一篇文章教你如何捕獲前端錯誤
隨著前端頁面承載功能越來越多,用戶本地瀏覽器環(huán)境也錯綜復(fù)雜,因此即使有完善的測試,我們也無法保證上線的代碼不會出錯。在這種場景下,前端頁面的監(jiān)控就成了各個web項目必備的工具。
一般對頁面的監(jiān)控包含頁面性能、頁面錯誤以及用戶行為路徑獲取上報等。
而本文將重點(diǎn)關(guān)注其中的錯誤部分,主要介紹一下常見的錯誤類型以及如何對它們進(jìn)行捕獲并上報。
常見錯誤的分類
對于用戶在訪問頁面時發(fā)生的錯誤,主要包括以下幾個類型:
1、js運(yùn)行時錯誤
JavaScript代碼在用戶瀏覽器中執(zhí)行時,由于一些邊界情況、本地環(huán)境的不可控等因素,可能會存在js運(yùn)行時錯誤。
而依賴客戶端的某些方法,由于兼容性或者網(wǎng)絡(luò)等問題,也有概率會出現(xiàn)運(yùn)行時錯誤。
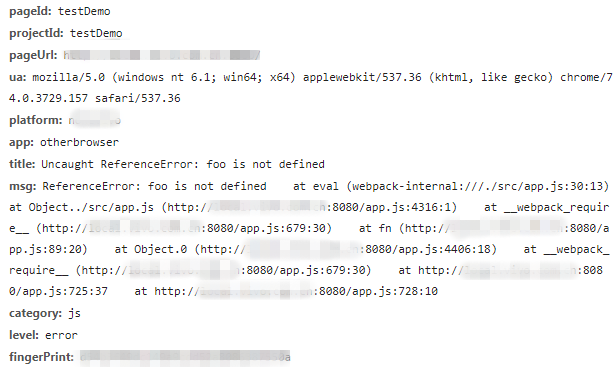
e.g: 下圖是當(dāng)使用了未定義的變量"foo",導(dǎo)致產(chǎn)生js運(yùn)行時錯誤時的上報數(shù)據(jù):
2、資源加載錯誤
這里的靜態(tài)資源包括js、css以及image等。現(xiàn)在的web項目,往往依賴了大量的靜態(tài)資源,而且一般也會有cdn存在。
如果某個節(jié)點(diǎn)出現(xiàn)問題導(dǎo)致某個靜態(tài)資源無法訪問,就需要能夠捕獲這種異常并進(jìn)行上報,方便***時間解決問題。
e.g: 下圖是圖片資源不存在時的上報數(shù)據(jù):
3、未處理的promise錯誤
未使用catch捕獲的promise錯誤,往往都會存在比較大的風(fēng)險。而編碼時有可能覆蓋的不夠全面,因此有必要監(jiān)控未處理的promise錯誤并進(jìn)行上報。
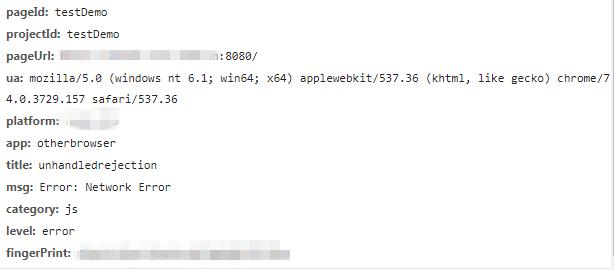
e.g: 下圖是promise請求接口發(fā)生錯誤后,未進(jìn)行catch時的上報數(shù)據(jù):
4、異步請求錯誤(fetch與xhr)
異步錯誤的捕獲分為兩個部分:一個是傳統(tǒng)的XMLHttpRequest,另一個是使用fetch api。
像axios和jQuery等庫就是在xhr上的封裝,而有些情況也可能會使用原生的fetch,因此對這兩種情況都要進(jìn)行捕獲。
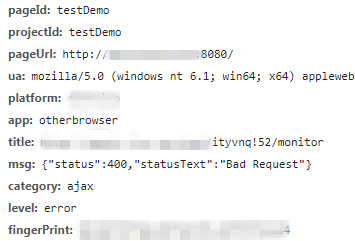
e.g: 下圖是xhr請求接口返回400時捕獲后的上報數(shù)據(jù):
各個類型錯誤的捕獲方式
1、window.onerror與window.addEventListener('error')捕獲js運(yùn)行時錯誤
使用window.onerror和window.addEventListener('error')都能捕獲,但是window.onerror含有詳細(xì)的error堆棧信息,存在error.stack中,所以我們選擇使用onerror的方式對js運(yùn)行時錯誤進(jìn)行捕獲。
- window.onerror = function (msg, url, lineNo, columnNo, error) {
- // 處理錯誤信息
- }
- // demo
- msg: Uncaught TypeError: Uncaught ReferenceError: a is not defined
- error.statck: TypeError: ReferenceError: a is not defined at http://xxxx.js:1:13
- window.addEventListener('error', event => (){
- // 處理錯誤信息
- }, false);
- // true代表在捕獲階段調(diào)用,false代表在冒泡階段捕獲。使用true或false都可以,默認(rèn)為false
2、資源加載錯誤使用addEventListener去監(jiān)聽error事件捕獲
實現(xiàn)原理:當(dāng)一項資源(如<img>或<script>)加載失敗,加載資源的元素會觸發(fā)一個Event接口的error事件,并執(zhí)行該元素上的onerror()處理函數(shù)。
這些error事件不會向上冒泡到window,不過能被window.addEventListener在捕獲階段捕獲。
但這里需要注意,由于上面提到了addEventListener也能夠捕獲js錯誤,因此需要過濾避免重復(fù)上報,判斷為資源錯誤的時候才進(jìn)行上報。
- window.addEventListener('error', event => (){
- // 過濾js error
- let target = event.target || event.srcElement;
- let isElementTarget = target instanceof HTMLScriptElement || target instanceof HTMLLinkElement || target instanceof HTMLImageElement;
- if (!isElementTarget) return false;
- // 上報資源地址
- let url = target.src || target.href;
- console.log(url);
- }, true);
3、未處理的promise錯誤處理方式
實現(xiàn)原理:當(dāng)promise被reject并且錯誤信息沒有被處理的時候,會拋出一個unhandledrejection。
這個錯誤不會被window.onerror以及window.addEventListener('error')捕獲,但是有專門的window.addEventListener('unhandledrejection')方法進(jìn)行捕獲處理。
- window.addEventListener('rejectionhandled', event => {
- // 錯誤的詳細(xì)信息在reason字段
- // demo:settimeout error
- console.log(event.reason);
- });
4、fetch與xhr錯誤的捕獲
對于fetch和xhr,我們需要通過改寫它們的原生方法,在觸發(fā)錯誤時進(jìn)行自動化的捕獲和上報。
改寫fetch方法:
- // fetch的處理
- function _errorFetchInit () {
- if(!window.fetch) return;
- let _oldFetch = window.fetch;
- window.fetch = function () {
- return _oldFetch.apply(this, arguments)
- .then(res => {
- if (!res.ok) { // 當(dāng)status不為2XX的時候,上報錯誤
- }
- return res;
- })
- // 當(dāng)fetch方法錯誤時上報
- .catch(error => {
- // error.message,
- // error.stack
- // 拋出錯誤并且上報
- throw error;
- })
- }
- }
對于XMLHttpRequest的重寫:
xhr改寫
- // xhr的處理
- function _errorAjaxInit () {
- let protocol = window.location.protocol;
- if (protocol === 'file:') return;
- // 處理XMLHttpRequest
- if (!window.XMLHttpRequest) {
- return;
- }
- let xmlhttp = window.XMLHttpRequest;
- // 保存原生send方法
- let _oldSend = xmlhttp.prototype.send;
- let _handleEvent = function (event) {
- try {
- if (event && event.currentTarget && event.currentTarget.status !== 200) {
- // event.currentTarget 即為構(gòu)建的xhr實例
- // event.currentTarget.response
- // event.currentTarget.responseURL || event.currentTarget.ajaxUrl
- // event.currentTarget.status
- // event.currentTarget.statusText
- });
- }
- } catch (e) {va
- console.log('Tool\'s error: ' + e);
- }
- }
- xmlhttp.prototype.send = function () {
- this.addEventListener('error', _handleEvent); // 失敗
- this.addEventListener('load', _handleEvent); // 完成
- this.addEventListener('abort', _handleEvent); // 取消
- return _oldSend.apply(this, arguments);
- }
- }
關(guān)于responseURL 的說明
需要特別注意的是,當(dāng)請求完全無法執(zhí)行的時候,XMLHttpRequest會收到status=0 和 statusText=null的返回,此時responseURL也為空string。
另外在安卓4.4及以下版本的webview中,xhr對象也不存在responseURL屬性。
因此我們需要額外的改寫xhr的open方法,將傳入的url記錄下來,方便上報時帶上。
- var _oldOpen = xmlhttp.prototype.open;
- // 重寫open方法,記錄請求的url
- xmlhttp.prototype.open = function (method, url) {
- _oldOpen.apply(this, arguments);
- this.ajaxUrl = url;
- };
其他問題
1、其他框架,例如vue項目的錯誤捕獲
vue內(nèi)部發(fā)生的錯誤會被Vue攔截,因此vue提供方法給我們處理vue組件內(nèi)部發(fā)生的錯誤。
- Vue.config.errorHandler = function (err, vm, info) { // handle error // `info` 是 Vue 特定的錯誤信息,比如錯誤所在的生命周期鉤子 // 只在 2.2.0+ 可用}
2、script error的解決方式
"script error.”有時也被稱為跨域錯誤。當(dāng)網(wǎng)站請求并執(zhí)行一個托管在第三方域名下的腳本時,就可能遇到該錯誤。最常見的情形是使用 CDN 托管 JS 資源。
其實這并不是一個 JavaScript Bug。出于安全考慮,瀏覽器會刻意隱藏其他域的 JS 文件拋出的具體錯誤信息,這樣做可以有效避免敏感信息無意中被不受控制的第三方腳本捕獲。
因此,瀏覽器只允許同域下的腳本捕獲具體錯誤信息,而其他腳本只知道發(fā)生了一個錯誤,但無法獲知錯誤的具體內(nèi)容。
解決方案1:(推薦)
添加 crossorigin="anonymous" 屬性。
- <script src="http://another-domain.com/app.js" crossorigin="anonymous"></script>
此步驟的作用是告知瀏覽器以匿名方式獲取目標(biāo)腳本。這意味著請求腳本時不會向服務(wù)端發(fā)送潛在的用戶身份信息(例如 Cookies、HTTP 證書等)。
添加跨域 HTTP 響應(yīng)頭:
- Access-Control-Allow-Origin: *
或者
- Access-Control-Allow-Origin: http://test.com
注意:大部分主流 CDN 默認(rèn)添加了 Access-Control-Allow-Origin 屬性。
完成上述兩步之后,即可通過 window.onerror 捕獲跨域腳本的報錯信息。
解決方案2
難以在 HTTP 請求響應(yīng)頭中添加跨域?qū)傩詴r,還可以考慮 try catch 這個備選方案。
在如下示例 HTML 頁面中加入 try catch:
- <!doctype html>
- <html>
- <head>
- <title>Test page in http://test.com</title>
- </head>
- <body>
- <script src="http://another-domain.com/app.js"></script>
- // app.js里面有一個foo方法,調(diào)用了不存在的bar方法
- <script>
- window.onerror = function (message, url, line, column, error) {
- console.log(message, url, line, column, error);
- }
- try {
- foo();
- } catch (e) {
- console.log(e);
- throw e;
- }
- </script>
- </body>
- </html>
- // 運(yùn)行輸出結(jié)果如下:
- => ReferenceError: bar is not defined
- at foo (http://another-domain.com/app.js:2:3)
- at http://test.com/:15:3
- => "Script error.", "", 0, 0, undefined
可見 try catch 中的 Console 語句輸出了完整的信息,但 window.onerror 中只能捕獲“Script error”。根據(jù)這個特點(diǎn),可以在 catch 語句中手動上報捕獲的異常。
總結(jié)
上述的錯誤捕獲基本覆蓋了前端監(jiān)控所需的錯誤場景,但是第三部分指出的兩個其他問題,目前解決的方式都不太***。
對于有使用框架的項目:一是需要有額外的處理流程,比如示例中就需要單獨(dú)為vue項目進(jìn)行初始化;二是對于其他框架,都需要單獨(dú)處理,例如react項目的話,則需要使用官方提供的componentDidCatch方法來做錯誤捕獲。
而對于跨域js捕獲的問題:我們并不能保證所有的跨域靜態(tài)資源都添加跨域 HTTP 響應(yīng)頭;而通過第二種包裹try-catch的方式進(jìn)行上報,則需要考慮的場景繁多并且無法保證沒有遺漏。
雖然存在這兩點(diǎn)不足,但前端錯誤捕獲這部分還是和項目的使用場景密切相關(guān)的。我們可以在了解這些方式以后,選擇最適合自己項目的方案,為自己的監(jiān)控工具服務(wù)。