2011移動Web綜述:工具集和資源庫步入成熟
2011年是移動web年。移動web的工具集和資源庫步入成熟,新的工具不斷推出,各種豐富的插件使得基于web的移動應用程序開發變得越來越方便。下面是移動web 2011年綜述,里面記錄了2011年推出的***影響力的資源和發生的大事件!
51CTO推薦專題:移動Web開發指南
Weinre( http://phonegap.github.com/weinre/ )

Weinre在2010年12月推出了它的***版本, 但是很快,它就占領了市場,并且成為***的遠程調試工具,和WebKit/Chrome這些桌面開發工具類似,Weinre能夠幫助移動開發者開發移動應用程序。它使用起來非常方便,并且能夠顯著提升開發效率。如果你不想下載Weinre,你也可以在此通過PhoneGap使用它。
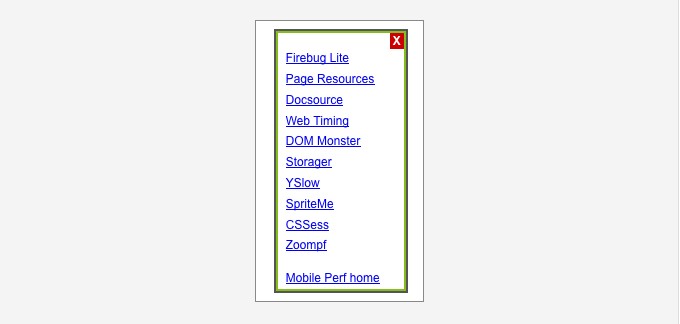
移動性能書簽

Steve Souders是Yslow的開發者,并且在google負責處理web性能的相關問題。Souders推出的移動性能書簽能夠在移動設備上獲取各種書簽的信息,包括Firebug lite,SpriteMe,Webtiming,和DOM Monster。你還可以將應用程序關聯到一個jDrop 賬號,然后在桌面電腦上讀取相關的數據信息,從而避免將所有的數據都顯示到移動屏幕上。
iScroll 4 & SwipeView
Matteo Spinelli 在web開發社區中投入了大量的精力,他還開發了一些相當不錯的移動web開發工具。他在移動領域最為人所知的一個身份就是iScroll的開發者,iScroll讓移動web開發能夠像native apps一樣,使用固定的頭和頁尾。2011年,Matteo發布了iScroll 4,他重寫了原來的iScroll。新版本的界面更加流暢,還增加了一些新的功能:壓縮/縮放,下拉更新,元素對齊,附加自定義事件。Matteo還開發了SwipeView工具,能夠在移動設備上實現旋轉效果。

iOS5終于發布了,針對移動Safari它有了顯著的提升:能夠在CSS中支持position:fixed。現在看來,這個支持似乎沒有什么太大的意義,但是它為web apps未來的發展鋪平了道路。
這樣,Apple能夠在主頁apps上使用nitro了。Nitro JavaScript引擎使用just-in-time(JIT)編譯器將JavaScript代碼動態地編譯成native ARM代碼,native ARM代碼的運行速度是JavaScript的2.5倍。Safari上運行的Web apps的性能得到了極大的提升,但由于主頁面上的apps在一個單獨的進程中運行,它無法利用Nitro的優勢。現在,在iOS5中,主頁面上的apps也能利用Nitro提升性能了。

jQuery mobile在發布之初就受到web領域的廣泛關注,在2011年它還在持續發展之中,并最終推出了官方1.0版本。延續了流行的jQuery庫的優勢,jQuery Mobile 1.0也支持功能的增加,并且發展非常迅速。這個項目有豐富的文檔資料,還有論壇供團隊成員互相交流。雖然嚴格意義上來講它是一個移動開發的UI庫,但是它支持Phonegap,通過與HTML,CSS和JavaScript結合,移動開發者的開發工作將大大減輕。
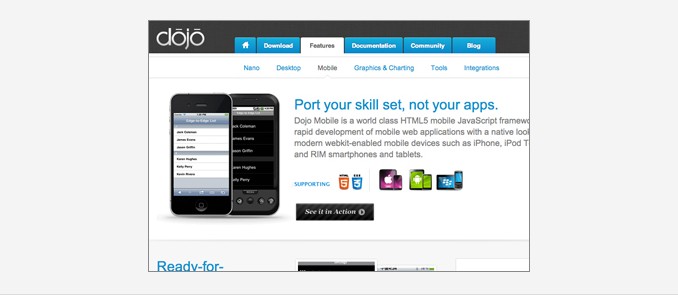
Dojo Mobile

Dojo是主流的web apps開發工具之一。盡管在商業上,Dojo可能不如其他資源庫有名,但是它的確提供了許多功能,在某些場景下,它甚至優于所有其他的工具。在dojox.mobile的名字空間下開發web apps,首先需要綁定工具版本。 在使用Dojo工具開發移動apps前,你需要對它有一定的了解,但是一旦入門以后,使用Dojo Mobile就和使用jQuery Mobile或是其他的開發工具一樣簡單了。可以從這里開始。
Mulberry( http://mulberry.toura.com/ )
Mulberry 不僅能夠幫助開發者快速構建一個功能應用程序,而且還支持更多的app生成器。相信在2012年,將有更多的工具會參考Mulberry的這種模式,但是Mulberry的開發團隊仍在努力提升他們的工作,毫無疑問,在不久的將來,他們還會陸續發布各種改進版本。

盡管截至到2011年,PhoneGap 已經4歲了,但是它還在不斷提升,并逐漸成為web開發者最信賴的開發工具,開發人員使用PhoneGap,可以繼續用他們熟悉的語言開發native apps。在2011年,PhoneGap能夠支持更多的移動操作系統并加入了更多的功能。隨著PhoneGap原來的公司Nitobi被Apache Software Foundation收購以后,Phonegap的代碼庫成為了Apache Software Foundation的一部分。在2012年,PhoneGap將可能成為移動開發領域使用最為廣泛的開發工具。
Mobile Flash
Adobe最終還是決定放棄移動設備上的Flash插件開發和支持工作,轉而投向HTML5市場。雖然這一決定對某些人來說,并沒有太大的影響,但是它表明了Adobe支持更加開放的web技術的決心,對于工業界來說,確實意義重大。
原文:http://mobile.tutsplus.com/articles/news/mobile-web-2011-roundup/
譯文:http://www.webapptrend.com/2012/01/1406.html
【編輯推薦】





























