移動應用設計:綜述、導航和瀏覽
應用程序現在是主流的提供內容和服務的方式,并已經廣受用戶信賴。但在一個已經高度被開發的市場里,一款移動應用如何做到有用,有意義并且有價值,以使客戶滿意并留存呢? Google 的 UX 研究主管 Jenny Gove 為您詳細介紹了創建一款優秀的移動應用的 25 條原則,我們會在這次連載中分批次為您逐一詳述。
一、綜述:用戶需要更多的應用
用戶對移動應用的渴求似乎永無止境。為什么這么說呢?在 2017 年,預計有 2000 億個應用程序將被下載(沒看錯, 2000億!)。市場人員不斷測試其應用體驗,并進行投資以使其能夠獲得更多展現。在 2015 年,他們在 APP 安裝推廣上花費了 30 億美金,比 2014 年增長了 80%。
消費者的口味如今變化得更加迅速了,無怪乎市場人員都急于不斷提升應用體驗,從而滿足用戶的需求。由于應用基于消費者的需求而打造,這也自然使得圍繞消費者建立的長期穩固的盈利模式得以成立。要讓人們找到并下載自己的應用,現在正變得越來越難,開發者和品牌營銷者的生意也越來越不好做。就算用戶下載了應用,想要用戶長期投入也是令人頭疼的事。多達 25% 的用戶只打開過一次應用就再也沒回來。
人們正以***的頻率在關鍵時刻打開手機,但每次打開的時間比以往更短。正因為如此,他們每次打開應用時獲得的體驗都應該是高效且令人愉悅的。此外,一款設計良好、使用方便的應用擁有化繁為簡的力量,它往往可以單刀直入地解決用戶 “我想懂XXX”、“我想去XXX”、“我想買XXX”、“我想做XXX” 之類問題。
正如我們在移動網站設計中已經學到的,遵循一套簡潔高效的準則會為您提供很大幫助。 統一的設計準則可以讓品牌針對不同的場景方便地做出改變并消除使用者的學習壁壘,給用戶提供真正有效的體驗。同移動網站一樣,移動應用也需要幫助用戶達成目的,并更順暢地實現從瀏覽到交易間的轉化。
考慮到這一點,我們力求發現偉大移動應用的精髓所在。我們與 AnswerLab 聯手,在 100 個不同的應用中對 100 多個用戶展開研究,研究工作橫跨多個領域:電商、保險、旅行、訂餐、售票、服務、理財等(此次研究未包括游戲應用、社交媒體應用和音樂服務)。
二、引導用戶順暢地達成目的
我們觀察了一些專注于轉化的任務,例如購買物品、預定位置、調查計劃和價格,等等。現在我們很高興能與您分享一些獨特的見解,來指明哪些功能是實用有效的,以及對于創造愉悅的用戶體驗是很重要的 —— 這些應用程序可以通過提供優秀的電子商務服務并集成有效的訂購和支付系統來引導用戶更順暢地完成任務。可以這么說,創造一個引人入勝的應用程序,從根本上來講是從其可用性開始著手的。
通過研究還發現了許多更有用的見解。我們按以下六個類別整理出了共 25 條設計原則:導航和瀏覽、應用內搜索、購買與轉化、用戶注冊、表單操作,可用性和可讀性。
下面,讓我們進入正題。
三、導航和瀏覽
用戶應該快速被導航到他們所查找的內容 —— 這些關鍵原則將幫助您設計出高效而令人愉快的應用程序導航。
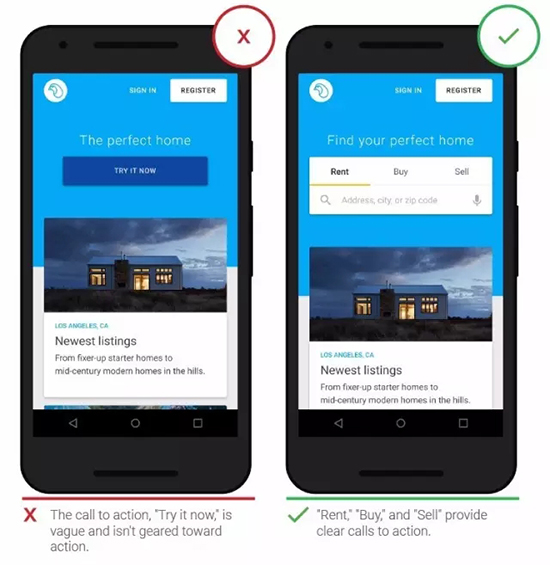
1. 直接展示應用的價值
△ 左邊的 “即刻體驗” 其實讓人一頭霧水:“體驗什么功能?”。而右邊醒目位置直接放置了 “租賃”、“購買” 和 “售賣” 則讓用戶對自己能在這個應用里做什么事情胸有成竹。
應用應該直接明確地為用戶提供問題的解法,所以將核心功能的操作入口放置在應用最醒目的位置是個很好的做法。另外在應用的適當位置突出展現應用關鍵或者全新的功能,更能引發用戶的興趣及愉悅感,而不會讓人感到困惑。
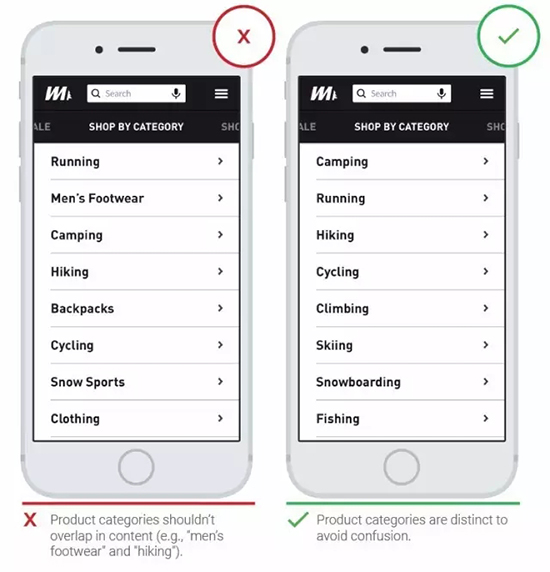
2. 用戶友好型的菜單類別
△ 左邊的分類列表中 “跑步” 和 “野營” 中間來了一條 “男式鞋款”,在 “徒步” 和 “騎行” 中間來了一條 “背包” —— 這樣混亂的分類反而會讓用戶無所適從。
用戶很難理解并分辨與他們的心理模型不契合的菜單類別。菜單類別要做到清晰分明,并且沒有重合。而在用戶苦苦搜索而不得其果,不得不使用菜單這一***選項時,這點顯得尤為重要。
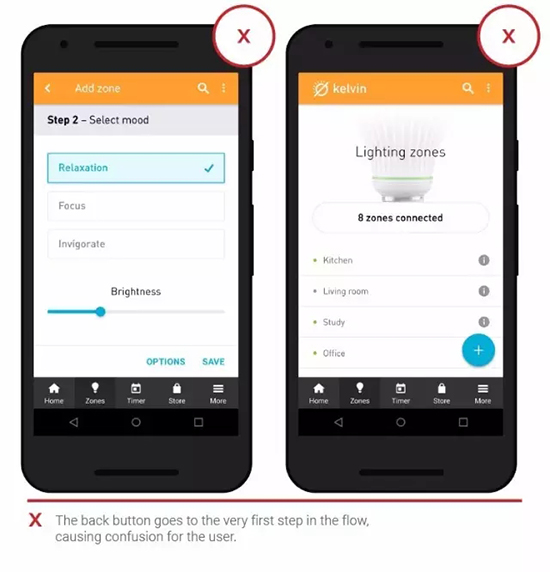
3. 用戶能夠輕松返回上一步
△ 點擊 “返回” 會直接退出整個流程,這會讓用戶非常沮喪
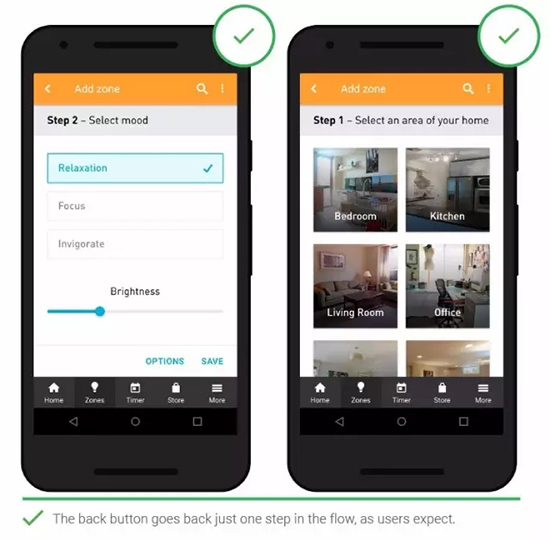
△ 點擊 “返回” 就返回到上一步操作,完全符合用戶這時的心理預期
用戶可能只想在使用應用程序時返回一步。應用應該利用好返回功能,讓用戶不必被迫從主屏幕重新開始,在某些情況下,這會導致用戶丟失任何未保存的數據。允許用戶在一個步驟內返回,就可以消除用戶的這種挫折感,讓用戶不必手忙腳亂。用更精細的粒度來設計導航控件在促進用戶轉化方面很有幫助。
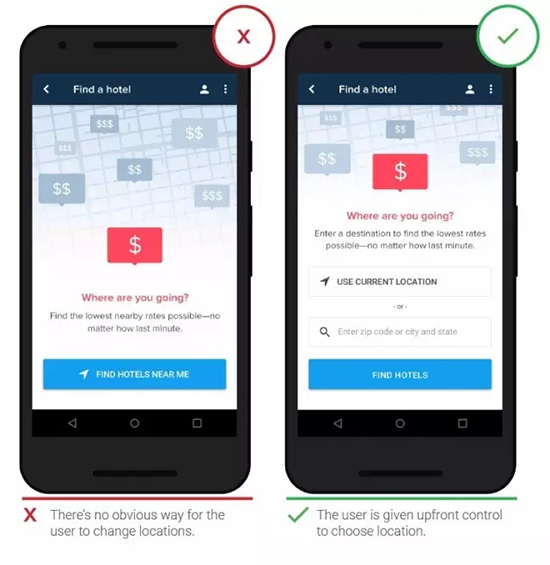
4. 允許用戶手動更改位置
△ 左邊的設計并沒有提供可用的手動輸入地址的功能,而右邊的設計則在醒目的 “自動定位” 之外還提供了手動輸入的可能性。
自動檢測用戶的位置可以節省用戶的輸入時間。然而,當用戶需要尋找不在附近的商店時,手動輸入位置無疑更加方便簡單。
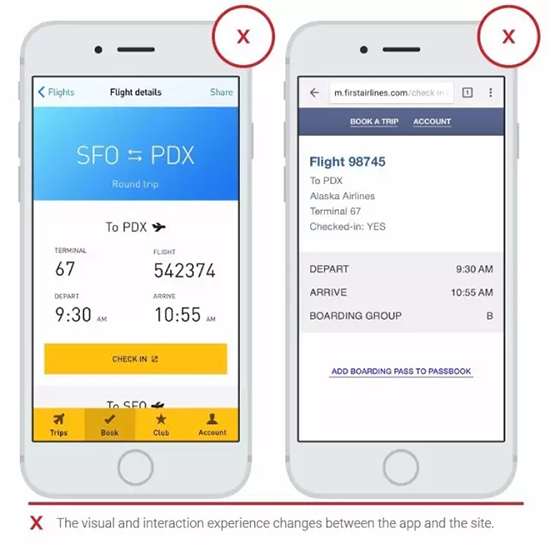
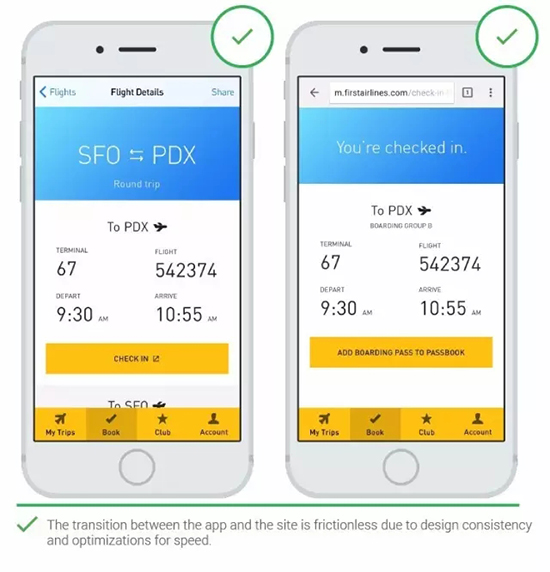
5. 統一移動應用和移動網頁的體驗
△ 應用和網站的體驗差異明顯,用戶需要承擔額外的學習成本。
△ 應用和網站體驗保持了一致性,并且進入網站的速度很快,這樣就可以***限度地保證用戶繼續待在交互流程里。
有些時候,移動應用可能會將用戶引流到移動網頁上。而如果兩套 UI 的體驗差別巨大,用戶就會感到困惑。此外,跳轉過程過慢、用戶被迫等待頁面加載也是一個較大的問題。如果非得將用戶引流到移動網頁上,則需要確保一個有 “延續性” 的設計風格。此外,確保跳轉過程的速度也很重要,如果您能確保跳轉的速度夠快,并讓用戶感覺 “不但沒有阻礙,反而覺得很值得完成這次跳轉”,那么也不錯。
以上就是本期連載的內容, 雖然只覆蓋了 25 條原則中的其中 5 條,但相信已經有一些代表性了。
【本文是51CTO專欄機構“谷歌開發者”的原創稿件,轉載請聯系原作者(微信公眾號:Google_Developers)】