2024 年,CSS Grid 是否會成為你的默認選擇,而不是 Flexbox?
在前端開發領域,布局技術的選擇一直是一個熱門話題。隨著CSS Grid和Flexbox的普及,許多開發者開始思考:在2024年,是否應該默認使用Grid而非Flexbox?這個問題的答案并不像標題暗示的那樣簡單。本文將深入探討這兩種布局技術的優缺點,幫助開發者做出更明智的選擇。
Flexbox:靈活性的代名詞
Flexbox作為一種一維布局模型,在處理行或列的排列上表現出色。它的靈活性使其成為大多數布局場景的理想選擇。
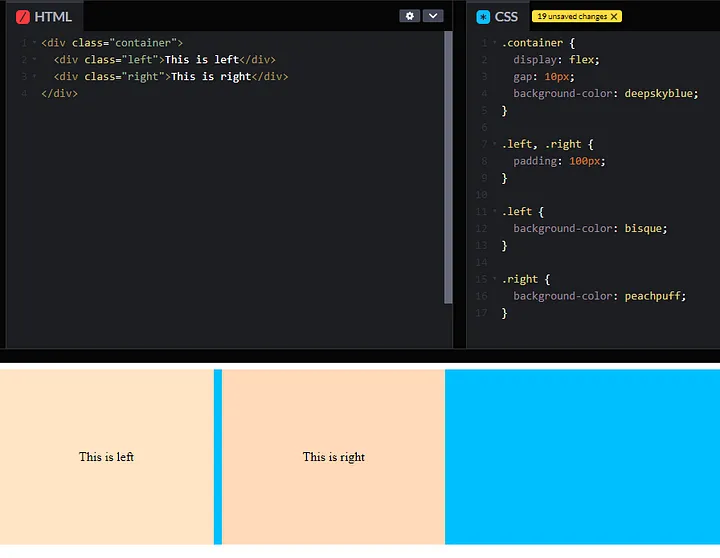
以下是一個簡單的Flexbox布局示例:
 圖片
圖片
正如你所看到的,元素之間有 10px 的間隙。這是用 flexbox 制作的。
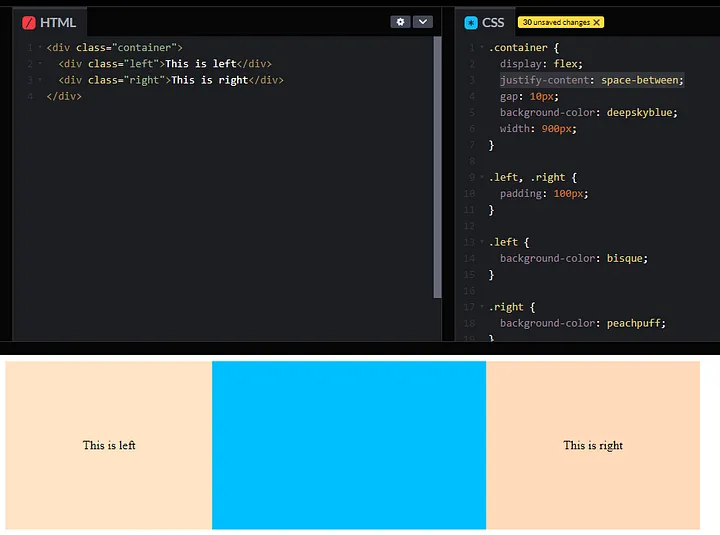
還可以左右排列元素:
 圖片
圖片
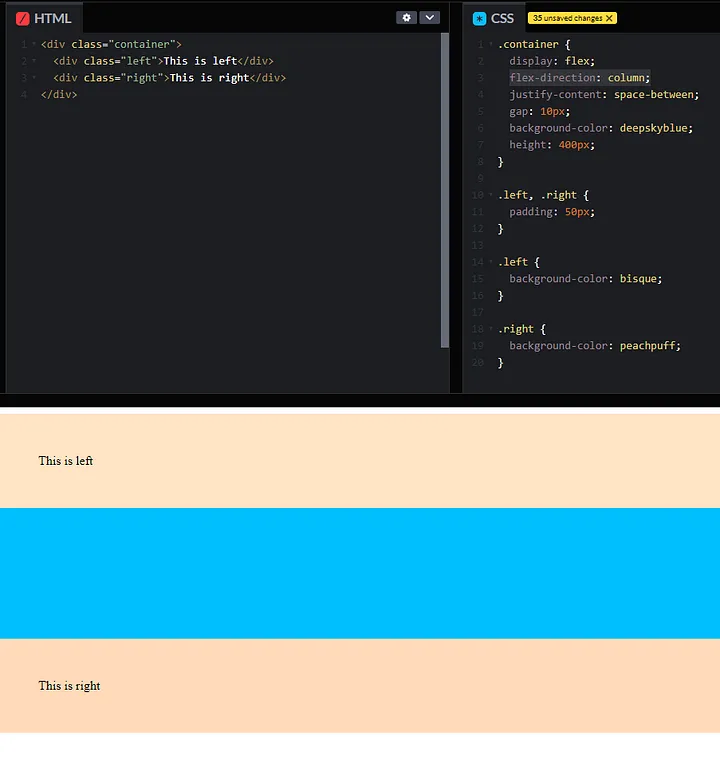
甚至可以垂直排列:
 圖片
圖片
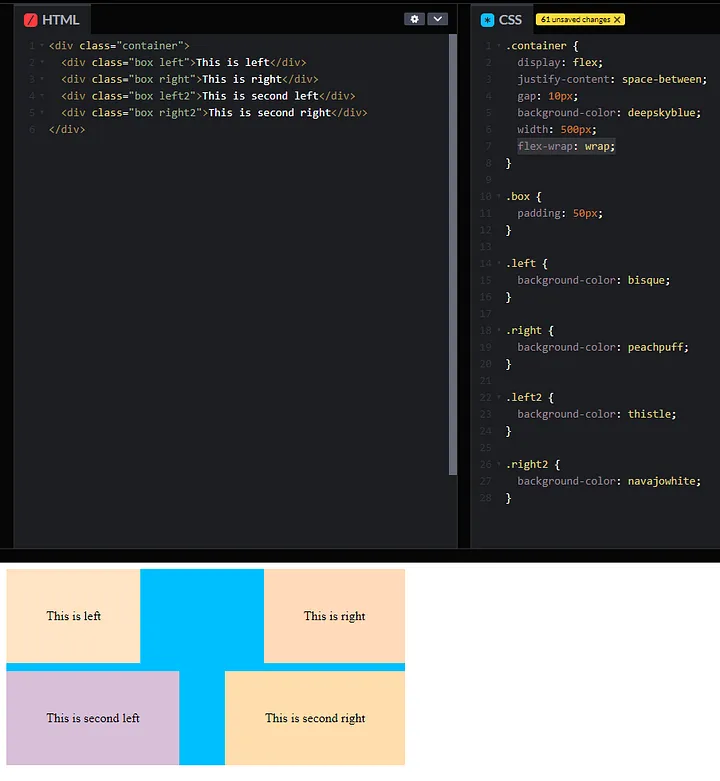
可以采用二維布局:
 圖片
圖片
Grid:二維布局的利器
Grid布局系統則提供了更強大的二維布局能力,特別適合創建復雜的網格結構。
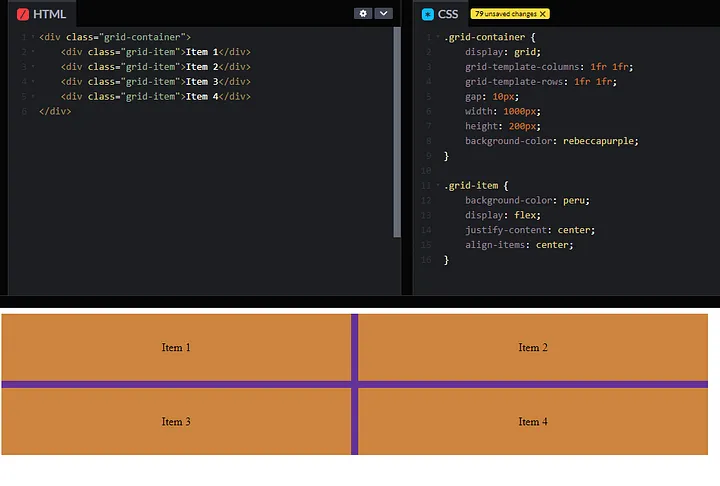
 圖片
圖片
"fr "是一個特殊的單位,用來描述一個元素應占用多少可用空間。在本例中,我們說第一列應占 1 個分數,第二列也應占 1 個分數。因此兩列占用的空間相等。行也是一樣。
選擇的關鍵因素
- 布局復雜度:對于簡單的一維布局,Flexbox通常是更好的選擇。而對于需要精確控制二維布局的場景,Grid則更為合適。
- 響應式需求:Flexbox在處理不同屏幕尺寸時更加靈活,而Grid則在創建復雜的響應式布局時更有優勢。
- 瀏覽器兼容性:雖然在2024年這已經不是一個主要問題,但在某些特殊情況下可能需要考慮。
- 代碼可維護性:有時,使用Grid可能會導致過于復雜的CSS代碼。在這種情況下,Flexbox可能是更好的選擇。
實際應用建議
- 對于大多數常見布局,優先考慮使用Flexbox。它簡單、直觀,能滿足大部分需求。
- 當需要創建復雜的網格系統,特別是那些需要精確控制行列大小的布局時,使用Grid。
- 在一些特殊情況下,可以考慮Flexbox和Grid的組合使用。例如,使用Grid創建整體頁面結構,而在Grid的單個區域內使用Flexbox進行更精細的布局控制。
結論
在2024年,選擇默認使用Grid還是Flexbox并不是一個非此即彼的問題。每種技術都有其適用的場景。作為一個優秀的前端開發者,關鍵是要深入理解這兩種布局技術的特性和優缺點,根據具體項目需求靈活選擇。
最后,記住技術選擇應該基于實際需求,而不是追隨潮流。無論是Grid還是Flexbox,都是強大的工具,關鍵在于如何恰當地使用它們來創建高效、可維護的布局。































