掌握這八個技巧,讓你的 CSS 代碼更簡潔優雅
作者:story
寫出簡潔優雅的 CSS 代碼不僅能提高代碼的可維護性,還能減少樣式沖突。本文將介紹 8 個實用技巧,幫你提升 CSS 代碼質量。
寫出簡潔優雅的 CSS 代碼不僅能提高代碼的可維護性,還能減少樣式沖突。本文將介紹 8 個實用技巧,幫你提升 CSS 代碼質量。
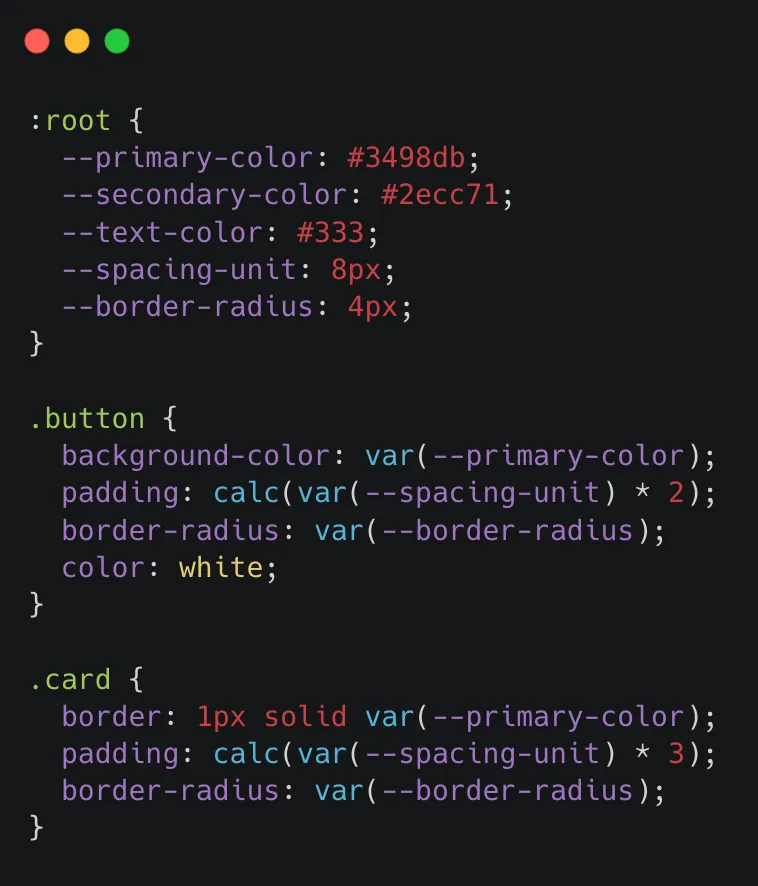
1. 善用 CSS 變量,提升代碼復用性

使用 CSS 變量的好處:
- 集中管理主題色值
- 一處修改,處處生效
- 支持運行時動態修改
- 提高代碼可維護性
2. 使用 :is() 和 :where() 簡化選擇器
/* 之前的寫法 */
.card h2,
.card h3,
.card h4,
.card h5,
.card h6 {
margin-bottom: 16px;
}
/* 使用 :is() 簡化后 */
.card :is(h2, h3, h4, h5, h6) {
margin-bottom: 16px;
}
/* 使用 :where() 降低優先級 */
:where(.card, .panel, .box) p {
line-height: 1.5;
}這個技巧可以:
- 減少代碼重復
- 提高代碼可讀性
- 靈活控制選擇器優先級
3. 巧用 aspect-ratio 控制寬高比
/* 常見的 16:9 視頻容器 */
.video-container {
width: 100%;
aspect-ratio: 16 / 9;
background: #000;
}
/* 保持正方形的頭像容器 */
.avatar {
width: 100px;
aspect-ratio: 1;
object-fit: cover;
border-radius: 50%;
}這個屬性特別適合:
- 響應式圖片布局
- 視頻容器
- 卡片網格布局
- 保持元素固定比例
4. 使用 clamp() 實現響應式數值
.title {
/* 最小 16px,最大 32px,基于視窗寬度動態計算 */
font-size: clamp(16px, 4vw, 32px);
}
.container {
/* 響應式內邊距 */
padding: clamp(1rem, 3vw, 3rem);
/* 響應式寬度 */
width: clamp(320px, 80vw, 1200px);
}clamp() 的優勢:
- 無需媒體查詢
- 平滑過渡
- 代碼更簡潔
- 避免內容溢出
5. 使用 gap 屬性簡化布局間距
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 20px;
}
.flex-container {
display: flex;
flex-wrap: wrap;
gap: 16px;
/* 可以分別設置行列間距 */
/* gap: 16px 24px; */
}gap 屬性的優點:
- 替代傳統的 margin
- 更容易維護間距
- 支持 flex 和 grid 布局
- 避免臨邊距疊加問題
6. 使用邏輯屬性適配不同書寫方向
.container {
/* 替代 margin-left/right */
margin-inline: auto;
/* 替代 padding-top/bottom */
padding-block: 2rem;
/* 替代 width */
inline-size: 100%;
/* 替代 height */
block-size: auto;
}邏輯屬性的優勢:
- 更好的國際化支持
- 適應不同書寫模式
- 代碼更具語義化
- 簡化 RTL 適配
7. 使用 :has() 實現父元素選擇
/* 當卡片包含圖片時應用樣式 */
.card:has(img) {
padding: 0;
}
/* 當表單存在錯誤輸入時改變樣式 */
.form:has(:invalid) {
border-color: red;
}
/* 調整空列表的樣式 */
ul:not(:has(li)) {
display: none;
}:has() 選擇器的應用場景:
- 基于子元素狀態修改父元素
- 實現復雜的條件樣式
- 減少 JavaScript 的使用
- 提高樣式的動態性
8. 使用 @layer 管理樣式優先級
@layer base, components, utilities;
@layer base {
h1 {
font-size: 2rem;
margin-bottom: 1rem;
}
}
@layer components {
.button {
padding: 0.5rem 1rem;
border-radius: 4px;
}
}
@layer utilities {
.text-center {
text-align: center;
}
}@layer 的優勢:
- 明確的樣式優先級
- 更好的代碼組織
- 避免優先級混亂
- 便于維護大型項目
責任編輯:趙寧寧
來源:
JavaScript