Vue 中的 Props 與 Data 細微差別,你知道嗎?
Vue提供了兩種不同的存儲變量:props和data。
這些方法一開始可能會讓人感到困惑,因為它們做的事情很相似,而且也不清楚什何時使用props,何時使用data。
那么props和data有什么區(qū)別呢?
data是每個組件的私有內(nèi)存,可以在其中存儲需要的任何變量。props是將數(shù)據(jù)從父組件傳遞到子組件的方式。
在本文中,我們將學(xué)習(xí)到:
- 什么是props,為什么這些數(shù)據(jù)只向下流動,而不是向上
- data 選項的用途
- 響應(yīng)式是什么
- 如何避免 props 和 data 之間的命名沖突
- 如何將 props 和 data 結(jié)合使用
什么是 props
在Vue中,props(或properties)是我們將數(shù)據(jù)從父組件向下傳遞到其子組件的方式。
當(dāng)我們使用組件構(gòu)建應(yīng)用程序時,最終會構(gòu)建一個稱為樹的數(shù)據(jù)結(jié)構(gòu)。類似于家譜,具有:
- 父母
- 孩子
- 祖先
- 子孫
數(shù)據(jù)從根組件(位于最頂端的組件)沿著樹向下流動。就像基因是如何代代相傳的一樣,父組件也會將自己的props傳給了他們的孩子。
在Vue中,我們在代碼的中向組件添加了一些props

在這個例子中,我們傳遞一個名為color-prop prop,其值為“hello world”。我們能夠從my-component內(nèi)部訪問這個值。
然而,當(dāng)我們從組件內(nèi)部訪問props時,我們并不擁有它們,所以我們不能更改它們(就像你不能改變你父母給你的基因一樣)。
注意:雖然可以更改組件中的屬性,但這是一個非常糟糕的主意。最終還會更改父類正在使用的值,這可能會導(dǎo)致很多混淆。
但是有些情況我們需要改變變量,所以 data 就派上用場了。
什么是 data ?
data是每個組件的內(nèi)存,這是存儲數(shù)據(jù)和希望跟蹤的任何其他變量的地方。
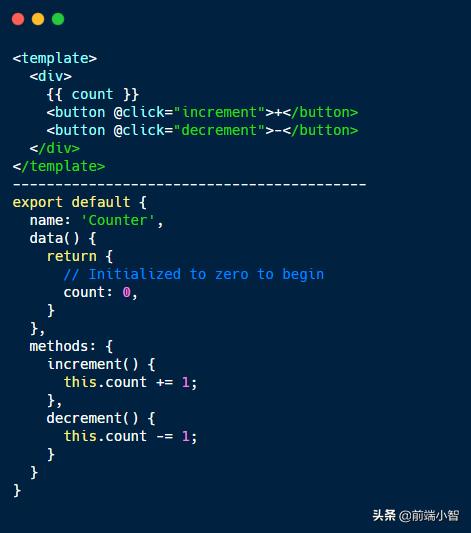
如果我們正在構(gòu)建一個計數(shù)器應(yīng)用程序,我們將需要跟蹤計數(shù),因此我們將向我們的data添加一個count:

此處的data是私有的,僅供組件本身使用,其他組件不能訪問它。
注意:理論上是其它組件是不能訪問這些數(shù)據(jù),但實際是可以的。但是出于同樣的原因,這樣做是非常糟糕的
如果需要向組件傳遞數(shù)據(jù),可以使用props向下傳遞數(shù)據(jù)(傳遞給子組件),或者使用事件向上傳遞數(shù)據(jù)(傳遞給父組件)。
props 和 data 都是響應(yīng)式的
使用 Vue,我們不需要過多地考慮組件什么時候會更新,Vue 會自動幫我們做好,因為 Vue 是響應(yīng)式的。
我們不必每次更改 data 都調(diào)用setState,只需更改data即可!只要要更新具有響應(yīng)式的屬性(props,computed 及 data 中的任何值),Vue 就會知道它何時發(fā)生變化。
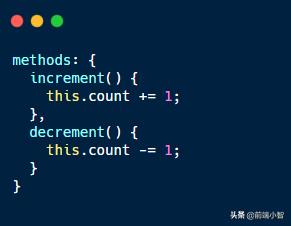
回到計數(shù)器應(yīng)用程序,我們仔細看看這里面的方法

我們所要做的就是更新count,Vue 會檢測到這個變化,然后用新值重新渲染我們的應(yīng)用程序
Vue 的響應(yīng)系統(tǒng)有很多細微的差別,如果你想要高效地使用Vue,理解它是非常重要的。如果你想更深入地了解Vue的響應(yīng)系統(tǒng),這里有更多要了解的東西。
避免命名沖突
Vue所做的另一件事是,使開發(fā)工作變得更好一點。
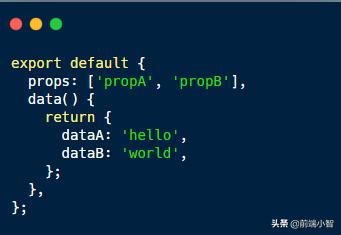
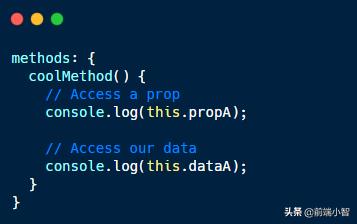
我們在組件上定義一些 props 和 data

如果要在方法內(nèi)部訪問它們,則不必使用this.props.propA或this.data.dataA。Vue 讓我們完全省略了 props 和 dasta,只剩下了更整潔的代碼。
我們可以使用this.propA或this.dataA訪問它們:

因此,如果我們不小心在data和 props中使用相同的名稱,則會遇到問題。
如果發(fā)生這種情況,Vue 會給你一個警告,因為它不知道你想訪問哪個。

當(dāng)我們同時使用props和data時,Vue 的神奇之處就產(chǎn)生了。
props 和 data 一起使用
既然我們已經(jīng)看到了 props 和 data 的不同之處,讓我們來看看為什么我們需要兩個,通過建立一個基本的應(yīng)用程序。
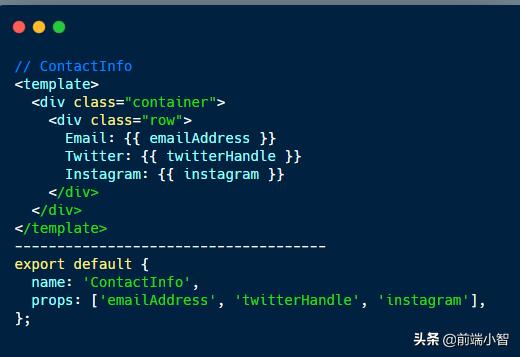
我們將使用名為ContactInfo的組件顯示此信息

ContactInfo組件接受 props:emailAddress,twitterHandle和instagram,并將其顯示在頁面上。
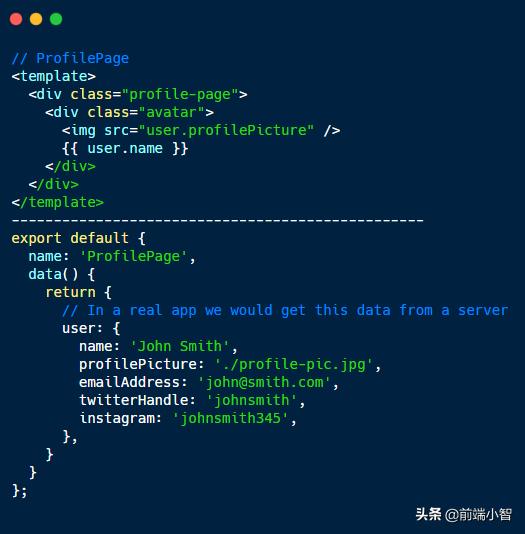
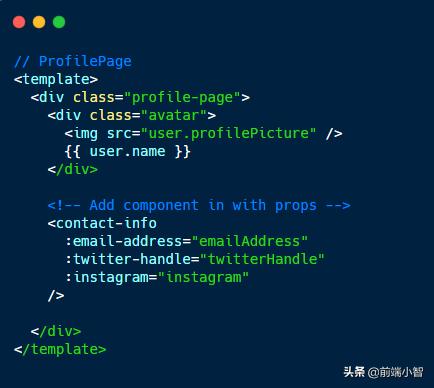
我們的個人資料頁面組件ProfilePage如下所示:

我們的ProfilePage組件目前顯示用戶的配置文件圖片及其名稱,它還有用戶數(shù)據(jù)對象。
我們?nèi)绾螐母附M件(ProfilePage)向下獲取數(shù)據(jù)到子組件(ContactInfo)
我們必須使用 props 傳遞數(shù)據(jù)。
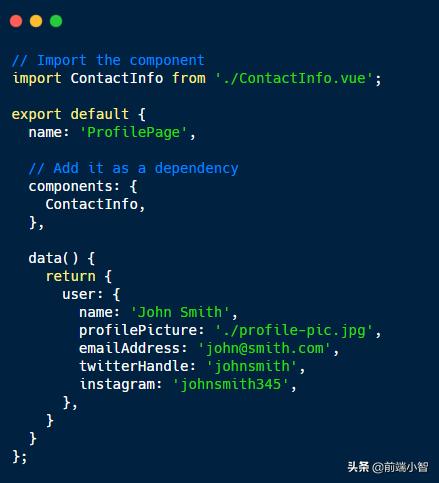
首先,我們需要將ContactInfo組件導(dǎo)入ProfilePage組件

其次,我們必須在中添加組件:

現(xiàn)在ContactInfo需要的所有用戶數(shù)據(jù)都將沿著組件樹向下流動,并從ProfilePage進入ContactInfo。
我們將數(shù)據(jù)保存在ProfilePage而不是ContactInfo中的原因是ProfilePage頁面的其他部分需要訪問user對象。
由于數(shù)據(jù)只向下流,這意味著我們必須將數(shù)據(jù)放在組件樹中足夠高的位置,以便它可以向下流到需要去的所有位置。






































