掌握這八個 Promise 并發控制技巧,性能大幅提升
Promise 已經成為 JavaScript 里處理異步操作的標準方式。然而,當我們需要同時處理多個異步任務時,如何有效地控制 Promise 的并發,就成為了一個影響性能和用戶體驗的關鍵問題。
假設,你需要同時請求 100 個接口來獲取數據。如果一股腦地發起所有請求,可能會導致以下問題:
- 瀏覽器并發限制:瀏覽器對同一域名的并發請求數量有限制(通常是 6-8 個)。過多的請求會被阻塞,導致頁面加載緩慢
- 服務器壓力過大:大量并發請求可能會給服務器帶來巨大的壓力,導致響應變慢甚至崩潰
- 資源競爭:多個異步任務同時訪問共享資源(例如數據庫連接、文件等),可能會導致資源競爭和死鎖
- 用戶體驗差:頁面長時間處于加載狀態,用戶體驗極差
因此,我們需要對 Promise 的并發進行控制,在保證任務執行效率的同時,避免對系統資源造成過大的壓力。

Promise.all:并行執行,統一返回
Promise.all 接收一個 Promise 數組作為參數,并行執行所有 Promise,并在所有 Promise 都 fulfilled 后,返回一個包含所有結果的數組。
const promise1 = Promise.resolve(1);
const promise2 = Promise.resolve(2);
const promise3 = Promise.resolve(3);
Promise.all([promise1, promise2, promise3])
.then(results => {
console.log(results); // 輸出:[1, 2, 3]
});適用場景: 多個異步任務之間沒有依賴關系,可以并行執行。
注意: 如果其中任何一個 Promise 被 rejected,Promise.all 會立即 rejected,并且只返回第一個 rejected 的原因。
Promise.allSettled:并行執行,返回所有狀態
Promise.allSettled 與 Promise.all 類似,也是并行執行所有 Promise,但它會等待所有 Promise 都 settled(fulfilled 或 rejected),并返回一個包含所有 Promise 狀態和結果(或原因)的數組。
const promise1 = Promise.resolve(1);
const promise2 = Promise.reject("Error");
const promise3 = Promise.resolve(3);
Promise.allSettled([promise1, promise2, promise3])
.then(results => {
console.log(results);
/* 輸出:
[
{ status: 'fulfilled', value: 1 },
{ status: 'rejected', reason: 'Error' },
{ status: 'fulfilled', value: 3 }
]
*/
});適用場景: 需要獲取所有 Promise 的執行結果,無論它們是 fulfilled 還是 rejected。
Promise.race:并行執行,誰快用誰
Promise.race 接收一個 Promise 數組作為參數,并行執行所有 Promise,只要其中任何一個 Promise settled(fulfilled 或 rejected),Promise.race 就會返回該 Promise 的結果(或原因)。

適用場景: 只需要獲取最快完成的 Promise 的結果,例如設置請求超時。
Promise.any (ES2021):并行執行,返回第一個 fulfilled
Promise.any 接收一個 Promise 數組作為參數,并行執行所有 Promise,只要其中任何一個 Promise fulfilled,Promise.any 就會返回該 Promise 的結果。如果所有 Promise 都 rejected,則返回一個 AggregateError。

適用場景: 需要獲取第一個成功的 Promise 的結果。
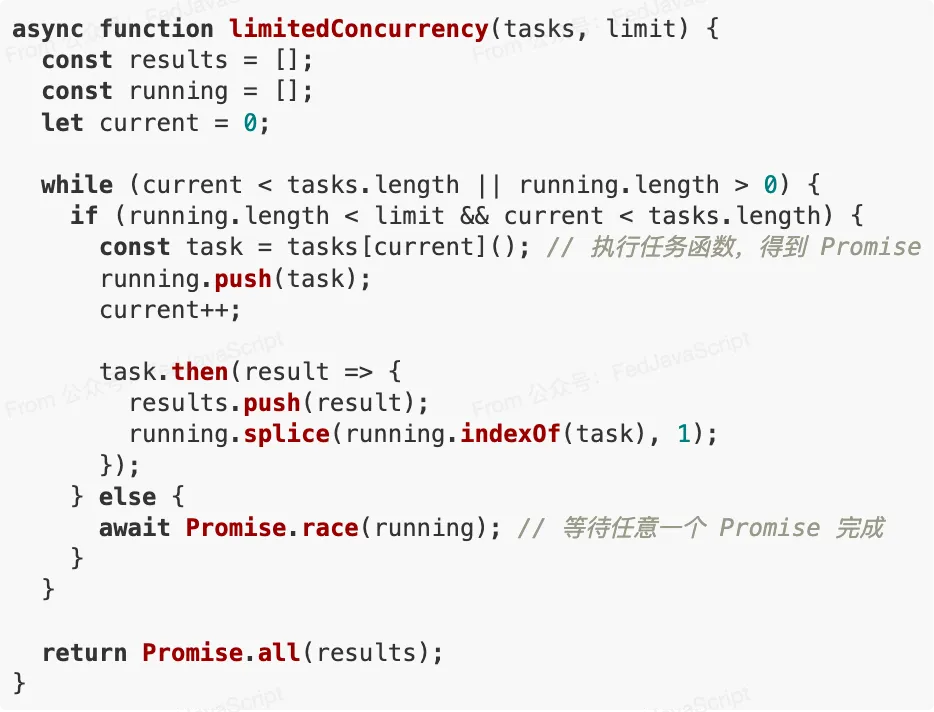
自定義并發控制函數:限制最大并發數
Promise.all 等方法雖然可以并行執行 Promise,但無法控制并發數量。我們可以自己實現一個函數來限制最大并發數。

使用示例:

原理:
- tasks: 一個包含任務函數的數組,每個任務函數返回一個 Promise。
- limit: 最大并發數。
- results: 存儲所有任務的結果。
- running: 存儲當前正在執行的任務(Promise)。
- current: 指向下一個要執行的任務。
- while 循環:只要還有任務未執行或有任務正在執行,就繼續循環。
- if 條件:如果當前正在執行的任務數量小于 limit 且還有任務未執行,則取出下一個任務執行,并將其添加到 running 數組中。
- task.then():監聽任務完成,將結果添加到 results 數組,并將任務從 running 數組中移除。
- await Promise.race(running):如果當前正在執行的任務數量已達到 limit,則等待任意一個任務完成。
- Promise.all(results): 等待所有任務執行, 并返回結果。
使用第三方庫:p-limit、async-pool 等
有一些成熟的第三方庫可以更方便地實現 Promise 并發控制,例如:
- p-limit: 一個輕量級的 Promise 并發控制庫。

- async-pool: 一個支持多種并發策略的 Promise 并發控制庫。
使用 Generator 函數和 yield 關鍵字
Generator 函數可以暫停和恢復執行,結合 yield 關鍵字,可以實現更細粒度的并發控制。
async function* taskGenerator(tasks) {
for (const task of tasks) {
yield task();
}
}
async function runTasks(tasks, limit) {
let pool = [];
let results = [];
for await (let result of taskGenerator(tasks)) {
pool.push(result);
results.push(result);
if (pool.length >= limit) {
await Promise.race(pool);
pool = pool.filter(p => p.status != 'fulfilled' && p.status != 'rejected') // 手動維護
}
}
return Promise.all(results)
}使用消息隊列
對于非常大量的異步任務, 且允許一定的延遲, 可以使用消息隊列(例如 RabbitMQ, Kafka 等), 將任務放入隊列, 然后由多個消費者并行處理.