代碼變油畫,精細(xì)到毛發(fā),前端小姐姐只用HTML+CSS,讓美術(shù)也驚嘆
本文經(jīng)AI新媒體量子位(公眾號ID:QbitAI)授權(quán)轉(zhuǎn)載,轉(zhuǎn)載請聯(lián)系出處。
HTML不是編程語言,但這并不妨礙精通它的大佬玩出花來。
普通的前端,用HTML+CSS制作網(wǎng)頁,元素簡單,工具豐富。
大佬級前端,用HTML+CSS繪畫,全程不用PS、AI這種圖形化的圖片編輯器,單純敲一行行代碼純手工繪制。

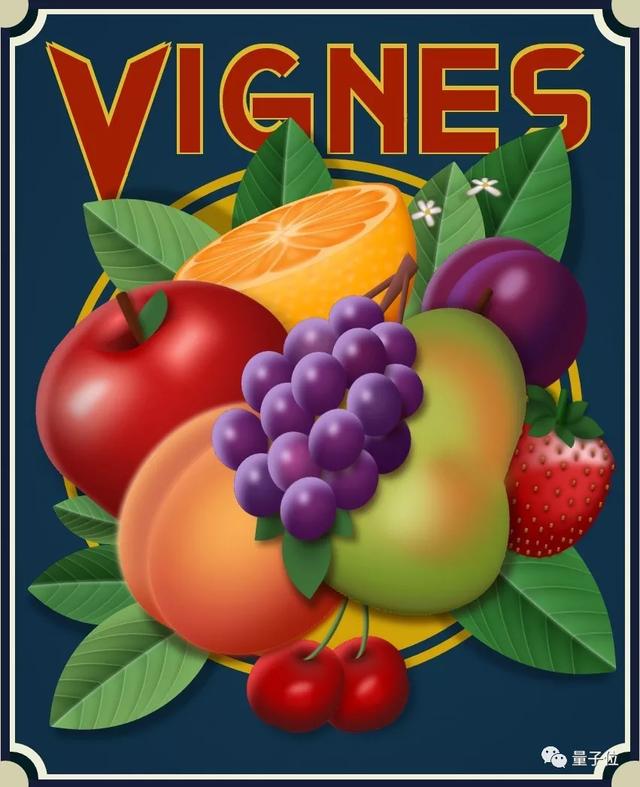
把代碼轉(zhuǎn)換之后,就變成了鮮嫩的水果:

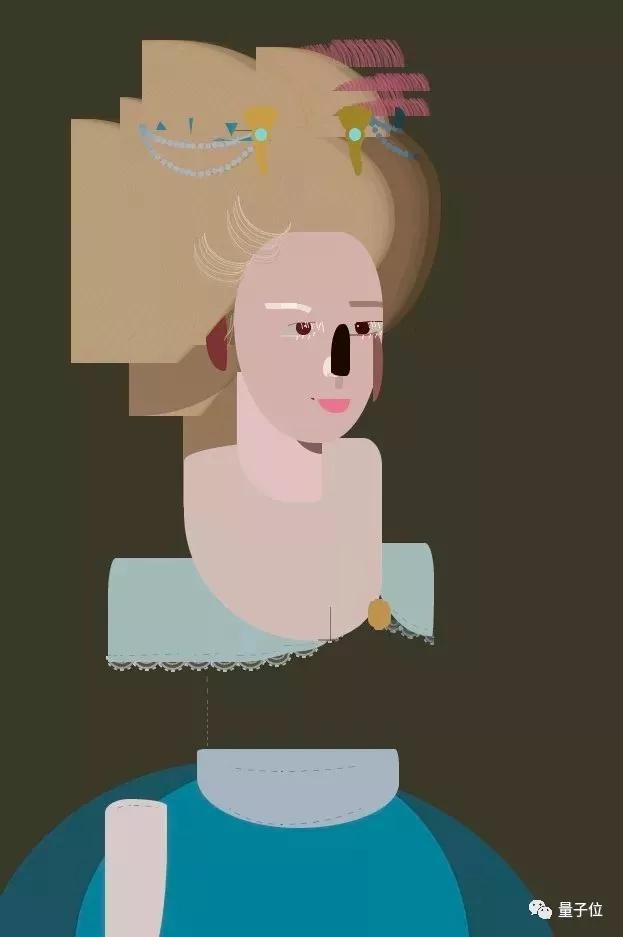
或者畫出洛可可風(fēng)格的古典女性肖像:

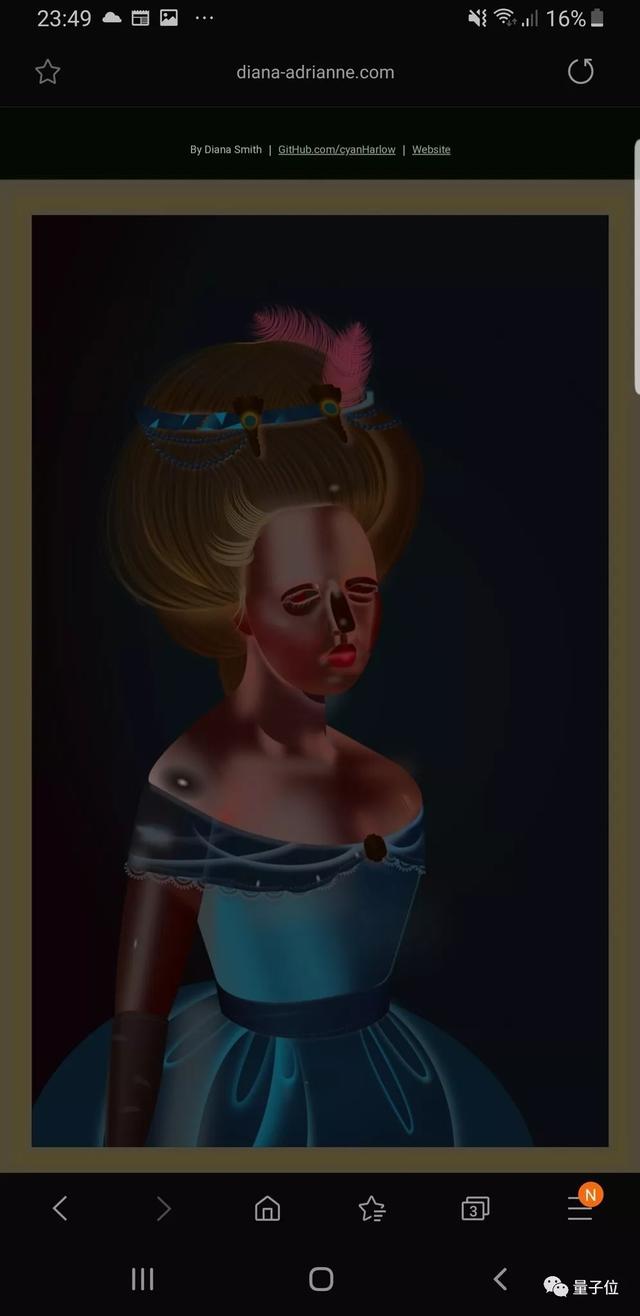
還有弗拉芒巴洛克肖像風(fēng)格的人物畫像,充滿了中世紀(jì)的禁欲感:

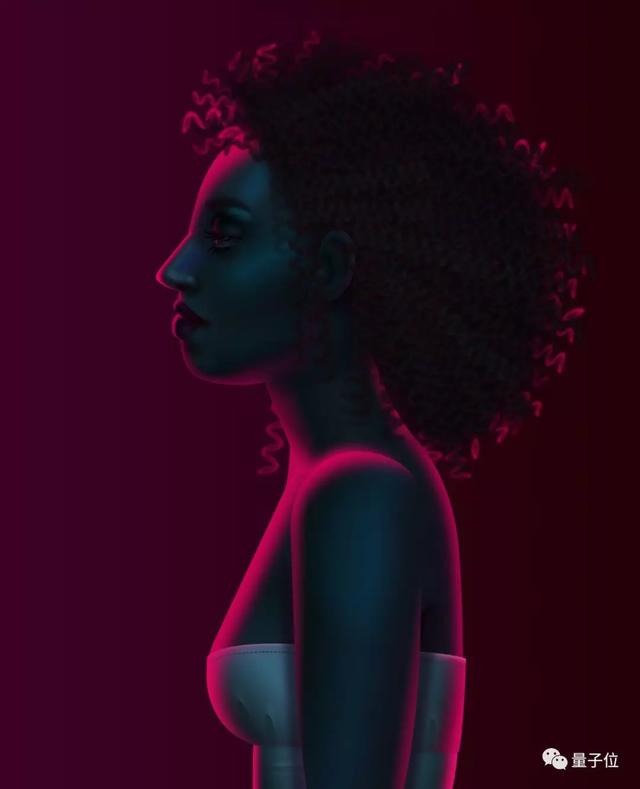
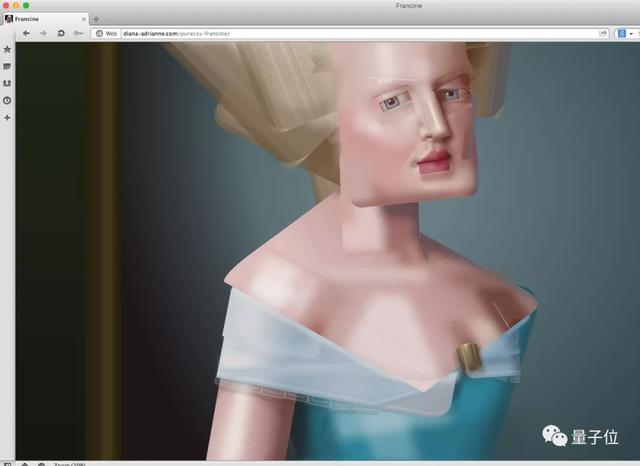
現(xiàn)代的也有,比如這位在粉色燈光下的著禮服的妹子:

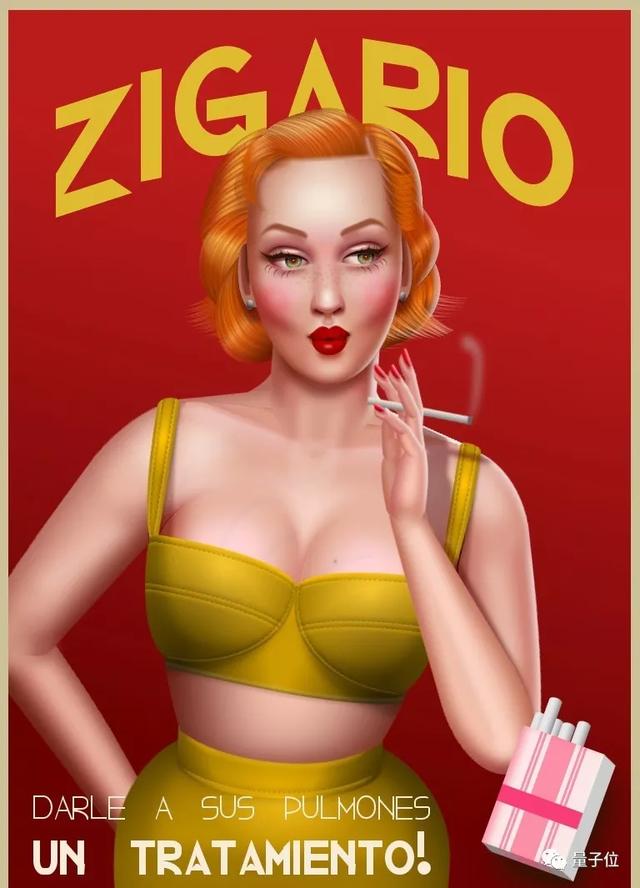
以及充滿者50年代氣息的復(fù)古風(fēng)人物海報:

曲線、光影、漸變,每個元素都相當(dāng)復(fù)雜。
而且,創(chuàng)作過程中不用SVG,只用Atom文本編輯器和Chrome開發(fā)者工具。
也就是說,畫面上的每一條曲線和漸變、每一處高光和陰影、每一根頭發(fā)和睫毛、每一片蕾絲和褶皺,都是一行行代碼從頭敲出來的!
如此精細(xì)程度和創(chuàng)造力,讓學(xué)美術(shù)的網(wǎng)友感嘆“學(xué)畫畫不如寫代碼”,讓學(xué)計算機(jī)的同學(xué)覺得“別人寫的這么藝術(shù),一定是我的教科書打開方式不對”。
真·交叉學(xué)科大佬。
它們的作者,是灣區(qū)前端大神Diana Smith小姐姐,她目前是企業(yè)及軟件開發(fā)商Atlassian的一名資深Web開發(fā)。

繪制過程
Diana在專門討論CSS的網(wǎng)站CSS-Tricks寫下了詳細(xì)的教程。
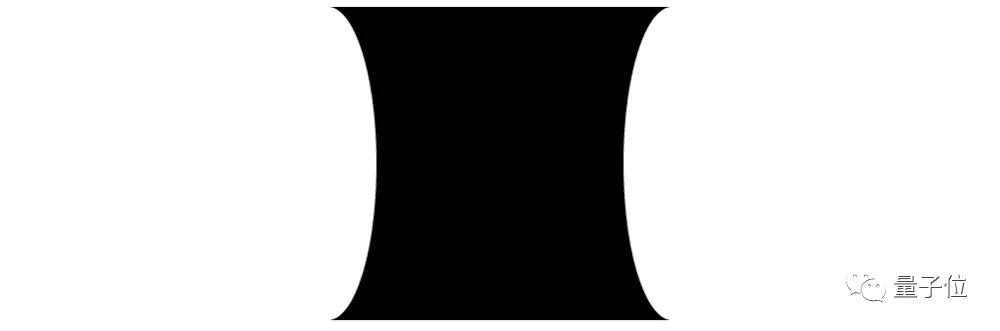
畫出這樣一個圖形分成幾步?

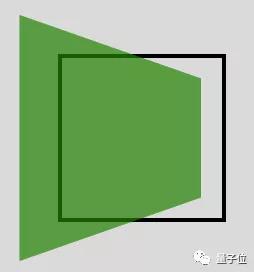
如果不用CSS,一般都是直接嵌入這個特殊的圖形。
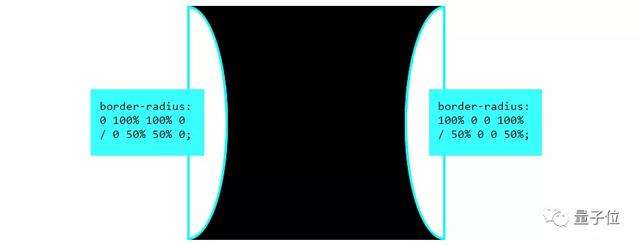
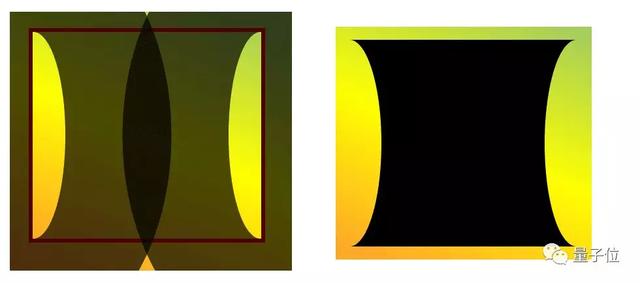
如果用CSS,那么就從黑色矩形開始,然后在兩側(cè)加上上兩個
與白色背景顏色匹配的邊框半徑元素。

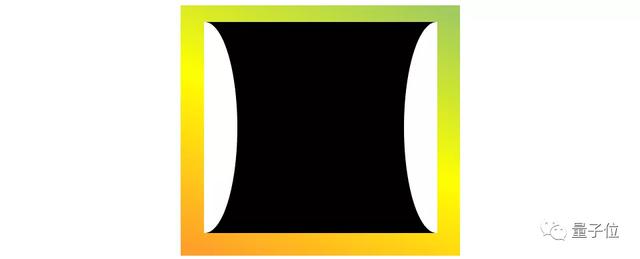
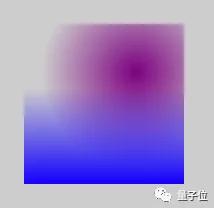
先畫出一個黑色矩形,然后兩邊用圓弧遮擋。有了基礎(chǔ)形狀后,下一步就是給它添上漸變的背景。但是如果用矩形方式填充,得到的效果就是這樣的:

Diana的辦法是:在保留矩形的同時,加上兩個彎曲的div,把凹進(jìn)去的部分也填充上。

最后完整的代碼是這樣的:
- div{
- width: 500px;
- height: 350px;
- background: #000;
- position: relative;
- &::after, &::before{
- width: 20%;
- height: 100%;
- position: absolute;
- top: 0;
- z-index:2;
- content: "";
- background: #1e5799;
- background: -moz-linear-gradient(top, #1e5799 0%, #7db9e8 100%);
- background: -webkit-linear-gradient(top, #1e5799 0%,#7db9e8 100%);
- background: linear-gradient(to bottom, #1e5799 0%,#7db9e8 100%);
- filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=0 );
- }
- &::after{
- border-radius: 100% 0% 0% 100%;
- right: 0;
- }
- &::before{
- border-radius: 0 100% 100% 0;
- left: 0;
- }
- }
- body{
- background: #1e5799;
- background: -moz-linear-gradient(top, #1e5799 0%, #7db9e8 100%);
- background: -webkit-linear-gradient(top, #1e5799 0%,#7db9e8 100%);
- background: linear-gradient(to bottom, #1e5799 0%,#7db9e8 100%);
- filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=0 );
- }
你也可以去這個完成查看CSS樣式的實(shí)際運(yùn)行效果:
https://codepen.io/jean-jordan/pen/KeKaBw
剛剛我們畫的那幅畫像不像人的脖子?好的,我們再回到人像畫上,Diana繪制人物的脖子也是類似的過程。

在上面這張圖里,我們看到了Diana如何逐步改形狀,最終得到了油畫中人物的脖子。
但是僅僅會畫各種幾何形狀,是無法生成藝術(shù)品的,Diana總結(jié)了她在繪圖中的5個重要CSS屬性。
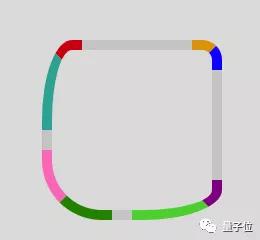
1、邊界半徑(border-radius)
邊界半徑是為了讓矩形的邊角過渡得更自然,對于大多數(shù)網(wǎng)頁開發(fā)者來說,只需一個參數(shù)border-radius,可以設(shè)定不同的半徑數(shù)值。
- border-radius: 15px 10px 40px 30px / 40px 10px 15px 30px;

2、盒子陰影(box-shadow)
對多個盒子陰影進(jìn)行分層是增加深度的最佳方法之一。框陰影將粘附到html容器的邊緣,也會沿著邊界半徑定義的邊緣。
- box-shadow: 6px -11px 20px 1px red, -15px -15px 5px -10px blue, inset 5px 5px 35px 10px green;

開發(fā)者可以指定模糊半徑,以及陰影是向內(nèi)延伸還是向外延伸。
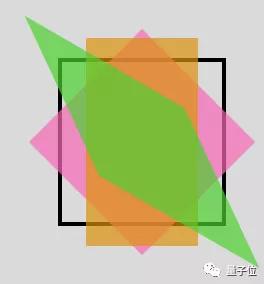
3、變形(transform)
變形的主要方式有:旋轉(zhuǎn)(rotate)、縮放(scale)和傾斜(skew)
- transform: rotate(-45deg)
- transform: scale(0.7, 1.3)
- transform: skew(25deg, 30deg);

此外還有透視,讓物體產(chǎn)生遠(yuǎn)小近大的視覺效果,或者是僅僅為畫出一個梯形。
- transform: perspective(10px) rotateY(5deg);

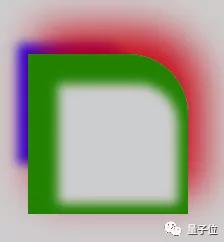
4、線性梯度(linear-gradient)和徑向梯度(radial-gradient)
線性梯度用于定義一個方向上的漸變效果,徑向梯度用于定義圓和橢圓形的漸變效果
- background-image: linear-gradient(0deg, blue, transparent 60%),
- radial-gradient(circle at 70% 30%, purple, transparent 40%);

5、層疊(overflow)
層疊是一種將大量雜亂元素填充到一個整齊的包中的方法,可以創(chuàng)建一些有趣的形狀。在變形那部分的基礎(chǔ)上使用hidden參數(shù),可以把邊緣遮蓋起來。
- overflow: hidden;

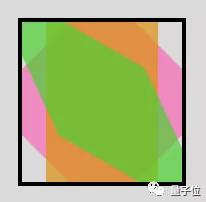
以上5種元素缺一不可,隨便少一種都會產(chǎn)生怪異的效果。

△從左至右分別是缺少邊界半徑、陰影、變形、梯度、層疊的效果(點(diǎn)擊查看大圖)
不過即使這樣,也很有抽象藝術(shù)的美感,仿佛在看畢加索的作品。
只適用于Chrome
不過,由于這是一個純個人藝術(shù)創(chuàng)作,Diana小姐姐并不關(guān)心瀏覽器適配性。
因此,這些代碼在Chrome里可以完美展現(xiàn),但如果用其他瀏覽器打開,可能就會出現(xiàn)不一樣的效果。
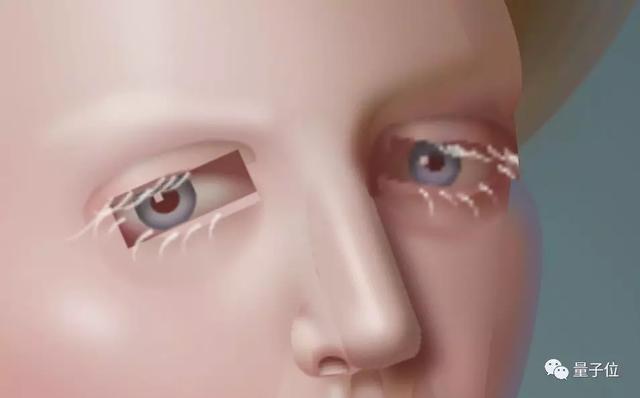
比如,MAC上的Safari瀏覽器打開,妹子的眼睛就方了:

肩膀上的高光,變成了一個大圈圈:

胸前的禮服上,也被潑了一道墨:

如果用早期的Chrome打開,會出現(xiàn)驚悚的頭身分離的效果:

早期的Opera瀏覽器,打開之后臉方了:

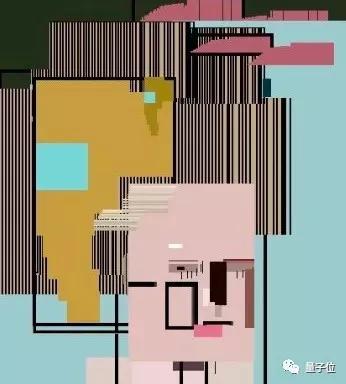
Windows 7上從IE 6到IE 11,顯示出來的都是這個鬼樣子:

濃重的線條,甚至有點(diǎn)抽象藝術(shù)的感覺。
同樣是早期IE,放到Mac上也一樣鬼畜,這是IE 5.1.7的效果:

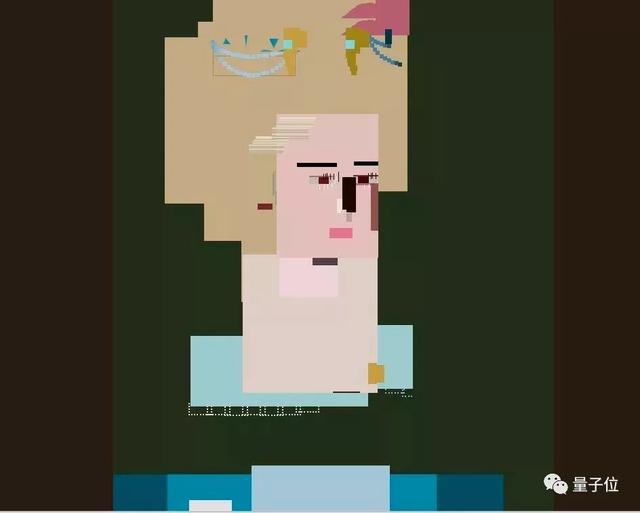
還有人試了試,在Windows 98系統(tǒng)的IE 7瀏覽器打開,會變成非常像素風(fēng)的樣子:

最恐怖的是三星手機(jī)上的夜間模式打開:

連人種都變了啊!
其他的幾張畫,換個瀏覽器打開也比較鬼畜。

妹子你bra里的鋼圈出來了啊!

拉夫領(lǐng)變得透明而有光澤,領(lǐng)口的蕾絲干脆斷掉了,仿佛是逃難時期的肖像畫。
最后,如果你在iPhone上裝了Chrome,出來的也是Safari的效果,想看完整效果的話,請在安卓手機(jī)或者電腦的Chrome上打開。
因此,有不少網(wǎng)友都覺得,這幾幅畫可以當(dāng)成瀏覽器測試項目,一試就能知道內(nèi)核用的是誰家的。
反向繪圖
CSS太難,學(xué)不會?不要緊,雖然我們不能把代碼變成圖片,但是可以把圖片變成代碼啊。
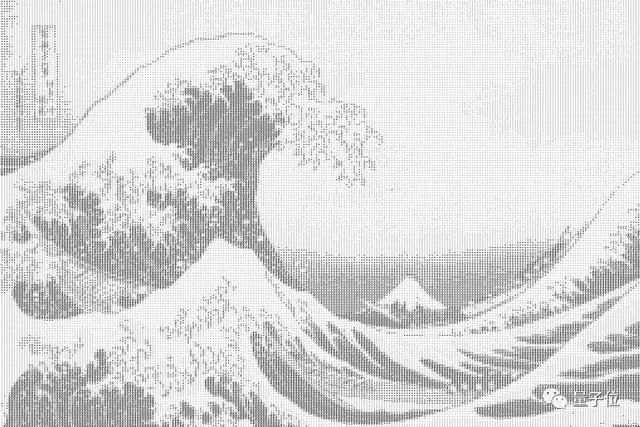
沒錯,就是ASCII藝術(shù),早在DOS時期,就有人用命令行界面來顯示圖片。直到今天已成為一種流行的互聯(lián)網(wǎng)文化。

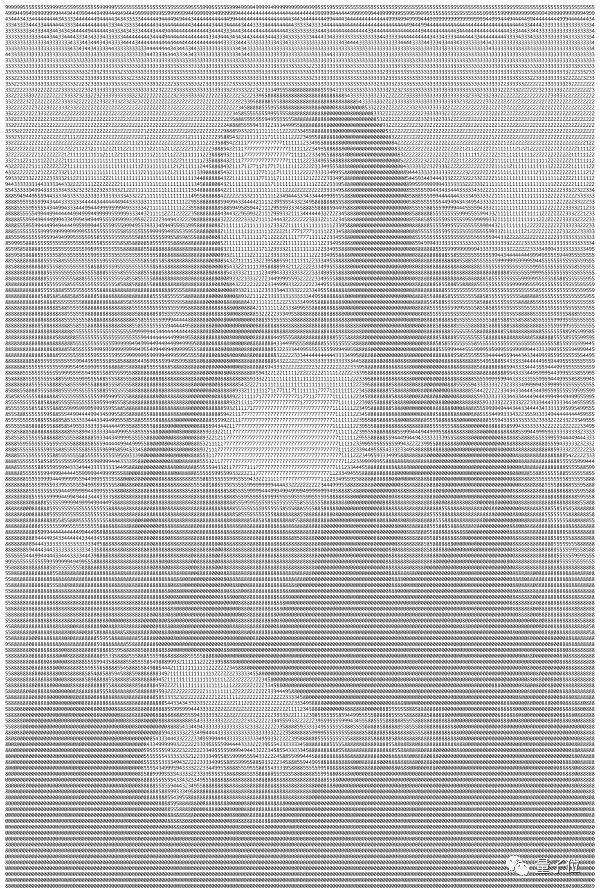
用單色字符來畫出世界名畫已經(jīng)不算新鮮事。最近又有個碼農(nóng)開發(fā)了一個新的項目Primg,讓任何一幅畫都可以用質(zhì)數(shù)來表示。
比如蒙拉麗莎,就可以用一個3萬位的質(zhì)數(shù)二進(jìn)制方式繪制出來。

傳送門:
作者的GitHub:https://github.com/cyanharlow
作者博客主頁:https://diana-adrianne.com/
教程:https://css-tricks.com/solving-lifes-problems-with-css/
用質(zhì)數(shù)生成任意ASCII藝術(shù):https://github.com/geonnave/primg