我為什么選擇 Vue 而不是 React?

在前端三大框架的日趨成熟的今天,React 和 Vue 的“用戶口碑”已經遠遠超過 Angular。在這篇文章中,我會解釋:在這些框架中,我為什么會偏愛 Vue?在這過程中,我會盡力用客觀的立場表達這些觀點。
列表元素 | List Elements
在 Web app 中,最常見的元素就是用后端給到的數組渲染出一個列表。讓我們看看這在 Vue 和 React 中的不同寫法。
React

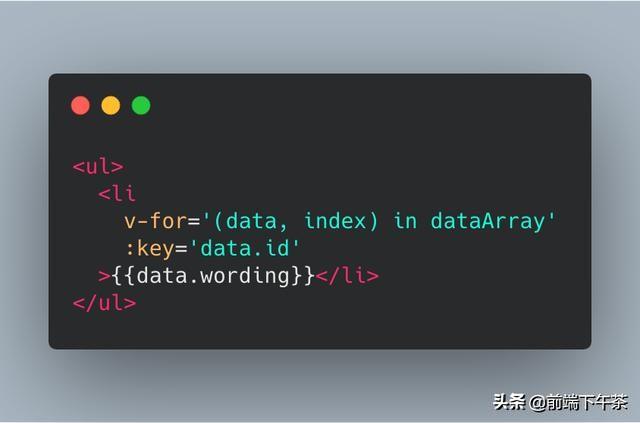
Vue

現在可以對比哪一個更簡單:React 的 jsx 還是 Vue 的 template?你決定就好。
我更傾向于 Vue 的寫法,它看起來更干凈一些。
組件結構 | Component Skeleton Structure
如下是兩者組件的不同寫法。
React

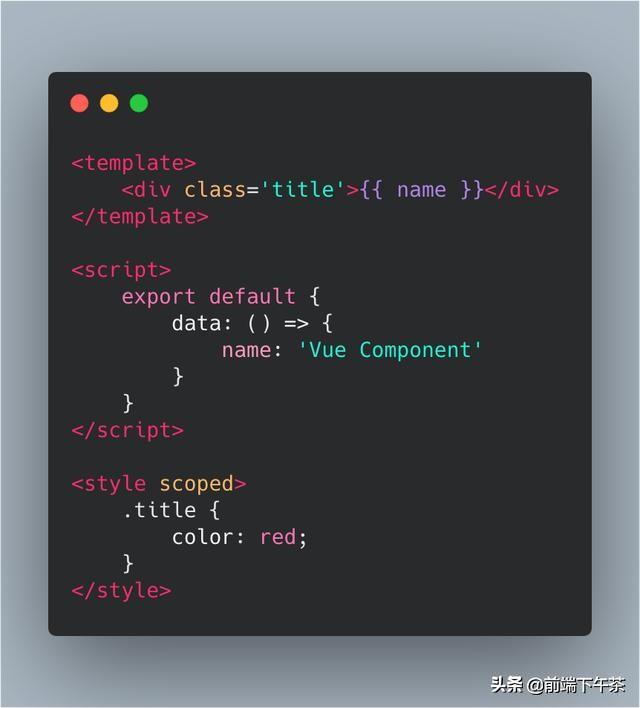
Vue

對于一個組件來說,把視圖層(html/css)和邏輯層(javascript)分開,會使得整個組件變得清爽易讀。反觀 React 的語法,乍一看是很混亂的(再次強調這只是我個人的看法)。
組件生命周期 | Component Lifecycles
React
- constructor
- componentWillMount
- componentDidMount
- componentWillUpdate
- componentDidUpdate
- render
對于一個新手來說,要區分這些生命周期會讓人感到些許疑惑(這可不是 React 的鍋),你不能說這些命名有問題,但是從我的直觀感受來說:確實不夠簡練。
Vue
- created
- beforeMount
- mounted
- beforeUpdate
- updated
簡潔且通俗易懂。
事件綁定 | Event Handling
在任何一個框架中,事件綁定都是一個高頻的操作,所以它的寫法應該盡可能的簡單和直接。現在來看看 React 和 Vue 中事件綁定的不同寫法。
React

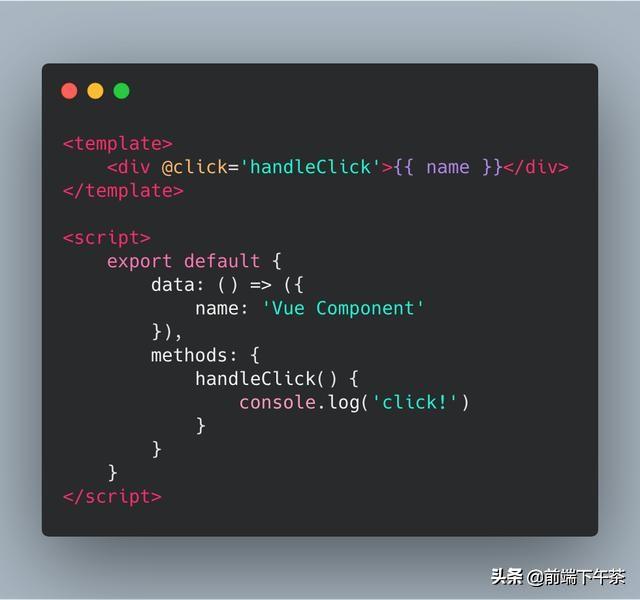
Vue

對比之下,Vue 為事件綁定提供了非常簡便的寫法,但在 React 中,開發者需要在定義好函數之后再在 constructor 中綁定好 this 的指向,這對于一個簡單的 click 事件來說顯得有些不方便(如果用箭頭函數定義的話,倒是不用這么麻煩)。
計算屬性 | Computed Properties
值得一提的是,Vue 為開發者提供了一個很便捷的屬性:computed(是的,React 并沒有)。
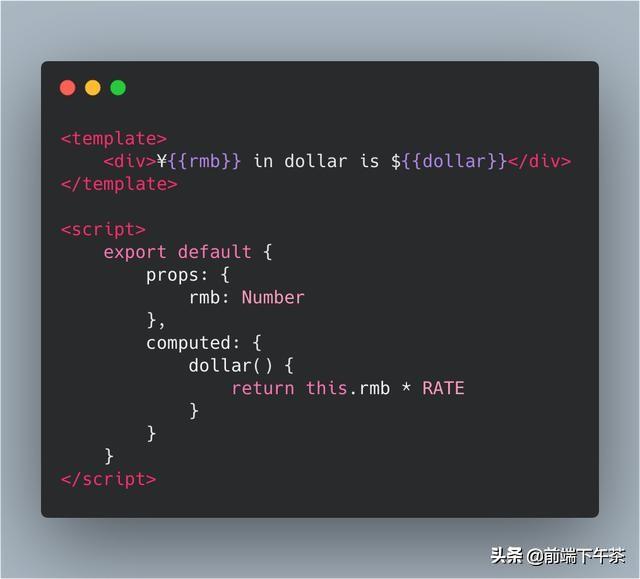
假設我們有一個叫作 rmb 的屬性,但是我們需要把它轉換成 dollar 之后渲染在頁面上。利用 computed 屬性可以很方便的解決這個問題:

總之依我看來,在使用設計/開發體驗/學習成本這三個角度,Vue 幾乎是以壓倒性的優勢勝過了現如今的其他各種前端框架。

































