React Native 環境搭建和創建項目(Mac)
(一) 搭建基本環境(必要)
使用React Native開發iOS應用需要OSX系統,Xcode,Homebrew,node,npm,也可以有選擇的使用watchman 、Flow。
1. 安裝Homebrew
Homebrew, 簡稱brew, Mac系統的包管理器, 用于安裝NodeJS和一些其他必需的工具軟件。
Home-brew 的使用方式:
1)搜索軟件:brew search 軟件名,如brew search wget
2)安裝軟件:brew install 軟件名,如brew install wget
3)卸載軟件:brew remove 軟件名,如brew remove wget
打開終端,運行以下語句(中間需要輸入密碼)進行安裝:
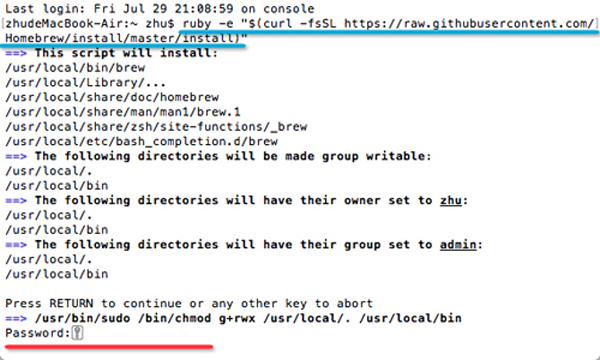
- /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
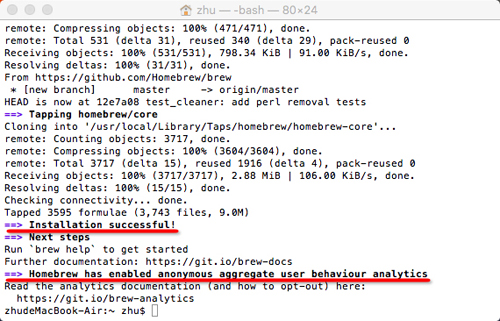
運行效果如下:
Homebrew安裝.png
可通過如下語句查看安裝是否成功以及安裝的Homebrew版本:
- brew -v
正常情況下均可安裝成功,若出現網絡問題安裝失敗,則運行如下語句清理后再重新安裝:
- ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/uninstall)"
- ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2. 使用Homebrew來安裝Node.js
React Native需要NodeJS 4.0或更高版本。本文發布時Homebrew默認安裝的是6.x版本,完全滿足要求。
終端運行語句如下:
- brew install node
運行效果如下:
安裝Node.js.png
3. 安裝React Native的命令行工具(react-native-cli)
React Native的命令行工具用于執行創建、初始化、更新項目、運行打包服務(packager)等任務。
終端運行語句如下:
- npm install -g react-native-cli
運行效果如下:
安裝react-native-cli.png
若出現錯誤(可能由于權限不足),則實用以下語句進行安裝:
- sudo npm install -g react-native-cli
補充:(由于國內網絡問題,可以將npm倉庫替換為國內鏡像)
- //將npm倉庫替換為國內鏡像:
- npm config set registry https://registry.npm.taobao.org --global
- npm config set disturl https://npm.taobao.org/dist --global
4. Xcode
iOS 開發這個最基礎的,應該一般有安裝,,沒有的話只推薦在App Store直接搜索安裝。
(二) 推薦安裝的工具
1. Watchman
Watchman是由Facebook提供的監視文件系統變更的工具。安裝此工具可以提高開發時的性能(packager可以快速捕捉文件的變化從而實現實時刷新)。
終端運行語句安裝:
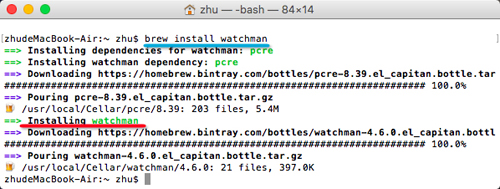
- brew install watchman
運行效果如下:
安裝 Watchman.png
2. Flow
Flow是一個靜態的JS類型檢查工具,可方便找出代碼中可能存在的類型錯誤。
譯注:你在很多示例中看到的奇奇怪怪的冒號問號,以及方法參數中像類型一樣的寫法,都是屬于這個flow工具的語法。這一語法并不屬于ES標準,只是Facebook自家的代碼規范。
終端運行語句安裝:
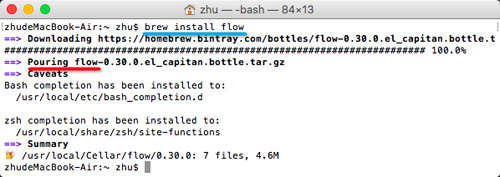
- brew install flow
運行效果如下:
安裝Flow.png
3. React Native開發之IDE
可以直接用自己喜歡的編輯器進行編輯。
React Native官方推薦了三種IDE編寫React Native應用:
1)Atom和Nuclide
2)WebStorm
3)Sublime Text
4) VSCode+React Native Tools
更近一步的了解和使用參考我一起寫的另一篇文章哈哈:
React Native 開發之IDE
(三) 創建***個項目
1. 初始化創建項目
命令行創建項目:
- react-native init AwesomeProject
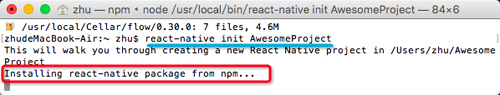
運行截圖如下:
react-native init AwesomeProject.png
這里可能會是個漫長的等待過程,可能由于項目依賴包本身就很龐大,讓后下載速度比較慢。總之我半夜做的嘗試,為了寫文章截圖哈哈,安心去看了一集異世界的動漫,然后回來就發現創建項目成功了哈。。(ps:之前在另一部電腦就試過創建項目活著集成原生的時候執行這個命令,不過等得不耐煩就又ca掉它了,,可能真的需要耐心哈哈)
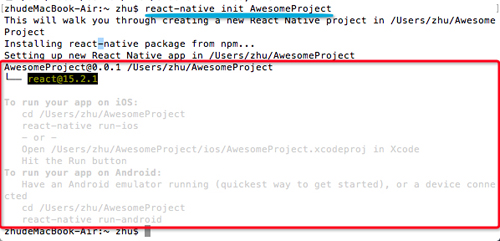
創建成功則如下:
創建成功截圖.png
生成項目文件集.png
2. 運行項目
命令行運行項目
- // 視情況而定,總之進入項目根目錄
- cd AwesomeProject
- // 運行iOS項目
- react-native run-ios
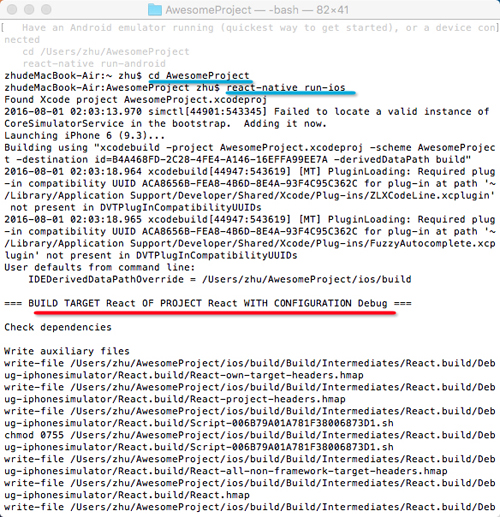
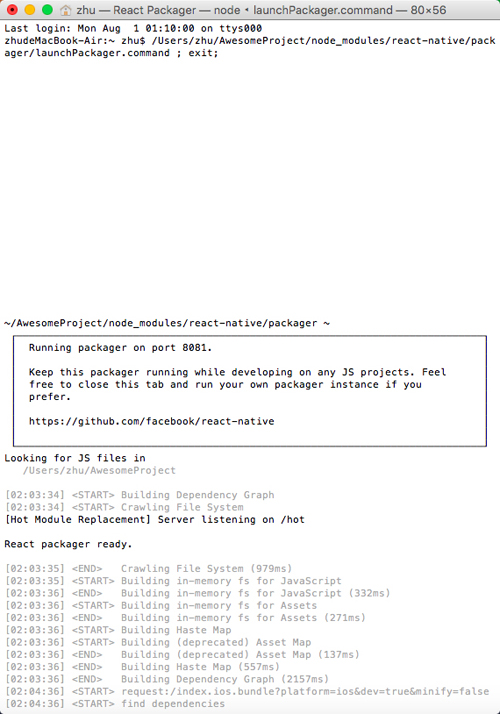
接下來就是一連串反應,截圖如下,成功運行項目:
彈出運行服務窗口.png
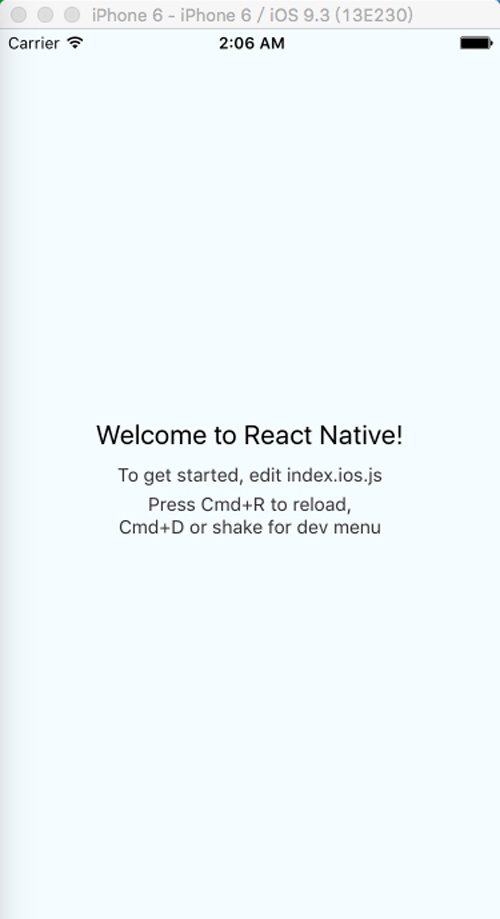
虛擬機運行成功截圖.png
補充:
若是調試安卓版本:(需要安裝好安卓SDK、配置環境等)
- // 運行安卓項目
- react-native run-android
3. 除了命令行運行,也可直接像iOS原生那樣運行
方法一:Nuclide中打開AwesomeProject文件夾,然后運行
方法二:雙擊ios/AwesomeProject.xcodeproj文件然后在Xcode中點擊Run按鈕。(最常用,對iOS開發者)
4. 簡單的修改調試
使用你喜歡的編輯器打開index.ios.js并隨便改上幾行。
在iOS Emulator中按下⌘-R就可以刷新APP并看到你的***修改!