10個(gè)超贊的jQuery圖片滑塊動畫
在網(wǎng)站開發(fā)過程中,特別是前端開發(fā)這塊,經(jīng)常會使用到很多圖片滑塊動畫,也就是一些基于jQuery和HTML5的焦點(diǎn)圖插件。本文將為大家收集 10個(gè)超贊的jQuery圖片滑塊動畫,這些現(xiàn)成的jQuery插件將為你節(jié)省很多開發(fā)時(shí)間,而且效果都還不錯(cuò),一起來欣賞一下吧。
1、jQuery/HTML5超炫全屏焦點(diǎn)圖插件
這次我們要來分享一款非常絢麗的jQuery焦點(diǎn)圖插件,同時(shí)這款焦點(diǎn)圖也利用了HTML5和CSS3的相關(guān)特性,使圖片切換效果更加豐富多彩。另外,這款jQuery焦點(diǎn)圖插件的特點(diǎn)是全屏的效果,因此看上去也非常的大氣和整體。
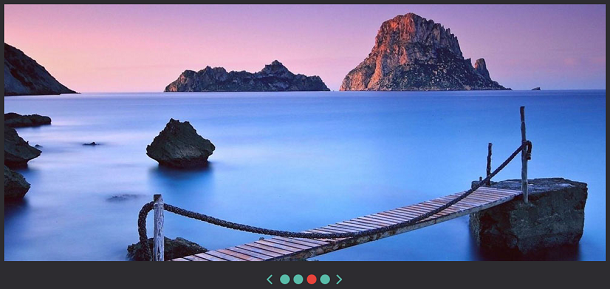
2、jQuery自動輪播圖片焦點(diǎn)圖插件
今天我們要繼續(xù)來分享一款非常實(shí)用的jQuery焦點(diǎn)圖插件,和其他的jQuery焦點(diǎn)圖插件一樣,它同樣支持多張圖片的任意跳轉(zhuǎn)切換,同時(shí),焦點(diǎn)圖切換方式是水平的,而且相當(dāng)流暢,因?yàn)檫@款jQuery焦點(diǎn)圖實(shí)現(xiàn)很簡單。
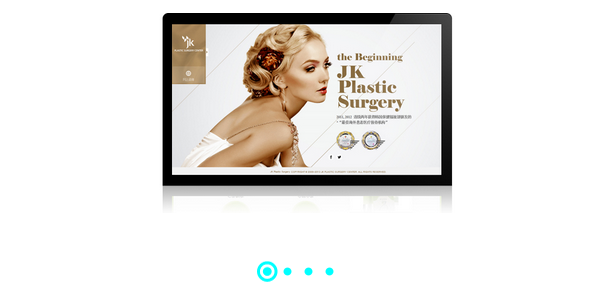
3、支持鼠標(biāo)拖拽滑動的jQuery焦點(diǎn)圖
今天我們要分享另外一款jQuery焦點(diǎn)圖插件,它的特點(diǎn)是支持鼠標(biāo)拖拽滑動,所以在移動設(shè)備上使用更加方便,你只要用手指滑動屏幕即可切換圖片。
4、jQuery垂直滑動切換焦點(diǎn)圖動畫
今天我們要再介紹一款jQuery垂直滑動切換的焦點(diǎn)圖動畫,整個(gè)jQuery焦點(diǎn)圖是寬屏的,顯得十分大氣。
5、jQuery寬屏自動播放焦點(diǎn)圖插件
今天我們要再來分享一款寬屏且可以自動播放圖片的jQuery焦點(diǎn)圖插件,同樣的,在圖片切換的時(shí)候會出現(xiàn)上一張和下一張的部分圖片,實(shí)現(xiàn)三張圖片之間的左右滑動切換。
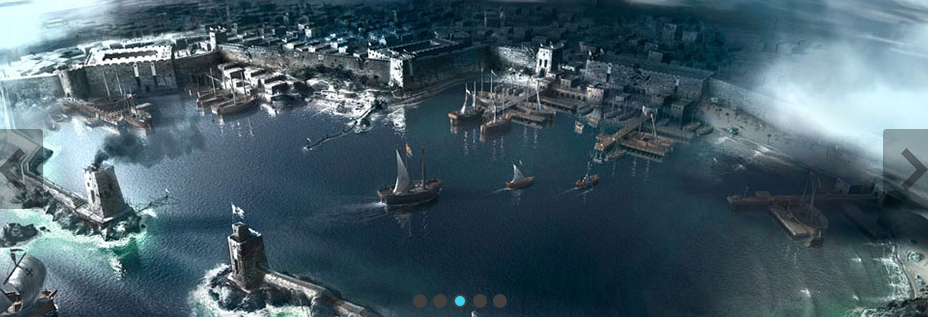
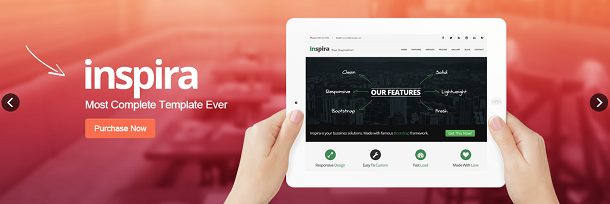
6、寬屏可左右切換的jQuery焦點(diǎn)圖插件
今天要繼續(xù)為大家分享一款很不錯(cuò)的jQuery焦點(diǎn)圖插件,它是寬屏展示的,而且有兩個(gè)大氣的按鈕用來左右切換圖片。
7、HTML5移動端圖片左右切換動畫
今天要給大家分享一款很不錯(cuò)的圖片左右切換焦點(diǎn)圖動畫,并且支持移動端觸摸滑動。功能上,這款HTML5圖片播放器支持鼠標(biāo)滑動、手機(jī)端觸摸滑動以及自動播放。外觀上,這款HTML5圖片切換動畫的兩側(cè)有淡化處理,因此更顯立體效果。
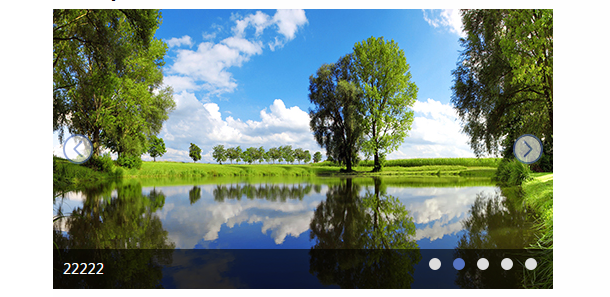
8、自適應(yīng)jQuery焦點(diǎn)圖插件 支持移動端觸摸
今天我們要來分享一款很靈活的jQuery焦點(diǎn)圖插件,和以前介紹的jQuery焦點(diǎn)圖動畫類似,它也提供左右切換按鈕,同時(shí)在圖片上懸浮自定義圖片切換按鈕。切換動畫包括上下左右切入動畫以及淡入淡出動畫。這款jQuery焦點(diǎn)圖最大的特點(diǎn)是支持移動端觸摸功能。
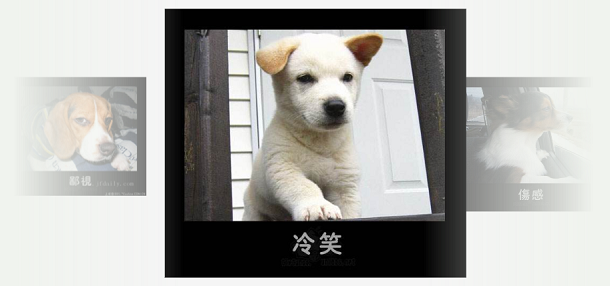
9、jQuery可自動播放動畫的焦點(diǎn)圖插件
今天我們要分享一款可以自動播放動畫的jQuery焦點(diǎn)圖插件,它在切換圖片的時(shí)候可以播放對應(yīng)圖片的各種動畫效果。
10、jQuery全屏廣告圖片焦點(diǎn)圖
全屏的jQuery焦點(diǎn)圖插件在之前我們已經(jīng)介紹過很多了,比如這款jQuery全屏滑塊焦點(diǎn)圖 可自定義內(nèi)容。今天我們要介紹的這款jQuery全屏廣告圖片焦點(diǎn)圖插件也非常不錯(cuò),圖片切換時(shí)有淡出淡出的動畫效果,并且也相當(dāng)流暢。
以上就是10個(gè)超贊的jQuery圖片滑塊動畫,希望對你有所幫助。
本文鏈接:http://www.codeceo.com/article/10-jquery-image-player.html