Vue3 超前版發布三個新特性!有望全面擁抱 JSX/TSX!
擁抱 JSX/TSX?
我們都知道 Vue 一直主流是使用 template 模板來進行頁面的編寫。而就在最近,Vue3 的超前項目 Vue Macros 中,發布了 defineRender、setupComponent、setupSFC 這些新的 API,這代表了,以后 Vue3 有可能可以全面擁抱 JSX/TSX 了!!
說這個新 API 之前,我們先來說說什么是 Vue Macros。

Vue Macros
Vue Macros 是由 Vue 團隊成員維護的一個 超前版 Vue。
許多 Vue3 的新 API 都是在這個項目中孵化出來的,比如 Vue3.4 的:
- defineOptions
- defineModel
所以從 Vue Macros 這個項目,也可以預見到 Vue3 未來可能會發布的新 API 和新特性。

Vue Macros 中很多功能都是超前功能,在 Vue3 正式版中并沒有這些功能,如果想要體驗這些超前功能,需要安裝對應的插件:
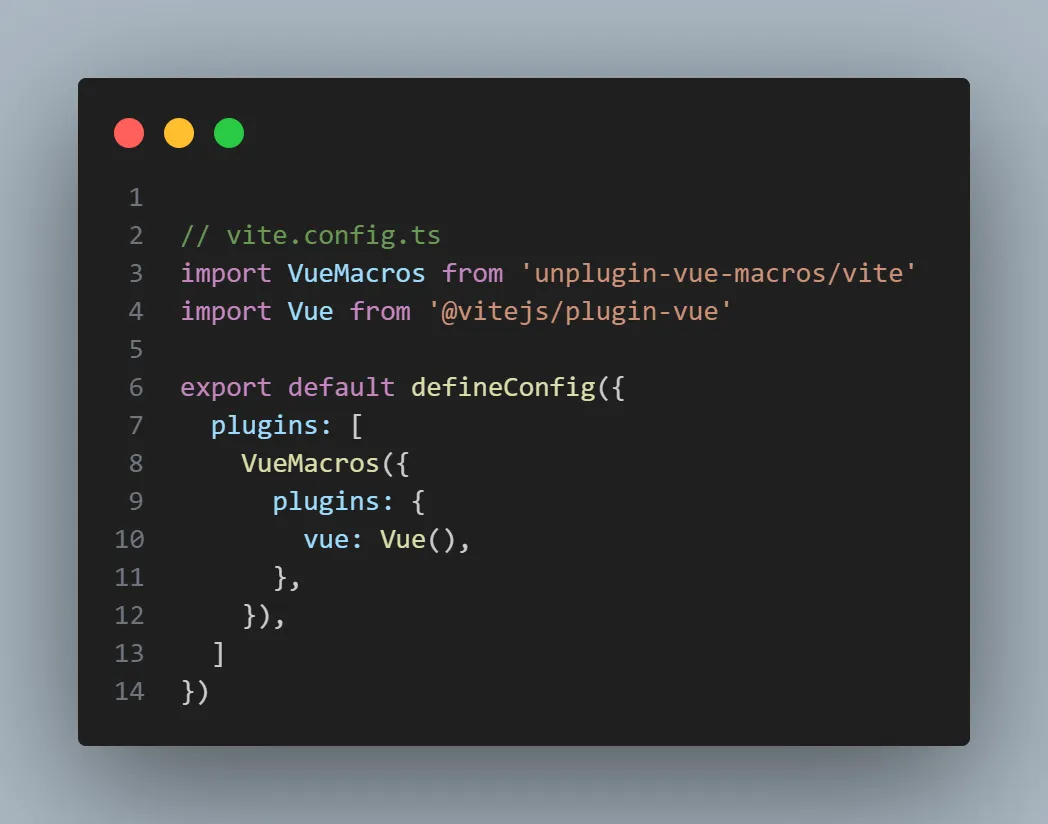
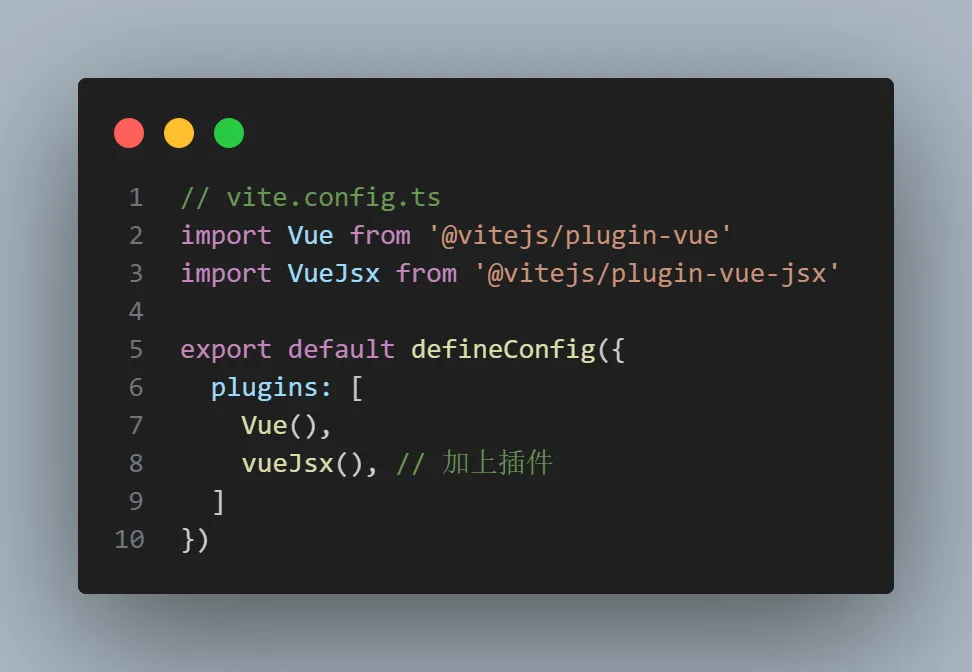
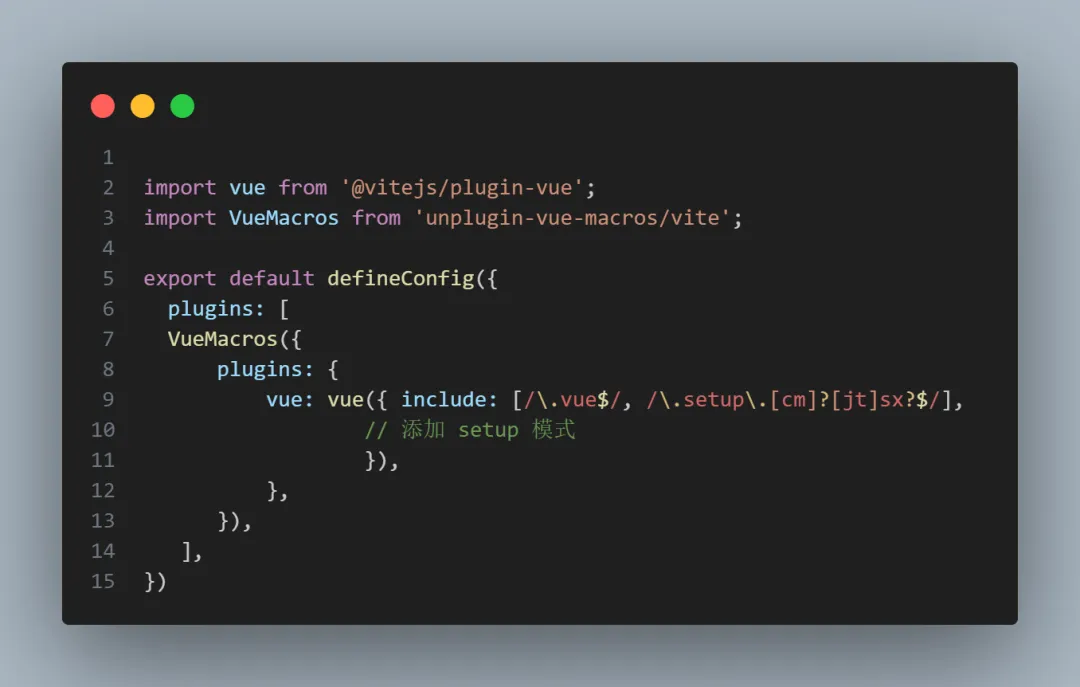
npm i -D unplugin-vue-macros并在 vite.config.ts 中配置這個插件:

回顧 Vue3 現有渲染方式
1.template
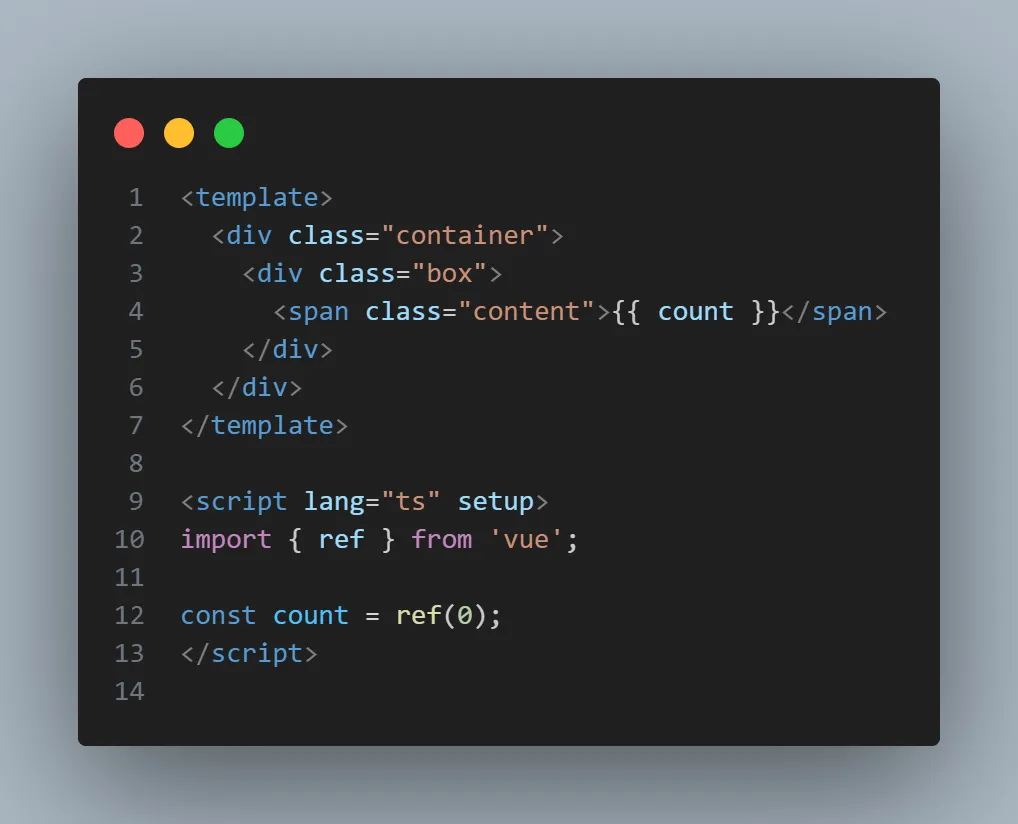
我們在開發 Vue 時,在很多情況下,都會使用 template 來編寫頁面:

2.h 函數
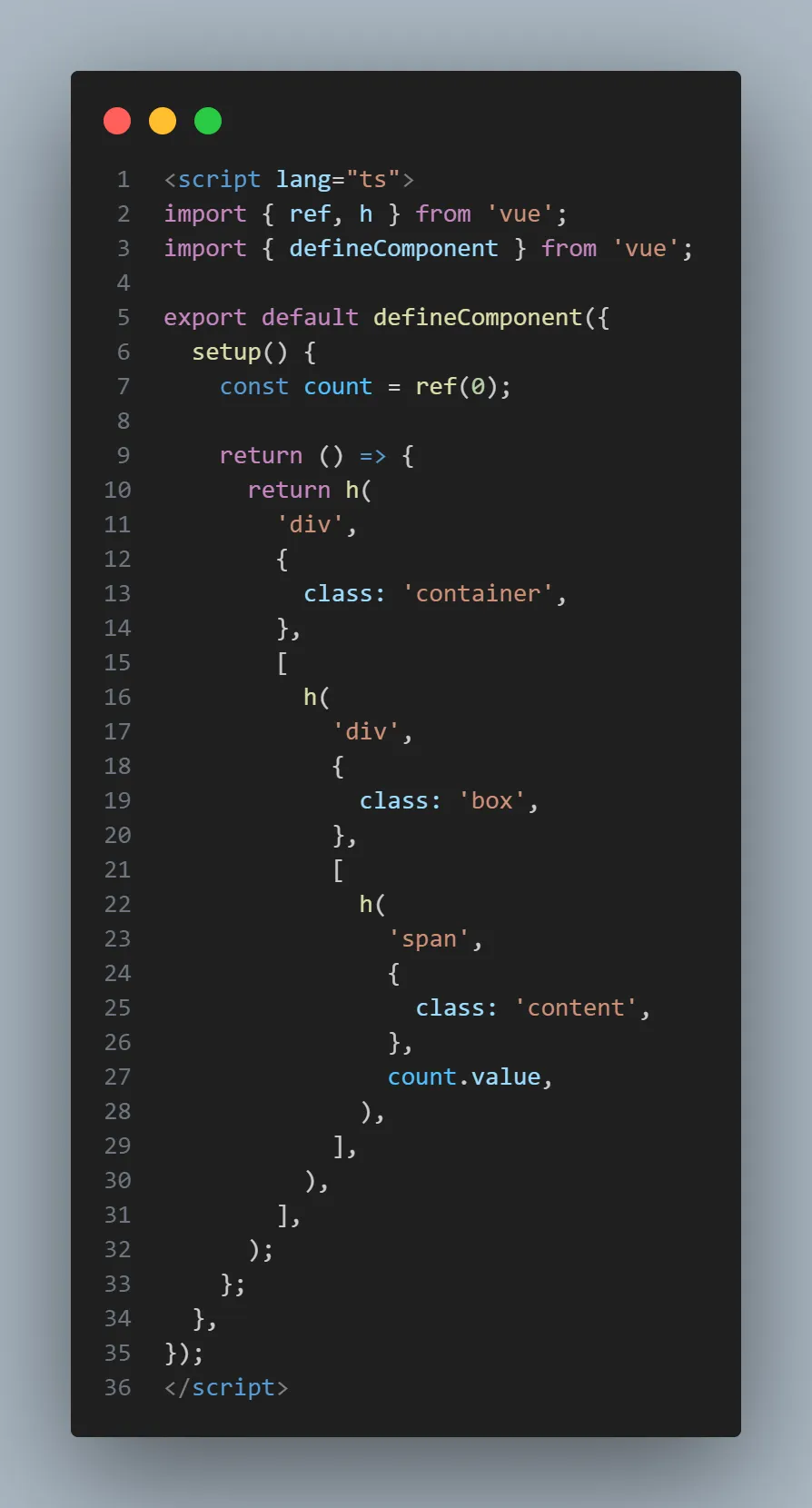
但是在編寫一些比較靈活且基礎的組件(比如組件庫)時,使用 template 來編寫比較費勁,所以有些時候也會使用 h 函數來編寫

但是可以看到,雖然 h 函數更加貼近 JavaScript,更加靈活,但是當層級太多時,寫起來也是非常的不方便~
3.@vitejs/plugin-vue-jsx
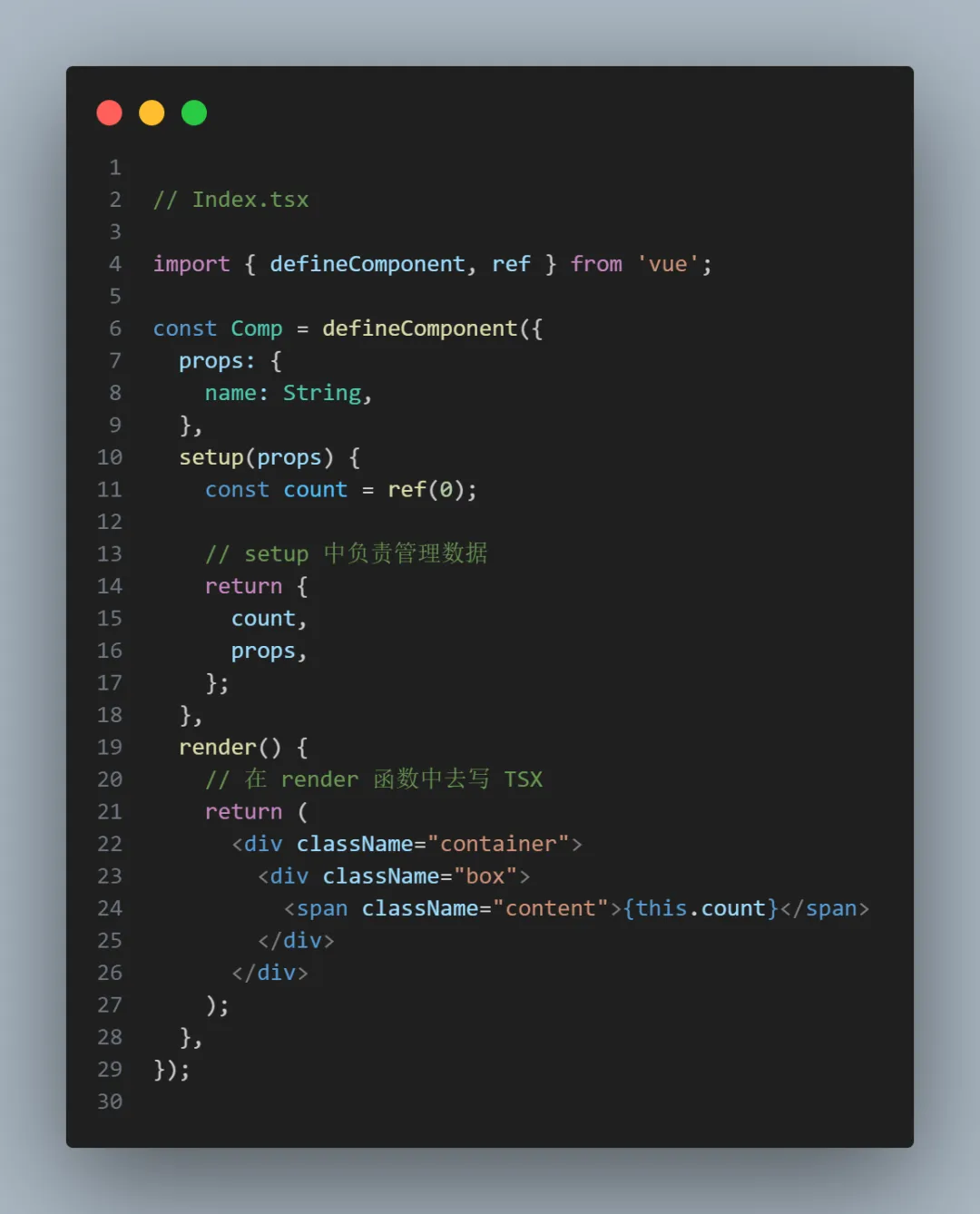
所以 Vue3 在之前推出了 @vitejs/plugin-vue-jsx 這個插件,目的就是為了開發者能在 Vue3 項目中去使用 JSX/TSX
pnpm i @vitejs/plugin-vue-jsx

擁抱 JSX/TSX!!!
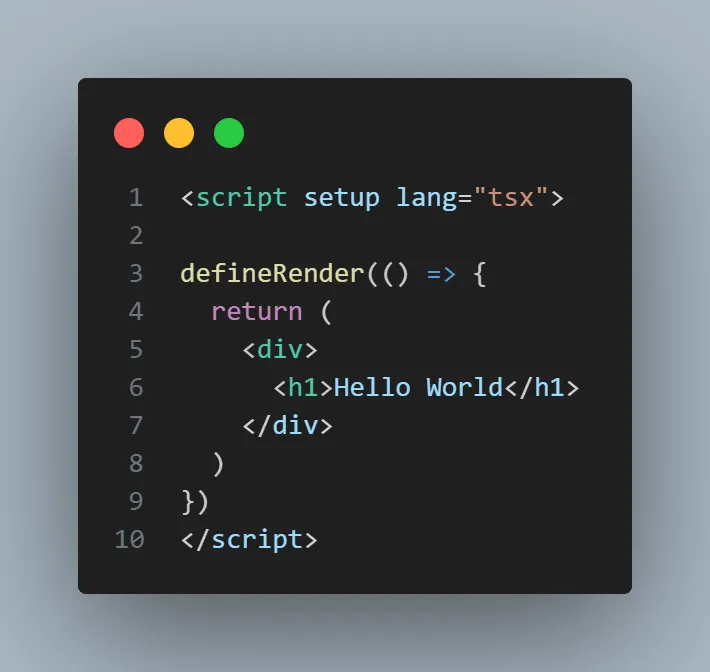
1.defineRender
defineRender 是 Vue 超前項目 Vue Macros 中推出的一個新的 API,它很有大可能會在未來的 Vue3 正式版中推出。
我們可以通過安裝 Vue Macros 的插件來體驗這一超前功能:

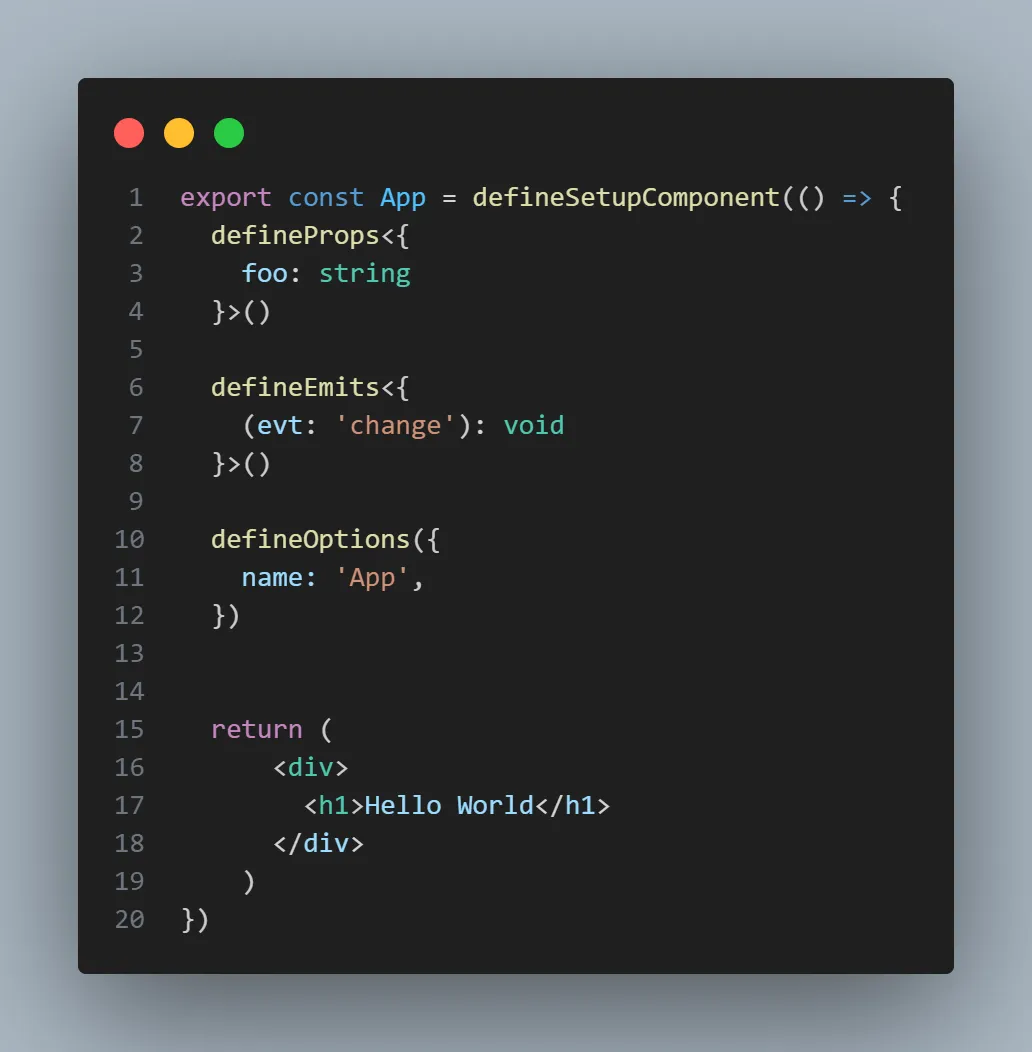
2.setupComponent
setupComponent 讓 Vue3 越來越像 React 了!!!在超前項目中,推出了 defineSetupComponent 這個 API ,讓你可以使用 JSX 去編寫一個組件


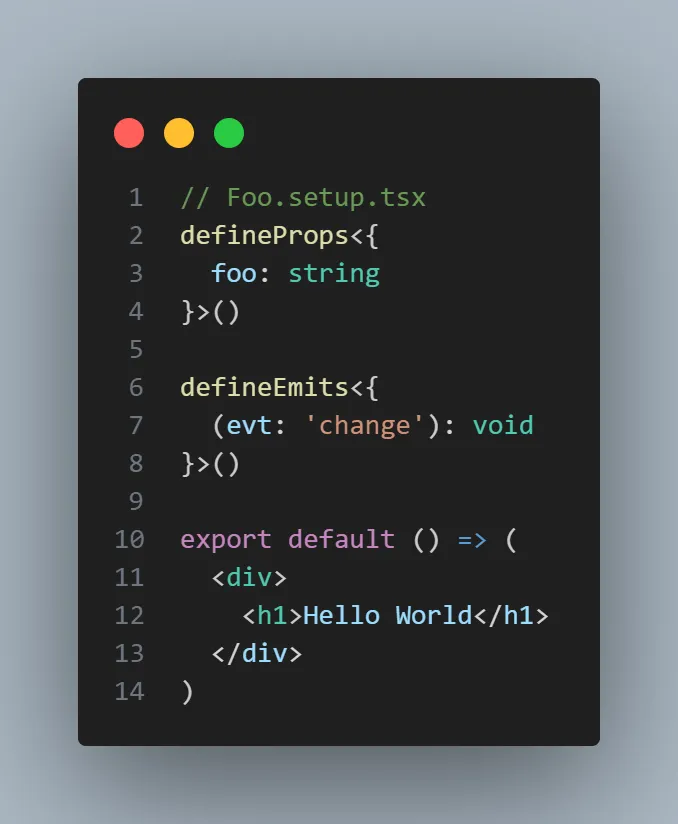
3.setupSFC
setupSFC 的模式下,無需在包裹 defineSetupComponent 這個函數了,甚至可以直接寫在 tsx 文件中,來編寫一個 SFC