這 10 個技巧讓你成為一個更好的 Vue 開發者
我比較喜歡使用 Vue 來開發,所以有時會深入研究其功能和特性。通過這篇文章,向你們介紹十個很酷的竅門和技巧,以幫助大家成為更好的 Vue 開發者。
1. 插槽語法更漂亮
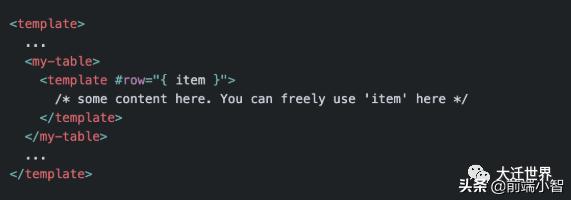
隨著Vue 2.6的推出,已經引入了插槽的簡寫方式,之前簡寫可用于事件(例如,@click表示v-on:click事件)或冒號表示方式用于綁定(:src)。例如,如果有一個表格組件,則可以按以下方式使用此功能:

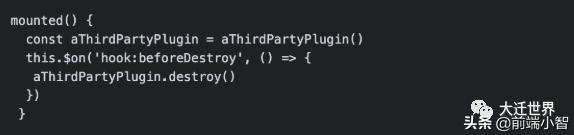
2. $on(‘hook:’)
如果要在created或mounted方法中定義自定義事件偵聽器或第三方插件,并且需要在beforeDestroy方法中將其刪除以免引起任何內存泄漏,則可以使用此功能。使用$on(‘hook:’)方法,我們可以僅使用一種生命周期方法(而不是兩種)來定義/刪除事件。

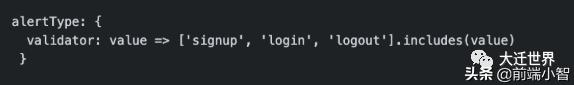
3. prop 驗證
你可能已經知道可以將props驗證為原始類型,例如字符串,數字甚至對象。我們還可以使用自定義驗證器,例如,如果要針對字符串列表進行驗證:

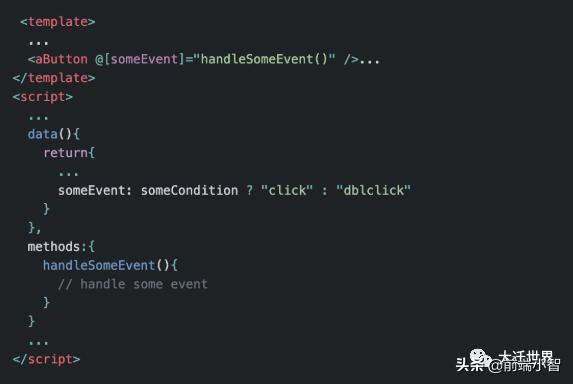
4. 動態指令參數
Vue 2.6 的最酷功能之一是可以將指令參數動態傳遞給組件。假設有一個按鈕組件,并且在某些情況下想監聽單擊事件,而在其他情況下想監聽雙擊事件。這就是動態指令派上用場的地方了:

5. 重用同一路由的組件
有時,我們不同路由共用某些時,如果在這些路由之間切換,則默認情況下,共享組件將不會重新渲染,因為Vue 出于性能原因會重用該組件。但是,如果我們仍然希望重新渲染這些組件,則可以通過在路由器視圖組件中提供:key屬性來實現重新渲染。

6. 從父類到子類的所有 props
這是一個非常酷的功能,可將所有prop從父組件傳遞到子組件。如果我們有另一個組件的包裝器組件,這將特別方便。因為,我們不必一個一個將prop傳遞給子組件,而是一次傳遞所有prop:

上面的可以代替下面的做法:

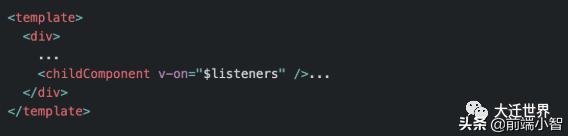
7. 從父類到子類的所有事件偵聽器
如果子組件不在父組件的根目錄下,則可以將所有事件偵聽器從父組件傳遞到子組件,如下所示:

如果子組件位于其父組件的根目錄下,則默認情況下它將獲得那些組件,因此不需要此小技巧。
8. $createElement
默認情況下,每個Vue實例都可以訪問$createElement方法來創建和返回虛擬節點。例如,可以利用它在可以通過v-html指令傳遞的方法中使用標記。在函數組件中,可以將此方法作為渲染函數中的第一個參數訪問。
9. 使用 JSX
由于Vue CLI 3默認支持使用JSX,因此現在(如果愿意)我們可以使用JSX編寫代碼(例如,可以方便地編寫函數組件)。如果尚未使用Vue CLI 3,則可以使用babel-plugin-transform-vue-jsx獲得JSX支持。
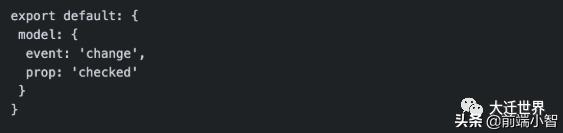
10. 自定義 v-model
默認情況下,v-model是@input事件監聽器和:value props上的語法糖。但是,我們可以在Vue組件中指定一個模型屬性,以定義使用什么事件和值