了解這八個 JavaScript 代碼重構技巧,成為團隊核心開發者!
寫出功能正確的代碼只是第一步,寫出易于維護和擴展的高質量代碼,則是每位開發者都應追求的目標。分享 8 個實用的 JavaScript 代碼重構技巧,幫助你提升代碼質量。

1. 提取重復代碼為可復用函數
重復的代碼不僅增加了代碼量,還會導致維護困難。當你發現相似的代碼塊時,應該將其提取為獨立的函數。
// 重構前
if (user.role === 'admin') {
const adminData = {
name: user.name,
email: user.email,
permissions: user.permissions,
lastLogin: user.lastLogin
};
saveToDatabase(adminData);
}
if (user.role === 'manager') {
const managerData = {
name: user.name,
email: user.email,
permissions: user.permissions,
lastLogin: user.lastLogin
};
saveToDatabase(managerData);
}
// 重構后
function extractUserData(user) {
return {
name: user.name,
email: user.email,
permissions: user.permissions,
lastLogin: user.lastLogin
};
}
if (user.role === 'admin' || user.role === 'manager') {
const userData = extractUserData(user);
saveToDatabase(userData);
}2. 使用對象解構簡化參數處理
當函數參數較多時,使用對象解構可以提高代碼的可讀性和可維護性。
// 重構前
function createUser(firstName, lastName, age, email, address, phone) {
// ...
}
// 重構后
function createUser({ firstName, lastName, age, email, address, phone }) {
// ...
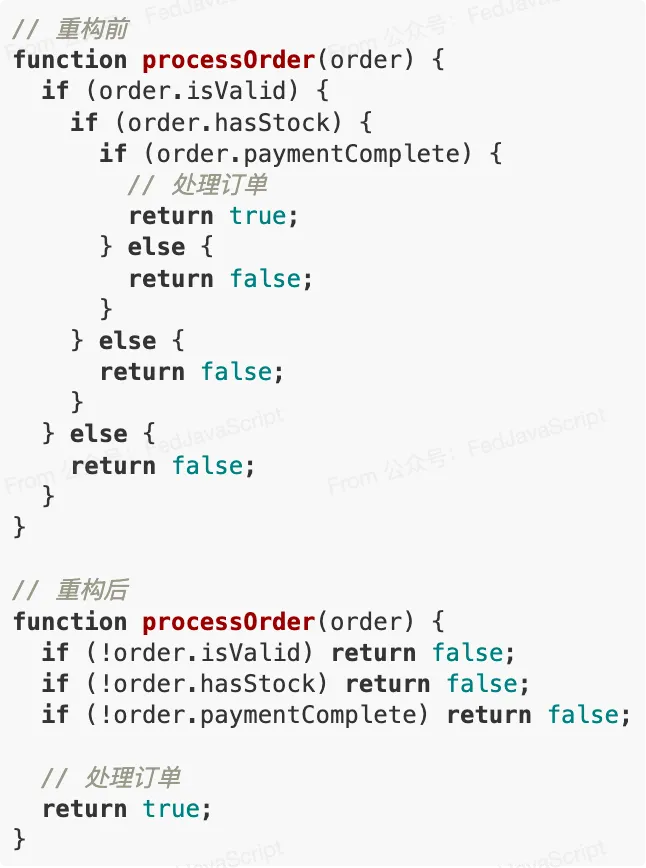
}3. 運用早期返回原則
避免復雜的嵌套條件語句,使用早期返回可以使代碼更清晰。

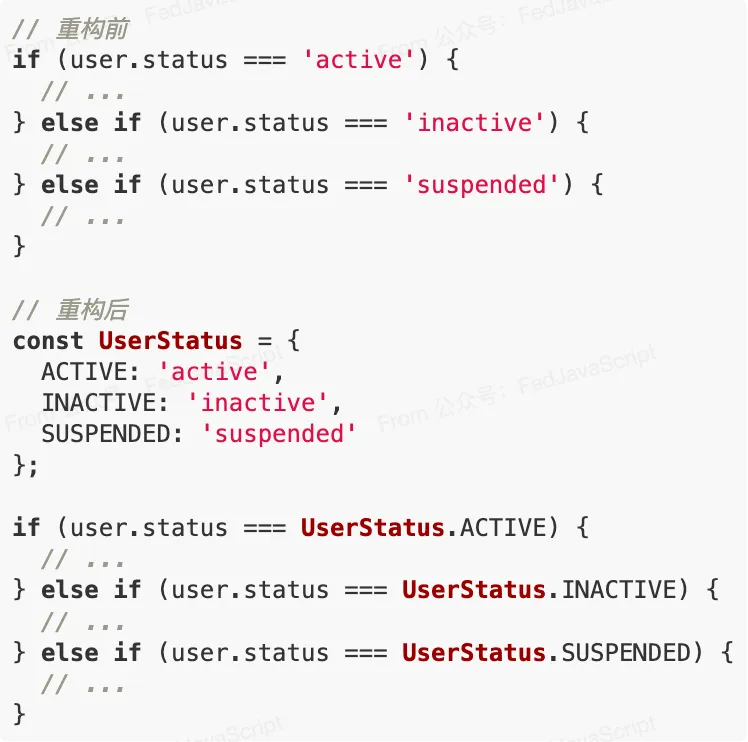
4. 使用枚舉對象替代魔術字符串
將常用的字符串常量定義為枚舉對象,可以避免拼寫錯誤并提供更好的代碼提示。

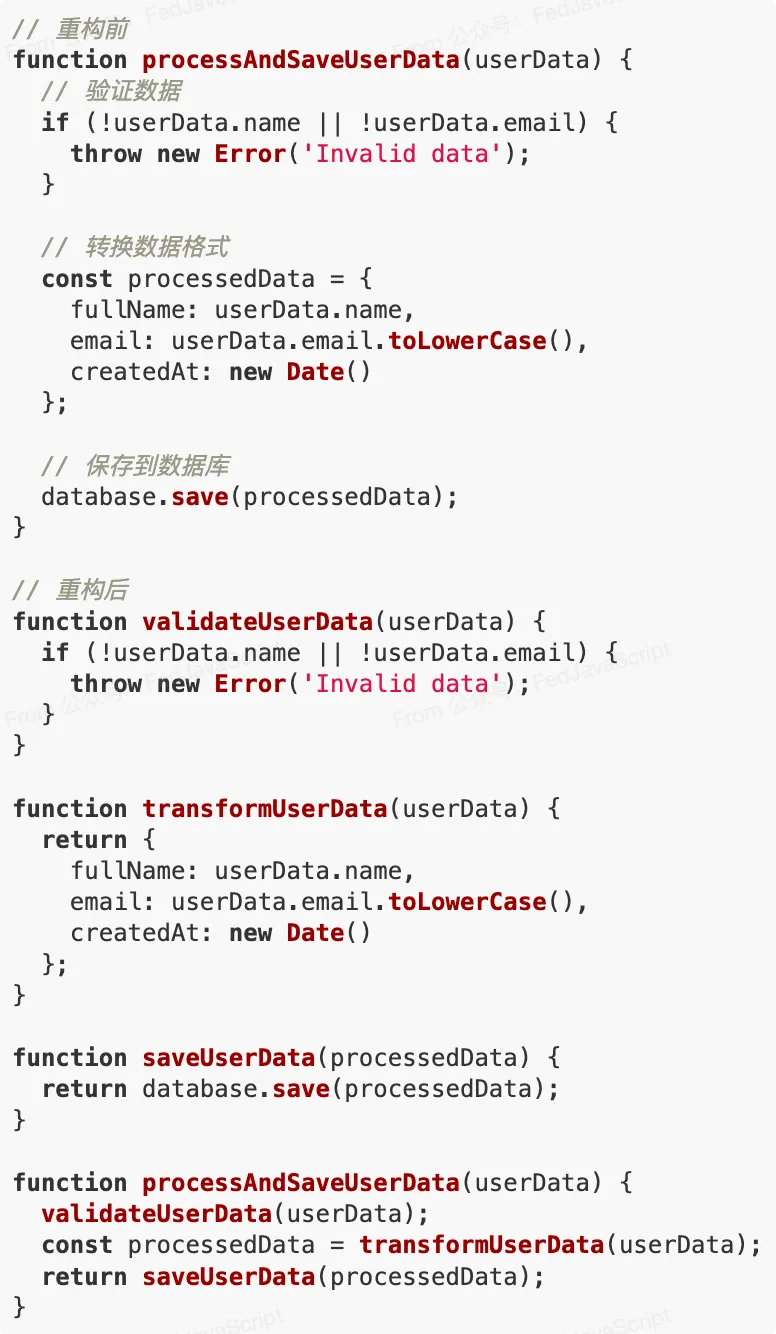
5. 實現職責單一原則
每個函數應該只做一件事,這樣可以提高代碼的可測試性和可維護性。

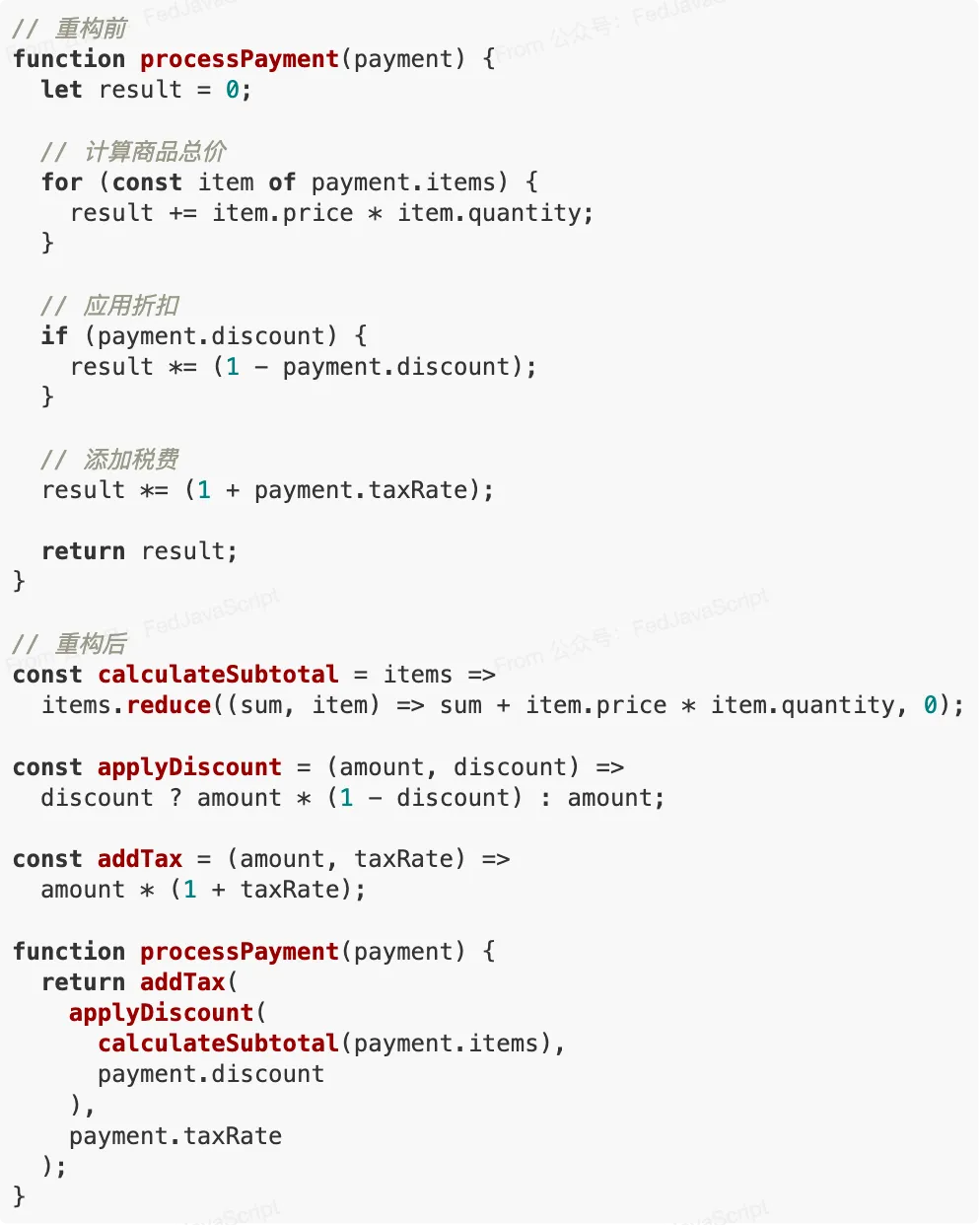
6. 使用函數組合替代長方法
當一個函數變得過于復雜時,可以將其拆分為多個小函數,然后通過組合來實現完整功能。

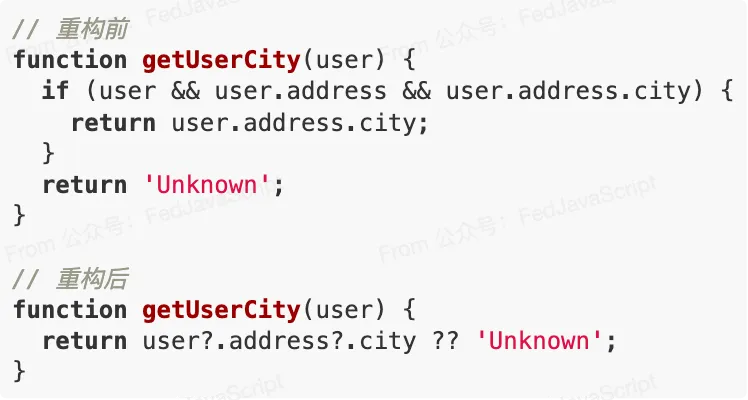
7. 使用可選鏈和空值合并簡化空值處理
ES2020 引入的可選鏈和空值合并操作符可以大大簡化空值處理邏輯。

8. 使用純函數提高代碼可測試性
純函數不依賴外部狀態,且不產生副作用,這樣的函數更容易測試和維護。
// 重構前
let total = 0;
function addToTotal(value) {
total += value;
return total;
}
// 重構后
function calculateTotal(previousTotal, value) {
return previousTotal + value;
}






































