開發你的第一個 Web 組件

Web 組件是一系列開源技術(例如 JavaScript 和 HTML)的集合,你可以用它們創建一些 Web App 中可重用的自定義元素。你創建的組件是獨立于其他代碼的,所以這些組件可以方便地在多個項目中重用。
首先,它是一個平臺標準,所有主流的瀏覽器都支持它。
Web 組件中包含什么?
- 定制元素:JavaScript API 支持定義 HTML 元素的新類別。
- 影子 DOM:JavaScript API 提供了一種將一個隱藏的、獨立的??文檔對象模型??(DOM)附加到一個元素的方法。它通過保留從頁面的其他代碼分離出來的樣式、標記結構和行為特征對 Web 組件進行了封裝。它會確保 Web 組件內樣式不會被外部樣式覆蓋,反之亦然,Web 組件內樣式也不會“泄露”到頁面的其他部分。
- HTML 模板:該元素支持定義可重用的 DOM 元素。可重用 DOM 元素和它的內容不會呈現在 DOM 內,但仍然可以通過 JavaScript 被引用。
開發你的第一個 Web 組件
你可以借助你最喜歡的文本編輯器和 JavaScript 寫一個簡單的 Web 組件。本指南使用 Bootstrap 生成簡單的樣式,并創建一個簡易的卡片式的 Web 組件,給定了位置信息,該組件就能顯示該位置的溫度。該組件使用了 ??Open Weather API??,你需要先注冊,然后創建 APPID/APIKey,才能正常使用。
調用該組件,需要給出位置的經度和緯度:
創建一個名為 ??weather-card.js?? 的文件,這個文件包含 Web 組件的所有代碼。首先,需要定義你的組件,創建一個模板元素,并在其中加入一些簡單的 HTML 標簽:
定義 Web 組件的類及其構造函數:
構造函數中,附加了 ??shadowRoot?? 屬性,并將它設置為開啟模式。然后這個模板就包含了 shadowRoot 屬性。
接著,編寫獲取屬性的函數。對于經度和緯度,你需要向 Open Weather API 發送 GET 請求。這些功能需要在 ??connectedCallback?? 函數中完成。你可以使用 ??getAttribute?? 方法訪問相應的屬性,或定義讀取屬性的方法,把它們綁定到本對象中。
現在定義 ??connectedCallBack?? 方法,它的功能是在需要時獲取天氣數據:
一旦獲取到天氣數據,附加的 HTML 元素就添加進了模板。至此,完成了類的定義。
最后,使用 ??window.customElements.define?? 方法定義并注冊一個新的自定義元素:
其中,第一個參數是自定義元素的名稱,第二個參數是所定義的類。這里是 ??整個組件代碼的鏈接??。
你的第一個 Web 組件的代碼已完成!現在應該把它放入 DOM。為了把它放入 DOM,你需要在 HTML 文件(??index.html??)中載入指向 Web 組件的 JavaScript 腳本。
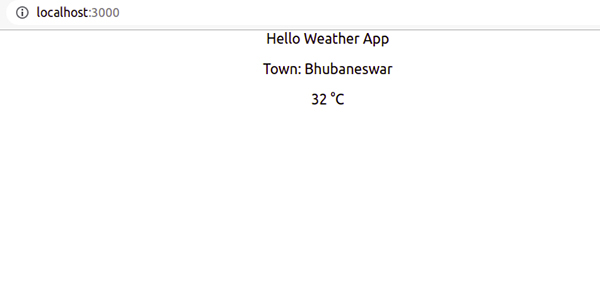
這就是顯示在瀏覽器中的 Web 組件:

Web component displayed in a browser
由于 Web 組件中只包含 HTML、CSS 和 JavaScript,它們本來就是瀏覽器所支持的,并且可以無瑕疵地跟前端框架(例如 React 和 Vue)一同使用。下面這段簡單的代碼展現的是它跟一個由 ??Create React App?? 引導的一個簡單的 React App 的整合方法。如果你需要,可以引入前面定義的 ??weather-card.js??,把它作為一個組件使用:
Web 組件的生命周期
一切組件都遵循從初始化到移除的生命周期法則。每個生命周期事件都有相應的方法,你可以借助這些方法令組件更好地工作。Web 組件的生命周期事件包括:
- ?
?Constructor??:Web 組件的構造函數在它被掛載前調用,意味著在元素附加到文檔對象前被創建。它用于初始化本地狀態、綁定事件處理器以及創建影子 DOM。在構造函數中,必須調用??super()??,執行父類的構造函數。 - ?
?ConnectedCallBack??:當一個元素被掛載(即,插入 DOM 樹)時調用。該函數處理創建 DOM 節點的初始化過程中的相關事宜,大多數情況下用于類似于網絡請求的操作。React 開發者可以將它與??componentDidMount?? 相關聯。 ?attributeChangedCallback??:這個方法接收三個參數:??name??,??oldValue?? 和??newValue??。組件的任一屬性發生變化,就會執行這個方法。屬性由靜態??observedAttributes?? 方法聲明:
- 一旦屬性名或?
?_id?? 改變,就會調用??attributeChangedCallback?? 方法。 - ?
?DisconnectedCallBack??:當一個元素從 DOM 樹移除,會執行這個方法。它相當于 React 中的??componentWillUnmount??。它可以用于釋放不能由垃圾回收機制自動清除的資源,比如 DOM 事件的取消訂閱、停用計時器或取消所有已注冊的回調方法。 - ?
?AdoptedCallback??:每次自定義元素移動到一個新文檔時調用。只有在處理 IFrame 時會發生這種情況。
模塊化開源
Web 組件對于開發 Web App 很有用。無論你是熟練使用 JavaScript 的老手,還是初學者,無論你的目標客戶使用哪種瀏覽器,借助這種開源標準創建可重用的代碼都是一件可以輕松完成的事。