10個技巧,讓你更專業地使用console進行JS調試
首先,我必須承認這一點,我將利用這個平臺從我的開發環境中清理出骨架(輪廓)。有時候,我所做的“魔法”(有些人稱之為“編碼”),并不像我的同事在為他們展示這些宏偉結果時候看到的那樣***。 是的,我說過:有時候,我會使用老式的試錯法,我們都稱之為”調試” : )
在過去的十年中,我熱衷的事情之一是前端開發(特別是 JavaScript)。作為一名“工匠”,我喜歡學習市面上的新工具。在這個故事中,我將給你們一些很棒的、更專業的技巧,去使用好用又“古老”的 console。
是的,我們都知道它的基礎用法:
console.log(‘Hello World!’); // log a message or an object to console console.info(‘Something happened…’); // same as console log console.warn(‘Something strange happened…’); // same as console log but outputs a warning console.error(‘Something horrible happened…’); // same as console log but outputs an error
所以,我希望現在我可以給你們一些以前不知道的技巧,以及那些可以讓你們成為一個更專業的調試人員的玩法。
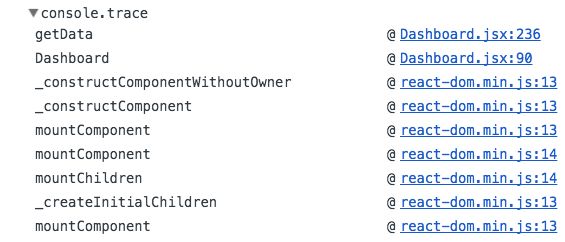
Tip #1 console.trace()
如果您想獲取日志信息的提示位置,可通過使用console.trace()來獲取帶有記錄數據的堆棧跟蹤。

Tip #2 console.time() && console.timeEnd()
如果您試圖找到一個比較隱匿的性能問題,請使用console.time()開始計算時間,然后使用console.timeEnd()進行打印。

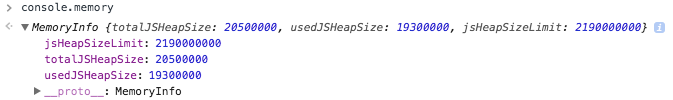
Tip #3 console.memory
如果你的性能問題更加棘手,并且你正在尋找一個隱匿的內存泄漏,你可能想嘗試并利用console.memory(是屬性,不是函數)來檢查你的堆大小狀態。

Tip #4 console.profile(‘profileName’) & console.profileEnd(‘profileName’)
這不是標準的方法,但得到了廣泛的支持。你可以使用console.profile('profileName'),然后使用console.profileEnd('profileName'),從代碼中啟動和結束瀏覽器性能工具 - “performance profile”。 這將幫助您精確地分析您想要的內容,并避免了您單擊鼠標,它取決于程序執行時間。
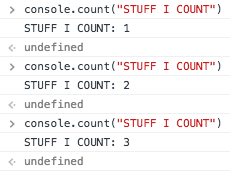
Tip #5 console.count(“STUFF I COUNT”)
在函數或代碼反復出現的情況下,您可以使用console.count('?')來計算您的代碼被讀取的次數。

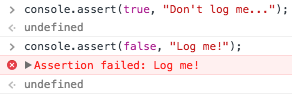
Tip #6 console.assert(false, “Log me!”)
是的,條件日志記錄并沒有用if-else包裝你的日志 : )
您可以使用console.assert(condition, msg)在condition為假時記錄某些內容。
免責聲明:在 Node.js中,這將拋出 Assertion Error!

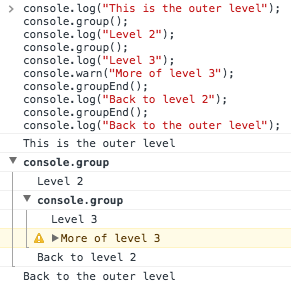
Tip #7 console.group(‘group’) & console.groupEnd(‘group’)
寫了這么多的日志之后,你可能想對它們進行組織。一個小而有用的工具是console.group()和console.groupEnd()。使用控制臺組,將控制臺日志組織在一起,每個分組在層次結構中創建另一個級別。 調用groupEnd()減少一個級別(回到上一個層級)。

Tip #8 String substitutions
記錄日志時,可以使用字符串替換合并變量。這些引用是(%s = string,%i = integer,%o = object,%f = float)。

Tip #9 console.clear()
那么,寫了這么多的日志,現在是時候清理一下你的控制臺了。

Tip #10 console.table()
在我看來,這是一個真正的“瑰寶”! 你可以使用console.table()打印一個非常漂亮的表格!

我真的希望這些技巧能讓大家的調試更有效率,甚至更有樂趣!


































