高級(jí)Web應(yīng)用開發(fā)前沿技術(shù)簡(jiǎn)述
?Labs 導(dǎo)讀
Web應(yīng)用作為互聯(lián)網(wǎng)內(nèi)容的重要組成部分。隨著Web2.0概念的蓬勃發(fā)展和包括WebAssembly、WebGL2.0等技術(shù)的演進(jìn),Web應(yīng)用在很多場(chǎng)景下已經(jīng)具備和原生相媲美的性能,近些年Web應(yīng)用又有了哪些新的進(jìn)展,Safari和Webkit 中有一些怎樣有趣又好玩的功能呢,讓我們一起來探索一下吧~
Tips:
- 本文主要面向使用JavaScript、WebAssembly、WebGL的Web 應(yīng)用開發(fā)者。
- 本文提及部分特性或API在Safari14.2以下版本中可能暫未支持,可以使用Safari Technology Preview - 14.2[1]調(diào)試。
- 具體API的使用和支持情況可以參考 MDN Web Docs[2],但文檔更新可能會(huì)有延遲。
本文知識(shí)目錄:

1JavaScript語(yǔ)法增強(qiáng)
1.1 使用#修飾類的屬性、靜態(tài)變量、方法,保證它們僅在類的內(nèi)部可見
需要注意的是增加#后,#已經(jīng)是名稱的一部分,比如#_startTime才是一個(gè)完整的變量名。
//class with private variable and function
class PrivateStopWatchWithOneButton {
//使用#定義私有變量
#_startTime = 0;
//使用#定義私有靜態(tài)變量
static #stopWatchCount = 0;
click(){
if (!this.#_startTime) {
this.#start();
}else{
this.#stop();
}
}
//使用#定義私有方法
#start() {
PrivateStopWatchWithOneButton.#stopWatchCount++;
this.#_startTime = Date.now();
console.log('StopWatch started');
}
}
function demo(){
var counter = new StopWatchWithOneButton();
counter.click();
counter.#stopWatchCount = 0; //SyntaxError
counter.#start();//SyntaxError
}
1.2 WeakRef一種新的弱引用方法
Map和Set是JavaScript中常用的集合類型,為了實(shí)現(xiàn)更高效的垃圾回收,在部分情況下需要通過WeakMap和WeakSet實(shí)現(xiàn)對(duì)集合對(duì)象的弱引用,但是WeakMap和WeakSet沒有Iterator接口,因而無法實(shí)現(xiàn)迭代的邏輯。所以Apple今年給出了幾個(gè)新的接口,比如通過WeakRef獲得對(duì)象的弱引用,同時(shí)可以通過FinalizationRegistry得知弱引用的對(duì)象被垃圾回收的時(shí)機(jī),然后在注冊(cè)的回調(diào)中執(zhí)行一些清理操作。
其中關(guān)鍵的幾個(gè)概念:
- WeakRef:允許您保留對(duì)另一個(gè)對(duì)象的弱引用,而不會(huì)阻止被弱引用對(duì)象被GC回收。
- FinalizationRegistry:可以讓你在對(duì)象被垃圾回收時(shí)請(qǐng)求一個(gè)回調(diào)。
- deref:返回WeakRef實(shí)例的目標(biāo)對(duì)象,如果目標(biāo)對(duì)象已被垃圾收集,則返回undefined 。
下面是一段偽代碼:
class StopWatchWithOneButton {
_startTime = 0;
click(){
//...
}
//some detail implimentation...
}
const allStopWatches = new Map();
var nextAvailableIdentifier = 1;
function removeStopwatch(identifier){
/*
當(dāng)map中引用的StopWatchWithOneButton對(duì)象由于某種原因(生命周期結(jié)束/手動(dòng)銷毀)被系統(tǒng)回收后,
需要將當(dāng)前的Map數(shù)據(jù)清理一下。
*/
allStopWatches.delete(identifier);
}
//通過FinalizationRegistry新建一個(gè)注冊(cè)表,同時(shí)注冊(cè)關(guān)聯(lián)的回調(diào)函數(shù)
const finalizationRegistry = new FinalizationRegistry(removeStopwatch);
function createStopwatch(){
let identifier = nextAvailableIdentifier++;
let stopwatch = new StopWatchWithOneButton();
//WeakRef()獲得stopwatch的弱引用
allStopWatches.set(identifier, new WeakRef(stopwatch));
/*將stopwatch注冊(cè)到finalizationRegistry這個(gè)注冊(cè)表中,當(dāng)stopwatch被垃圾回收時(shí),
便會(huì)調(diào)用上面的removeStopwatch函數(shù),實(shí)現(xiàn)allStopWatches這個(gè)map數(shù)據(jù)的清理。
*/
finalizationRegistry.register(stopwatch, identifier);
return stopwatch;
}
function clickAllStopwatches(){
console.log('ready to click all buttons');
for(let weakStopwatch in allStopWatches.values()){
//迭代獲取weakStopwatch,通過deref()判斷對(duì)象是否被GC
weakStopwatch.deref()?.click();
}
}但是由于FinalizationRegistry的運(yùn)行依賴于GC,GC的運(yùn)行又依賴于event loop機(jī)制,所以存在一些不確定性。比如回調(diào)時(shí)機(jī)可能和你預(yù)期的不一致,所以在使用之前要評(píng)估下你的場(chǎng)景是否適用這幾個(gè)方法,避免掉到坑里。
1.3 采用await方式import Module
await這個(gè)概念出現(xiàn)在了很多的編程語(yǔ)言中,它的最主要特征就是簡(jiǎn)化異步調(diào)用,讓代碼的可讀性極大增強(qiáng)。原來await只能在async函數(shù)中使用,但是現(xiàn)在也可以在import module的時(shí)候使用,讓module之間的依賴管理變得更加簡(jiǎn)單,比如像下面這樣:
<!-- wait until module is imported with top-level await-->
<script type='module' id='inline-module'>
var stopwatch;
try{
let {StopWatchWithOneButton} = await import('./stopwatchInModule.js');
stopwatch = new StopWatchWithOneButton();
} catch(error){
console.log(error);
}
</script>
//Another file stopwatchInModule.js
export class StopWatchWithOneButton {
_startTime = 0;
click(){
//...
}
//some detail implimentation...
}
上述await方法的使用,有以下兩個(gè)效果:
- stopwatch = new StopWatchWithOneButton();會(huì)在import執(zhí)行完成之后再執(zhí)行。
- 如果被import的stopwatchInModule.js中有異步任務(wù)執(zhí)行,stopwatch = new StopWatchWithOneButton();會(huì)在異步任務(wù)執(zhí)行完成后繼續(xù)執(zhí)行。
需要注意的是,await用來import module的時(shí)候僅在module類型的script中有效,其他類型的script會(huì)直接報(bào)錯(cuò)。
1.4 在worker中使用module
由于JavaScript采用的是單線程模型,Web worker則為JavaScript創(chuàng)造了多線程環(huán)境,主線程可以通過創(chuàng)建Worker在子線程中執(zhí)行一些腳本,將一些計(jì)算密集型或者高延遲的任務(wù)放到后臺(tái)運(yùn)行,保證UI交互的流暢性。而Module則可以實(shí)現(xiàn)動(dòng)態(tài)import、對(duì)加載和執(zhí)行實(shí)現(xiàn)優(yōu)化、實(shí)現(xiàn)依賴管理。所以在worker中使用Module可以更輕松的將一些heavy work轉(zhuǎn)移到后臺(tái)線程。module現(xiàn)在可以應(yīng)用于多種不同類型的worker中,比如:web worker、service worker和worklet。
具體的使用方法如下:
//在web worker中的用法
let worker = new Worker(moduleScriptURL,{type:"module"})
//在service worker中的用法
nivagator.serviceWorker.register(scriptURL,{type:"module"});
//在worklet中的用法
var audioContext = new AudioContext();
dusioContext.audioWorklet.addModule(moduleScriptURL);
1.5 Internationalization API的更新
更新了5個(gè)國(guó)際化的API,分別如下:
- Intl.NumberFormat 設(shè)置數(shù)字顯示格式
- Intl.DateTimeFormat 根據(jù)不同國(guó)家設(shè)置時(shí)間/日期的顯示格式
- Intl.Segmenter 根據(jù)不同語(yǔ)言的語(yǔ)法規(guī)則進(jìn)行分詞
- Intl.ListFormat 根據(jù)不同語(yǔ)言的語(yǔ)法進(jìn)行連詞
- Intl.DisplayNames 自動(dòng)根據(jù)當(dāng)前頁(yè)面設(shè)置的語(yǔ)言,展示語(yǔ)言切換內(nèi)容
其中最值得一提的是Intl.Segmenter,可以實(shí)現(xiàn)語(yǔ)句的分詞功能,在做一些算法的時(shí)候進(jìn)行分詞是一項(xiàng)基本的工作,在此基礎(chǔ)之上可以做很多有趣的功能,更詳細(xì)的代碼參見demo,感興趣的同學(xué)不妨一試。
2WebAssembly
2008年很多瀏覽器中開始引入JITs,實(shí)現(xiàn)了js運(yùn)行速度的驟然提升,而WebAssembly被認(rèn)為可能是web應(yīng)用性能提升的又一個(gè)轉(zhuǎn)折點(diǎn),funkykarts[3]就是一個(gè)采用WebAssembly的例子,其實(shí)funkykarts的源碼是使用C++來實(shí)現(xiàn)的,那在Web中的這一切又是怎么做到的呢?
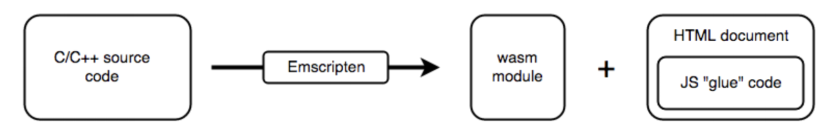
WebAssembly 可以理解為一種web版的匯編,其實(shí)它并不是一種編程語(yǔ)言,但是可為C/C++/Rust等高級(jí)語(yǔ)言提供一個(gè)高效的編譯目標(biāo),使Web應(yīng)用程序獲得和原生App相媲美的性能。這就意味著,對(duì)于一個(gè)現(xiàn)成的Native應(yīng)用,為了將它移植到web中,不需要從頭開始編寫JavaScript代碼,通過WebAssembly將它編譯成瀏覽器支持的wasm模塊,然后通過Webassembly API執(zhí)行調(diào)用即可。這一過程如下圖所示:

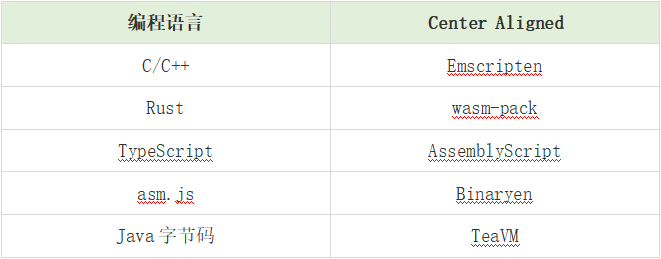
上圖中Emscripten是一種生成wasm的工具,目前常見的這類工具還包括:

目前Chrome、FireFox和Safari都已支持WebAssembly,在具體的功能上還存在些微差異,具體的支持情況可以可以在 WebAssembly 官網(wǎng)[4]找到。
從WebAssembly 展示的信息可以看到Chrome、FireFox、Safari等瀏覽器對(duì)WebAssembly增加了多項(xiàng)功能的支持,具體包括在以下幾個(gè)方面:
- 通過采用新的內(nèi)存指令讓批量?jī)?nèi)存操作具備更好的性能。比如批量的復(fù)制和初始化操作。
- 通過新的指令告訴用戶進(jìn)程在部分情況下無需捕獲異常。比如在在float和int之間轉(zhuǎn)換時(shí)的正溢出。
- 新增了符號(hào)擴(kuò)展運(yùn)算符,實(shí)現(xiàn)低位數(shù)轉(zhuǎn)高位數(shù),所謂的低位數(shù)轉(zhuǎn)高位數(shù)的基本原理就是在低位數(shù)的左邊補(bǔ)上低位數(shù)的符號(hào)位,直到數(shù)字位數(shù)達(dá)到要求。用來實(shí)現(xiàn)WebAssembly的i64類型和JavaScript的BigInt數(shù)據(jù)類型之間的轉(zhuǎn)換,這一改進(jìn)可以提高代碼的執(zhí)行速度并且比之前的實(shí)現(xiàn)方法更加簡(jiǎn)單。
- 增加了新的引用類型,允許WebAssembly模塊持有JavaScript和DOM對(duì)象的引用,并且可以傳遞和保存它們。
- 通過數(shù)據(jù)流式的下載和編譯,縮短了整體執(zhí)行時(shí)間。
3New Web APIs
這部分主要是介紹部分新穎的API以及他們各自適用的不同場(chǎng)景,有些功能還是很有意思的,比如Speech Recogintion可以借助Siri引擎實(shí)現(xiàn)實(shí)時(shí)文本轉(zhuǎn)換,Web Share功能今年新增了文件共享,而Storage Access在保證用戶Cookies安全性的前提下增加了適用范圍。下面分別介紹一下它們:
3.1 WebGL2.0
WebGL是實(shí)現(xiàn)頁(yè)面渲染的不二法門,可以幫助開發(fā)者在Web中實(shí)現(xiàn)非常絢麗的畫面效果,就像下圖這樣,Apple這次在Safari和Webkit中為我們帶來了WebGL2.0的支持,下面我們就簡(jiǎn)單解下什么是WebGL2.0:
WebGL2.0是基于OpenGL ES 3.0實(shí)現(xiàn)的Web API,核心是WebGL2RenderingContext接口,在WebGL1的基礎(chǔ)上增加了很多的新特性,比如:
- 增加了3d紋理,能夠渲染出像云朵一樣的volumetric effects(容積效果)。
它的WebGLSampler可以用來存儲(chǔ)一系列采樣參數(shù),在著色器中使用紋理更加靈活。
- 增加了Transform Feedback來幫助在GPU上實(shí)現(xiàn)高性能的粒子系統(tǒng)效果。
由于舊版本的Safari不支持WebGL2.0,所以之前只能通過WebGL1.0實(shí)現(xiàn)部分效果,但是從14.2版本開始,所有蘋果設(shè)備上的Safari都可以支持WebGL2.0,更重要的是今年Apple將WebGL的底層實(shí)現(xiàn)從OpenGL遷移到了Metal,這就意味著可以使用iOS模擬器愉快的調(diào)試WebGL代碼了,同時(shí)可以使用Xcode frame debugger來分析webGL的代碼,對(duì)開發(fā)者來說是真的很香。
但是由于WebGL畢竟是相對(duì)底層的API,可能不是那么容易上手,所以Apple推薦開發(fā)者使用現(xiàn)成的封裝庫(kù)提高開發(fā)的效率,比如A-frame、babylon.js、playcanvas、three.js等.
3.2 WebM & VP9
WebM是一種免版權(quán)的視頻文件格式,它定義了文件的容器結(jié)構(gòu)、視頻和音頻格式,WebM文件由使用VP8或VP9視頻編解碼器壓縮的視頻流和使用Vorbis或Opus音頻編解碼器壓縮的音頻流組成。WebM和MP4等格式相比,在保證出色視頻質(zhì)量的前提下有更高的壓縮率,國(guó)外的Youtube,國(guó)內(nèi)的騰訊視頻都支持WebM格式視頻的上傳發(fā)布。Safari也終于在今年增加了對(duì)WebM的支持。
- macOS11.3 支持VP8/VP9視頻格式 + Vorbis音頻的WebM文件
- macOS12 支持VP8/VP9視頻格式 + Vorbis/Opus音頻的WebM文件
- iPadOS15 支持通過Media Source Extension API來播放WebM文件
由于不同設(shè)備對(duì)WebM支持的情況存在差異,在實(shí)際編碼中可以通過MediaCapabilities API判斷當(dāng)前設(shè)備是否支持WebM。
const mediaconfig = {
type = 'media-source',
video:{
contentType: 'video/webm; codecs="vp09.00.10.08"'
width: 1920, height:1080, bitrate:2646242,
}
};
navigator.mediaCapabilities.decodingInfo(mediaConfig).then(
//do something else
)上文提及的VP9是一種在性能上可以和H265一較高下的視頻編碼技術(shù),目前可以應(yīng)用于macOS/iPadOS上的Streaming和WebRTC應(yīng)用中,但是在其他設(shè)備上還需要根據(jù)上述的API來判斷是否支持。如果希望web內(nèi)容中的視頻具備更好的瀏覽器兼容性,還是更推薦H264或者HEVC的編碼格式,HEVC對(duì)高視頻的支持更加完善。
3.3 Storage Access
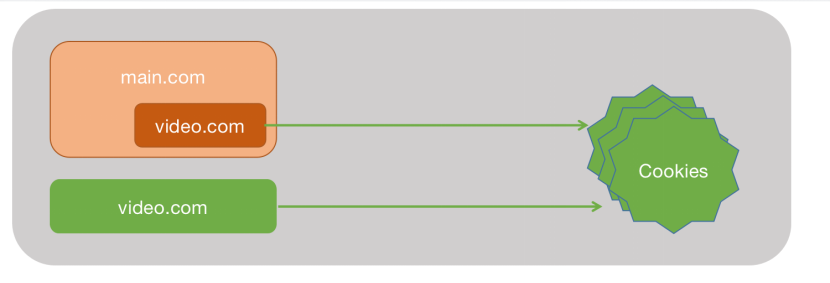
在網(wǎng)頁(yè)中播放來自第三方的視頻內(nèi)容是一種很常見的應(yīng)用形態(tài),比如要在main.domain的Web頁(yè)面中播放來自video.domain的視頻內(nèi)容,通常有兩種方式:
- 直接從video.domain獲取內(nèi)容。
- 創(chuàng)建一個(gè)iframe用于加載video.domain的內(nèi)容。
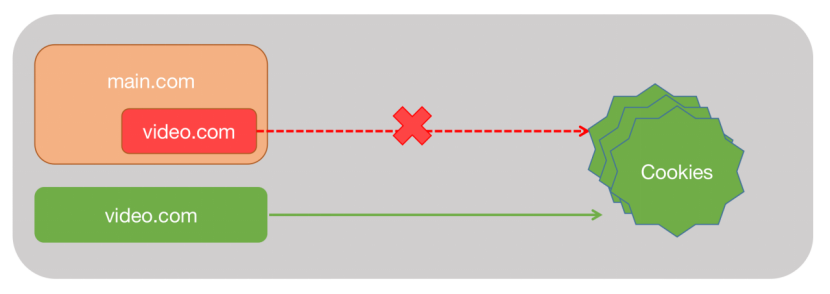
但是出于安全考慮,由于IPT策略的限制,默認(rèn)情況下第三方的iframe是沒有權(quán)限訪問宿主站點(diǎn)下的storage數(shù)據(jù)的。也就是說假如video.com的資源請(qǐng)求是從main.com發(fā)起的,這個(gè)請(qǐng)求就無法訪問video.com域名下存儲(chǔ)的cookies信息。這就意味著video.com在向授權(quán)用戶提供資源的時(shí)候會(huì)出現(xiàn)問題,沒有cookies就意味著無法通過認(rèn)證。

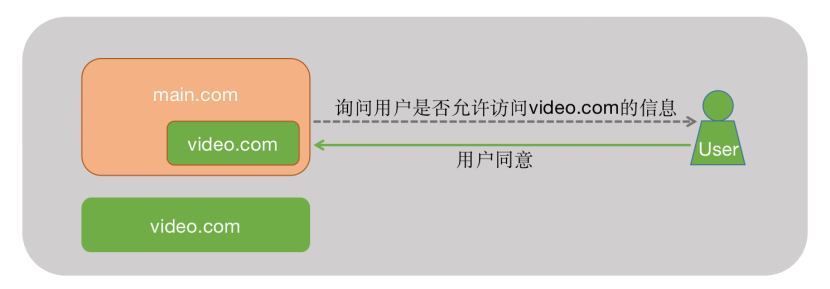
這時(shí)候借助The Storage Access API向用戶申請(qǐng)了授權(quán),像這樣:

那么第三方iframe就可以拿到宿主站點(diǎn)存儲(chǔ)的cookies信息了。

這個(gè)The Storage Access API現(xiàn)有主流瀏覽器和webkit已經(jīng)支持,具體用法如下:
document.hasStorageAccess().then(hasAccess => {
if (hasAccess) {
// storage access has been granted already.
} else {
// storage access hasn't been granted already;
// you may want to call requestStorageAccess().
}
});為了增加適用范圍,今年又新增了兩個(gè)特性:
- 可以在per-page scope中申請(qǐng)用戶授權(quán),這樣做的目的就是一旦用戶對(duì)一個(gè)第三方iframe進(jìn)行了授權(quán),在同一頁(yè)面上的所有其他資源也可以獲得相同的訪問授權(quán),也就不用為每一個(gè)iframe都進(jìn)行訪問授權(quán)了。
- 允許嵌套在iframe中的iframe向宿主獲取Cookies信息。
3.4 Media Recorder & Audio Worklet
這部分主要介紹如果通過Media Recorder在Web上實(shí)現(xiàn)錄音功能,隨后通過Audio Worklet實(shí)現(xiàn)音頻的加工。下面這部分代碼就是錄音功能的簡(jiǎn)單實(shí)現(xiàn)。需要注意的在處理錄音邏輯之前,需要首先通過navigator.mediaDevices.getUserMedia的方式向用戶申請(qǐng)錄音權(quán)限。
var recorder;
async function startRecording() {
try{
//await方式向用戶獲取錄音權(quán)限
let stream = await navigator.mediaDevices.getUserMedia({ audio: true});
recorder = new MediaRecorder(stream);
recorder.addEventListener('dataavailable', onDataAvailable);
recorder.addEventListener('stop', onStop);
recorder.start();
} catch(error){
console.log(error);
}
}
function stopRecording() {
if(recorder) {
recorder.stop();
}
}
//create downlaodable data
var dataChunks = [];
function onDataAvailable(event) {
dataChunks.push(event.data);
}
function onStop() {
const blob = new Blob(dataChunks, {'type': 'audio/mp3'});
let audio = document.getElementById('audio');
audio.src = URL.createObjectURL(blob);
Audio Worklet API的作用是通過調(diào)用自定義腳本實(shí)現(xiàn)音頻處理,這里的腳本可以是js或wasm。當(dāng)前的Module和自定義的js之間通過AudioWorkletNode實(shí)現(xiàn)連接。與之前Safari中運(yùn)行自定義腳本的解決方案ScriptProcessorNode相比,它減少了渲染線程和主線程之間的頻繁切換,確保了更低延遲的實(shí)現(xiàn)音頻處理。使用方法如下:
//使用AudioWorklet自定義語(yǔ)音處理腳本
let stream = await navigator.mediaDevices.getUserMedia({ audio: true});//獲取用戶授權(quán)
//process input data using AudioWorklet API
let audioContext = new AudioContext();
let source = audioContext.createMediaStreamSource(stream);//創(chuàng)建一個(gè)source
await audioContext.audioWorklet.addModule('distortion-processor.js');
const workletNode = new AudioWorkletNode(audioContext, 'distortion-processor');
let destination = audioContext.createMediaStreamDestination();
source.connect(workletNode).connect(destination);//把連接了自定義實(shí)現(xiàn)的workletNode和輸出關(guān)聯(lián)在一起
mediaRecorder = new MediaRecorder(destination.stream);
mediaRecorder.addEventListener('dataavailable', onDataAvailable);
mediaRecorder.addEventListener('stop', onStop);
mediaRecorder.start();
其中distortion-processor.js就是自定義的音頻處理腳本,實(shí)現(xiàn)如下:
//audio processing script for AudioWorklet
//這個(gè)類必須繼承自AudioWorkletProcessor,并且實(shí)現(xiàn)其中的process方法
class DistorationProcessor extends AudioWorkletProcessor {
process(inputs, outputs) {
const input = inputs[0];
const output = outputs[0];
for (let i = 0; i < output.length; ++i) {
output[i].set(input[i]);//實(shí)現(xiàn)自定義的音頻處理方法,這里只是為了演示把數(shù)據(jù)取出來又重新放進(jìn)去~~
}
return true;//返回true表示當(dāng)前處理節(jié)點(diǎn)仍舊處于活躍狀態(tài),用戶可以根據(jù)自己的業(yè)務(wù)邏輯確定是否關(guān)閉該節(jié)點(diǎn)。
}
}
registerProcessor('distortion-processor', DistorationProcessor);//全局注冊(cè)一下,保證可以創(chuàng)建AudioWorkletNode
3.5 WebShare
通過WebShare API可以喚起系統(tǒng)原生的共享功能,在macOS和iOS系統(tǒng)上支持的渠道包括郵件、備忘錄、短信、AirDrop等,但是在此之前由于只支持URL的共享,所以實(shí)用性并不是很強(qiáng),也很少有Web頁(yè)面會(huì)特地去使用這個(gè)功能。但是在最新版的Safari中增加了對(duì)文件共享的支持,包括圖片、視頻、音頻在內(nèi)多種形式的內(nèi)容都可以被分享出去,關(guān)于分享渠道,除了前面提及的郵件等,還可以分享到微信、QQ等三方App,甚至可以通過Extension的形式為自己的App在系統(tǒng)的共享功能中增加入口,這樣就可以實(shí)現(xiàn)Web頁(yè)面內(nèi)容的快速社交化分享了~,調(diào)用也很簡(jiǎn)單,通過navigator.canShare()判斷是否支持共享,通過navigator.share喚起共享,具體如下:
function share() {
let file = new File([blob], 'memo.mp3');//這是使用前文Media Recorder API生成的音頻文件
let filesArray = [file];//注意這里需要array類型的入?yún)ⅲ馕吨淮慰梢怨蚕矶鄠€(gè)文件
if (navigator.canShare && navigator.canShare({files: filesArray})) {
navigator.share({
files: filesArray,
title: 'memo.mp3',
text:'I just created a really interesting recording!',
})
}
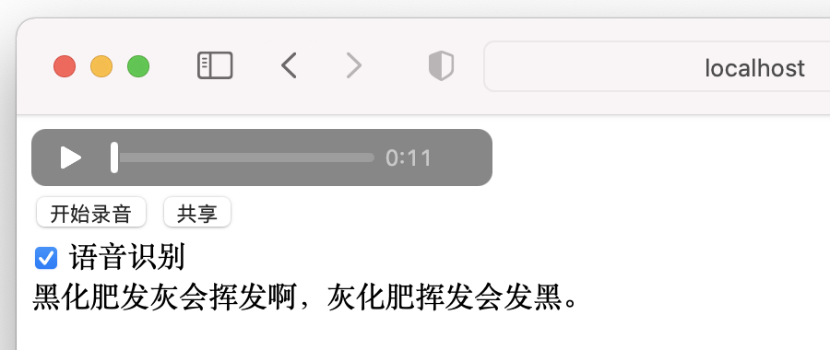
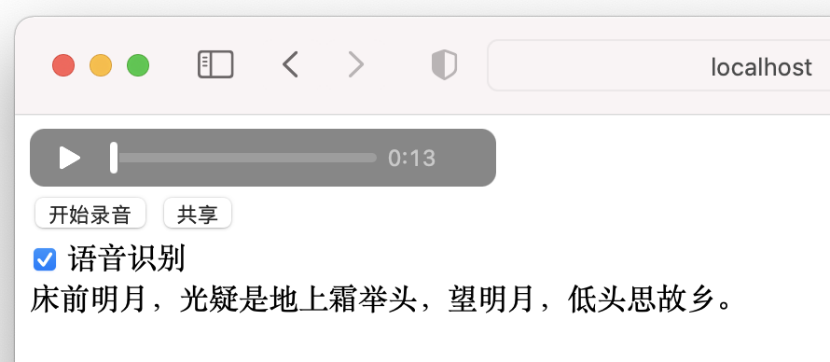
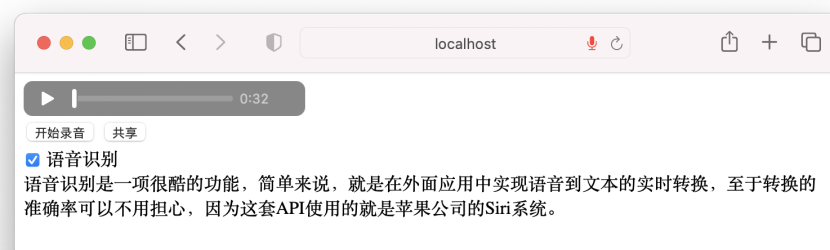
}3.6 Speech Recognition
這是一項(xiàng)很酷的功能,簡(jiǎn)單來說就是在Web應(yīng)用中實(shí)現(xiàn)語(yǔ)音到文本的實(shí)時(shí)轉(zhuǎn)換,至于轉(zhuǎn)換的準(zhǔn)確率可以不用擔(dān)心,因?yàn)檫@套API在macOS上采用的就是Siri引擎,同時(shí)支持多種語(yǔ)言,只需要在api中明確需要轉(zhuǎn)換的語(yǔ)言類型即可。使用下面的方法就可以初始化并啟動(dòng)強(qiáng)大的識(shí)別功能了:
//start and stop speech recognition
var recognition;
function startRecognition(){
if (webkitSpeechRecognition) {
recognition = new webkitSpeechRecognition();
recognition.continuous = true;//要求識(shí)別持續(xù)進(jìn)行,直到停止。
recognition.interimResults = true;//設(shè)置是否允許臨時(shí)結(jié)果,臨時(shí)結(jié)果是識(shí)別的中間過程,這時(shí)候返回結(jié)果的isFinal = false。
recognition.lang = 'cmn-Hans-CN'; //普通話 (中國(guó)大陸)
recognition.onresult = onRecognitionResult;//收到結(jié)果回調(diào)時(shí)執(zhí)行的方法
recognition.onend = onRecognitionEnd;//識(shí)別結(jié)束時(shí)調(diào)用的方法
recognition.start();
}
}
function stopRecognition(){
if(recognition){
recognition.stop();
}
}
在demo中筆者嘗試用Media Recorder錄了一段語(yǔ)音,然后使用Speech Recognition進(jìn)行轉(zhuǎn)換,測(cè)試下來整體感覺翻譯的很流暢,速度很快,準(zhǔn)確率基本上沒有問題,需要注意的是由于需要使用Siri引擎,所以要在系統(tǒng)偏好或設(shè)置中打開Siri或聽寫功能。具體的使用效果你們可以感受一下。



這部分功能看起來是比較值得期待的,語(yǔ)音輸入作為一個(gè)交互入口,應(yīng)該會(huì)有比較強(qiáng)的可用場(chǎng)景,比如語(yǔ)音搜索、在線筆記等。
3.7 MediaSession
當(dāng)用戶在Safari中播放音視頻時(shí),macOS的狀態(tài)欄和iOS的負(fù)一屏就會(huì)出現(xiàn)一個(gè)Now Playing widget,但是點(diǎn)擊這個(gè)widget后會(huì)發(fā)現(xiàn)其實(shí)它只是展示了一個(gè)網(wǎng)頁(yè)標(biāo)題,并沒有其他的任何信息,不過現(xiàn)在通過media session API就可以在widget中增加更豐富的內(nèi)容,比如播放進(jìn)度、快進(jìn)、快退、暫停操作等,總之media session API在Web應(yīng)用和系統(tǒng)的其他組件之間實(shí)現(xiàn)了媒體狀態(tài)的共享,這也是WWDC21 很重要的一部分內(nèi)容,更詳細(xì)的內(nèi)容可以參考另外一個(gè)session: Coordinate media playback in Safari with Group Activities [5].
4關(guān)于Demo和調(diào)試
為了便于大家調(diào)試本文提及的部分功能,我把demo的代碼放在了這里[6]。
可以使用Mac自帶的Apache進(jìn)行調(diào)試,調(diào)試的步驟如下:
- 運(yùn)行 Apache $ sudo apachectl start
- 退出 Apache $ sudo apachectl stop
- 把工程文件夾放到以下位置中 /Library/WebServer/Documents
- 在瀏覽器中訪問:在地址欄中輸入地址 http://localhost/工程文件夾名稱/,回車。
?注意: 不再需要使用后一定要記得退出,否則會(huì)消耗電腦性能。
5總結(jié)
為了增強(qiáng)用戶體驗(yàn)和提高開發(fā)效率,Web開發(fā)近些年增加的亮點(diǎn)還是不少的,總體可以總結(jié)如下:
- JS語(yǔ)法增強(qiáng)是一些十分實(shí)用的小功能,對(duì)開發(fā)者來說增加了不少便利性。
- 在web頁(yè)面中增加WebM & VP9的支持會(huì)是音視頻網(wǎng)站的福音。
- 支持語(yǔ)音錄制和編輯暫時(shí)想到的使用場(chǎng)景是在網(wǎng)頁(yè)上進(jìn)行便捷的語(yǔ)音搜索,更強(qiáng)的使用場(chǎng)景有待探索。
- 對(duì)Storage Access的改進(jìn)是一個(gè)十分實(shí)用場(chǎng)景需求。
- 對(duì)WebGL2的支持算是為開發(fā)者省去了不少兼容性的煩惱。
希望對(duì)Web開發(fā)者有所幫助~

































