純 CSS 實現(xiàn)奧運五環(huán),環(huán)環(huán)相扣!
2024 巴黎奧運會正如火如荼地進行,本文來使用 CSS 來畫一個奧運五環(huán)。奧運五環(huán)是相互連接的,因此在視覺上會產(chǎn)生重疊效果,這也是實現(xiàn)五環(huán)最有挑戰(zhàn)性的部分。接下來,將利用 CSS 的偽元素,巧妙地實現(xiàn)環(huán)環(huán)相扣的效果!

根據(jù)五環(huán)的位置特點,可以將中間的黑色環(huán)設置為 HTML 的父元素,而將其他顏色的環(huán)設置為子元素。這樣,其他環(huán)就可以相對于黑色環(huán)進行定位。整體的 HTML 結(jié)構(gòu)如下:
<div class="black">
<div class="ring blue"></div>
<div class="ring yellow"></div>
<div class="ring green"></div>
<div class="ring red"></div>
</div>首先,用 CSS 邊框畫出黑環(huán)和其他四環(huán)的基本樣式:
.black {
position: relative;
width: 200px;
height: 200px;
border-radius: 50%;
border-width: 20px;
border-style: solid;
}
.ring {
position: absolute;
width: 200px;
height: 200px;
border-radius: 50%;
border-width: 20px;
border-style: solid;
top: -20px;
right: -20px;
}接下來畫綠環(huán),它相對于黑環(huán)進行定位,向右向下移動,并且層級比黑環(huán)高:
.green {
color: #30a751;
top: 70px;
right: -125px;
z-index: 2;
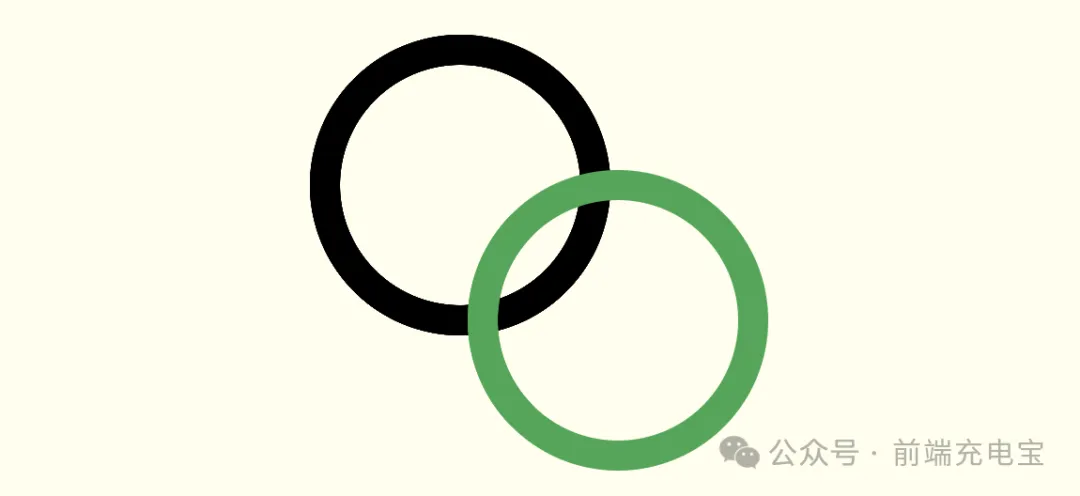
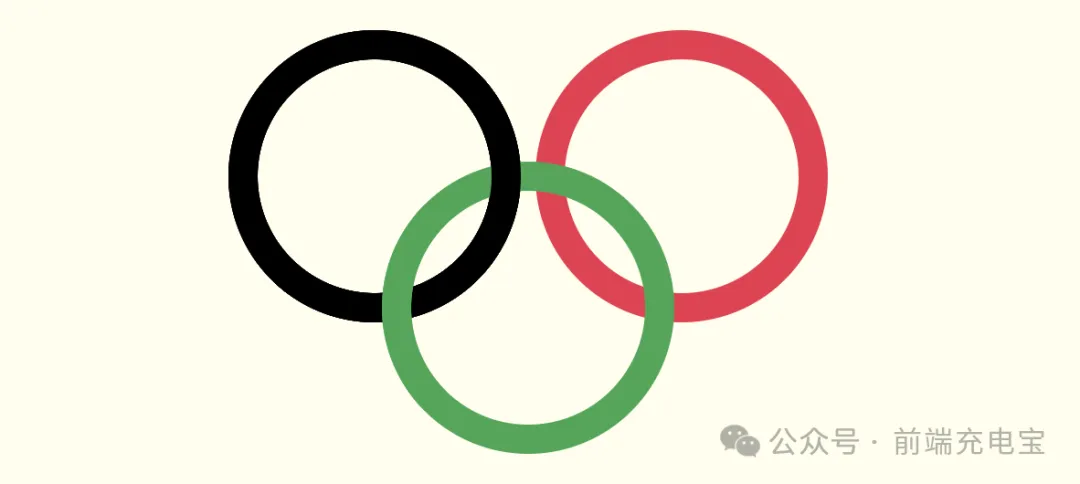
}此時的效果是這樣的,黑環(huán)的z-index為 1,綠環(huán)的z-index為 2:

而我們希望兩環(huán)右側(cè)的交車點處,黑環(huán)位于上方,這時就可以使用偽元素來實現(xiàn)。給黑環(huán)添加一個和它大小一樣的偽元素::after,并將其放在黑環(huán)的正上方,z-index為3。接著,將偽元素的右邊框設置為黑色,其他方向為透明,這樣就成功使黑環(huán)的右側(cè)看起來位于綠環(huán)上方了:
.black {
position: relative;
width: 200px;
height: 200px;
border-radius: 50%;
border-width: 20px;
border-style: solid;
&::after {
content: "";
position: absolute;
width: 200px;
height: 200px;
border-radius: 100%;
top: -20px;
right: -20px;
border: 20px solid transparent;
border-right: 20px solid currentcolor;
z-index: 3;
}
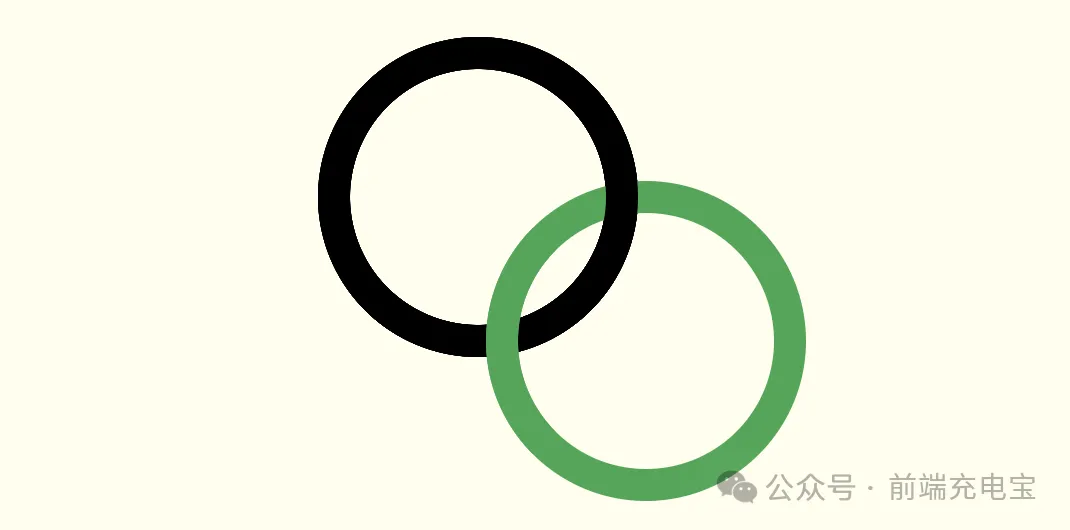
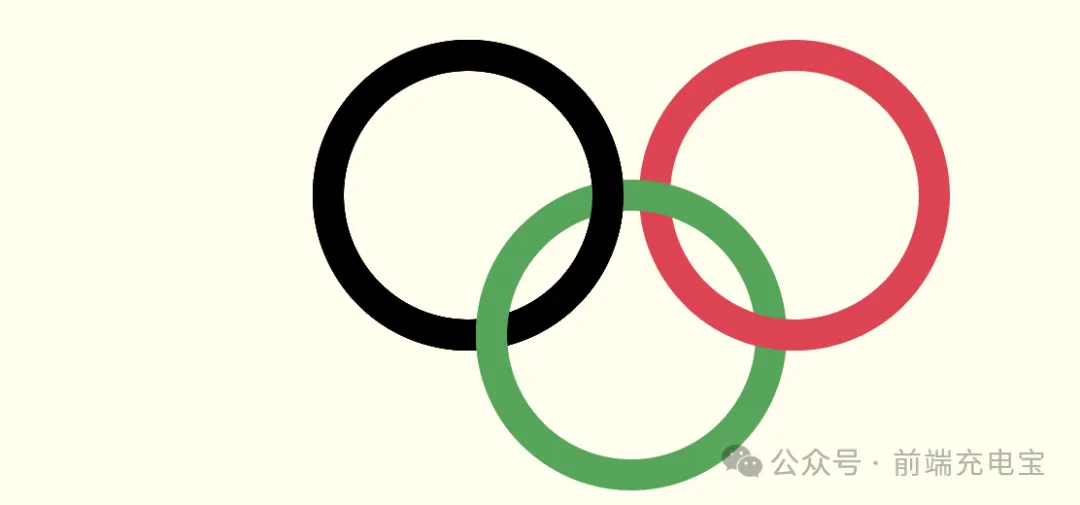
}效果如下:

這里我來向右移動一下這個偽元素的位置,來看看他的樣子:

到這你應該就明白了,這里只是視覺上的環(huán)環(huán)相扣,實際上,兩個環(huán)并不在同一層。
接下來畫紅環(huán)。由于綠環(huán)的z-index為2,所以紅環(huán)位于綠環(huán)下方:
.red {
color: #ef314e;
right: -230px;
}效果如下:

此時只需按照上面的步驟,給紅環(huán)添加一個帶有紅色下邊框的偽元素即可:
.red {
color: #ef314e;
right: -230px;
&::after {
content: "";
position: absolute;
width: 200px;
height: 200px;
border-radius: 50%;
border-width: 20px;
border-style: solid;
top: -20px;
right: -20px;
border: solid 20px transparent;
border-bottom: solid 20px currentcolor;
z-index: 2;
}
}效果如下:

黃環(huán)和藍環(huán)同理,這里直接附上完整代碼:
.black {
position: relative;
width: 200px;
height: 200px;
border-radius: 50%;
border-width: 20px;
border-style: solid;
&::after {
content: "";
position: absolute;
width: 200px;
height: 200px;
border-radius: 100%;
top: -20px;
right: -20px;
border: 20px solid transparent;
border-right: 20px solid currentcolor;
z-index: 3;
}
&::before {
content: "";
position: absolute;
width: 200px;
height: 200px;
border-radius: 100%;
top: -20px;
right: -20px;
border: 20px solid transparent;
border-bottom: 20px solid currentcolor;
z-index: 1;
}
.ring {
position: absolute;
width: 200px;
height: 200px;
border-radius: 50%;
border-width: 20px;
border-style: solid;
top: -20px;
right: -20px;
}
.green {
color: #30a751;
top: 70px;
right: -125px;
z-index: 2;
}
.red {
color: #ef314e;
right: -230px;
&::after {
content: "";
position: absolute;
width: 200px;
height: 200px;
border-radius: 50%;
border-width: 20px;
border-style: solid;
top: -20px;
right: -20px;
border: solid 20px transparent;
border-bottom: solid 20px currentcolor;
z-index: 2;
}
}
.yellow {
color: #fcb32e;
top: 70px;
left: -125px;
}
.blue {
color: #0082c9;
left: -230px;
&::after {
content: "";
position: absolute;
width: 200px;
height: 200px;
border-radius: 50%;
border-width: 20px;
border-style: solid;
top: -20px;
right: -20px;
border: solid 20px transparent;
border-right: solid 20px currentcolor;
z-index: 2;
}
}
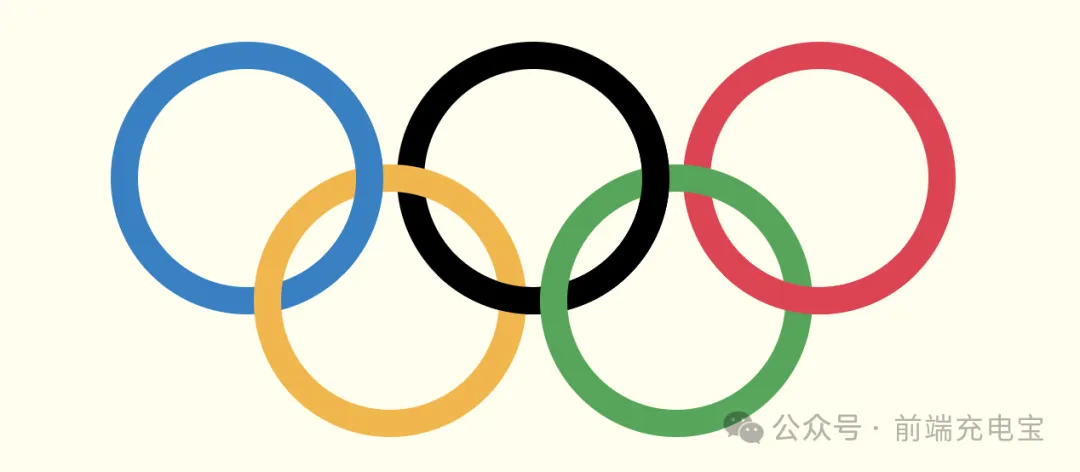
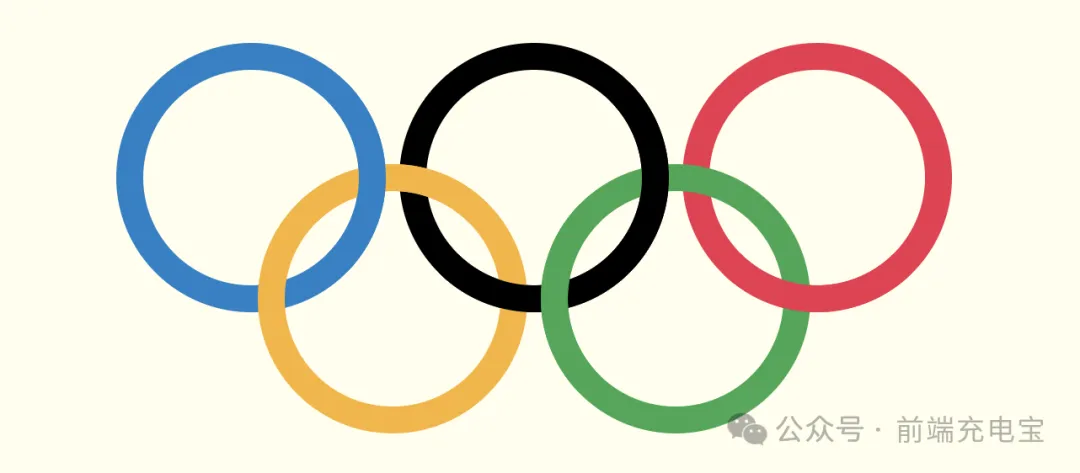
}最終效果如下: