快速入門 | 一篇文章帶你掌握數據可視化方法
數據可視化可以幫助我們更好地去傳遞信息。
本篇要點:
- 數據可視化是什么
- 數據可視化的一般流程
- 常見的數據種類
- 通過可視化你想表達什么信息
- 選擇具體的可視化形式
- 圖表設計原則
- 常用的可視化工具
01|數據可視化是什么
數據可視化主要旨在借助于圖形化手段,清晰有效地傳達與溝通信息(來源于百度百科)。也就是說可視化的存在是為了幫助我們更好地去傳遞信息。
02|數據可視化的一般流程
首先我們需要對我們現有的數據進行分析,得出自己的結論,明確要表達的信息和主題(即你通過圖表要說明什么問題)。然后根據這個目的在現有的或你知道的圖表信息庫中選擇能夠滿足你目標的圖表。***開始動手制作圖表,并對圖表進行美化、檢查,直至***圖表完成。
這里我們容易犯的一個錯誤是:先設想要達到的可視化效果,然后在去尋找相應的數據。這樣經常會造成:“現有的數據不能夠做出事先設想的可視化效果,或者是想要制作理想的圖表需要獲取更多的數據。”這樣的誤區。
03|常見的數據種類
為了更好的進行可視化,我們將數據分為分類數據、時序數據、空間數據、多元變量數據四大類。
1、分類數據
分類數據是指針反映事物類別的數據。如:用戶的設備可以分為Iphone用戶和andorid用戶兩種;支付方式可以分為支付寶、微信、現金支付三種等。諸如此類的分類所得到的數據被稱為分類數據。
2、時序數據
時序數據也稱時間序列數據,是指同一統一指標按時間順序記錄的數據列。如:每個月的新增用戶數量、某公司近十年每年的GMV等。諸如此類按時間順序來記錄的指標對應的數據成為時序數據。
3、空間數據
空間數據是指用來表示空間實體的位置、形狀、大小及其分布特征諸多方面信息的數據,它可以用來描述來自現實世界的目標,它具有定位、定性、時間和空間關系等特性。空間數據是一種用點、線、面以及實體等基本空間數據結構來表示人們賴以生存的自然世界的數據。
4、多變量數據
數據通常以表格形式的出現,表格中有多個列,每一列代表一個變量,將這份數據就稱為多變量數據,多變量常用來研究變量之間的相關性。即用來找出影響某一指標的因素有哪些。
04|通過可視化你想表達什么信息
表達某個什么結論(平臺上的用戶中哪個地區的用戶較多、數據分析領域***有權威的人物是誰、2016年的GMV環比去年是增加類還是降低了)。
闡述某種現象(學生成績好壞可能與家庭背景是否具有一定的相關性、應屆生收入和畢業院校是否有一定的相關性)。
05|選擇具體的可視化形式
明確了我們要借助圖表傳遞什么信息以后我們就可以著手選擇合適的圖表了,這里我們借助于《數據之美》作者提出的觀點,不是列舉什么柱狀圖、折線圖等具體的圖表,而是介紹一些組成這些圖表的零部件。比如說柱狀圖就是有長度和直角坐標系組成的。我們只需要選擇所需的零部件進行組合即可。接下來具體看一下這些零部件。
基于數據的零部件有:視覺暗示、坐標系、標尺、背景信息以及前面四種形式的任意組合。
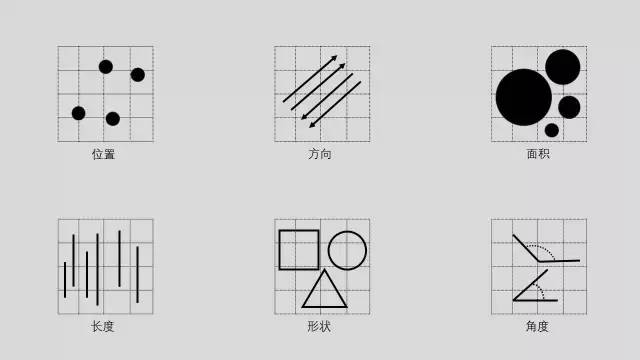
1、視覺暗示
是指通過查看圖表就可以與潛意識中的意識進行聯系從而得出圖表表達的意識。常用的視覺暗示主要有:位置(位置高低)、長度(長短)、角度(大小)、方向(方向上升還是下降)、形狀(不同形狀代表不同分類)、面積(面積大小)、體積(體積大小)、飽和度(色調的強度,就是顏色的深淺)、色調(不同顏色)。
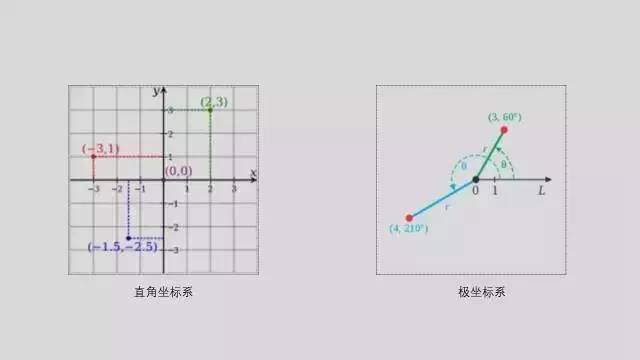
2、坐標系
這里的坐標系和我們之前數學中學到的坐標系是相同的,只不過坐標軸的意義可能稍有不同。常見的坐標系種類有:直角坐標系、極坐標系和地理坐標系。
大家對直角坐標系、極坐標系比較熟悉,這里說一下地理坐標系。
地理坐標系是使用三維球面來定義地球表面位置,以實現通過經緯度對地球表面點位引用的坐標系。但是我們在進行數據可視化的時候一般用投影的方法把其從三維數據轉化成二維的平面圖形。
3、標尺
前面說到的三種坐標系只是定義了展示數據的維度和方向,而標尺的作用是用來衡量不同方向和維度上的大小,其實和我們熟悉的刻度挺像。
4、背景信息
此處的背景和我們在語文中學習到的背景是一個概念,是為了說明數據的相關信息(who、what、when、where、why),使數據更加清晰,便于讀者更好的理解。
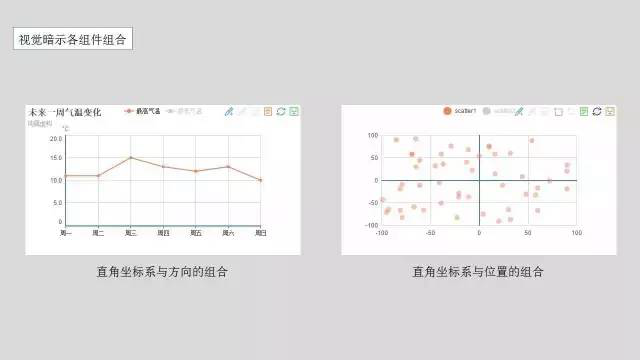
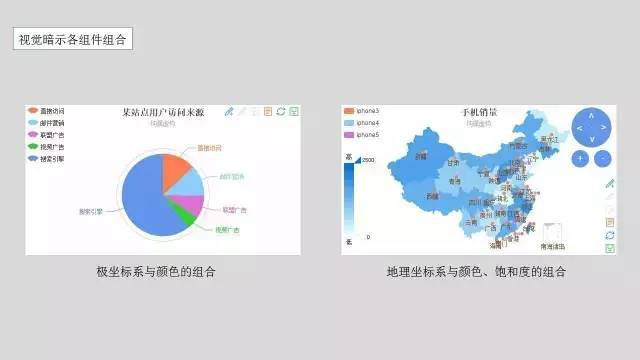
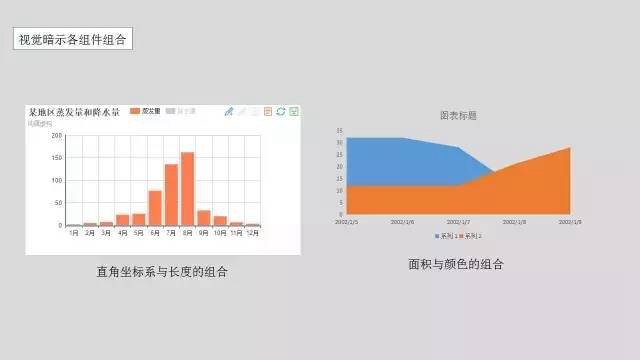
5、組合組件
組合組件就是根據目標用途將上面四種信息進行組合,就是我們***要呈現的圖表樣式,具體如何組合視你的目標而定。
06|圖表設計原則
圖表設計原則其實也可以看作是圖表美化的一部分,因為我們之所以遵循設計原則就是為了讓圖表更好看一點。關于圖表的設計我們可以分為三部分,分別為整體的排版布局、色彩搭配和字體。
1、排版布局
排版布局里面我們又可以分為兩個。
(1)***化數據墨水比
是指在墨水數量一定的情況下***化數據墨水所占的比例。先來了解一下什么是數據墨水,什么是非數據墨水比。
數據墨水是指為了呈現數據所用的墨水,在圖表中主要是指柱狀圖的那些柱子,折線圖的那根線之類的。而非數據墨水就是除了這些數據以外的元素所用的墨水,在圖表中主要指網格線、坐標軸、填充 背景等元素。
這個原則就是告訴我們在設計的時候盡可能多的重點突出數據元素而淡化非數據元素。
(2)CRAP原則
是指對比(Contrast)、重復(Repetition)、對齊(Alignment)、親密性(Proximity)這四大基本原則。
對比(Contrast)
對比的基本思想是, 要避免頁面上的元素太過相似。 如果元素(字體、 顏色、大小、 線寬、 形狀、 空間等) 不相同, 那就干脆讓它們截然不同。 要讓頁面引人注目, 對比通常是最重要的一個因素, 正是它能使讀者首先看這個頁面。
重復(Repetition)
讓設計中的視覺要素在整個作品中重復出現。 可以重復顏色、 形狀、 材質、空間關系、 線寬、 字體、 大小和圖片, 等等。 這樣一來, 既能增加條理性, 還可以加強統一性。
對齊(Alignment)
任何東西都不能在頁面上隨意安放。 每個元素都應當與頁面上的另一個元素有某種視覺聯系。 這樣能建立一種清晰、 精巧而且清爽的外觀。
親密性(Proximity)
彼此相關的項應當靠近, 歸組在一起。 如果多個項相互之間存在很近的親密性, 它們就會成為一個視覺單元, 而不是多個孤立的元素。 這有助于組織信息, 減少混亂, 為讀者提供清晰的結構。
2、配色
在配色里面也主要有兩種方案。
(1)***種就是模仿,去找一些看起來比較專業好看的圖表配色,然后把該配色方案拷貝過來供自己所用。這里可能會用到RGB獲取的工具,可以利用windows自帶的畫圖工具進行獲取,詳情點擊:https://jingyan.baidu.com/article/cbcede0728258002f40b4d27.html
或者是現在有一些專業的色彩搭配網站,不過這種的前提是你得事先確定了其中一種色調,然后依據這一種去匹配其他的顏色。(我現在就是用的這種)
(2)第二種相比***種就比較難點,需要自己去學一些基礎的色彩理論。這個對于非專業的可能有點難度。
3、字體
字體分為有襯線和無襯線兩種。
中文常見的襯線和非襯線的兩種字體分別是宋體和黑體,而英文對應的是Times New Roman和Arial。
在圖表中我們一般使用無襯線字體,而為了方便我們一般默認使用Arial字體,8-10磅大小。
07|常用的可視化工具
1、Microsoft Excel
對于這個軟件大家應該并不陌生,對于一般的可視化這個軟件完全足矣,但是對于一些數據量較大的數據則不太適合。
2、Google Spreadsheets
Google Spreadsheets是基于Web的應用程序,它允許使用者創建、更新和修改表格并在線實時分享數據。基于Ajax的程序和微軟的Excel和CSV(逗號分隔值)文件是兼容的。表格也可以以超文本鏈接標記語言(HTML)的格式保存。
3、Tableau Software
Tableau Software現在比較受大家的歡迎,既可以超越Excel做一些稍微復雜的數據分析,又不用像R、Python那種編程語言進行可視化那么復雜。好多人都有推薦這款軟件。
4、一些需要編程性語言的工具
R語言、JavaScript、HTML、SVG、CSS、Processing、Python。這里主要是列舉一下有哪些編程語言可以實現可視化,具體如何實現需要讀者自行學習。