JSX/TSX 是 Vue 前端開發的未來嗎?
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
什么是 JSX & TSX?
JSX 是Facebook專門為react發明的一種新的類似于XML格式的語言,它是JavaScipt的語法拓展。它使用XML標記的方式去直接聲明界面,然后再利用編譯器轉換成JS語言。但是 Vue 早就能使用 JSX 去編寫頁面了~
并且現在大部分都是使用 Typescript 來寫項目,所以 TSX 會用的更多
JSX(JavaScript XML):
- JSX是一種JavaScript的語法擴展,它允許在JavaScript代碼中編寫類似于XML或HTML的結構。
- JSX使得在React中編寫UI組件更加直觀和易于理解,它可以幫助開發人員將UI的結構和邏輯更清晰地表達出來。
- 在JSX中,可以直接在JavaScript代碼中使用類似HTML的標簽來描述UI組件的結構,并且可以在標簽中嵌入JavaScript表達式,以動態地生成UI內容。
TSX(TypeScript XML):
- TSX是JSX的TypeScript版本,它提供了與JSX相同的功能,并添加了對類型的支持。
- TypeScript是JavaScript的一個超集,它引入了靜態類型檢查,使得代碼更具可維護性和安全性。
- 在TSX中,可以像在JSX中一樣編寫UI組件,并且可以利用TypeScript的類型系統來提供更好的代碼提示、錯誤檢查和重構支持。
Vue3 中使用 TSX
我是使用了 Vue3 + Vite + TS 的項目,想要在項目中使用 TSX ,需要安裝一個 Vite 插件
pnpm i @vitejs/plugin-vue-jsx -D安裝完畢后,需要在 vite.config.ts 中去進行插件配置
 圖片
圖片
 圖片
圖片
配置完就可以寫 TSX 啦!!!
基本渲染 & 響應式 & 事件
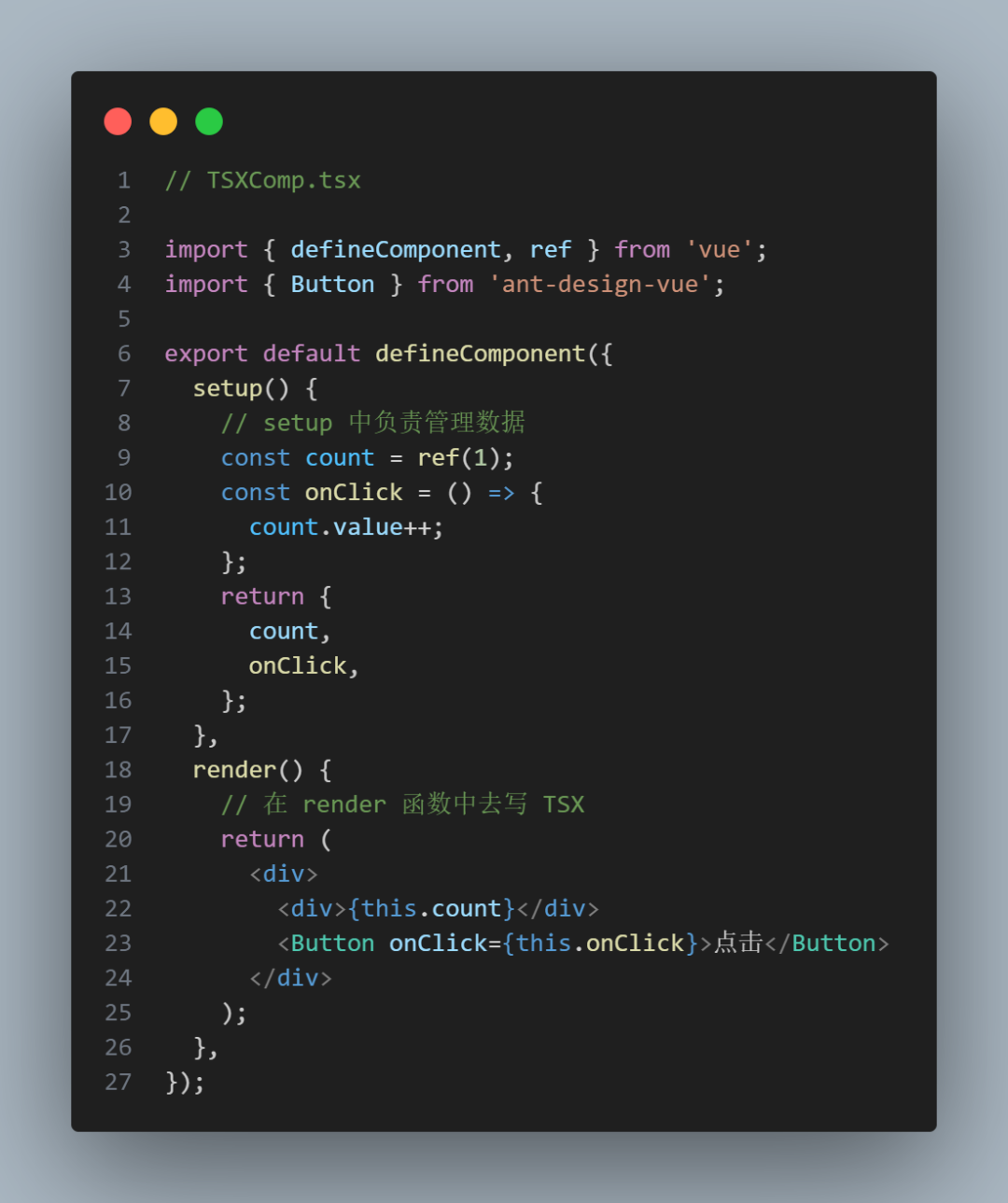
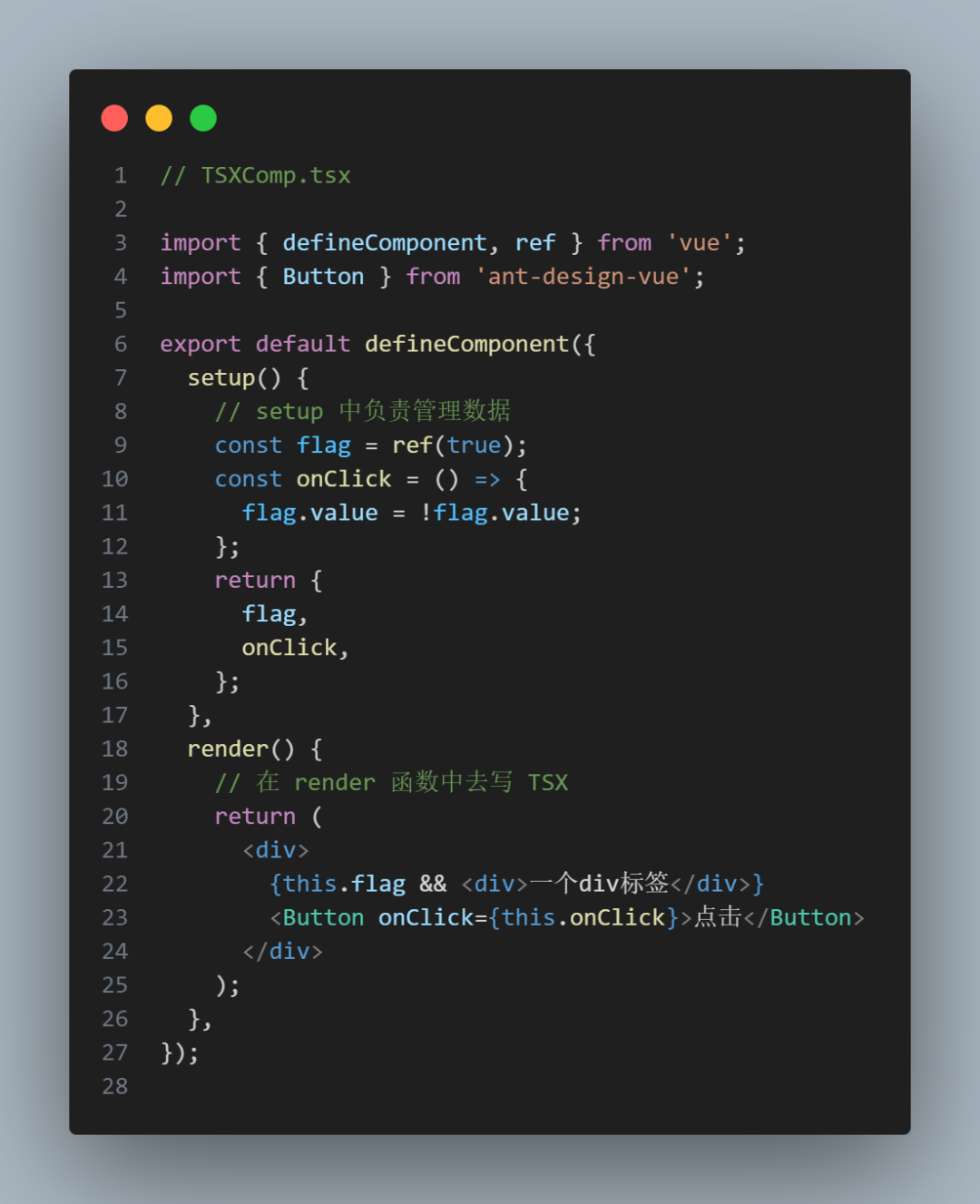
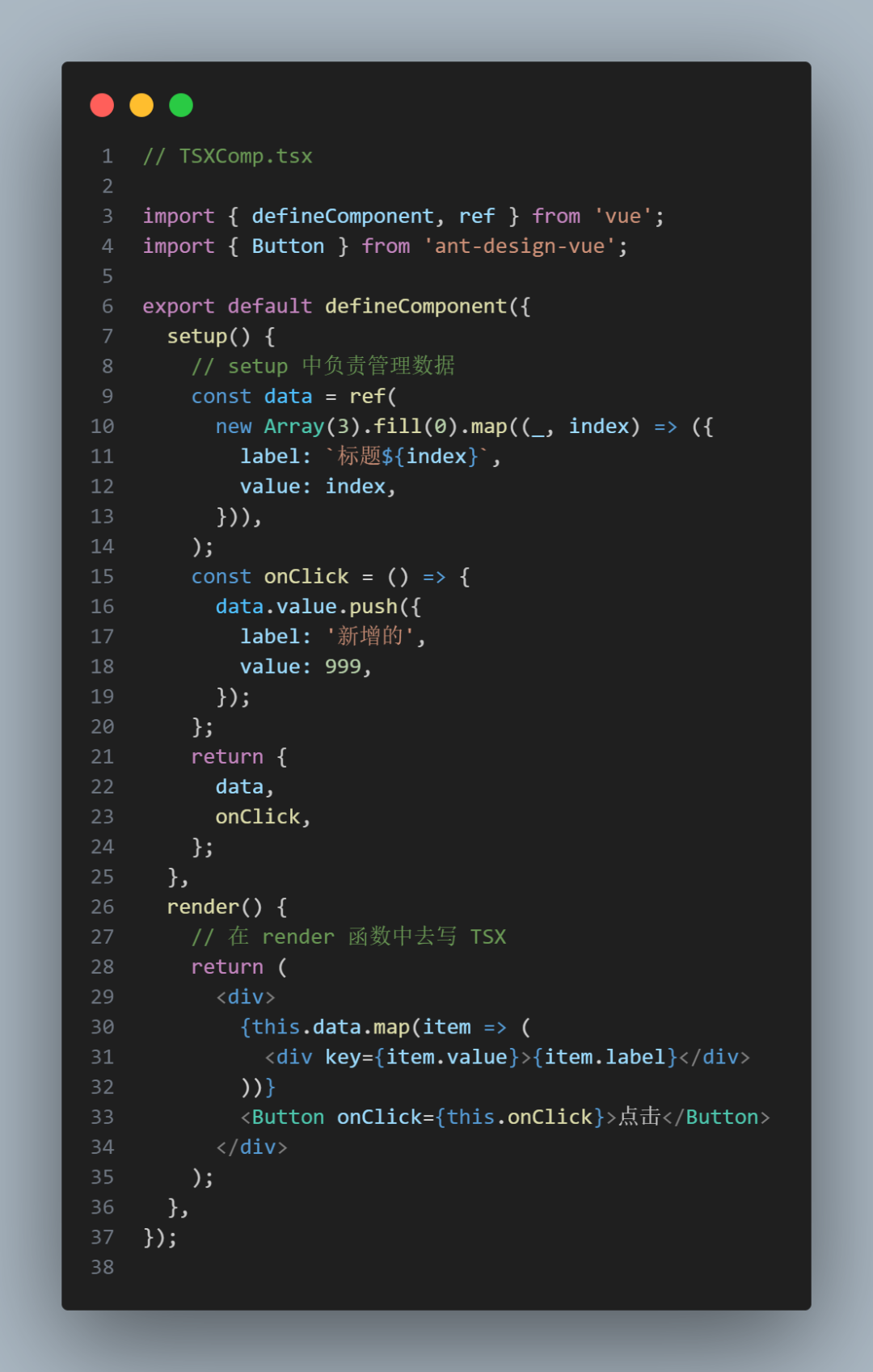
我們可以新建一個 TsxComp.tsx 文件,來寫 TSX 。寫 TSX 可以不在 Vue文件 中去寫
 圖片
圖片
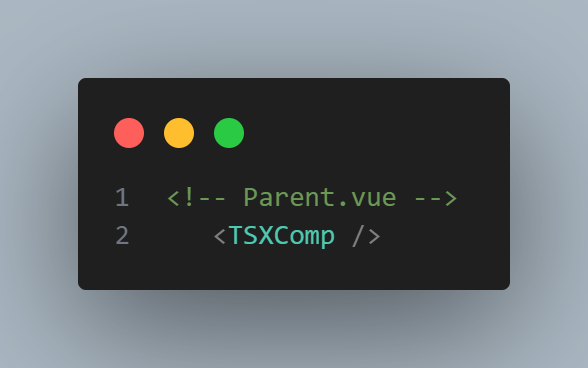
接著我們可以去渲染這個組件
 圖片
圖片
可以看到基本的 渲染 & 響應式 & 事件 已經實現
 圖片
圖片
v-if 條件判斷渲染
模板中一般使用 v-if 來進行條件判斷渲染,而 TSX 是比較接近原生語法的,其實條件判斷也很像原生的寫法,直接用 &&
 圖片
圖片
 圖片
圖片
v-for 循環渲染
模板中使用 v-for 來循環渲染,TSX 更接近原生,需要使用數組方法 map 來進行渲染
 圖片
圖片
 圖片
圖片
slot 插槽
在模板中,可以通過插槽 slot 去傳入一些 DOM 到組件內去渲染,TSX 中也一樣有插槽,只不過用法不像模板那樣用,而是跟 Vue 的h函數類似
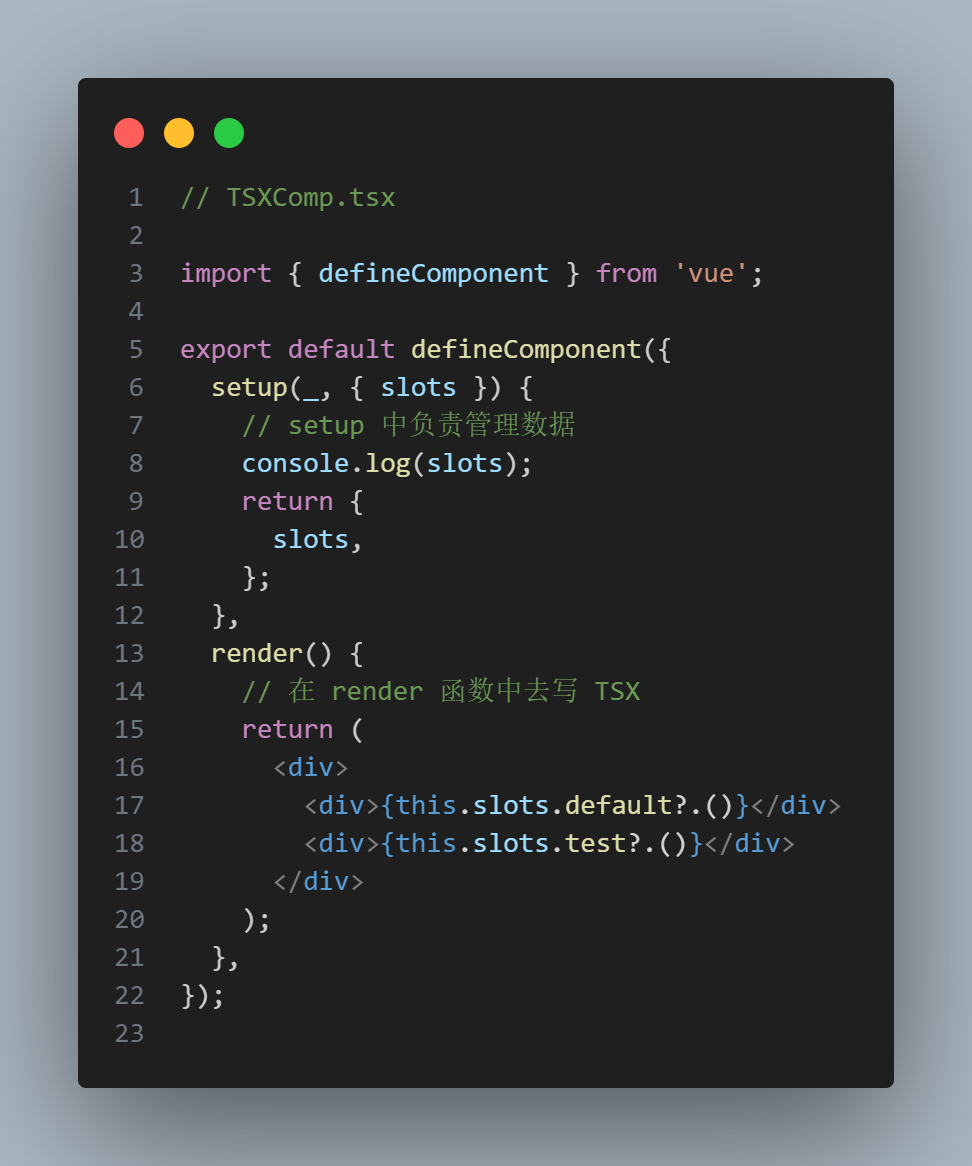
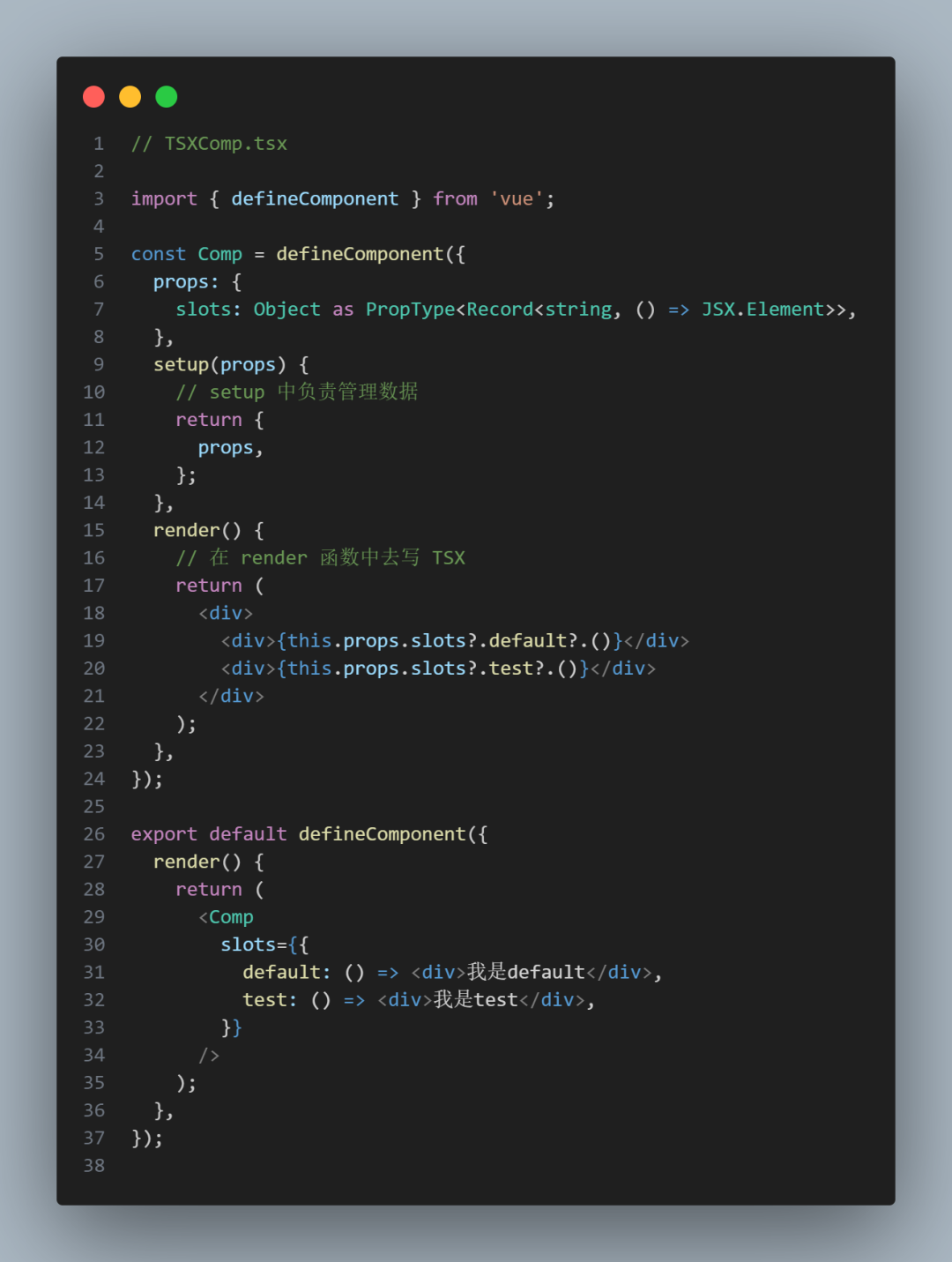
舉個例子,我寫一個 TSX 組件接收 default 和 test 兩個插槽
 圖片
圖片
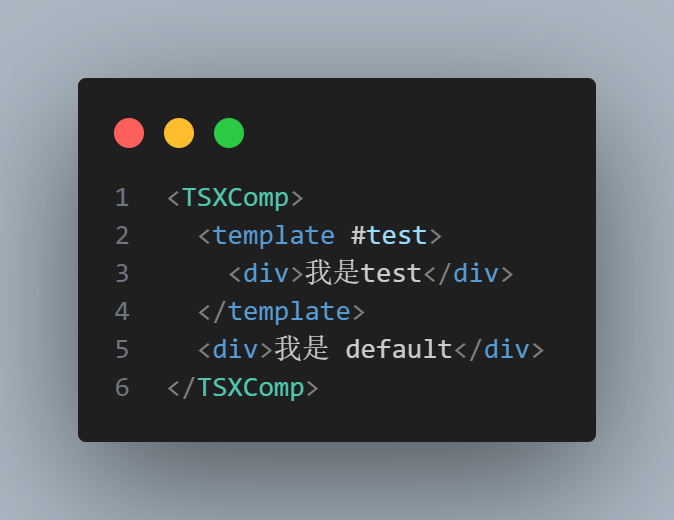
如果你是從模板傳到 TSX 中的話,那么傳入的方式無差別,也是使用 template 傳入
 圖片
圖片
 圖片
圖片
如果你是從 TSX 傳到 TSX 的話,那么傳入方式通過 props 來傳了
 圖片
圖片
 圖片
圖片
JSX 和 template 哪個好呢?
現在絕大部分的 Vue 項目都是使用 template,這是毋庸置疑的~
某一天我跟一位大佬同事在突然就這個問題展開了討論,我說為啥我們的公司內部組件庫不改用 JSX 去寫呢?我感覺 JSX 比較接近原生,寫起來比較靈活呀~
大佬隨即拋出一個問題:那你覺得 JSX 和 template 的性能哪個好?
你還別說,我還真沒考慮過這個問題~
思考
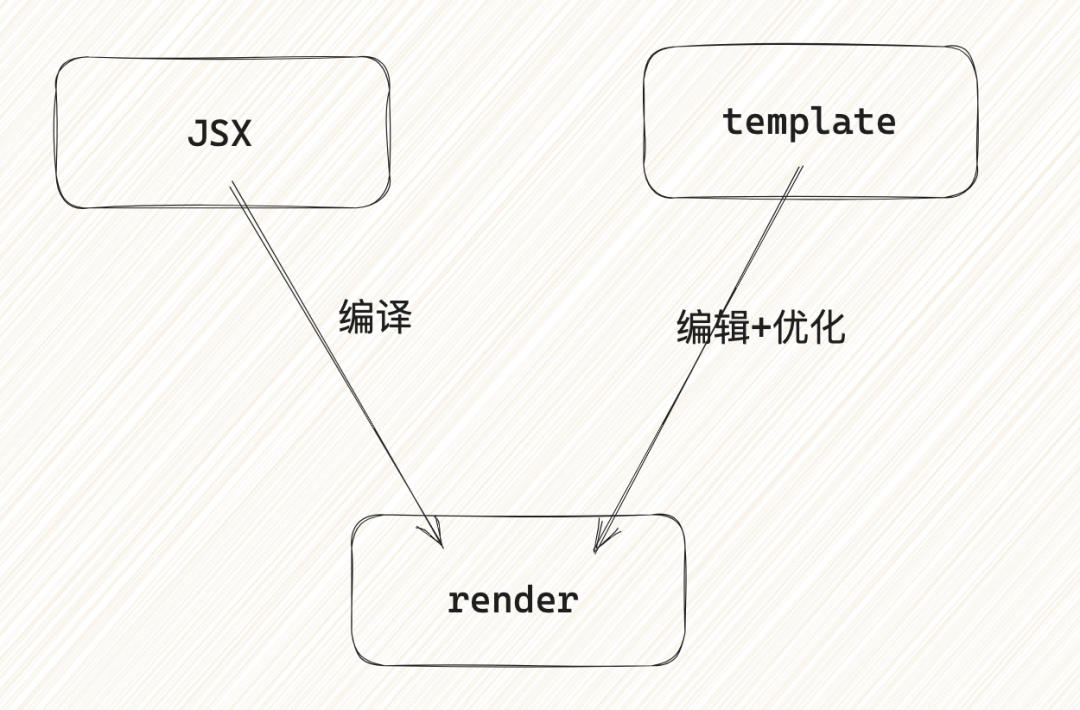
我們要知道無論是 template 還是 JSX,在 vue 中最后都是編譯成 render 函數
當我們被問到這個問題時:你覺得 JSX 和 template 的性能哪個好?
大部分人被問到這個問題時,都會第一時間覺得 JSX 性能更好,畢竟更接近原生,轉化成 render 會更快~~~
但是你要想清楚一件事,你說的 JSX 性能好是指的編譯快,編譯快其實是構建時,但是真正的性能好是運行時
 圖片
圖片
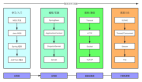
如果熟悉 Vue 的template模板編譯的同學,會知道 Vue 在進行template模板編譯的時候,會做各種優化,這些優化雖然會耗費構建時間,也就是構建時會比較慢,但是這些優化運用到最后產物的運行時的時候會大大提升性能
 圖片
圖片
所以總結:
- JSX構建更快,但是性能較差
- template構建更慢,但是性能較好