五個前沿高級CSS功能
在前端開發領域,CSS 一直是網頁設計的支柱,使我們能夠創造具有視覺吸引力和互動性的網頁體驗。
隨著技術的不斷發展,CSS 也在不斷發展,為我們帶來了應對現代設計挑戰的新功能。
2024 年,CSS 推出了一些令人難以置信的更新,突破了我們通過網頁設計可以實現的界限。今天這篇文章,就來分享我探索到的徹底改變我的網頁開發實踐的 5 大前沿 CSS 功能,希望這些新功能也能夠幫助到你。
1. CSS 容器查詢
什么是容器查詢?
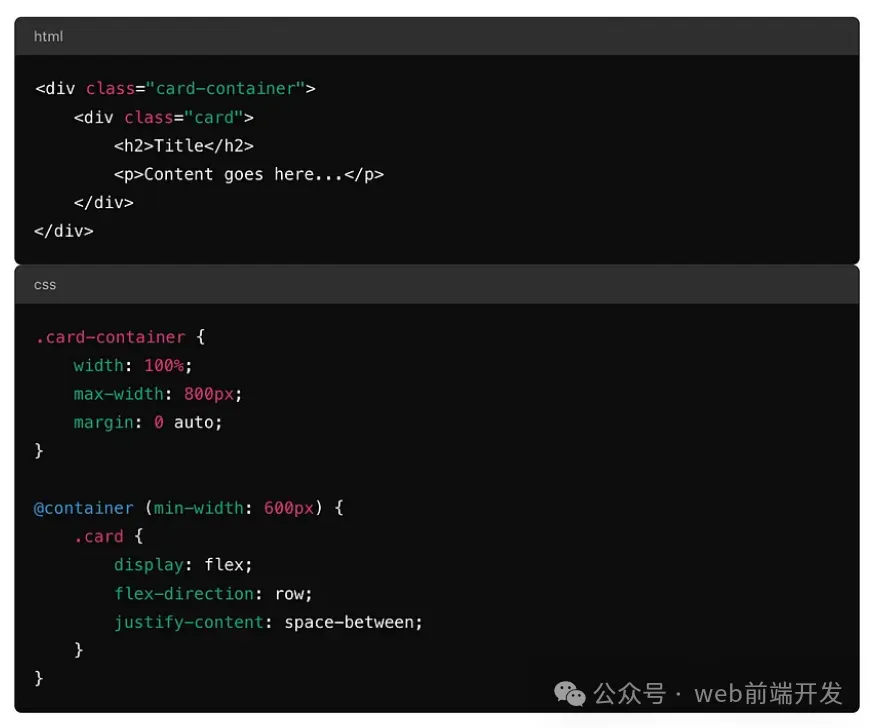
容器查詢允許您根據容器的大小而不是視口來設置元素的樣式。這是響應式設計的游戲規則改變者,因為它支持更多模塊化和適應性更強的組件。
當我第一次開始使用容器查詢時,感覺就像一股清新的空氣。不再僅僅依賴媒體查詢和根據視口大小調整樣式。

為什么它很有用?
容器查詢允許對組件布局進行更細粒度的控制,從而更容易創建適應不同容器大小的響應式設計。這可以使代碼更干凈、更易于維護。
現在我可以創建真正響應其容器大小的組件,從而產生更干凈、更易于維護的代碼。
更多詳細信息,可以查看 MDN Web 文檔上的 CSS 容器查詢。
地址:https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_containment/Container_queries
2. CSS Subgrid
什么是子網格?
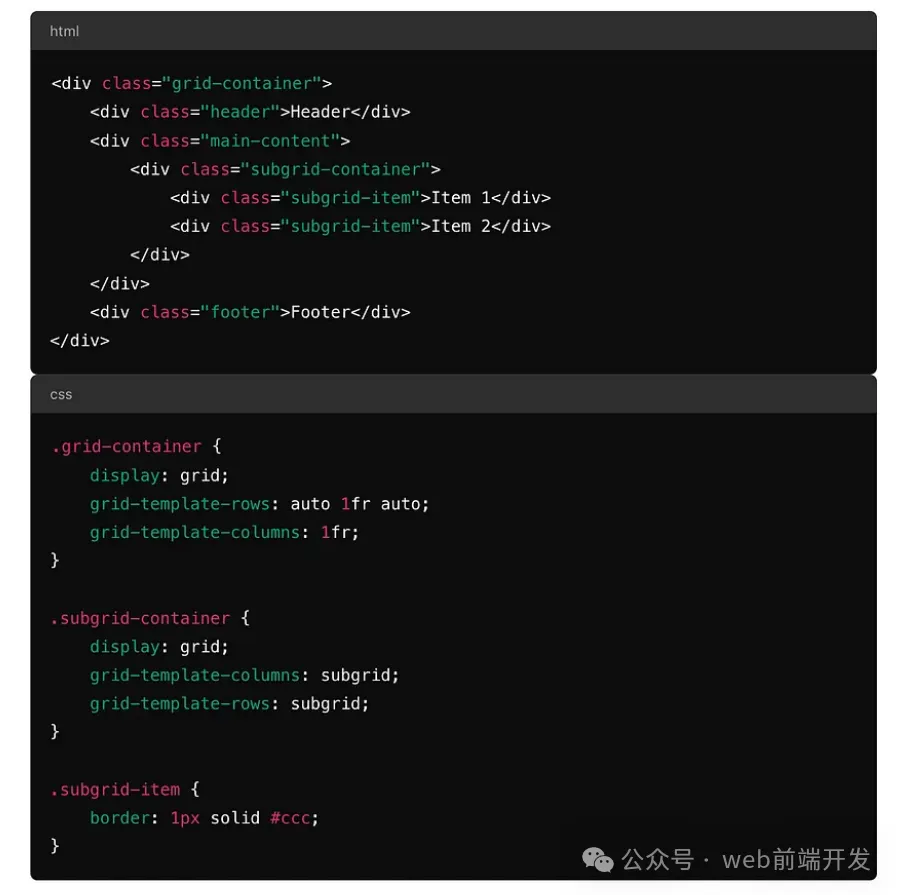
子網格是 CSS 網格布局的擴展,允許網格項繼承其父級的網格定義。這對于復雜的嵌套布局特別有用。
實現子網格對我涉及復雜布局的項目具有變革性。我記得在子網格可用之前,我曾為嵌套網格而苦苦掙扎,這經常導致復雜且冗余的 CSS。
子網格通過允許子元素與父網格無縫對齊來簡化此過程。
示例

為什么它很有用
Subgrid 通過允許嵌套元素與父網格對齊,簡化了復雜布局的創建。這減少了冗余并增強了基于網格的設計的一致性。
更多詳細信息,請查閱 MDN Web 上的CSS Subgrid 文檔。
地址:https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_grid_layout/Subgrid
3. 使用 @property 的 CSS 自定義屬性
什么是帶有 @property 的 CSS 自定義屬性?
@property 規則允許您使用類型檢查、初始值和繼承來定義自定義屬性(CSS 變量)。這為您的 CSS 帶來了更高的穩健性和靈活性。
使用 @property 為我的 CSS 增加了一層新的穩健性。早期,我在管理 CSS 變量方面遇到了問題,尤其是在確保它們的值有效時。
使用 @property,我可以更正式地定義這些變量,盡早發現錯誤并使我的樣式表更可靠。
示例

為什么它很有用
使用 @property 可以增強 CSS 變量的功能,因為它可以更好地控制變量的行為并確保正確使用它們。這樣可以生成更可靠、更易于維護的樣式表。
更多詳細信息,請查閱MDN Web 文檔上的 @property。
地址:https://developer.mozilla.org/en-US/docs/Web/CSS/@property
4. CSS 嵌套
什么是 CSS 嵌套?
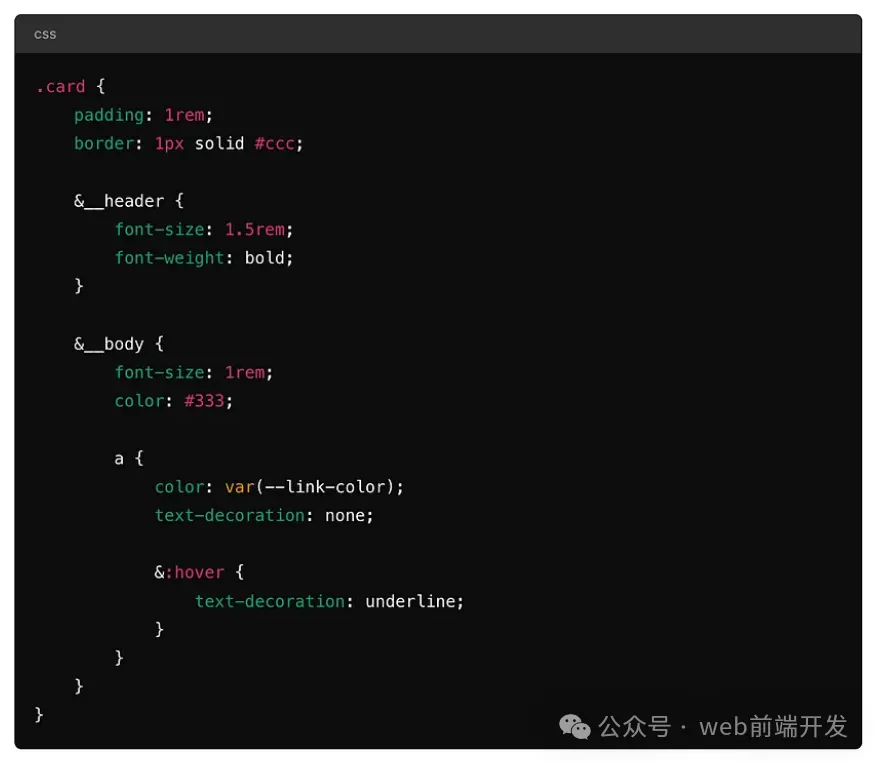
CSS 嵌套允許您以鏡像 HTML 結構的方式嵌套 CSS 選擇器。這使得 CSS 更具可讀性且更易于管理。
CSS 嵌套極大地改善了我的工作流程。我以前嚴重依賴 Sass 等預處理器進行嵌套,但現在我可以在 CSS 中原生地進行嵌套。
示例

為什么它很有用
嵌套使你的 CSS 更有條理,并鏡像 HTML 結構,從而簡化了編寫和維護樣式的過程,尤其是在大型項目中非常有用。
更多詳細信息,請訪問 MDN Web 文檔中的 CSS 嵌套。
地址:https://developer.mozilla.org/en-US/docs/Web/CSS/Nesting
5. CSS scroll-timeline 動畫
什么是 CSS 滾動鏈接動畫?
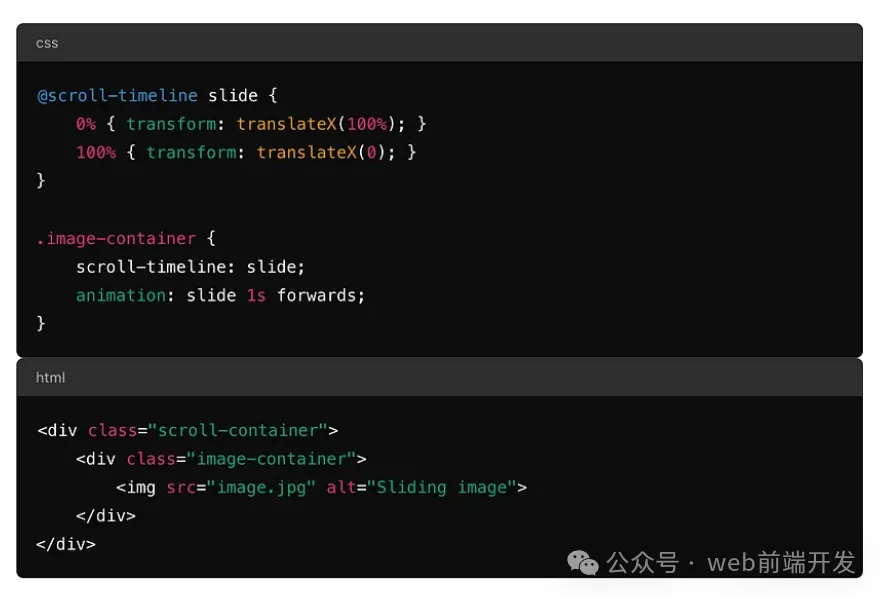
滾動鏈接動畫允許你創建響應用戶滾動位置的動畫。這可以在你的網站上創建引人入勝的互動體驗。
我的個人經驗
滾動鏈接動畫為我的項目增加了新的互動性。我記得我第一次實現滾動鏈接動畫時——感覺就像讓我的網站煥然一新。這是一種讓用戶在瀏覽內容時保持參與度的絕佳方式。
示例

為什么它很有用
滾動鏈接動畫可以使您的網站更具活力和吸引力。它們允許您創建由用戶交互觸發的動畫,從而增強整體用戶體驗。
更多詳細信息,請訪問 MDN Web 文檔上的滾動鏈接動畫。
地址:https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-timeline
總結
2024 年的新 CSS 功能提供了強大的工具來創建更具響應性、更有條理和更具吸引力的網頁設計。
通過將容器查詢、子網格、帶有 @property 的自定義屬性、嵌套和滾動鏈接動畫納入您的工作流程,您可以增強您的項目并簡化您的開發流程。
擁抱這些新的CSS功能,在不斷發展的 Web 開發世界中保持領先地位。




































