純 CSS 實現 Beautiful 按鈕
近期工作中遇到一個需求——實現一些酷炫的按鈕,看到效果圖之后,按鈕確實漂亮,有彈跳、顏色漸變、掃光、霓虹燈,瞬間激起了我的好奇心,開啟了研究實現之路。
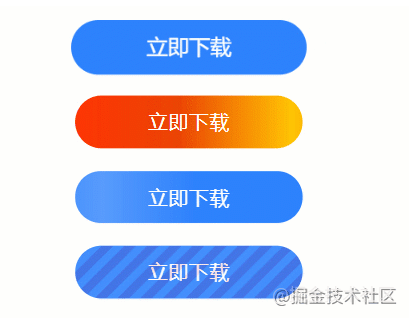
所有button.gif
一、基礎儲備
實現這些漂亮的按鈕主要利用了一些CSS的屬性,主要有animation、background-size、background-position、linear-gradient(),下面對這四個內容進行簡要概述。
1.1 animation
animation 屬性用來指定一組或多組動畫,每組之間用逗號相隔,其語法如下所示,詳細用法可參考MDN:
- animation: name duration timing-function delay iteration-count direction;
1.2 background-size
background-size 設置背景圖片大小。圖片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同時縮放到元素的可用空間的尺寸,其語法如下所示,詳細用法可參考MDN:
- background-size: length|percentage|cover|contain;
1.3 background-position
background-position 為每一個背景圖片設置初始位置。這個位置是相對于由 background-origin 定義的位置圖層的,詳細用法可參考MDN.
在使用這個屬性時有一個位置必須特別注意,否則很難理解為什么background-position指定的位置和自己想要的不一樣,這個位置就是其百分比的計算公式,通過下面公式就可以理解設定百分比后背景圖片成了什么結果了:
- background-postion:x y;
- x:{容器(container)的寬度—背景圖片的寬度}*x百分比,超出的部分隱藏。
- y:{容器(container)的高度—背景圖片的高度}*y百分比,超出的部分隱藏。
1.4 linear-gradient
linear-gradient() 函數用于創建一個表示兩種或多種顏色線性漸變的圖片。其結果屬于數據類型,其語法如下所示,詳細用法可參考MDN:
- background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
二、效果實現
下面的四種動畫效果其實就是充分利用CSS屬性實現的,讓我們具體來看看都是如何實現的。
2.1 彈跳效果
第一種效果是彈跳效果,所謂彈跳效果就是按鈕在大小之間變換,其思想如下:
- 創建一個靜態的按鈕;
- 然后利用animation屬性,創建動畫,當變換到50%時,按鈕變換到1.2倍,到動畫100%時按鈕又恢復原樣。
button1.gif
- <div class="button1">
- <span>立即下載</span>
- </div>
- .button1 {
- width: 200px;
- height: 46px;
- line-height: 46px;
- background: #2e82ff;
- color: #ffffff;
- font-size: 18px;
- border-radius: 27px;
- animation: zoomIn 1.5s infinite;
- text-align: center;
- }
- @keyframes zoomIn {
- 50% {
- transform: scale(1.2);
- }
- 100% {
- transform: scale(1);
- }
- }
2.2 顏色漸變效果
第二種是顏色漸變效果,所謂顏色漸變效果就是顏色從一種顏色到另一種顏色,然后循環如此,其思想如下:
創建一個靜態按鈕;
添加漸變顏色對稱的的背景色;
背景色x軸方向拉伸至200%,這樣就可以讓原來對稱軸處的背景色由中間到了右側;
最后利用animation實現操作位置的動畫,模擬出顏色不斷漸變的動畫。
button2.gif
- <div class="button2">
- <span>立即下載</span>
- </div>
- .button2 {
- display: inline-block;
- width: 200px;
- height: 46px;
- line-height: 46px;
- color: #ffffff;
- font-size: 18px;
- border-radius: 27px;
- text-align: center;
- background-image: linear-gradient(to right, #ff3300 0%, #eb4402 25%, #ffc404 50%, #eb4402 75%, #ff3300 100%);
- background-size: 200%;
- animation: colorGradient 1.5s infinite;
- }
- @keyframes colorGradient {
- 0% {
- background-position: 0 0;
- }
- 100% {
- background-position: 100% 0;
- }
- }
2.3 掃光效果
第三種是掃光效果,所謂掃光指的就是一個白色透明顏色從一端不斷向另一端掃描,其思想如下:
創建一個靜態按鈕;
在靜態按鈕前利用::before偽元素,設置該元素的背景色為白色微透明的顏色,并將該中心位置通過縮放移動到容器右側;
利用animation實現動畫,并不斷變換位置實現掃光效果。
button3.gif
- <div class="button3">
- <span>立即下載</span>
- </div>
- .button3 {
- width: 200px;
- height: 46px;
- line-height: 46px;
- background-color: #2e82ff;
- color: #ffffff;
- font-size: 18px;
- text-align: center;
- border-radius: 27px;
- position: relative;
- }
- .button3::before {
- content: "";
- position: absolute;
- left: 0px;
- width: 100%;
- height: 100%;
- background-image:
- linear-gradient(to right, rgba(255, 255, 255, 0) 30%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0) 70%);
- background-size: 200%;
- animation: wipes 1s infinite;
- }
- @keyframes wipes {
- 0% {
- background-position: 0 0;
- }
- 100% {
- background-position: 100% 0;
- }
- }
2.4 霓虹燈效果
第四種是霓虹燈效果,所謂霓虹燈效果其實更像一種斜線在不斷移動,其原理如下所示:
創建一個靜態按鈕;
在靜態按鈕前利用::before偽元素,設置該元素的背景色為傾斜的霓虹燈效果,該效果實現是通過創建一個20px * 20px的正方形背景,然后利用linear-gradient將背景色135°方向漸變傾斜,實現小返回的霓虹燈,然后通過背景不斷repeat實現整個的效果;
利用animation實現動畫,并不斷變換位置實現霓虹燈效果。
button4.gif
- <div class="button4">
- <span>立即下載</span>
- </div>
- .button4 {
- width: 200px;
- height: 46px;
- line-height: 46px;
- background: #2e82ff;
- color: #ffffff;
- font-size: 18px;
- border-radius: 27px;
- text-align: center;
- position: relative;
- overflow: hidden;
- }
- .button4:before {
- content: "";
- position: absolute;
- left: 0px;
- width: 100%;
- height: 100%;
- background-size: 20px 20px;
- background-image: linear-gradient(135deg, rgba(255, 0, 0, 0.1) 0%, rgba(255, 0, 0, 0.1) 25%, rgba(255, 255, 255, 0.1) 25%, rgba(255, 255, 255, 0.1) 50%, rgba(255, 0, 0, 0.1) 50%, rgba(255, 0, 0, 0.1) 75%,rgba(255, 255, 255, 0.1) 75%, rgba(255, 255, 255, 0.1) 100%);
- animation: moveblock 0.5s linear infinite;
- }
- @keyframes moveblock{
- 0% {
- background-position: 0px 0px;
- }
- 100% {
- background-position: 20px 0px;
- }
- }
本文轉載自微信公眾號「前端點線面」,可以通過以下二維碼關注。轉載本文請聯系前端點線面公眾號。