CSS 中的 11 個新特性和功能
9 月 13 日,CSS 工作組發布了 CSS 值和單位模塊第 5 級的第一個公共工作草案。它描述了 CSS 屬性接受的通用值和單位以及它們使用的語法,并附帶了一些有趣的新功能。

注意:由于它是最近才發布的,并且目前處于工作草案狀態,本文中描述的許多功能將發生變化,并且它們不是在所有瀏覽器中可用(有些瀏覽器可用!)。
不久前還無法想象的事情正在進入規范:隨機值、使用屬性作為任何屬性的值、能夠在計算中使用順序……看起來很有希望。
這些功能中的許多都有一個共同點:它們簡化了 CSS 代碼。以前需要多條規則或黑客解決方案的事情將只需一兩行 CSS 即可實現。正如我所說,它看起來很有希望。
這是新更改的列表(更多詳細信息如下):
- 對 attr() 函數的更改:因此它可以與任何屬性和任何 CSS 屬性一起使用(不僅僅是在內容上)。
- calc-size() 函數:在計算中使用 auto 或 min-content 等固有值。
- 新的 first-valid() 函數可避免自定義屬性值無效的問題。
- 新的 *-mix() 函數系列,帶有新的比率符號。
- 新的 *-progress() 函數系列,用于計算范圍之間或媒體或容器內的進度比率。
- 使用新的 random() 和 random-item() 函數進行隨機化,從范圍或列表中返回隨機值(終于!)
- 新的 brothers-count() 和 brothers-index() 函數提供整數值,可根據順序和大小進行操作。
- 新的 toggle() 函數,用于設置嵌套元素的樣式,輕松循環遍歷值列表。
- 帶有逗號分隔值列表的參數的新函數符號,可避免逗號分隔參數的歧義。
- 新的 URL 修飾符,可更好地控制 url() 請求。
- 擴展位置類型以允許流相關值。
1、對 attr() 函數的更改
讀取屬性并在 CSS 中使用它并不是什么新鮮事。使用 attr() 已經可以做到這一點,但一個常見的抱怨是功能有限,只能處理字符串和內容。
attr() 函數將進行一些更新,因此任何獨立于其數據類型的數據屬性都可以在任何屬性中使用。
它將像指定類型一樣簡單,如果我們愿意,還可以指定一個后備值,以防萬一出現意外情況。
這是一個期待已久的更新,將讓很多開發人員感到高興。

2、使用 calc-size() 操作內在值
此模塊還引入了一個新功能,可以安全地操作內在值(auto、max-content、fit-content 等)。此功能在過渡和動畫中特別有用。
它還添加了新關鍵字(size),為計算提供更多靈活性,使處理尺寸更加容易。
既然已經存在 calc(),為什么還要創建一個全新的函數?正如文檔所解釋的那樣,這樣做有向后兼容性和實際原因(例如,在所有情況下都可以平滑插值,尤其是在以百分比操作時)。

3、新的 first-valid() 函數
引入了一種新方法:first-valid()。其思想是將一個值列表傳遞給該函數;這些值將被解析,并且將使用第一個有效的值。這在處理 CSS 自定義屬性(又稱 CSS 變量)時特別有用。
使用 CSS 變量時的一個問題是,在聲明中,它們被視為有效值,即使實際包含的值無效。設置后備值也無濟于事,后備聲明也將被忽略。
使用這種方法,我們可以通過使用 first-valid() 將所有后備聲明合并為一個聲明來簡化代碼。

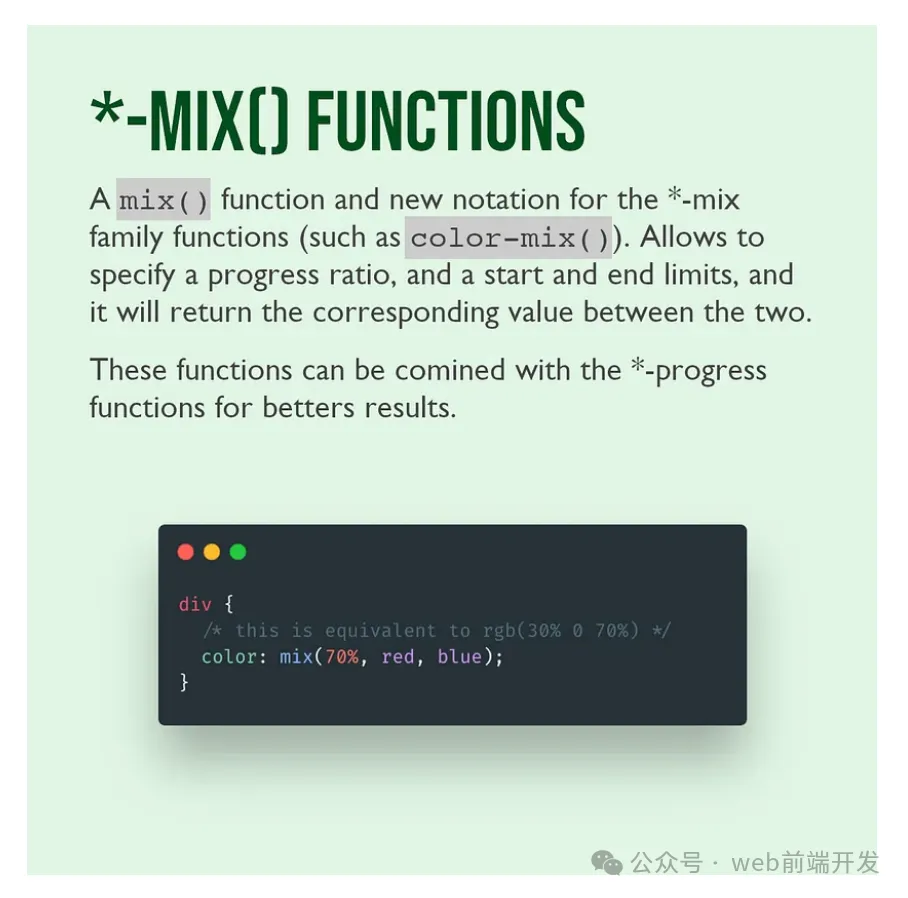
4、新的 *-mix() 函數系列
它還引入了一個新函數 mix(),可用于簡化不同的 *-mix 函數。您想混合顏色嗎?您可以執行類似 color-mix(red 60%, blue) 的操作,或者更簡單的 mix(60%, red, blue) 也可以。正如我們所說的顏色,我們還可以混合長度、變換函數等。
該符號也擴展到其他 *-mix 函數系列:
- calc-mix()
- color-mix()
- cross-fade()
- palette-mix()
如果在進度參數(第一個)中未指定緩動函數,則默認應用線性。

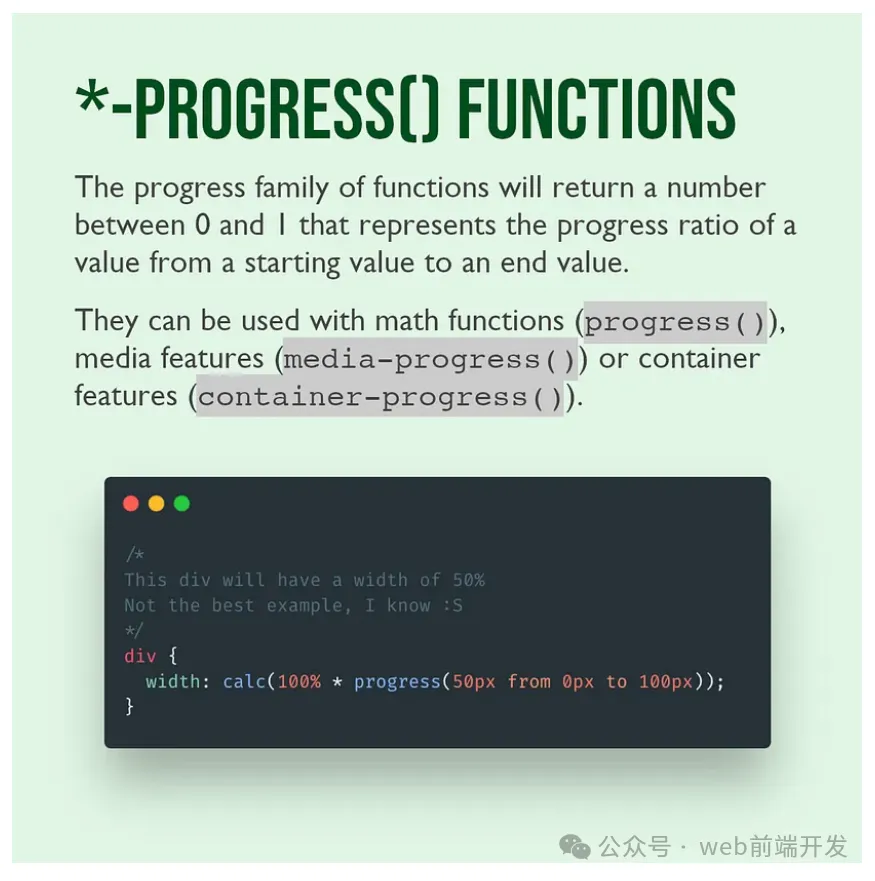
5、新的 *-progress() 函數系列
它們表示給定值從一個起始值到另一個終止值的比例進展。結果是一個介于 0 和 1 之間的數字,可用于運算,但與前面描述的 *-mix 函數系列結合使用時會特別方便。
此系列中有三個函數:
- progress():通用,適用于任何數學函數。
- media-progress():適用于媒體功能。
- content-progress():適用于容器查詢。

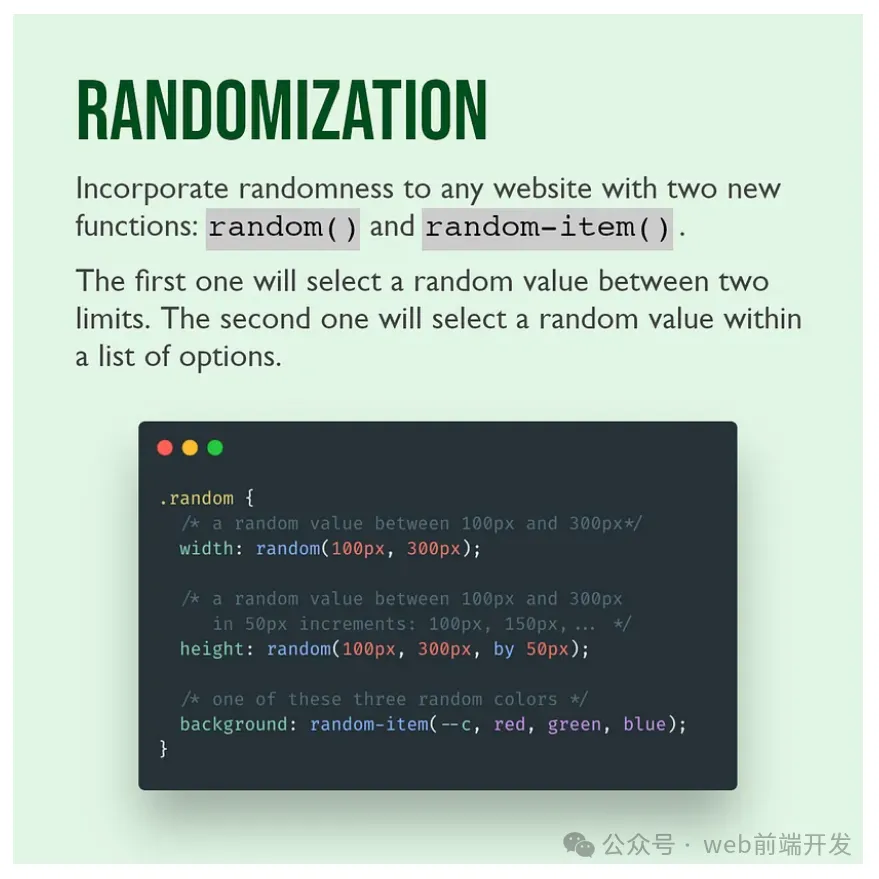
6、CSS 中的隨機化函數
趣味設計具有一定程度的隨機化,而 CSS 中卻沒有這種功能。但此模塊引入了兩個新函數,它們可從列表 (random-item()) 或范圍 (random()) 中返回隨機值。
無需再使用黑客技巧或依賴其他語言來實現此目的。語法也簡單而強大,可以通過選擇器或元素計算隨機數。

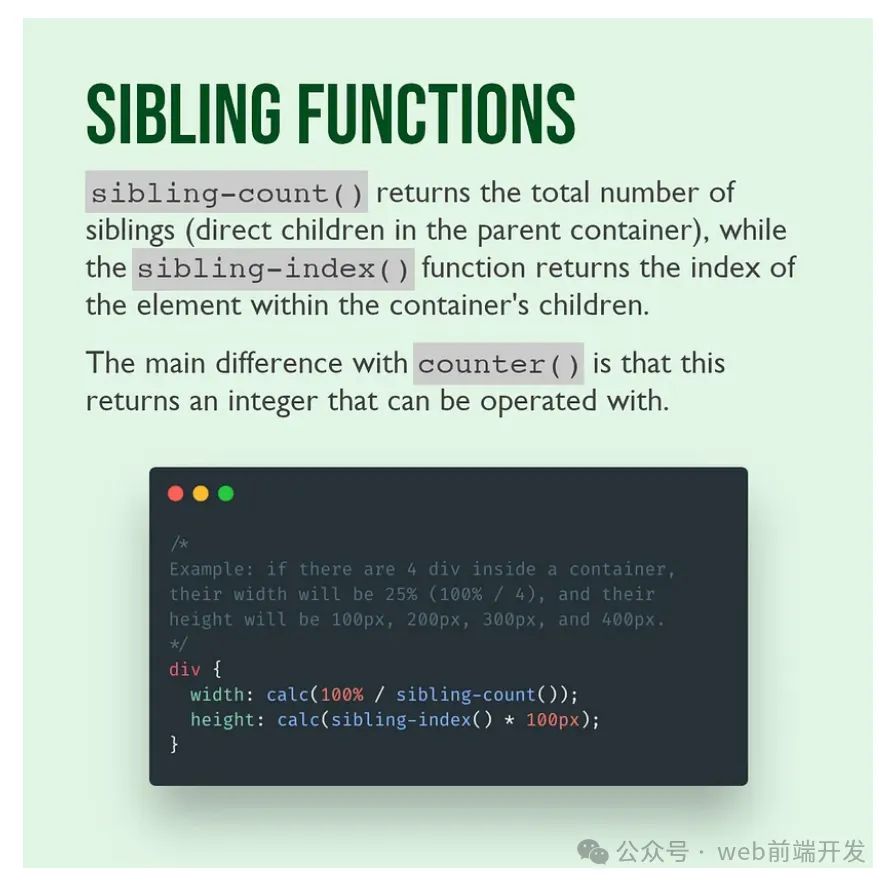
7、新sibling函數
有時您可能希望根據容器內元素的順序提供不同的樣式。不幸的是,計數器不能在 CSS 中這樣使用。
隨著兩個返回數字的新函數的引入,可以使用它們進行操作,這個障礙被消除了:
- sibling-count():返回兄弟的數量。
- sibling-index():返回元素在兄弟列表中的位置/順序。
不再需要在每個元素上設置自定義屬性或使用 nth-child 編寫單獨的選擇器。

8、新的 toggle() 函數
引入了一種在嵌套元素中定義值的便捷新方法。toggle() 函數設置元素及其后代將循環使用的值,從而大大簡化了代碼。忘記復雜的規則或重新定義 - 一切都將在一行代碼中完成。
例如,假設我們有一個包含四個嵌套級別的列表。我們希望奇數級別有圓盤,偶數級別有正方形。
我們可以在不同級別執行 ul > li ul > li ul > li ul { … },或者我們可以執行類似 ul { list-style-type: disc, square; } 的操作。砰!完成了!
關于這個函數唯一有點令人擔憂的是它的名字。也許只有我一個人覺得,“toggle”這個詞有“二元性”的含義:開/關、是/否 - 兩個值可以相互切換。 toggle() 函數可以有任意多個參數,因此將其命名為“toggle”感覺很奇怪。

9、參數的新函數符號
您可能已經注意到,一些新函數(例如 random() 或 toggle())可以接受以逗號分隔的值列表的參數。
在這些情況下,我們如何區分一個參數和下一個參數?這就是為什么有人提議對函數符號進行“逗號升級”。這意味著我們可以使用分號 (;) 而不是逗號 (,) 來明確分隔參數。
例如,假設您想在頁面上使用隨機字體系列并指定不同的選項:
- Times,serif
- Arial,sans-serif
- Roboto,sans-serif
所有這些參數都是以逗號分隔的值列表。如果我們使用逗號分隔參數,那將是一團糟。但使用新符號,很容易識別一個參數的結束位置和下一個參數的開始位置:
.random-font {
font-family: random-item(Times, serif; Arial, sans-serif; Roboto, sans-serif);
}
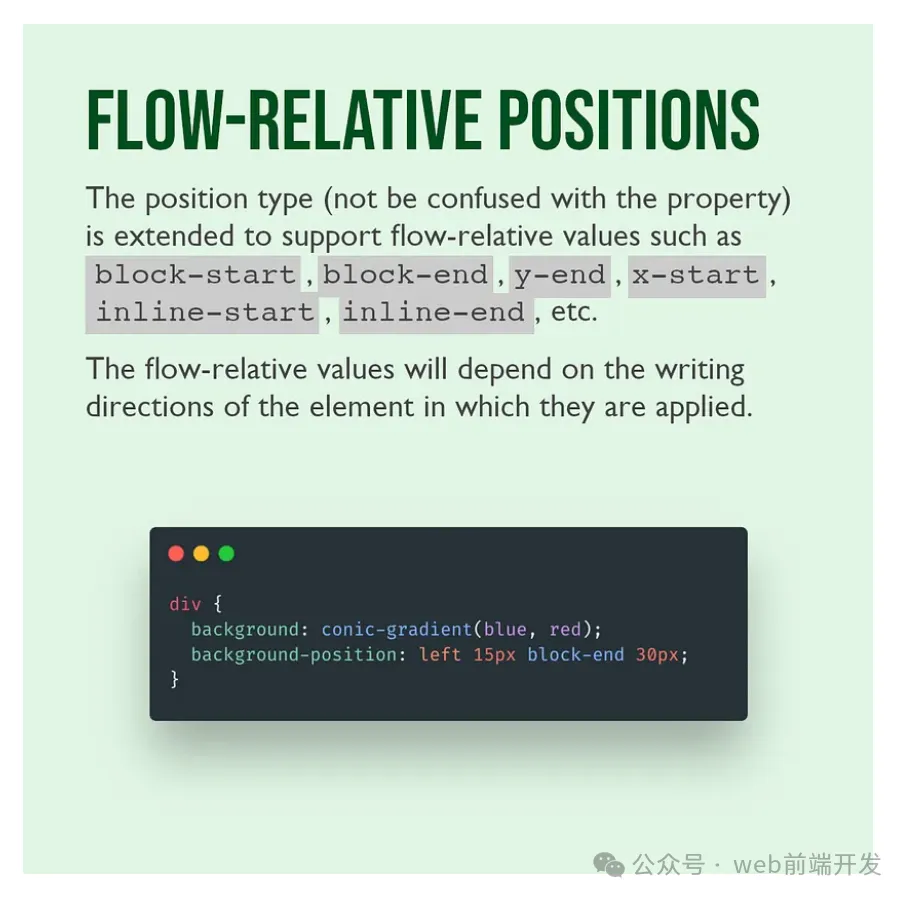
10、位置類型的擴展
CSS 已經具有邊距、填充和邊框的邏輯屬性 - 這些值與文本書寫方向有關,并且可能因語言而異。
現在為位置類型引入了此功能(不要與位置屬性混淆)。指示位置的屬性(例如 background-position、object-position 等)可以指定與文本流和方向相關的值。
可以使用的新值為:
- x-start
- x-end
- y-start
- y-end
- block-start
- block-end
- inline-start
- inline-end

結論
它仍處于早期階段,情況會發生變化,但 CSS 值和單位模塊級別 5 中包含的一些新特性和功能看起來非常有前景。
有些也是期待已久的!尤其是將任何屬性與任何屬性一起使用的可能性。我記得很久以前在規范中看到過這個選項。希望這是實現它所需要的推動力。
不要忘記查看 CSS 值和單位模塊級別 5 工作草案以獲取更多詳細信息。如果您有任何問題或意見,請在他們的 GitHub 存儲庫中記錄工單。



































