Excalidraw, 一款超贊的開源白板工具

今天和大家安利一款超贊的開源項目, 基于這個項目我們可以輕松定制自己的白板, 思維導圖, 原型草圖設計, 流程圖工具等, 它就是——Excalidraw。

接下來我會和大家介紹一下這款開源項目的功能特點, 如何二次開發, 以及如何使用我改造好的成品快速部署到自己的服務器上。
效果演示:

在線地址: https://board.dooring.vip。
開源地址: https://gitee.com/lowcode-china/excalidraw-mini。
功能介紹
首先 Excalidraw 的技術棧采用 Vite + React + TypeScript + Yarn + Husky, 目前開源 star 已經有 66k+, 還是非常受開發者喜歡的。
這里先介紹一下我使用完這款開源項目的一個功能總結:
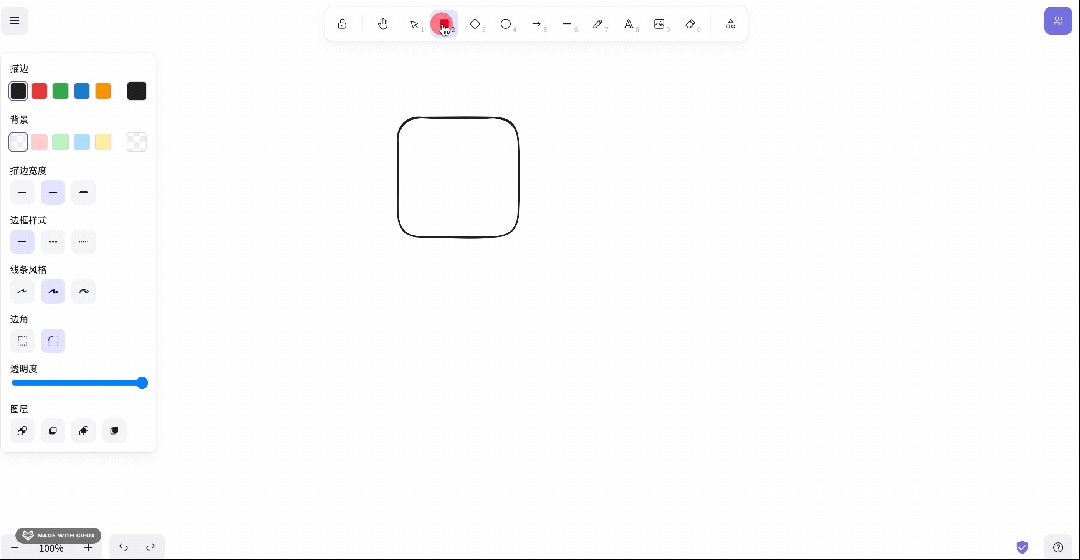
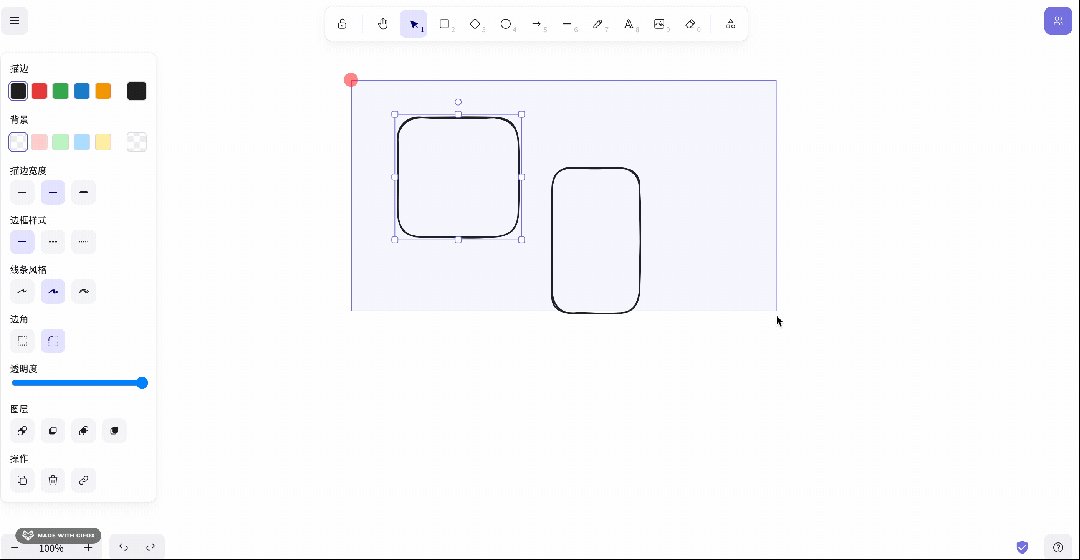
- 支持手繪風格的草圖設計
- 支持流程圖, 思維導圖的設計
- 支持多人協同
- 支持會議白板, 激光筆標注
- 支持多種導出格式
- 支持二次開發
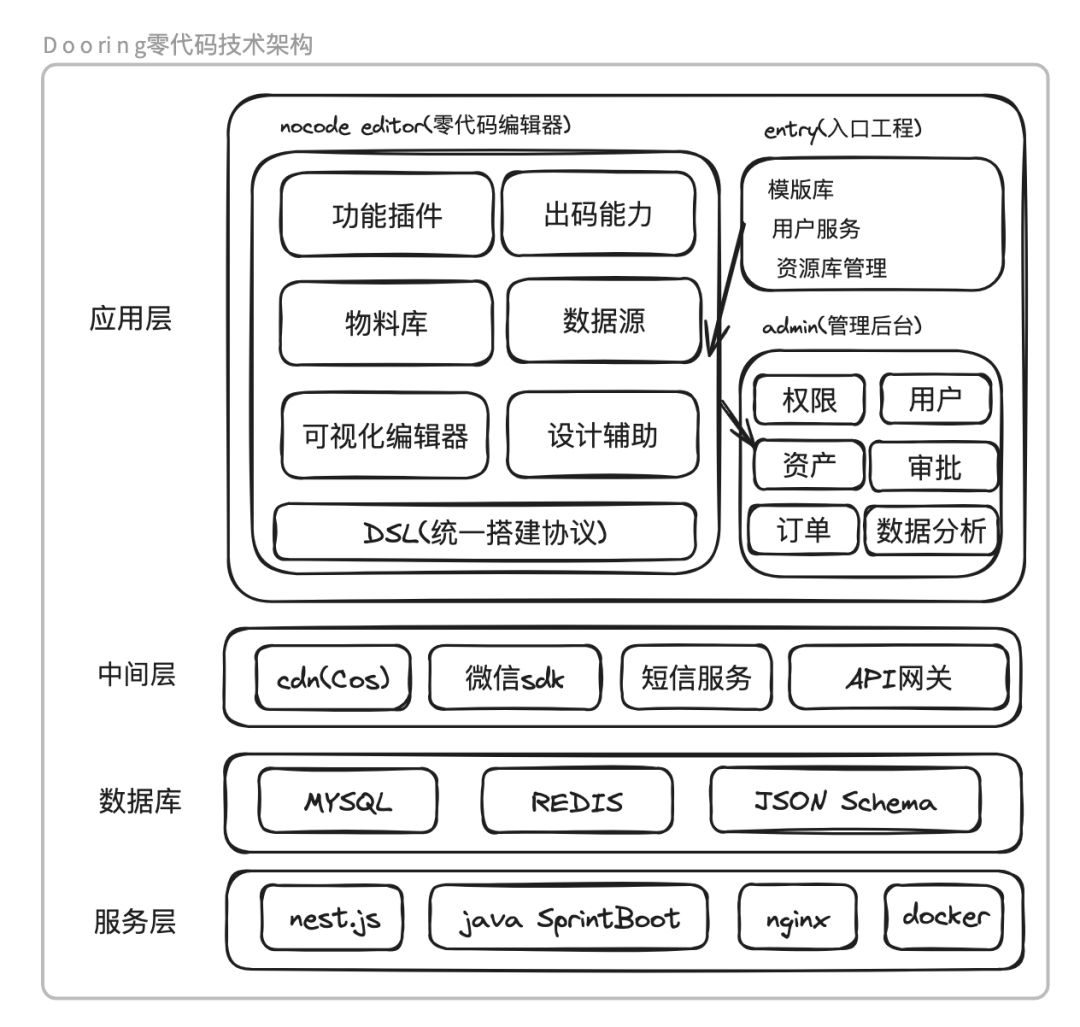
雖然這款工具界面設計的非常簡潔, 但是卻可以做出非常精美的作品, 比如架構圖(Dooring的架構就是用它畫的~):

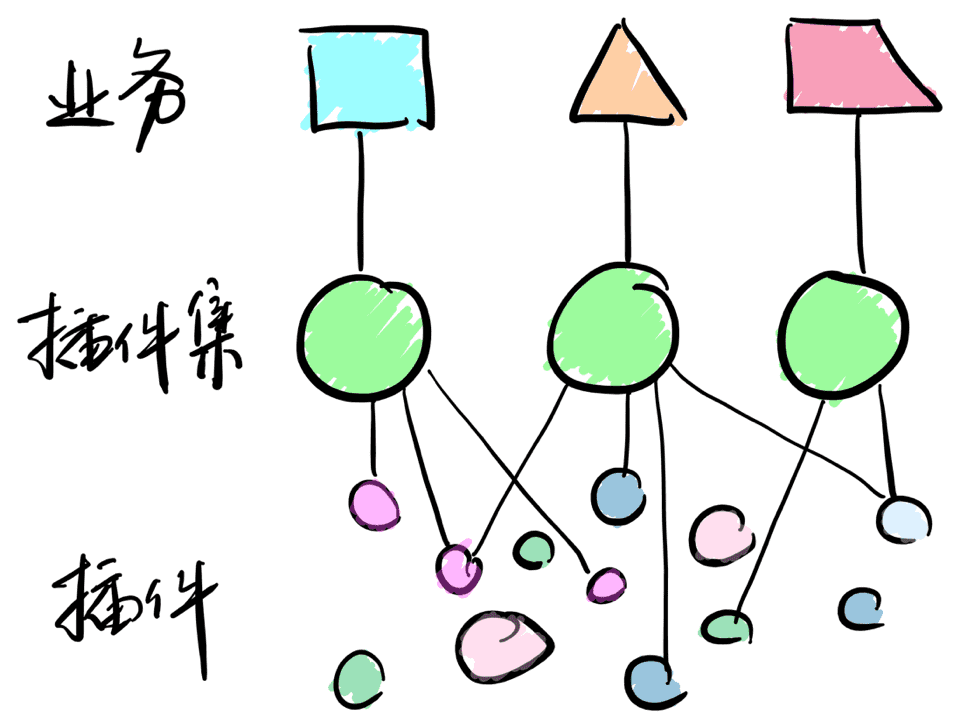
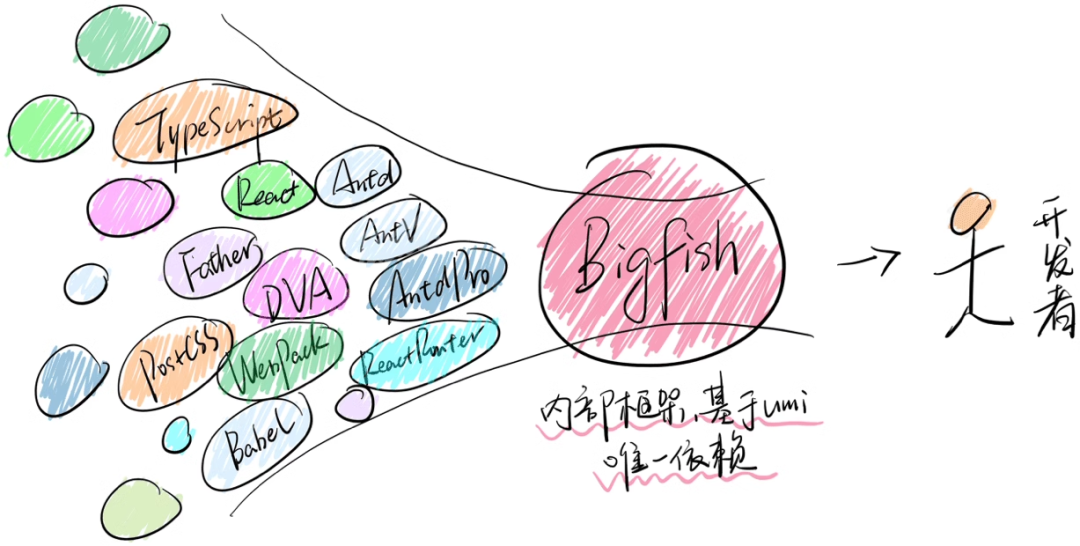
業務流程 & 設計思路。


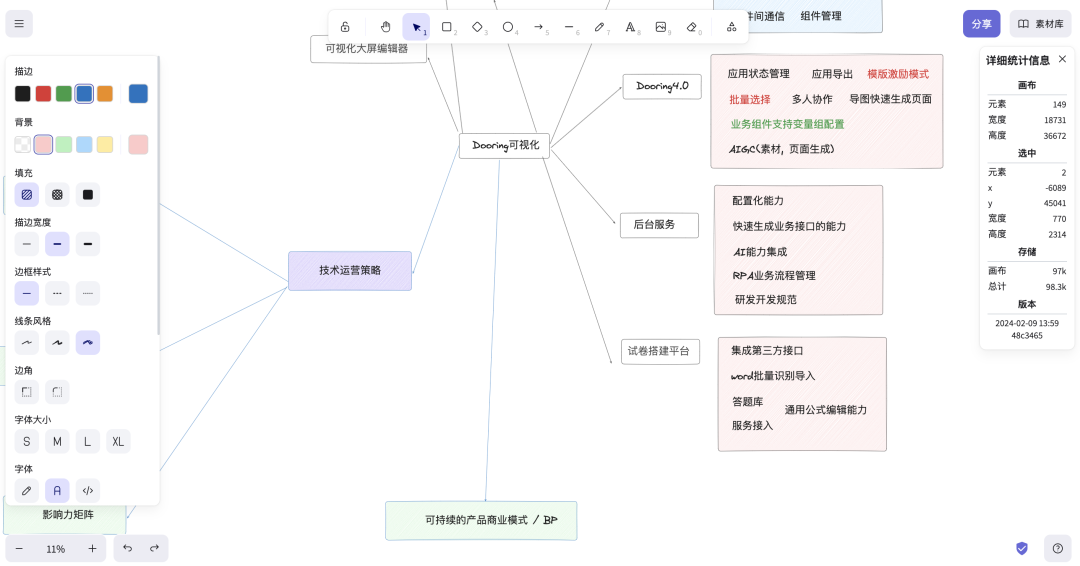
思維導圖:

當然我們還能發揮想象, 應用在更多的場景. 我之前寫的很多技術文章里的架構圖, 流程圖, 都是用它來設計的, 偶爾也會用它來設計一下產品草圖, 非常方便。
二次開發
接下來就到了技術小伙伴最關注的環節了,如何使用它, 二次開發自己的白板應用。
安裝
首先我們需要在自己的項目里安裝它:
yarn add react react-dom @excalidraw/excalidraw接下來寫一個簡單的demo:
function App() {
return (
<>
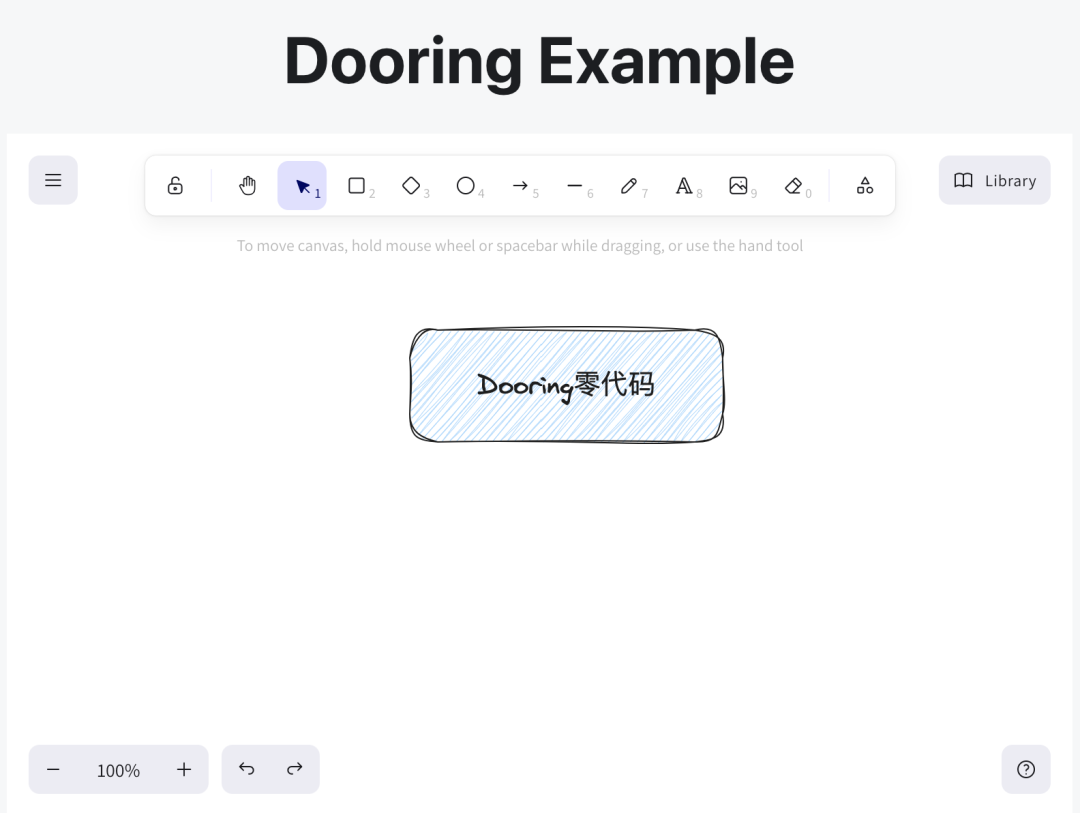
<h1 style={{ textAlign: "center" }}>Dooring Example</h1>
<div style={{ height: "500px" }}>
<Excalidraw />
</div>
</>
);
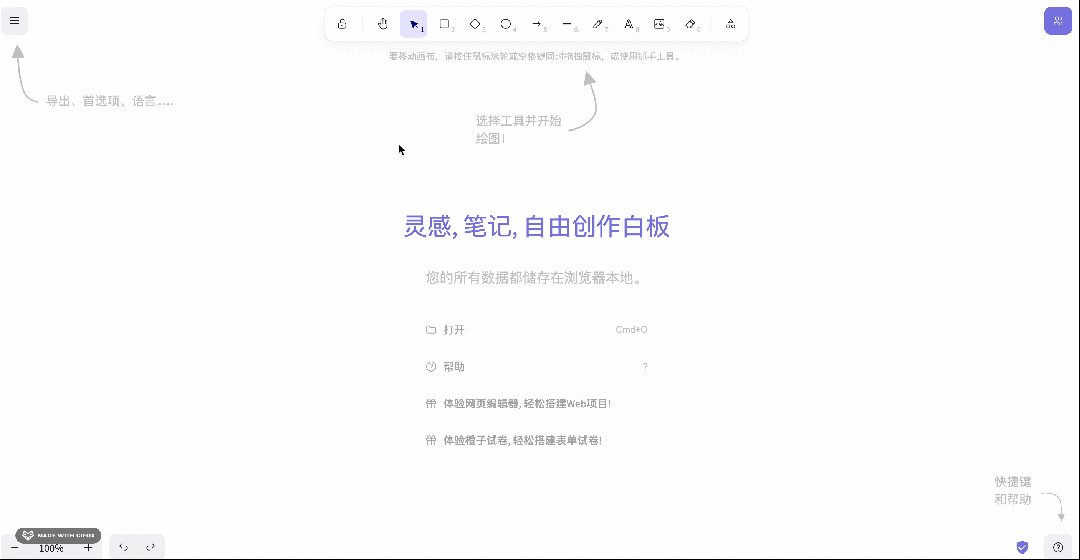
}預覽效果如下:

當然如果覺得它默認的主題色不符合自己的業務場景, 我們還能自定義主圖風格:
.custom-styles .excalidraw {
--color-primary: #fcc6d9;
--color-primary-darker: #f783ac;
--color-primary-darkest: #e64980;
--color-primary-light: #f2a9c4;
}
.custom-styles .excalidraw.theme--dark {
--color-primary: #d494aa;
--color-primary-darker: #d64c7e;
--color-primary-darkest: #e86e99;
--color-primary-light: #dcbec9;
}excalidraw 組件還提供了很多自定義的屬性, 可以讓我們輕松擴展和定制, 比如我們想擴展右側功能按鈕, 可以用如下的代碼:
function App() {
return (
<div style={{ height: "500px" }}>
<Excalidraw
renderTopRightUI={() => {
return (
<button
style={{
background: "#70b1ec",
border: "none",
color: "#fff"
}}
onClick={() =>
window.location.
}
>
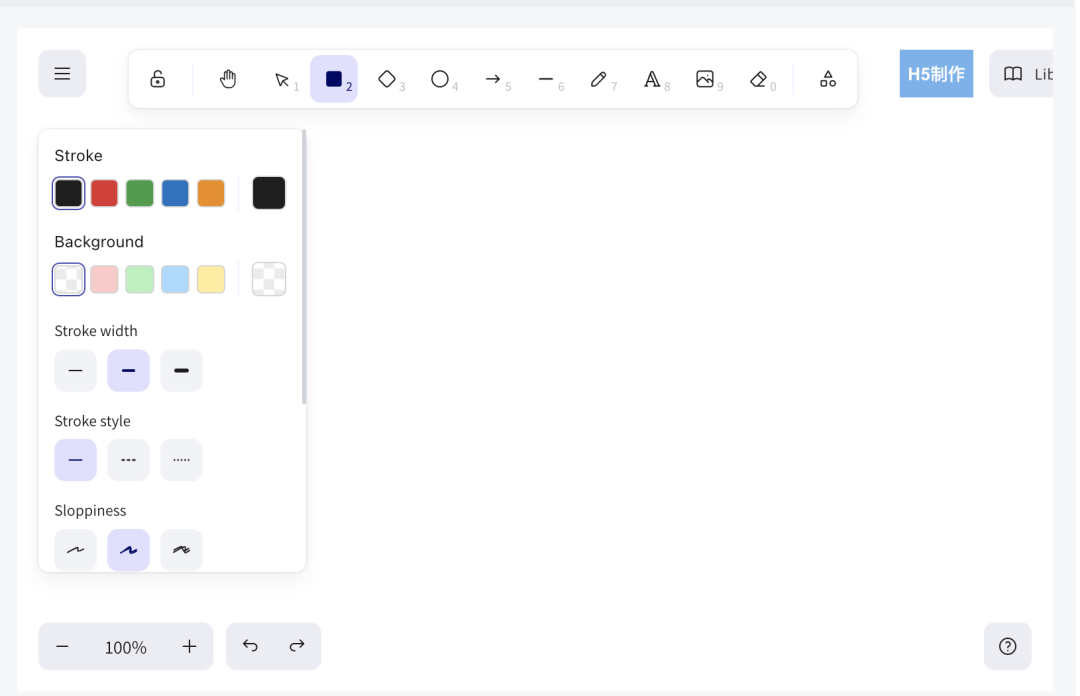
H5制作
</button>
);
}}
/>
</div>
);
}這里我們用到了它的 renderTopRightUI 屬性, 類型是一個函數, 我們在函數里返回我們想要定制的組件按鈕即可, 效果如下:

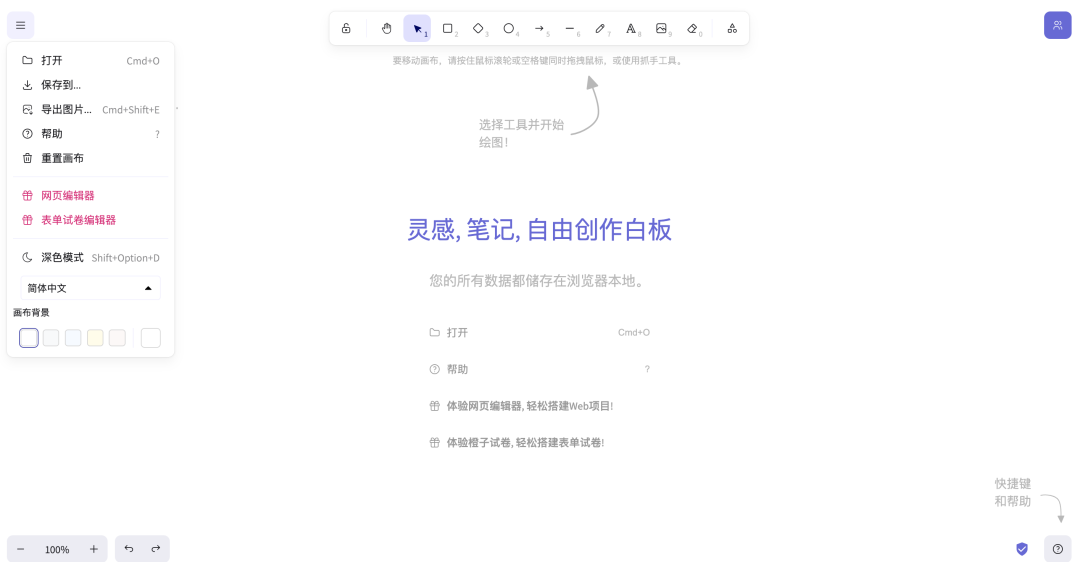
當然還有很多可定制的屬性, 大家也可以自行探索, 我把我自己定制好的一套白板發布到 gitee 上了, 包括中文支持, 歡迎頁面, 頁面控件等, 感興趣的也可以直接基于我的項目二次開發. 如下:

在線地址: https://board.dooring.vip。
開源地址: https://gitee.com/lowcode-china/excalidraw-mini。