relation-graph 一個(gè)超贊開源Web應(yīng)用嵌入關(guān)系圖譜組件庫

relation-graph 是一個(gè)開源的關(guān)系圖譜組件庫,主要用于在前端展示組織結(jié)構(gòu)圖、股權(quán)架構(gòu)圖、集團(tuán)關(guān)系圖等知識(shí)圖譜。它支持 Vue 2、Vue 3 和 React 等多個(gè)主流前端框架,提供了豐富的 API 接口和自定義功能,使得開發(fā)者能夠輕松地在 Web 應(yīng)用中嵌入和實(shí)現(xiàn)關(guān)系圖的展示和交互功能。
一、主要特性
多框架支持:適用于 Vue 2、Vue 3 和 React,滿足不同項(xiàng)目的需求。
高度自定義:支持使用 HTML 元素、Vue 組件或 React 組件來自定義圖形元素。
豐富的 API:提供豐富的 API 接口,便于開發(fā)交互式圖形應(yīng)用。
圖形編輯 UI 組件:提供編輯組件,快速構(gòu)建工作流編輯器、腦圖編輯器等應(yīng)用。
畫板功能:支持作為畫板使用,放置任意內(nèi)容,并通過元素連線創(chuàng)建動(dòng)態(tài)交互。
技術(shù)架構(gòu):基于 HTML5 Canvas 或 SVG 渲染圖形,保證了高性能和跨瀏覽器兼容性。
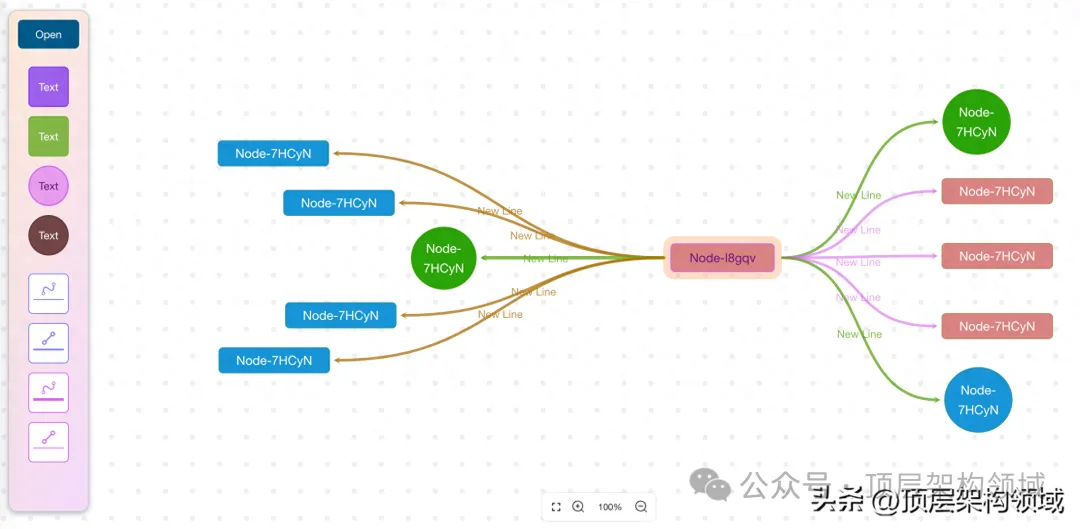
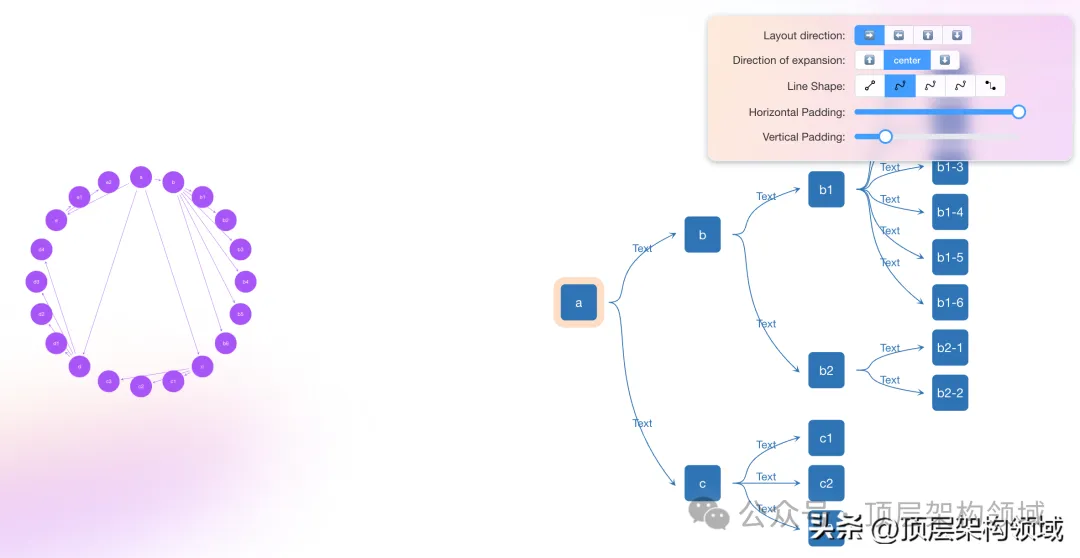
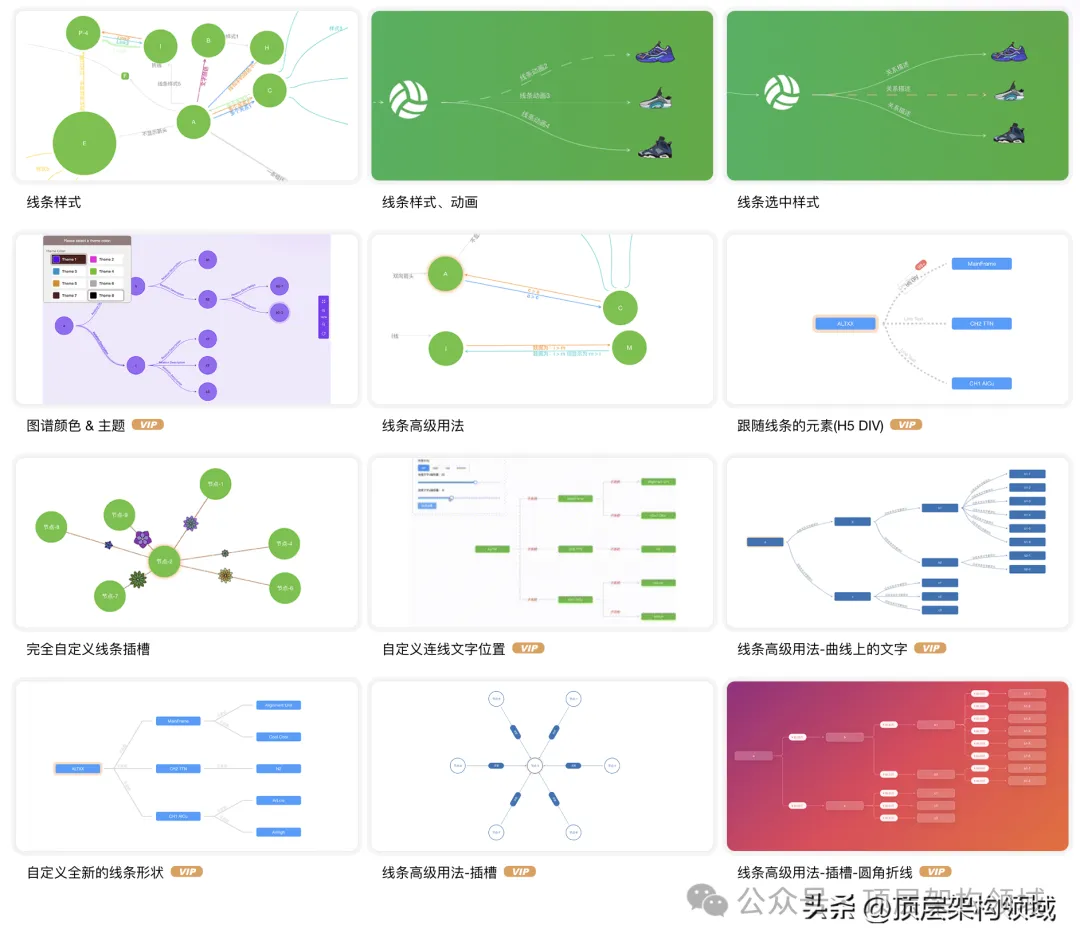
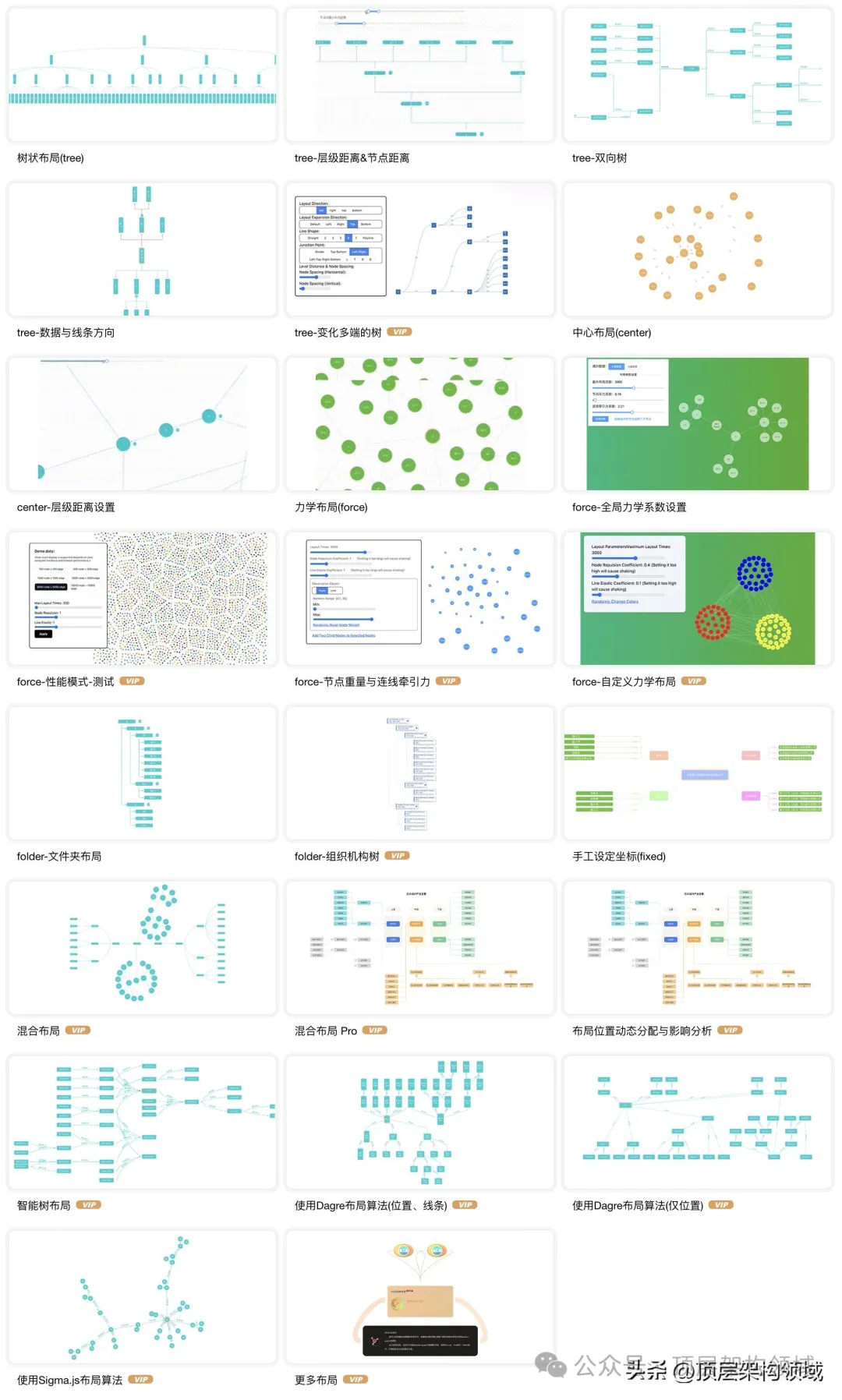
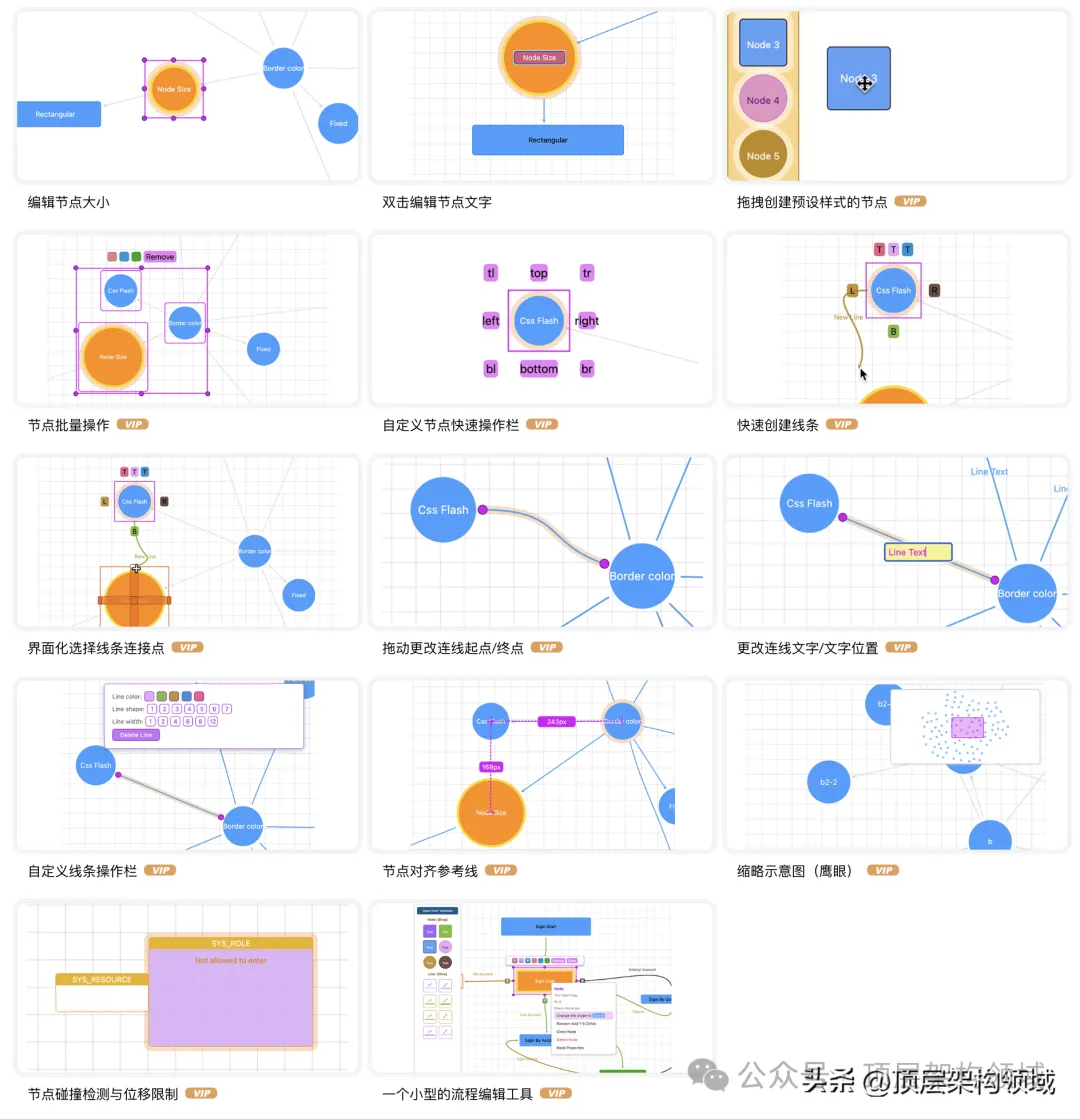
如下提供些圖譜供參考:





二、安裝與使用
通過 npm 包管理器進(jìn)行安裝,如下所示:
npm install --save relation-graph對于 Vue 3 或 React 項(xiàng)目,則分別安裝對應(yīng)包:
npm install --save relation-graph-vue3
npm install --save relation-graph-react運(yùn)行示例:
git clone https://github.com/seeksdream/relation-graph-vue3-demo
cd relation-graph-vue3-demo
npm install
# 瀏覽器中打開終端顯示的地址,查看relation-graph組件的示例。
npm run dev總結(jié)
想象一下,你能夠輕松構(gòu)建出復(fù)雜的社交網(wǎng)絡(luò)圖,追蹤人物間的微妙聯(lián)系;或者,通過直觀的圖表,展示產(chǎn)品間的相互依賴和市場動(dòng)態(tài)。relation-graph讓這一切變得可能,而且更加簡單高效。現(xiàn)在就加入relation-graph的行列,讓我們一起開啟數(shù)據(jù)可視化的新篇章,將復(fù)雜的數(shù)據(jù)網(wǎng)絡(luò)轉(zhuǎn)化為清晰的視覺盛宴,收獲前所未有的分析洞見和業(yè)務(wù)價(jià)值。
npm地址:https://www.npmjs.com/package/relation-graph
文檔:http://relation-graph.com/#/docs/start