科普移動(dòng)優(yōu)先的設(shè)計(jì)常識(shí):移動(dòng)Web如何組織應(yīng)用?
Yahoo前首席設(shè)計(jì)架構(gòu)師Luke Wroblewski
Mobile First(移動(dòng)優(yōu)先)的口號(hào)最初是由Yahoo前首席設(shè)計(jì)架構(gòu)師Luke Wroblewski提出的,已經(jīng)獲得了業(yè)界的廣泛反響。他提倡產(chǎn)品研發(fā)團(tuán)隊(duì)首先針對(duì)移動(dòng)設(shè)備設(shè)計(jì),這不僅是因?yàn)橐苿?dòng)設(shè)備現(xiàn)在數(shù)量龐大而且在飛速增長(zhǎng),而且因?yàn)橐苿?dòng)設(shè)備的限制能迫使我們改變舊習(xí)慣,先做減法,更關(guān)注產(chǎn)品最本質(zhì)、最重要的方面,同時(shí)更多地注意性能和使用場(chǎng)景,反而最后會(huì)得到更出色的用戶體驗(yàn)。當(dāng)然,移動(dòng)設(shè)備中豐富的傳感器、攝像頭等等硬件,也為產(chǎn)品提供了更廣闊的空間。
全文如下:
當(dāng)談到如何組織移動(dòng)終端上的內(nèi)容和功能時(shí),可靠有效的信息架構(gòu)準(zhǔn)則比如清晰干凈的標(biāo)簽、均衡的廣度和深度、恰當(dāng)?shù)男闹悄P停╩ental models)都是非常重要的。但是要合理規(guī)劃移動(dòng)Web應(yīng)用還需要做到:
- 與人們使用移動(dòng)設(shè)備的習(xí)慣和原因一致;
- 突出內(nèi)容而非導(dǎo)航;
- 對(duì)于搜索(exploration and pivoting)提供最相關(guān)的選擇
- 保持清晰與集中;
- 和移動(dòng)用戶行為習(xí)慣一致。
在前面的部分中,我們已經(jīng)討論過移動(dòng)設(shè)備的局限和功能,這些因素使得基于移動(dòng)設(shè)備的設(shè)計(jì)工作非常獨(dú)特。同樣,傳統(tǒng)桌面Web也自有其限制和可能性,所以如果只是簡(jiǎn)單的將桌面Web的工作策略移植到移動(dòng)設(shè)備上經(jīng)常是行不通的。相反,你需要考慮移動(dòng)設(shè)備的獨(dú)特優(yōu)勢(shì)以及如何與用戶需求結(jié)合起來。
在更高層次來看這種結(jié)合,就可以對(duì)人們使用移動(dòng)設(shè)備的行為和原因進(jìn)行闡述。Josh Clark在他的著作《Tapworthy》中,重點(diǎn)提到三種關(guān)鍵的移動(dòng)行為模式:微操作(micro-tasking)、“我在當(dāng)?shù)?rdquo;(“I’m local”)以及“我很無聊”( “I’m bored”)這和Google提出的三種用戶典型行為分解非常吻合:緊急需求(urgent now),實(shí)時(shí)更新(repetitive now), 和無聊(bored now),無論你如何標(biāo)識(shí)這三種行為,移動(dòng)場(chǎng)景基本包括以下交互類型:
查詢Lookup/Find(急需信息,本地):我現(xiàn)在就需要某些問題的答案——通常和我當(dāng)前所處位置有關(guān);
- 探索/娛樂(在某地感到無聊):我想消磨時(shí)間,只是想要有些東西來打發(fā)無聊時(shí)光。
- 簽到/狀態(tài)更新(重復(fù)/微任務(wù)):我需要跟進(jìn)一些很重要的東西,讓它們保持在最新狀態(tài);
- 編輯/創(chuàng)建(緊急變化/微任務(wù)):我現(xiàn)在急需完成一些任務(wù)。
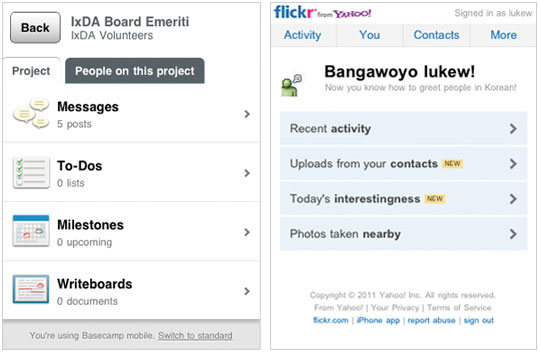
因?yàn)檫@些場(chǎng)景都與用戶使用移動(dòng)設(shè)備的需求直接相關(guān),這些典型行為也決定了你該如何構(gòu)建和組織手機(jī)應(yīng)用體驗(yàn),以契合用戶需求。例如,圖片分享Flickr通過四個(gè)主要功能傳達(dá)它的核心移動(dòng)體驗(yàn),最近活動(dòng)列表(Recent activity)和上傳功能(Uploads from your contacts)讓用戶隨時(shí)了解好友的新鮮事和新照片;當(dāng)日有趣的事情(Today’s interestingness)和照片功能(Photos taken nearby)可以讓人們?cè)跓o聊時(shí)觀看精美的圖片以打發(fā)時(shí)間。

圖4.1:Flickr和Basecamp的Web應(yīng)用體驗(yàn)都與用戶使用移動(dòng)設(shè)備的需求契合
同樣,項(xiàng)目管理手機(jī)Web應(yīng)用Basecamp所提供的核心體驗(yàn)就是方便人們跟進(jìn)、編輯、創(chuàng)建新信息、計(jì)劃任務(wù)等。由于人們使用Flickr和Basecamp的理由不盡相同,兩個(gè)網(wǎng)站都對(duì)移動(dòng)版本的組織方式做了相應(yīng)調(diào)整。
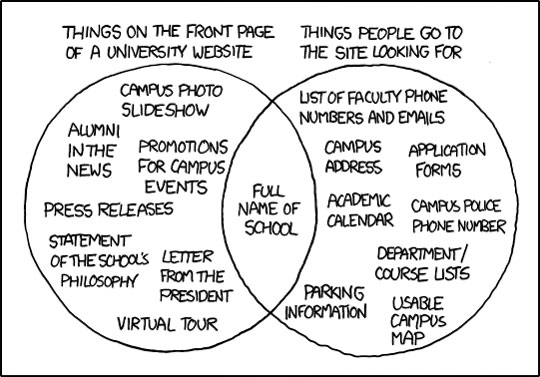
和人們使用手機(jī)的習(xí)慣保持一致,也就是讓你的網(wǎng)站和現(xiàn)實(shí)世界的需求保持一致。由于人們可以在任何地方使用手機(jī)應(yīng)用,因此你需要考慮如何能讓你的應(yīng)用在任何地方都能對(duì)用戶有用。這意味著進(jìn)行大量的現(xiàn)實(shí)世界中的使用案例研究來搞清楚人們的真正需求,并以此來組織你的站點(diǎn)。我最近發(fā)現(xiàn)了一個(gè)很好的樣例。在Mobile in Higher Ed blog一文中, Dave Olsen對(duì)一個(gè)xkcd漫畫(注:一個(gè)小型漫畫網(wǎng)站,主題多涉及浪漫、諷刺、數(shù)學(xué)和語言)中的內(nèi)容做了如下闡述:
“當(dāng)我看著右邊的文氏圖(譯者注:Venn Diagrams,用于表示集合間的關(guān)系與運(yùn)算)的時(shí)候,我想,‘這對(duì)我的移動(dòng)應(yīng)用站點(diǎn)來說,看起來就是一個(gè)天然的組織好的可用內(nèi)容’。……去掉了不需要的東西,做相應(yīng)的裁剪,以便能適應(yīng)設(shè)備和網(wǎng)絡(luò)的限制,就可以形成一個(gè)更好更有用的移動(dòng)應(yīng)用。”
我完全贊同他的觀點(diǎn)(就直接將他的原話引在這里)。

圖4.2:一個(gè)來自于xkcd的漫畫圖(http://bkaprt.com/mf/40),諷刺性對(duì)比了人們?cè)谝粋€(gè)大學(xué)網(wǎng)站中想要找到的信息和他們能找到的信息。#p#
內(nèi)容比導(dǎo)航更重要
在手機(jī)上,內(nèi)容比導(dǎo)航重要是一條普遍規(guī)則。無論人們是在跟進(jìn)新消息如股票、新聞、比賽分?jǐn)?shù),或是查找當(dāng)?shù)氐男畔ⅰ⑽恼拢麄兿胍亩际羌皶r(shí)的反饋結(jié)果而非站點(diǎn)地圖。
太多的手機(jī)Web應(yīng)用(就像我們剛剛所提到的Flickr和Basecamp的例子),在會(huì)話開始都是提供一列導(dǎo)航選擇而非內(nèi)容。對(duì)手機(jī)而言,時(shí)間很重要,下載是要費(fèi)流量花錢的,所以,要盡快反饋給人們他們所需要的。
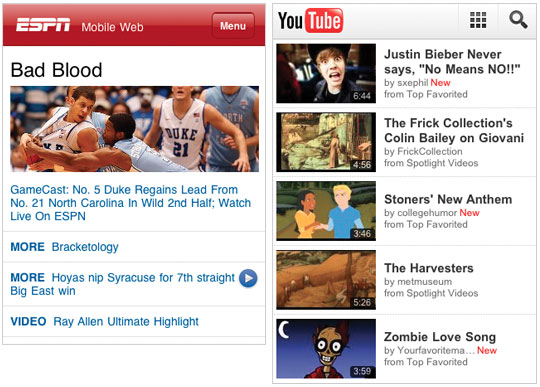
YouTube和ESPN手機(jī)Web應(yīng)用就是這么做的。一個(gè)簡(jiǎn)單的頭欄告訴你你正在訪問哪個(gè)站點(diǎn),并將所有的導(dǎo)航選項(xiàng)放到一個(gè)按鈕中去了。頁面其他部分都是即時(shí)信息(ESPN)和最新的娛樂資訊(YouTube)(圖4.3)。

圖4.3:ESPN和YouTube的移動(dòng)Web應(yīng)用將重點(diǎn)放在內(nèi)容上而不是導(dǎo)航上。#p#
定位與搜索
且慢,如果內(nèi)容總優(yōu)先于導(dǎo)航,那如何用我自己的方式瀏覽應(yīng)用?難道我們不需要一種方式用于導(dǎo)航或者發(fā)現(xiàn)其他功能嗎?當(dāng)然需要,但是,讓人們搜索相關(guān)內(nèi)容并不一定意味著應(yīng)用中鋪設(shè)大量導(dǎo)航欄以至于掩蓋了內(nèi)容。
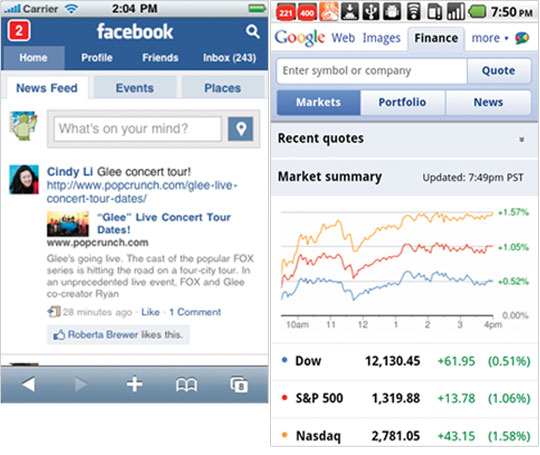
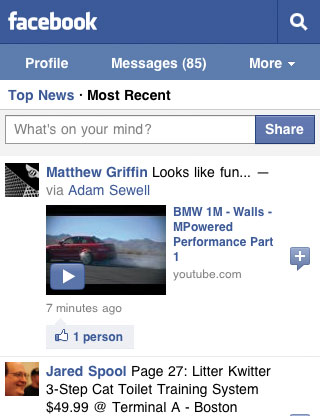
例如,F(xiàn)acebook的手機(jī)應(yīng)用將我常看的相關(guān)內(nèi)容放在默認(rèn)頁面的中心部分,這非常好;但是,因?yàn)樵陧撁骓敹擞腥齻€(gè)導(dǎo)航欄,我只能在屏幕上看到一個(gè)更新。Google的Finace應(yīng)用也以實(shí)時(shí)信息為主,但是這些信息卻被五個(gè)導(dǎo)航欄中夾在其中。這些導(dǎo)航選項(xiàng)(人們有可能并不需要這些導(dǎo)航選項(xiàng))占用了屏幕上很多寶貴的空間,這些空間本來是可以用來突出更有用的內(nèi)容(圖4.4)。

圖4.4:Facebook和Google Finance 應(yīng)用上用多個(gè)導(dǎo)航選項(xiàng)占用了寶貴的空間
Facebook最近重新設(shè)計(jì)了他們的Web應(yīng)用,減少了導(dǎo)航選項(xiàng)數(shù)量(圖4.5)。如果不算上消息推送中的“最熱消息”和“最多評(píng)論”的話,他們將導(dǎo)航選項(xiàng)減少了一半(從10個(gè)減到了5個(gè))。這是個(gè)很好的開始。

圖4.5:Facebook最近的新的設(shè)計(jì)減少了其移動(dòng)Web應(yīng)用中導(dǎo)航選項(xiàng)的數(shù)量
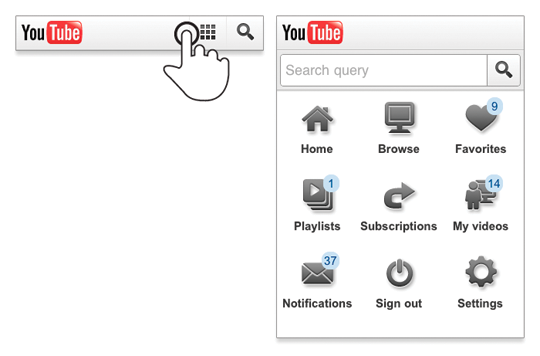
YouTube和ESPN的例子都是內(nèi)容優(yōu)先于導(dǎo)航,但對(duì)于用戶如何通過導(dǎo)航搜索到它們網(wǎng)站的其他內(nèi)容,有著不同的處理方式。YouTube提供了一個(gè)快捷方式,通過點(diǎn)擊這個(gè)快捷方式就可以全屏顯示出站點(diǎn)各個(gè)位置的導(dǎo)航(圖4.6)。這種方式需要你主動(dòng)去尋找導(dǎo)航按鈕,并且當(dāng)你在一個(gè)單獨(dú)的全屏頁面中查看(你將看不到原先的內(nèi)容頁面)導(dǎo)航欄。你需要了解YouTube頂端的圖標(biāo)代表著“導(dǎo)航,請(qǐng)點(diǎn)擊”。

圖4.6:YouTube的移動(dòng)Web應(yīng)用頂部中有個(gè)導(dǎo)航按鈕用于全屏顯示應(yīng)用地圖
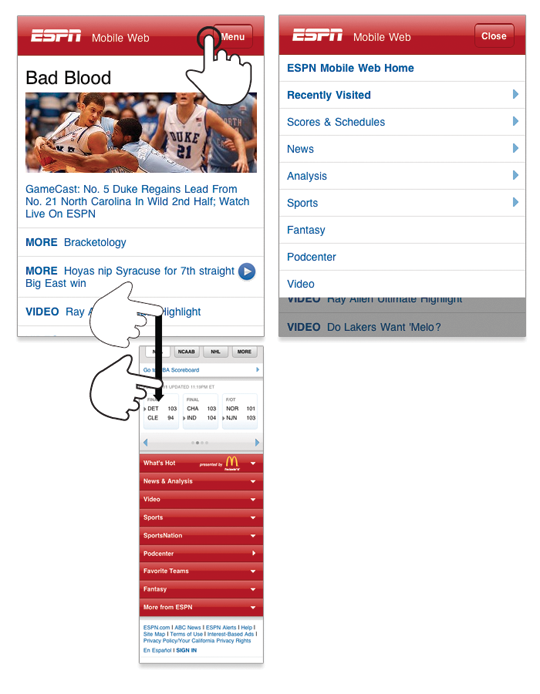
ESPN在頂端有一個(gè)更為明顯的“Menu”按鈕,點(diǎn)擊后可在按鈕下面展開一個(gè)詳細(xì)(多級(jí))的導(dǎo)航菜單(圖4.7)。這種方式讓你在導(dǎo)航時(shí)仍然停留在當(dāng)前頁面,而不需要移動(dòng)到并加載一個(gè)新的頁面。ESPN還在它的大多數(shù)頁面底部使用了這樣的導(dǎo)航按鈕。

圖4.7:ESPN的移動(dòng)Web應(yīng)用在每一頁的頂部和底部都有導(dǎo)航選項(xiàng)
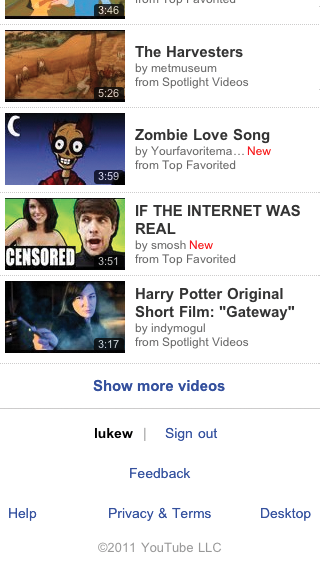
在頁面底端的控制方式可以讓人們?nèi)菀子脝问诌M(jìn)行操作,并在人們?yōu)g覽至屏幕底端時(shí),提供給他們更多選擇和想法。YouTube的設(shè)計(jì)在頁面底端缺乏這樣的導(dǎo)航,因此當(dāng)你達(dá)到頁面底端時(shí),你就不知道下一步該做什么了(圖4.8)。

圖4.8:在YouTube的移動(dòng)Web應(yīng)用的頁面底端的選項(xiàng)基本上是走向了一條死胡同。退出登錄(Sign out)?還是發(fā)送反饋(Feedback)?
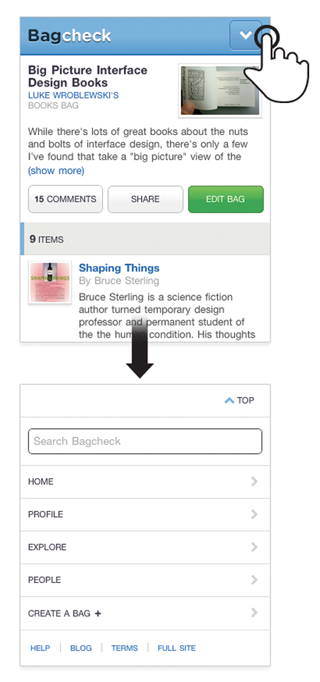
盡管底端的菜單對(duì)于人們進(jìn)行進(jìn)一步搜索是很有幫助的,但它們不應(yīng)該與其他地方能找到的菜單相同。與此相反,一個(gè)頂端的菜單按鈕應(yīng)該可以將人們鏈到移動(dòng)Web頁面的底部導(dǎo)航菜單(在內(nèi)容之后)。我們最近在Bagcheck移動(dòng)Web應(yīng)用使用了這種方式(圖4.9)。

圖4.9:一個(gè)在Bagcheck頂部的錨鏈接能讓你跳到頁面底端的導(dǎo)航菜單
在站點(diǎn)頂部的一個(gè)簡(jiǎn)單的錨鏈接能讓人們跳到頁面底端的導(dǎo)航選項(xiàng)。在內(nèi)容頁面底端顯示的這個(gè)菜單能讓人們搜索站點(diǎn)的其他部分,特別是當(dāng)他們直接到了一個(gè)內(nèi)容頁面而不熟悉站點(diǎn)其他內(nèi)容的時(shí)候。
如果他們想要返回到他們剛剛瀏覽的內(nèi)容的話,在Bagcheck頁面底端的菜單也有一個(gè)“Top”鏈接讓人們可以回到頁面的初始位置。
這種設(shè)計(jì)使用了最少量的導(dǎo)航元素(僅僅是頂部的一個(gè)鏈接),讓人們?cè)诘竭_(dá)頁面底端時(shí)可以搜索站點(diǎn)其他地方的內(nèi)容,沒有復(fù)制其他菜單的內(nèi)容,并且(最好的一點(diǎn))只需要一個(gè)錨鏈接就可以工作。這就對(duì)了:沒有很炫的JavaScript,沒有很炫的疊層(Overlays),也不需要去維護(hù)一個(gè)單獨(dú)的導(dǎo)航頁面,而只需要一個(gè)鏈接到頁面底端的錨,就是最簡(jiǎn)單HTML 。(據(jù)我了解,在IE外的其他大多數(shù)瀏覽器都運(yùn)行無礙)
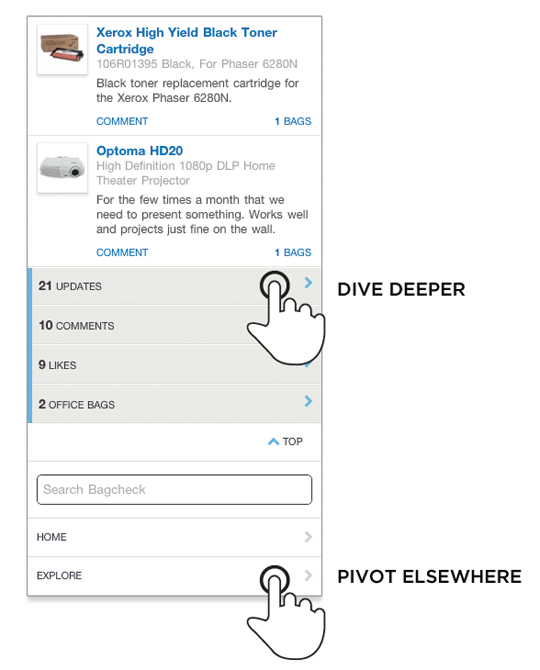
Bagcheck的內(nèi)容頁面也有一種很獨(dú)特的相關(guān)導(dǎo)航菜單(related navigation lists),讓人們選擇深入探索某個(gè)話題的時(shí)候提供進(jìn)一步搜索導(dǎo)航(圖4.10)。他們也可以只是使用底部的全局導(dǎo)航選項(xiàng)來到達(dá)站點(diǎn)的不同位置。

圖4.10:Bagcheck手機(jī)Web應(yīng)用中的基于關(guān)聯(lián)導(dǎo)航菜單(Contextual navigation menu)可以讓人們進(jìn)一步搜索相關(guān)內(nèi)容
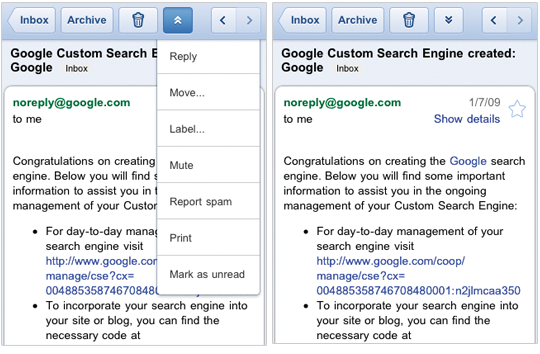
關(guān)聯(lián)導(dǎo)航選項(xiàng)(Contextual navigation options)對(duì)任務(wù)來說是很有用的。在Gmail的手機(jī)應(yīng)用中(圖4.11),可以在屏幕頂端看到一個(gè)內(nèi)容關(guān)聯(lián)菜單,因?yàn)檫@些操作直接和當(dāng)前郵件內(nèi)容相關(guān),將它們放在底端的話就妨礙效率,而讓它們一直置頂就可便于操作。

圖4.11:在Gmail移動(dòng)Web應(yīng)用中關(guān)聯(lián)動(dòng)作選項(xiàng)(Contextual actions)可以讓人們迅速對(duì)他們的郵件進(jìn)行操作#p#
關(guān)于返回
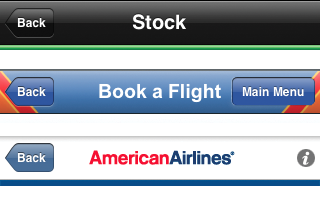
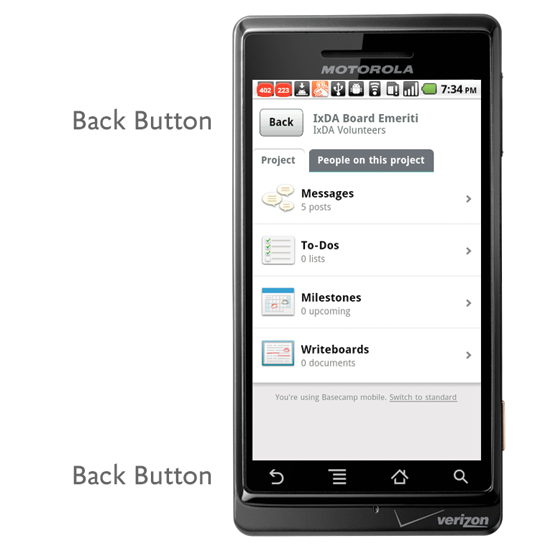
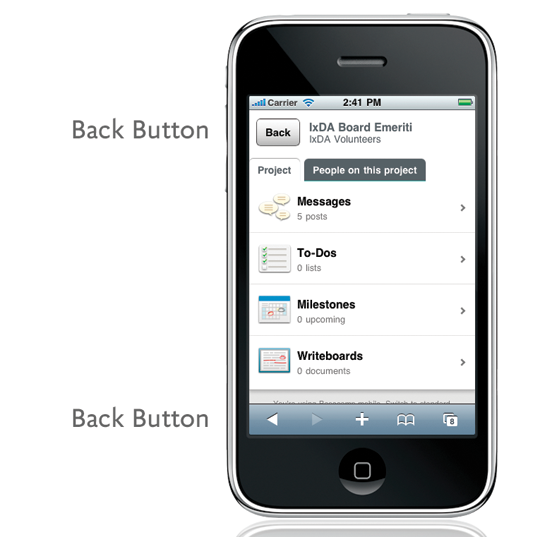
我對(duì)觀摩不同產(chǎn)品的設(shè)計(jì)解決方案在多種平臺(tái)上的移植調(diào)整很感興趣,例如,很多iPhone本地應(yīng)用在頭部有一個(gè)顯眼的“返回(back)”鏈接(圖4.12)。iOS設(shè)備本身并沒有設(shè)置一個(gè)物理的返回按鈕,也沒有為本地應(yīng)用顯示任何一個(gè)系統(tǒng)級(jí)操作(chrome actions)。

圖4.12:在本地iPhone應(yīng)用中,“back”按鈕是一個(gè)常見功能
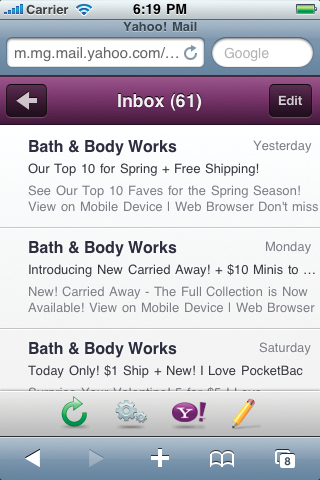
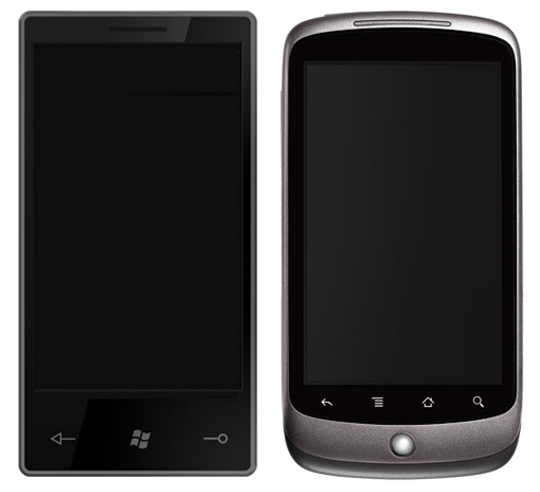
但是在一些移動(dòng)Web應(yīng)用中,也出現(xiàn)了不必要的“back”按鈕(本地應(yīng)用中已經(jīng)有這樣一個(gè)按鈕了)。考慮到主流移動(dòng)設(shè)備(Android, Blackberry, Windows Phone 7等)都有一個(gè)物理的返回按鈕(圖4.13)。甚至Apple的移動(dòng)Web瀏覽器在應(yīng)用工具欄(application toolbar)也包括了重要的返回控制鍵(圖4.14)。你的移動(dòng)Web應(yīng)用中增加一個(gè)返回按鈕只能增加用戶的疑惑,用戶肯定會(huì)問:“這兩個(gè)按鈕功能是一樣的嗎?”

圖4.13:Android手持設(shè)備硬件上設(shè)置有返回按鈕

圖4.14:蘋果的瀏覽器在頭部的工具欄中有一個(gè)永久的返回按鈕
所以在設(shè)計(jì)移動(dòng)Web體驗(yàn)時(shí),直接讓本地應(yīng)用去完成返回功能就可以了。如果你需要讓人們更快返回上一層,那么別使用“Back”來標(biāo)記按鈕。#p#
屏幕底端的固定導(dǎo)航
說到iPhone的本地應(yīng)用,它們當(dāng)中有很多在屏幕底端使用了固定位置的導(dǎo)航條。這些菜單可以讓我們更容易用拇指完成一些關(guān)鍵操作,但是不像Web應(yīng)用,本地的iOS應(yīng)用并沒有瀏覽器控件占用屏幕空間。Yahoo!郵件的Web應(yīng)用就顯示了瀏覽器菜單(browser chrome)會(huì)對(duì)Web頁面的影響,其中兩個(gè)瀏覽器菜單和兩個(gè)固定菜單只給收件箱下了很小的顯示空間(圖4.15)。

圖4.15:Yahoo!郵件的手機(jī)Web應(yīng)用在瀏覽器窗口底端設(shè)置了一個(gè)固定的導(dǎo)航菜單
但是Web應(yīng)用不應(yīng)只適用于在iOS上的某一個(gè)Web瀏覽器,還應(yīng)能適配其它多個(gè)瀏覽器。同時(shí),不少移動(dòng)設(shè)備在屏幕底端用設(shè)有物理控制按鈕,這種情況也給屏幕底端顯示的菜單造成了麻煩(圖4.16)。這些控制按鈕間的相似性使得人們?cè)诤鲆暡藛味c(diǎn)擊物理按鈕時(shí)一定會(huì)遇到錯(cuò)誤。

圖4.16:很多設(shè)備在屏幕下方有物理的控制鍵
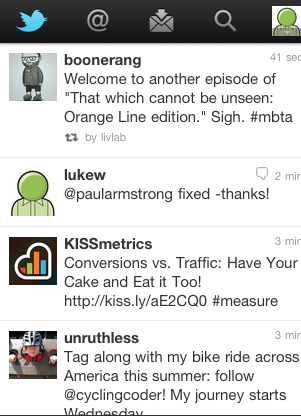
當(dāng)你開發(fā)一個(gè)本地應(yīng)用時(shí),可根據(jù)各個(gè)設(shè)備的物理按鈕調(diào)整菜單的位置,但是Web應(yīng)用應(yīng)該是能跨平臺(tái)的——無論屏幕底端有沒有物理按鈕。盡管在某些本地應(yīng)用中,將導(dǎo)航菜單固定在屏幕底端或許是不錯(cuò)的選擇,但當(dāng)開發(fā)Web應(yīng)用時(shí),如果屏幕下端有Web瀏覽器菜單和物理按鍵,再將導(dǎo)航菜單固定在屏幕底端卻不是個(gè)好主意。如果你需要一個(gè)固定的菜單,那么應(yīng)該將它放在頂部,就像Twitter為他們重新設(shè)計(jì)的手機(jī)Web應(yīng)用一樣(圖4.17)。

圖4.17:Twitter的最新手機(jī)Web應(yīng)用考慮到不同設(shè)備的區(qū)別,使用了一個(gè)頂部的導(dǎo)航菜單來完成關(guān)鍵操作#p#
保持布局簡(jiǎn)潔、重點(diǎn)突出
像書中前半部分提到的一樣,當(dāng)人們使用手機(jī)的時(shí)候,通常“只分配了全部注意力的一小部分,而且只使用拇指來操作”(one eyeball and one thumb)。用戶通常不是舒服地坐在桌子前只是全神關(guān)注你的站點(diǎn)。相反,他們所處的現(xiàn)實(shí)世界存在很多干擾。在這樣的情況下,我們只能獲得人們部分的注意力,他們需要清晰而重點(diǎn)突出的設(shè)計(jì)來完成事情——而不是用大量導(dǎo)航選項(xiàng)阻擋他們。
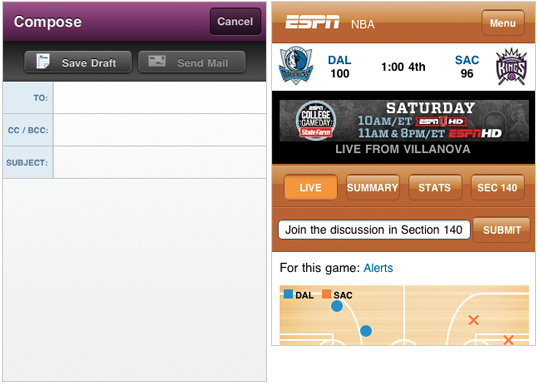
Yahoo!郵箱的撰寫郵件的界面是一個(gè)很好的例子,它將多余的功能去掉而讓人們集中于最基本的任務(wù)上(在這個(gè)例子中最基本的任務(wù)是寫郵件)。這個(gè)界面只包含一個(gè)導(dǎo)航項(xiàng):“cancel”(圖4.18)。界面的其他部分都是直接集中于與手頭任務(wù)相關(guān)的功能。

圖4.18:對(duì)比了Yahoo’s Compose Mail(左)和ESPN的實(shí)時(shí)比賽界面(右)
與此相反,ESPN的NBA實(shí)時(shí)更新界面上卻覆蓋了太多導(dǎo)航選項(xiàng)以至于戰(zhàn)況顯示都被擠到了屏幕之外。此時(shí)最緊要的任務(wù)是觀看球賽而非在菜單間進(jìn)行選擇。
在手機(jī)屏幕上盡可能少地使用導(dǎo)航選項(xiàng)也能幫忙減少錯(cuò)誤。由于導(dǎo)航選項(xiàng)更少,當(dāng)人們?cè)谕瓿僧?dāng)前任務(wù)的時(shí)候,不會(huì)因?yàn)橐馔獠僮鞫M(jìn)入到別的任務(wù)中。#p#
總結(jié):移動(dòng)組織要點(diǎn)
當(dāng)你在組織Web應(yīng)用時(shí),要深入思考一下如何將移動(dòng)行為和用戶需求進(jìn)行匹配:
- 使用案例包括查詢(lookup/find)、搜索(explore/play)、跟進(jìn)(check-in/play)、創(chuàng)建(edit/create),你需要想清楚移動(dòng)場(chǎng)景下用戶是如何使用你的網(wǎng)站并對(duì)它的結(jié)構(gòu)進(jìn)行合理地調(diào)整;
- 先關(guān)注內(nèi)容,再去考慮導(dǎo)航,這能讓人們更快接觸到他們想要的信息和任務(wù);
- 高度關(guān)聯(lián)而且位置恰當(dāng)?shù)膶?dǎo)航選項(xiàng)能可為瀏覽更多站點(diǎn)內(nèi)容提供良好體驗(yàn);
- 堅(jiān)持簡(jiǎn)潔清晰、重點(diǎn)突出,減少導(dǎo)航選項(xiàng)、精心設(shè)計(jì)用戶真正需要的關(guān)鍵任務(wù),這點(diǎn)在用戶處于非理想場(chǎng)景下特別是忙碌時(shí)非常有用。
- 而當(dāng)人們待在沙發(fā)上拿著手機(jī)享受閑暇時(shí)光時(shí),也會(huì)欣賞你的簡(jiǎn)約設(shè)計(jì)!
作者簡(jiǎn)介:Luke是Bagcheck(http://bagcheck.com/)的創(chuàng)建者之一(Co-founder)和CPO(Chief Product Officer)。Bagcheck在公開成立九個(gè)月后就被Twitter收購了。在此之前,Luke在Benchmark Capital做EIR(Entrepreneur in Residence),并且是Yahoo首席設(shè)計(jì)師(Chief Design Architect (VP)),他在Yahoo的工作主要是產(chǎn)品部署和對(duì)于用戶使用Web、手機(jī)、TV等的體驗(yàn)進(jìn)行前瞻性思考綜合。Luke是《Web Form Design》和《Site-Seeing: A Visual Approach to Web Usability》的作者。
原文鏈接:Organizing Mobile
























