Vue項目技巧這些你知道嗎?
這里我就以一個 vue 項目為例給大家分享一下 vue 項目的一些技巧。
其實有很多人的項目可能都是直接 vue-cli 那一套,但是事實上,當(dāng)項目稍微上一點規(guī)模,你需要對你的項目進(jìn)行一個重新的架構(gòu)。
項目架構(gòu)
1、封裝項目的基礎(chǔ)庫
一個基礎(chǔ)庫可能會耗費一定的開發(fā)時間,但是如果項目具有一個優(yōu)秀的基礎(chǔ)庫作為支持,可以讓項目推進(jìn)的更快速。前期開發(fā)基礎(chǔ)庫耗費的時間是可以補上來的,最關(guān)鍵的是,有基礎(chǔ)庫作為支持,我們可以保證項目的一個最低質(zhì)量下限,不至于多人合作項目,不同人寫出來的不同模塊質(zhì)量參次不齊,同時也保證了一個更好的可擴(kuò)展性。
通常我們說的基礎(chǔ)庫包括-組件庫、基礎(chǔ) css 庫、基礎(chǔ)工具庫(比如項目的二次請求封裝,通用的緩存方法,通用的 cookie 操作等等);
2、層級管理
管理你的請求,建議把你項目的 api 層獨立出來為一個層級管理,這樣有利于在復(fù)雜接口下,更好的管理,降低復(fù)雜度。
性能優(yōu)化
1、緩存
緩存一些請求信息,可以有效地減少請求,加快速度。比如我們從商品列表跳往商品詳情。我們可以利用 cookie 或者 localstore 緩存一下商品詳情,如果這個商品的詳情已經(jīng)被加載過了,就拿出來重復(fù)使用。
2、延遲加載
延遲加載一般是為了更快的看到內(nèi)容,我們一般會對于圖片等大資源進(jìn)行懶加載,再比如我們的組件懶加載。其實基本上所有的性能優(yōu)化,無非就是從這兩方面想辦法。
工程化
現(xiàn)代的前端工程和后端工程絕對不是寫代碼就行。
會涉及到很多工程化的內(nèi)容,比如 webpack、服務(wù)器部署,更嚴(yán)格一點會有自動化工程體系。這些會對項目的推進(jìn)非常有幫助,對項目的質(zhì)量等等也會很有保證。我們一般對于項目的工程化改進(jìn)體現(xiàn)在以下三個方面。
1、webpack的改進(jìn)
比如改進(jìn) webpack 配置來提升打包速度。使用自己的語法糖時,改動 webpack 來支持新的語法糖;
2、控制代碼質(zhì)量
控制代碼質(zhì)量,我們會通過 eslint 來實現(xiàn);
3、自動化部署
自動化部署,部署其實是一件重復(fù)而浪費時間的工作。我們可以把他自動化。能省去我們很多成本。
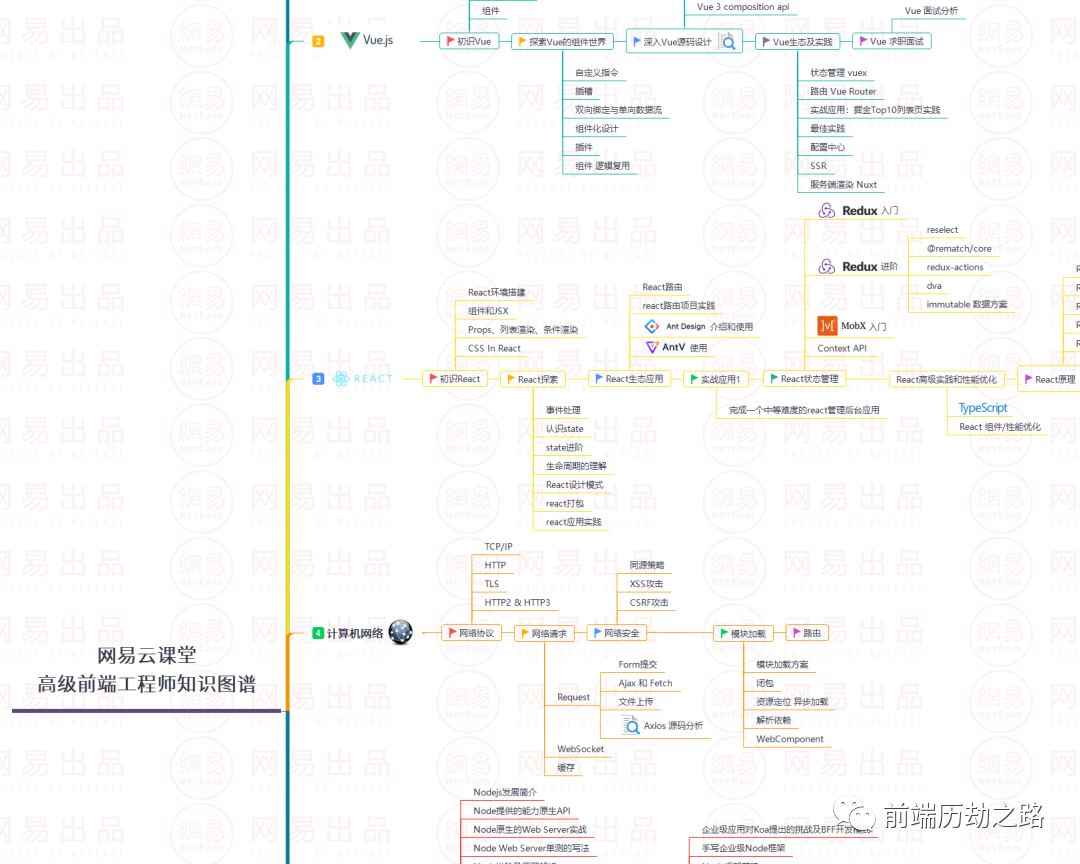
如上說的這些可能說起來容易,真正學(xué)會的話感覺是有難度的。最好的學(xué)習(xí)方式,就是按照思維導(dǎo)圖系統(tǒng)化的進(jìn)行實戰(zhàn)訓(xùn)練。