(shí)也衍生了一個(gè)新的工種 NodeJS 開發(fā)工程師,基本阿里的所有 Java 中間件生態(tài),在 NodeJS 生態(tài)上也有對(duì)應(yīng)的一份了。

前后端分離,讓前端主導(dǎo) Web 容器,帶來(lái)的直接益處就是前端可以從 Client 和 Server 兩端進(jìn)行一體化的生產(chǎn)工程設(shè)計(jì),讓前端的頁(yè)面加載性能達(dá)到極致化。當(dāng)然,前端職能的拓寬,也給前端帶來(lái)了額外的工作負(fù)擔(dān),所以如果沒(méi)有充分人力準(zhǔn)備的部門,輕易不會(huì)嘗試負(fù)責(zé) WebServer 端,畢竟運(yùn)維需要成本。但慶幸的是,隨著 docker 容器化技術(shù)的發(fā)展和云基礎(chǔ)設(shè)施運(yùn)維能力的發(fā)展,從 IaaS 發(fā)展到 PaaS,再到 SaaS,服務(wù)端的運(yùn)維成本大幅度降低,所以前端運(yùn)維 WebServer 的成本就降低很多。
后話:如今發(fā)展到 FaaS 階段,基本就是 Serverless 化的,運(yùn)維基本對(duì)上透明,上層更加感知不到。
當(dāng)然,前后端分離并沒(méi)有對(duì)前端的研發(fā)效率上有太多的改觀,倒是在前端工程體系上更加完善和健全。以前的前端可以被叫頁(yè)面仔,但這個(gè)階段前端已經(jīng)不再是了,因?yàn)榍岸说墓こ腆w系(如 IDE、研發(fā)、構(gòu)建、打包、集成、測(cè)試、灰度、生產(chǎn)服務(wù)等等)不比 Java 的差多少。
階段五:終端碎片化 & 技術(shù)洗禮
2013 年,移動(dòng)端興起,阿里 All in Mobile,移動(dòng)端瀏覽器的發(fā)展勢(shì)弱,趕不上 App 的用戶體驗(yàn),多年在 PC 時(shí)代沉淀下的技術(shù)產(chǎn)物發(fā)現(xiàn)在移動(dòng)端弱網(wǎng)的環(huán)境下難以應(yīng)對(duì),Mobile First 技術(shù)戰(zhàn)略之下,很多基建又得從移動(dòng)端開始重新設(shè)計(jì)。
比如:kissy 在移動(dòng)端的 mini 版 kimi,但后來(lái)也因?yàn)?kissy 在業(yè)務(wù)前端的口碑形象下滑的厲害,以及社區(qū)內(nèi)有 RN(React Native)和 Vue 的興起,所以 kissy 的生態(tài)也在時(shí)代的車輪下漸漸消失。
再比如:上文提到的 TMS 系統(tǒng),因?yàn)樗鼘?duì)移動(dòng)端的不適應(yīng),導(dǎo)致它在時(shí)代的車輪下漸漸消失,被新的產(chǎn)品替代,支撐住移動(dòng)端的網(wǎng)頁(yè)搭建。

隨著 3G、4G 的發(fā)展和 iOS 和 Android 手機(jī)在市場(chǎng)的普及量大增,PC 業(yè)務(wù)主戰(zhàn)場(chǎng)也逐漸過(guò)渡到移動(dòng)端。前端的思維模式由 PC 轉(zhuǎn)向了移動(dòng)端,并向 App 的用戶體驗(yàn)看齊。移動(dòng)端的 HTML5 協(xié)議支持不完善,前端的生產(chǎn)配套不全,Android 的屏幕碎片化,所以那個(gè)時(shí)候的前端開發(fā)移動(dòng)端頁(yè)面適配的痛苦要遠(yuǎn)遠(yuǎn)超過(guò) PC 時(shí)代。
階段六:數(shù)據(jù)化驅(qū)動(dòng) & 框架之爭(zhēng)

不過(guò),慶幸地是有 Angular、React、Vue、RN (React Native) 這樣的 MVVM 框架出現(xiàn),讓前端接受了數(shù)據(jù)驅(qū)動(dòng)思想的洗禮之外,還借助 RN 完成了移動(dòng)端的體驗(yàn)升級(jí),包括后來(lái)的 Weex、Flutter。
在這個(gè)階段,前端開始有了終端的底層架構(gòu)組,開始構(gòu)思前端頁(yè)面在移動(dòng)終端上的加載性能和用戶體驗(yàn)表現(xiàn)。前端在移動(dòng)端的研發(fā)上在 Web 和 Weex 容器上來(lái)回遷移和猶豫,增加了技術(shù)選擇的負(fù)擔(dān),而且相互間無(wú)法復(fù)用。
所以為了解決多端復(fù)用的問(wèn)題,Weex 又借助生態(tài)上的 Vue 框架,打通 webview 和 weex 兩端,夢(mèng)想著一套代碼跑天下。但現(xiàn)實(shí)中就是打臉的,兩種終端容器能力不對(duì)齊,相互制約,一套代碼寫得瞻前顧后。這個(gè)時(shí)候的前端,被終端技術(shù)折磨的苦不堪言。
但好在 Web 在移動(dòng)端的發(fā)展越來(lái)越強(qiáng),同時(shí)借助客戶端的一些能力加持(如 hybird、cache、prefetch 等),web 頁(yè)面的體驗(yàn)強(qiáng)到可以與 App 分庭抗禮。所以經(jīng)歷過(guò)煎熬的四五年時(shí)間,如今 web 的聲音已經(jīng)在移動(dòng)端占主導(dǎo)地位。對(duì)應(yīng)的移動(dòng)端框架也確定下來(lái)。
同時(shí),2016 年,小程序的概念開始提出到上線,一種輕 App 的開放解決方案開始在國(guó)內(nèi)掀起浪潮,微信、支付寶、百度等一堆互聯(lián)網(wǎng)大廠(包括如小米、華為等的手機(jī)硬件廠商)在這個(gè)大潮之下分食。所以一種小程序的新 DSL 誕生在前端眼前,前端要兼顧 web 及各個(gè)廠商之間的 小程序 DSL,痛苦又翻倍增加。有痛苦就有人解痛,像 WePY 、 mpvue 、Taro 等小程序框架如雨后春筍,相繼出現(xiàn)(《小程序第三方框架對(duì)比 ( wepy / mpvue / taro )》)。
除了移動(dòng)端,在 PC 的 C 端和中后臺(tái)業(yè)務(wù)上,分別該用什么樣的技術(shù)方案呢?要不要用 MVVM 框架呢?用React(包括 Preact)、Vue、Angular 具體哪個(gè)框架呢?
在經(jīng)歷過(guò)多方聲音的反反復(fù)復(fù)多年的爭(zhēng)吵下,最終總算確定了中后臺(tái)全部采用 React ,PC 的 C 端采用跟移動(dòng)端一樣的同構(gòu)方案。雖經(jīng)歷過(guò)幾年的痛苦折磨期,但框架之爭(zhēng)總算平靜下來(lái),前端的目光開始關(guān)注更上層的東西組件化物料(如 AntD、Fussion、ICE 中后臺(tái)物料等)的建設(shè)以及前端行業(yè)領(lǐng)域的細(xì)分。
階段七:領(lǐng)域細(xì)分 & 可視化搭建
經(jīng)歷過(guò)上述的爭(zhēng)鳴和冷靜之后,前端的行業(yè)領(lǐng)域開始更加細(xì)分,領(lǐng)域上層建設(shè)和深度建設(shè)也更在緊鑼密鼓的進(jìn)行著,除了上面提到的 NodeJS 領(lǐng)域方向以外,還有以下這樣的垂直方向。
小前臺(tái)
面向的是消費(fèi)者端的 Web 與 輕 App 業(yè)務(wù)場(chǎng)景,在這個(gè)場(chǎng)景下,經(jīng)歷過(guò)多年?duì)I銷活動(dòng)的沉淀,面向運(yùn)營(yíng)、商家或 KOL 的頁(yè)面的可視化搭建系統(tǒng)也非常成熟。所以營(yíng)銷活動(dòng)基本靠這樣的系統(tǒng)支撐。
中后臺(tái)

面向的是企業(yè) ERP、CRM 、OA 等業(yè)務(wù)場(chǎng)景,如供應(yīng)鏈系統(tǒng),在這個(gè)場(chǎng)景下,借助 AntD、Fusion、ICE 中后臺(tái)物料,形成可視化的中后臺(tái)搭建解決方案,為業(yè)務(wù)的前端、開發(fā)或產(chǎn)品角色提供一站式中后臺(tái)生產(chǎn)解決方案。采用搭建,目的肯定是為了業(yè)務(wù)生產(chǎn)的提效。
數(shù)據(jù)可視化

面向的是企業(yè)的數(shù)據(jù) BI 分析和可視化呈現(xiàn)場(chǎng)景,如 雙 11 的阿里和商家的企業(yè)級(jí)數(shù)據(jù)實(shí)時(shí)大屏。在這個(gè)場(chǎng)景下,借助 echart、highcharts、 AntV 等數(shù)據(jù)可視化圖表物料,形成一套數(shù)據(jù)可視化搭建系統(tǒng),為業(yè)務(wù)的前端、開發(fā)或產(chǎn)品角色提供一站式數(shù)據(jù)可視化圖表生產(chǎn)解決方案。采用搭建,目的肯定也是為了業(yè)務(wù)生產(chǎn)的提效。
互動(dòng)內(nèi)容
AR、VR、3D、網(wǎng)游、短視頻、直播(WebRTC)等新技術(shù)在 web 上的衍生和普及,更多富導(dǎo)購(gòu)的交互形式層出不窮,所以這個(gè)方向就是在面向未來(lái)的用戶富交互體驗(yàn)做投資建設(shè)。
……
還有更多的垂直領(lǐng)域,在此不再細(xì)說(shuō)。
回看這10 年,是互聯(lián)網(wǎng)發(fā)展和終端發(fā)展最快的 10 年,也是前端發(fā)展最快的 10 年,更是前端程序員掉頭發(fā)、白頭發(fā)最快的 10 年。因?yàn)闆](méi)有哪個(gè)技術(shù)領(lǐng)域,可以層出不窮地出現(xiàn)新輪子、可以反復(fù)不斷的推翻升級(jí)升級(jí)推翻,但慶幸的是,經(jīng)歷過(guò)百家爭(zhēng)鳴之后的前端行業(yè)在各個(gè)領(lǐng)域內(nèi)的建設(shè)深度也愈發(fā)地趨漸成熟。與此同時(shí),大家也會(huì)發(fā)現(xiàn),這些復(fù)雜的建設(shè)也都是圍繞著能解決業(yè)務(wù)問(wèn)題和能提升自身生產(chǎn)效率的角度出發(fā)的。

展望:前端發(fā)展的未來(lái) 10 年(深水區(qū))
解決業(yè)務(wù)問(wèn)題不說(shuō),那么前端為什么要關(guān)注生產(chǎn)效率問(wèn)題呢?
因?yàn)檫@直接與阿里的業(yè)務(wù)體量相關(guān),阿里每一年的業(yè)務(wù)體量都是相比去年翻番的(比如出海、下沉、新業(yè)務(wù)……),所以如果生產(chǎn)力效率跟不上業(yè)務(wù)的發(fā)展節(jié)奏,那么在市場(chǎng)競(jìng)爭(zhēng)上就不占優(yōu)勢(shì),以 2019 年三四線下沉市場(chǎng)高度競(jìng)對(duì)的場(chǎng)景為例,如果前端撐不住業(yè)務(wù)發(fā)展的節(jié)奏,還是慢慢悠悠地搞生產(chǎn),那么企業(yè)就很難占據(jù)市場(chǎng)了。
所以,每個(gè)前端身上背負(fù)的都是業(yè)務(wù)體量的成倍增加,如何能快速支撐住業(yè)務(wù)發(fā)展以及如何幫助業(yè)務(wù)突圍和增長(zhǎng)(2017 年手機(jī)出貨量觸頂下滑,移動(dòng)端的自然用戶增長(zhǎng)紅利達(dá)到頂峰,可以從《用戶流量紅利消退的下半場(chǎng),淘寶如何保持高速增長(zhǎng)?》便可感知到)是我們每時(shí)每刻都在思考的問(wèn)題。
前端已到瓶頸!
我們知道,即便工程化能力已經(jīng)成熟,但還是解決不了的問(wèn)題就是“生產(chǎn)效率”的問(wèn)題,試想:
假設(shè) 1 個(gè)中等水平的前端產(chǎn)出一張功能齊全的頁(yè)面需要 1 周時(shí)間,1 個(gè)牛逼的前端可能只需 2 天時(shí)間;而即便都雇傭牛逼的前端,1 個(gè)前端單打獨(dú)斗一周之內(nèi)最多也就 4 張頁(yè)面產(chǎn)出,如果僅是生產(chǎn) 10 張頁(yè)面,那么雇傭 1~2 個(gè)牛逼的前端一周之內(nèi)就搞定了,但如果是生產(chǎn) 100 張、1000 張頁(yè)面呢?這個(gè)時(shí)候雇傭多少前端比較合適呢?高端人才的緊俏和招人成本的控制,都會(huì)導(dǎo)致廠內(nèi)的前端的業(yè)務(wù)壓力倍增。
解鈴還須系鈴人,所以業(yè)內(nèi)開始不斷地涌現(xiàn) hardcode 向 lowcode 方向轉(zhuǎn)變的提效熱潮。不說(shuō)外界,單以阿里為例,面向中后臺(tái)、C 端、數(shù)據(jù)可視化方向的 lowcode 平臺(tái)就層出不窮,雖說(shuō)上手復(fù)雜度很高(畢竟解決問(wèn)題的復(fù)雜度擺在那里,就像 Photoshop 一樣),但也都在趨于成熟。
可這樣就高枕無(wú)憂了嘛?其實(shí)并沒(méi)有,因?yàn)闃I(yè)務(wù)的迭代速度太快了,即便有這些平臺(tái)存在了,依然還是解決不了業(yè)務(wù)上的燃眉之急、前端效率問(wèn)題依然是業(yè)內(nèi)的瓶頸。
以我?guī)У膱F(tuán)隊(duì)為例,我們服務(wù)的每一條線下的業(yè)務(wù)量和復(fù)雜度都是居高不下(每條線承接的是千萬(wàn)級(jí)流量,所以業(yè)務(wù)復(fù)雜度自然會(huì)高),除了日常產(chǎn)品迭代,每月至少有 1~2 次的營(yíng)銷活動(dòng)同時(shí)進(jìn)行,即便用了上述的 lowcode 產(chǎn)品,但還是解不了業(yè)務(wù)方頻繁上訴要人的困局,甚至排期、砍需求這種傳統(tǒng)小伎倆如今也對(duì)業(yè)務(wù)方?jīng)]有藥效了。
怎么辦?一人難敵四手,更何況是一堆數(shù)都數(shù)不過(guò)來(lái)的手了。
前端如何突圍?
要講清楚這一塊,我們換個(gè)視角看看。眾所周知,市場(chǎng)是有清濁、淘汰機(jī)制的,任何一個(gè)行業(yè)都不是一成不變的,只要有先進(jìn)的出現(xiàn),那么就勢(shì)必會(huì)將落伍的清理淘汰掉,而這個(gè)過(guò)程自變量?jī)H是時(shí)間。
就像電商互聯(lián)網(wǎng)興起的那一刻,有多少實(shí)體從業(yè)者會(huì)意識(shí)到自己的飯碗會(huì)跟不上時(shí)代?就像移動(dòng)端來(lái)臨的那一刻,有多少公司及個(gè)人還在沉淫在 PC 的時(shí)代產(chǎn)物上,再后知后覺地意識(shí)到落后時(shí)已經(jīng)被競(jìng)爭(zhēng)者甩了好幾條街了。
就像當(dāng) iOS、Android App 生態(tài)剛開始興起階段,不斷地有客戶端的人才在向市場(chǎng)輸入,而今當(dāng) App 在市場(chǎng)飽和、用戶分配在終端上安裝的 App 數(shù)量有限,以及移動(dòng)端 Web 和輕 App 技術(shù)的飛速發(fā)展等客觀因素沖擊下,客戶端的從業(yè)者發(fā)現(xiàn)保住自己的飯碗越發(fā)的困難了。
就像 AI、區(qū)塊鏈興起,有一大批的算法從業(yè)者和新技術(shù)的創(chuàng)業(yè)公司輸出到市場(chǎng),而經(jīng)過(guò)市場(chǎng)競(jìng)爭(zhēng)的洗滌下,又發(fā)現(xiàn)算法人才飽和過(guò)剩、創(chuàng)業(yè)公司也死了一大片。
所以要看一個(gè)行業(yè)的未來(lái)發(fā)展怎樣,就看這個(gè)行業(yè)的人才目前和未來(lái)在市場(chǎng)上被密集需要的地方在哪、規(guī)則最混濁或混亂的地方在哪。如果說(shuō)這個(gè)行業(yè)的規(guī)則出奇地清晰、人才的供給又出奇的冷靜,那么基本上來(lái)說(shuō),這個(gè)行業(yè)在市場(chǎng)的發(fā)展已經(jīng)達(dá)到平衡狀態(tài),而能打破這種平衡重新建立平衡的也肯定是另外的行業(yè)的發(fā)展?jié)B入。
所以回歸到我們所處的前端行業(yè),如今前端人才被需要的肯定是在互聯(lián)網(wǎng)公司,尤其是大廠,因?yàn)闃I(yè)務(wù)發(fā)展需要,且被需要的很密集(勞動(dòng)密集型產(chǎn)業(yè)),而且這個(gè)行業(yè)恰巧也是發(fā)展規(guī)則相對(duì)混亂的。為何混亂呢?一方面是因終端多元化趨勢(shì)嚴(yán)重,比如智能穿戴設(shè)備和 IOT 智能家居、智慧醫(yī)療、智能建筑等新興產(chǎn)業(yè)的市場(chǎng)沖擊,另一方面是因業(yè)務(wù)的發(fā)展形態(tài)、發(fā)展規(guī)模、發(fā)展距離(國(guó)內(nèi)到國(guó)外)等因素的影響,都導(dǎo)致著過(guò)去的終端的技術(shù)規(guī)則無(wú)法適應(yīng)到新興終端領(lǐng)域內(nèi),所以規(guī)則在變、技術(shù)在變、框架在變、從業(yè)者的領(lǐng)域也在變。
所以從這個(gè)角度看前端的職能領(lǐng)域只會(huì)越來(lái)越寬,人才的需求量只會(huì)越來(lái)越大,供給的能力要求只會(huì)越來(lái)越高。可以說(shuō)這是市場(chǎng)對(duì)前端這個(gè)行業(yè)利好的信號(hào),但同樣也是對(duì)前端這個(gè)行業(yè)壓力提醒的信號(hào),如果在這個(gè)市場(chǎng)內(nèi)的前端不能很好的解決市場(chǎng)壓力問(wèn)題,一旦有新興技術(shù)手段形成的新生產(chǎn)力出現(xiàn),那么前端的這個(gè)香餑餑的行業(yè)飯碗也就不保了。市場(chǎng)就是這樣冷靜殘酷的,當(dāng)市場(chǎng)出清淘汰一個(gè)行業(yè)的時(shí)候或許連一聲招呼都不會(huì)打,沒(méi)有為什么,這是發(fā)展的必須。
如今我們看清形勢(shì),再反觀我們的生產(chǎn)力手段,可以說(shuō)還是人肉勞動(dòng)密集型的,就算招再牛逼的人才進(jìn)來(lái),如還是以這種的生產(chǎn)手段生產(chǎn),那么早晚都會(huì)被淘汰,不管有多資深,哪怕是專家、研究員。所以前端發(fā)展到這個(gè)檔口下,看似成熟,實(shí)則危機(jī)四伏。
我們需要反思,更需要一種全景視角的突破和自我革命。與其讓別人革我們的命,那么真不如我們自己革自己命。所以接下來(lái)前端的發(fā)展勢(shì)必會(huì)面臨著一個(gè)最習(xí)以為常卻又最為關(guān)鍵的挑戰(zhàn) —— 前端生產(chǎn)效率該如何翻倍的提升?
歷史的經(jīng)驗(yàn)告訴我們,一個(gè)行業(yè)的生產(chǎn)供給能力翻倍,那么一定跟這個(gè)行業(yè)的工藝手段脫不了關(guān)系。比如傳統(tǒng)制造業(yè)制造一款鞋子、織一塊布,都是人手工的,當(dāng)這種供給達(dá)到瓶頸之后,就開始出現(xiàn)機(jī)械化來(lái)輔助人來(lái)生產(chǎn),機(jī)械化達(dá)到一定程度就是自動(dòng)化,自動(dòng)化就可以完全脫離人工進(jìn)行生產(chǎn)。
同樣的道理,前端目前的生產(chǎn)工藝還是人肉的,即便有一定的程度的 lowcode 產(chǎn)品手段來(lái)輔助前端釋放生產(chǎn)壓力,但還是解決不了供不應(yīng)求的問(wèn)題,所以沒(méi)有別的辦法,只有一條路就是去人肉,改成完全自動(dòng)化的生產(chǎn)手段,只有讓供給能力遠(yuǎn)遠(yuǎn)超越需求的市場(chǎng)增長(zhǎng)指數(shù),那么才能徹底解決供不應(yīng)求的問(wèn)題。
那么,前端該如何將生產(chǎn)手段提升到自動(dòng)化階段呢?
首先,我們能想到的生產(chǎn)手段上肯定不能重度依賴人,那么剩下的也僅有機(jī)器,對(duì)于我們而言,肯定就是計(jì)算機(jī)了。
其次,我們要想的問(wèn)題是該如何用計(jì)算機(jī)來(lái)解決我們所面臨的生產(chǎn)問(wèn)題,想到第一步不難,而最難的恰巧就是這一步。該怎么解呢(how)?
調(diào)研發(fā)現(xiàn),市面上就 2 種形態(tài)的解決思路,一種就是堆人的 hardcode 方式,包括傳統(tǒng)的組件化生態(tài),也都停留在這個(gè)階段上;再有一種解法是 lowcode 的方式,或者輔助自己或者輔助其他角色來(lái)做生產(chǎn)(換一句話來(lái)說(shuō)就是生產(chǎn)關(guān)系轉(zhuǎn)移到其他角色身上),這種方式在特定領(lǐng)域內(nèi)能一定程度上提效,但一旦領(lǐng)域拓寬或稍有移植,就會(huì)面臨著不適應(yīng),用它工作量反而比 hardcode 增加很多。目前我們就在第 2 階段,但生產(chǎn)效率問(wèn)題還是非常突出。所以我選擇的解法是 nocode,雖然這個(gè)詞也不是我新創(chuàng)的,但這個(gè)詞的涵義足以表達(dá)我對(duì)生產(chǎn)力供給能力提升下一個(gè)階段的看法。而能幫助前端實(shí)現(xiàn) nocode 解法的技術(shù),一定就是 AI(準(zhǔn)確來(lái)說(shuō)是機(jī)器學(xué)習(xí))。Why?
互聯(lián)網(wǎng)的發(fā)展就是帶來(lái)了海量的數(shù)據(jù),依靠人腦已經(jīng)無(wú)法去分析清楚一個(gè)行業(yè)的特征了,至少我們都是凡人大眾,那種類似愛因斯坦的天才畢竟還是少見,不可能哪個(gè)行業(yè)都要等著愛因斯坦出現(xiàn)才能找到解決方案。所以凡人大腦做不到的事情我們就交給計(jì)算機(jī)來(lái)做,如今的 云計(jì)算發(fā)展和 AI 發(fā)展,已經(jīng)降低了我們應(yīng)用 AI 來(lái)解決我們問(wèn)題的門檻,所以入行 AI 也是遲早的事,不可能每天都蒙著眼睛裝看不到,而且也一定程度上得承認(rèn) AI 比我們更聰明,所以逃避不了的事實(shí)我們干脆一些接受好了。AI 就是為海量數(shù)據(jù)和復(fù)雜問(wèn)題而生的。
思維方式轉(zhuǎn)變
那么前端究竟該怎樣加持 AI 的能力呢?
這個(gè)問(wèn)題對(duì)純前端從業(yè)者來(lái)說(shuō)很難,對(duì)算法從業(yè)者來(lái)說(shuō)也很難,但對(duì)既懂前端又會(huì)算法的從業(yè)者來(lái)說(shuō)就不難了。為了講清楚這個(gè)問(wèn)題,那么我首先來(lái)講解下這兩者解題思維的慣性差異是什么,幫助大家先從思想上進(jìn)行轉(zhuǎn)變,這樣大家也就更易接受一些。
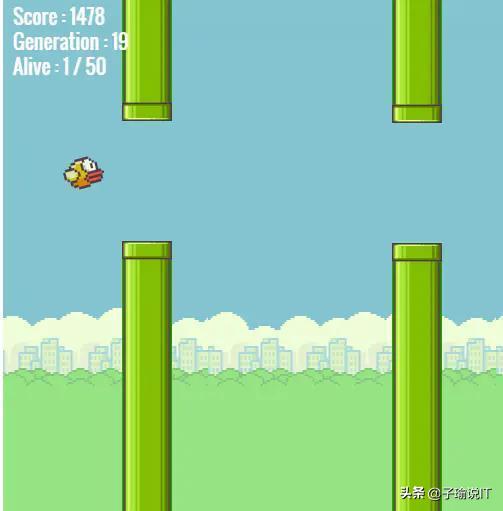
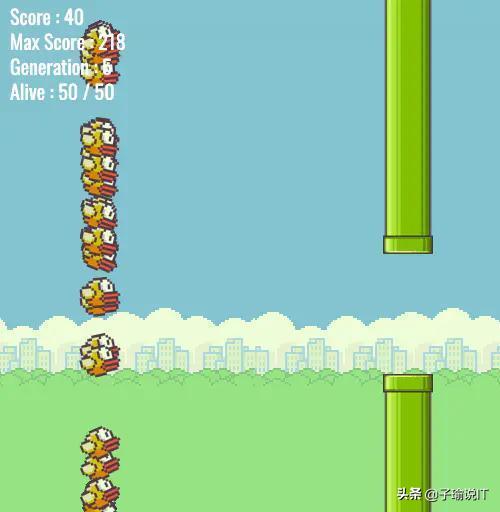
我們以一個(gè)具體的案例為例:當(dāng)你的產(chǎn)品經(jīng)理讓你做一款類似下圖這樣過(guò)障的小游戲,管道洞口高度固定,且是勻速向左移動(dòng)的,小鳥只會(huì)上下,同時(shí)受重力影響會(huì)跳動(dòng),你如何讓這只小鳥自己會(huì)躲避障礙成功過(guò)關(guān)呢?


如果前端看到上面需求時(shí),他的思維慣式一般是這樣的:首先,要有一張畫布,上面有小鳥、管道這兩種對(duì)象(Object),小鳥對(duì)象中有 x、y、width、height、alive 等屬性,x、y 代表它的水平和垂直位移,width、height 代表小鳥自身寬高,alive 代表小鳥的生死;管道對(duì)象中至少有 x、y、width、height、speed 5 個(gè)屬性,x、y 代表管道的水平和垂直坐標(biāo)位置,width、height 代表管道的寬高,speed 代表的是管道向左的移動(dòng)速度。其次,要根據(jù)管道的移動(dòng)速度給小鳥建立一個(gè)雷達(dá)預(yù)警機(jī)制,通過(guò)輪詢的方式不斷地探測(cè)正前方是否有障礙物,一旦有了就不斷地在垂直方向上上下位移來(lái)做避障。最后,依次類推的方式達(dá)到終點(diǎn)。
如果算法看到上面需求時(shí),他的思維慣式一般這樣的:首先,需要找一款模型,拿 network 為例,可以利用遺傳算法來(lái)解決上面的問(wèn)題,具體就是通過(guò) 50 代小鳥不斷地嘗試碰撞,將每一代失敗的小鳥的基因記錄下來(lái),然后遺傳給下一代,形成遺傳記憶,這樣小鳥就不會(huì)以失敗的方式過(guò)障,以此類推,直到?jīng)]有失敗的小鳥出現(xiàn),那么成功的基因就訓(xùn)練完畢,這樣的一代小鳥就可以完全過(guò)障了。
大家可以看到,前端的給的解題思路的代碼里是有具體交代小鳥應(yīng)該怎樣判斷過(guò)障的;而看算法解題思路的代碼里其實(shí)并沒(méi)有具體教小鳥過(guò)障的代碼邏輯,有的只是將一些特征和反饋抽取傳遞給到 network,而真正的過(guò)障判斷過(guò)程是模型去做的。而這就是這兩種思路的關(guān)鍵差別,準(zhǔn)確說(shuō)是 程序員 和 AI 算法工程師的思維慣式差別,程序員的腦海里有著“我能用代碼定義世界”的思維,而 AI 算法工程師腦海里有著“我該用什么樣的數(shù)據(jù)訓(xùn)練模式讓模型自己盡快掌握對(duì)錯(cuò)”的思維。前者是一種由自己來(lái)解問(wèn)題的主觀視角,所以寫的代碼純粹是翻譯給計(jì)算機(jī)要怎么去解這個(gè)問(wèn)題;后者是一種由機(jī)器來(lái)替我解決問(wèn)題的客觀視角,所以寫的代碼純粹是怎樣把問(wèn)題拋給計(jì)算機(jī),并告知輸入及結(jié)果對(duì)錯(cuò),至于計(jì)算機(jī)是怎么解決這個(gè)問(wèn)題的過(guò)程和規(guī)律算法工程師都不關(guān)心,只關(guān)心結(jié)果。
看到這里,想必大家對(duì) 2 種思維模式有了一個(gè)切身的體感,如果還有不太理解的,也可以看 甄子 老師的《前端智能化—思維轉(zhuǎn)X變之路》文章,這更是對(duì)這個(gè)思維差異做了更深入的介紹。
重新審視求解
那么既然知道了 2 者的差異,我們就可以將前端領(lǐng)域內(nèi)遇到的生產(chǎn)效率問(wèn)題以最新的視角重新進(jìn)行審視了。
前端,里面的關(guān)鍵字是“端”,所謂的“前”就是交代離用戶最近的地方。所以用戶接觸到的終端(包括各種異形屏的、沒(méi)屏幕的僅有傳感器的終端等等)上面所呈現(xiàn)的任何人機(jī)交互內(nèi)容(可視覺傳達(dá)、聽覺傳達(dá)、肢體傳達(dá)、甚至可能嗅覺傳達(dá)等等)都可以認(rèn)為是前端職責(zé)范圍內(nèi)的工作。面對(duì)這種形式多樣的終端,要想快速產(chǎn)出人機(jī)交互的內(nèi)容,我們用 AI 該怎么做呢?
鑒于話題有點(diǎn)大,我們還是聚焦在 Web 頁(yè)面上(其他的以此類推),如果借助 AI 實(shí)現(xiàn)高效地生產(chǎn)呢?
一種思路是,首先,聚焦在網(wǎng)頁(yè)上能呈現(xiàn)的內(nèi)容形態(tài)看看到底有哪幾種(空間軸上的語(yǔ)言),比如文字、圖片、視頻(視頻可以理解為圖片的逐幀動(dòng)畫,加上音頻)、音頻;然后,我們?cè)倏聪戮W(wǎng)頁(yè)上什么樣的內(nèi)容是經(jīng)常變化的(時(shí)間軸上無(wú)序狀態(tài)),什么樣的內(nèi)容是通過(guò)交互方式產(chǎn)生變化的(時(shí)間軸上的有序狀態(tài))。最后,我們的生產(chǎn)策略是,優(yōu)先考慮將一組時(shí)間軸上的訓(xùn)練數(shù)據(jù)喂給一個(gè)模型讓它識(shí)別出時(shí)間軸上的變化內(nèi)容,然后再借助 CV 或 NLP 模型針對(duì)變化的內(nèi)容進(jìn)行實(shí)體識(shí)別(實(shí)體識(shí)別可能具體到一系列的模型存在,比如細(xì)化到商品圖識(shí)別模型),再然后借助另外的 CV 或 NLP 模型來(lái)識(shí)別時(shí)間軸上不變的內(nèi)容(往往這部分內(nèi)容就是頁(yè)面布局和容器框架),再通過(guò)一系列實(shí)體識(shí)別模型來(lái)做頁(yè)面結(jié)構(gòu)代碼上的映射(高維空間向量余弦值相等)。理論上來(lái)說(shuō),如有大量的訓(xùn)練樣本數(shù)據(jù),那么模型針對(duì)時(shí)間軸上的有序狀態(tài)(即事件響應(yīng))也是可以慢慢自己學(xué)習(xí)出規(guī)律出來(lái)的。
上面這種思路是純算法的思路,其中沒(méi)有借助前端的任何思維模式來(lái)影響,但具體效果怎樣和實(shí)施難度上有多大呢,目前還不好說(shuō),至少我們自己也還沒(méi)開始這種嘗試。
也許上面思維未來(lái)是對(duì)的,但今天來(lái)說(shuō),前端還沒(méi)有準(zhǔn)備好,還在一步步進(jìn)行思維上的轉(zhuǎn)變和迭代,這的確是需要一個(gè)過(guò)程。而且機(jī)器學(xué)習(xí)也不是萬(wàn)能的,它受模型的制約因素很大,而模型往往也是一種算力的象征。我們可以把機(jī)器學(xué)習(xí)比作是一個(gè)擁有高復(fù)雜度并行密集計(jì)算能力(高維空間上的矩陣計(jì)算)的統(tǒng)計(jì)學(xué)計(jì)算器,而模型就是這款計(jì)算器的內(nèi)核。也許它能在背后計(jì)算出
E=MC2
這樣的宇宙規(guī)律,但至少也是進(jìn)行了深度計(jì)算的,而這種深度的計(jì)算需要的就是海量的樣本。而樣本就是這款計(jì)算器內(nèi)核塑造成型的靈魂,但這種海量樣本的制造工作也絕非是一朝一夕依靠一個(gè)軟件工程出身的技術(shù)人員搞得定的。樣本本身就是數(shù)據(jù),所以一定要有存量的數(shù)據(jù)才會(huì)有往深度學(xué)習(xí)方向上發(fā)展的可能性。否則人肉制造的樣本,要不質(zhì)量太差(不夠客觀)、要么就是量的規(guī)模不夠。當(dāng)然,也可以先把計(jì)算器搭起來(lái),至于樣本可以隨著時(shí)間進(jìn)行積累,這樣的辦法也不是不可以,就是等待的時(shí)日可能比較長(zhǎng),沒(méi)法立竿見影收到奇效。
所以,針對(duì)商業(yè)行為來(lái)說(shuō),我們至少得有 2 套方案,一套是長(zhǎng)遠(yuǎn)的(如上的方案)的準(zhǔn)備,一套是短期眼前的方案。如果做短期的,就借助規(guī)則系統(tǒng) + 機(jī)器學(xué)習(xí)的混合方式來(lái)做方案。但不管哪種,樣本問(wèn)題都是要解的。2 套方案也是 2 種選擇,也許你還有第 3 種選擇,都是選擇,所以多與少?zèng)]有什么差別,只是看能在選擇之后投入多少和堅(jiān)持多久。這種投入就涉及到知識(shí)和技能的儲(chǔ)備了,所以前端至于前端想解決問(wèn)題,還是得盡快上手機(jī)器學(xué)習(xí)。至于具體怎么上手在此就不做過(guò)多介紹了,網(wǎng)上的課程有很多,也可以看西瓜書上手,但關(guān)鍵是動(dòng)手。可以先從 CV 領(lǐng)域入手,NLP 工程對(duì)個(gè)人來(lái)說(shuō)單機(jī)部署有點(diǎn)難,得借助云(比如谷歌的 TPU 平臺(tái))。

長(zhǎng)遠(yuǎn)來(lái)看,前端 + AI 的這種前端智能化方向肯定是持續(xù)存在的,前端也會(huì)因?yàn)?AI 能力的加入,會(huì)產(chǎn)生諸多不一樣的生產(chǎn)力變化(比如上圖所標(biāo)之處)。這種變化可能是階段性的,也可能是終極的,總之生產(chǎn)力會(huì)慢慢向計(jì)算機(jī)身上過(guò)渡,前端做的工作是驅(qū)動(dòng)這一切的更深層工作。這個(gè)方向沒(méi)有退路,也繞不過(guò)去(專家系統(tǒng)不可能無(wú)敵),所以要解的問(wèn)題直到徹底解決為止。