
前言
相信 react 的伙伴對于 jsx/tsx 都不陌生吧,現(xiàn)在在 vue3 中也可以使用 jsx/tsx 語法拉。
安裝插件(@vitejs/plugin-vue-jsx)
vite官方提供了官方的插件來支持在vue3中使用jsx/tsx,直接安裝就行。
yarn add @vitejs/plugin-vue-jsx -D
安裝完之后在vite.config.ts中插入一下代碼。
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [
vueJsx(),
]
})
配置完就可以在項目中使用jsx/tsx啦。
1、插值
jsx/tsx 的插值與 vue 模板語法中的插值一樣,支持有效的 Javascript表達式,比如:a + b, a || 5...。
只不過在 jsx/tsx中 由雙大括號{{}} 變?yōu)榱藛未罄ㄌ杮}。
// vue3模板語法
<span>{{ a + b }}</span>
// jsx/tsx
<span>{ a + b }</span>
2、class與style 綁定
class類名綁定有兩種方式,使用模板字符串或者使用數(shù)組。
// 模板字符串
<div className={`header ${ isBg ? 'headerBg' : '' }`}>header</div>
//數(shù)組
<div class={ [ 'header', isBg && 'headerBg' ] } >header</div>
style綁定需要使用 雙大括號。
const color = 'red'
const element = <sapn style={{ color, fontSize: '16px' }}>style</sapn>
3、條件渲染
- jsx/tsx中只保留了v-show指令,沒有 v-if指令。
- 使用if/else和三目表達式都可以實現(xiàn)。
setup() {
const isShow = false
const element = () {
if (isShow) {
return <span>我是if</span>
} else {
return <span>我是else</span>
}
}
return () (
<div>
<span v-show={isShow}>我是v-show</span>
{
element()
}
{
isShow ? <p>我是三目1</p> : <p>我是三目2</p>
}
<div>
)
}4、列表渲染
同樣,jsx/tsx 中也沒有 v-for指令,需要渲染列表我們只需要使用Js 的數(shù)組方法 map 就可以了。
setup() {
const listData = [
{name: 'Tom', age: 18},
{name: 'Jim', age: 20},
{name: 'Lucy', age: 16}
]
return () (
<div>
<div class={'box'}>
<span>姓名</span>
<span>年齡</span>
</div>
{
prop.listData.map(item => {
return <div class={'box'}>
<span>{item.name}</span>
<span>{item.age}</span>
</div>
})
}
</div>
)
}5、事件處理
- 綁定事件使用的也是 單大括號{},不過事件綁定不是以 @為前綴了,而是改成了 on,例如:click 事件是 onClick。
- 如果需要使用事件修飾符,就需要借助withModifiers方法啦,withModifiers 方法接收兩個參數(shù),第一個參數(shù)是綁定的事件,第二個參數(shù)是需要使用的事件修飾符。
setup() {
const clickBox = val {
console.log(val)
}
return () (
<div class={'box1'} notallow={() => clickBox('box1')}>
<span>我是box1</span>
<div class={'box2'} notallow={() => clickBox('box2')}>
<span>我是box2</span>
<div class={'box3'} notallow={withModifiers(() => clickBox('box3'), ['stop'])}>我是box3</div>
</div>
</div>
)
}6、v-model
jsx/tsx是支持v-model語法的。
// 正常寫法
<input v-model="value" /> // vue
<input v-model={value} /> // jsx
// 指定綁定值寫法
<input v-model:modelValue="value" /> // vue
<input v-model={[value,'modelValue']} /> // jsx
// 修飾符寫法
<input v-model:modelValue.trim="value" /> // vue
<input v-model={[value,'modelValue',['trim']]} /> // jsx
7、slot插槽
定義插槽
jsx/tsx中是沒有 slot 標簽的,定義插槽需要使用{}或者使用renderSlot函數(shù)。
setup 函數(shù)默認接收兩個參數(shù) 1. props 2. ctx 上下文 其中包含 slots、attrs、emit 等。
import { renderSlot } from "vue"
export default defineComponent({
// 從ctx中解構(gòu)出來 slots
setup(props, { slots }) {
return () (
<div>
{ renderSlot(slots, 'default') }
{ slots.title?.() }
</div>
)
}
})使用插槽
可以通過 v-slots 來使用插槽。
import Vslot from './slotTem'
export default defineComponent({
setup() {
return () (
<div class={'box'}>
<Vslot v-slots={{
title: () => {
return <p>我是title插槽</p>
},
default: () => {
return <p>我是default插槽</p>
}
}} />
</div>
)
}
})
8、使用 tsx 實現(xiàn)遞歸組件-菜單
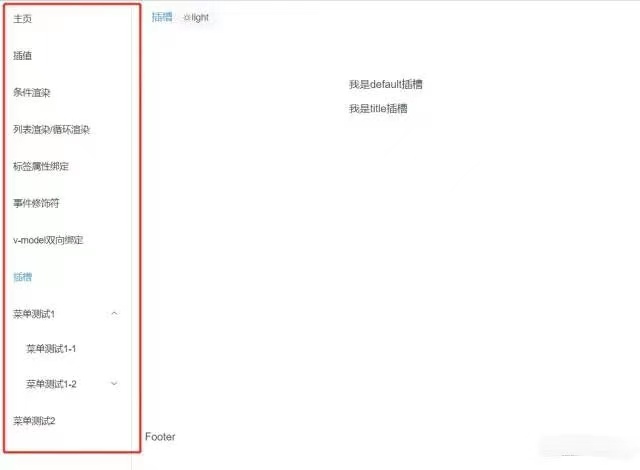
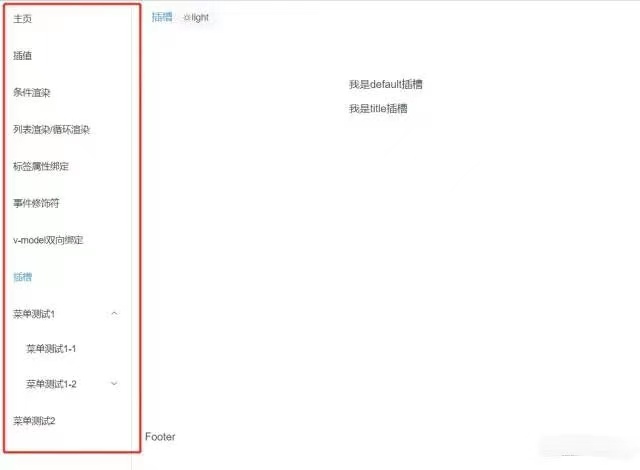
主要功能就是根據(jù)路由信息自動取生成菜單。
效果如下:

代碼如下,如果需要控制權(quán)限啥的,自己在路由信息的meta中添加對應(yīng)的參數(shù),然后在menuItem中自行控制。
// index.tsx
import { routes } from '@/router/index'
import MenuItem from './menuItem'
import './index.scss'
export default defineComponent({
setup() {
const isShowRoutes = computed(() {
return routes
})
const currentPath = computed(() {
return useRoute().path
})
return () (
<el-scrollbar class={`menuContent`}>
<el-menu
default-active={currentPath.value}
mode="vertical"
class={'menu'}
>
{
isShowRoutes.value.map((route) => {
return <MenuItem item={route} key={route.path}></MenuItem>
})
}
</el-menu>
</el-scrollbar>
)
}
})
// menuItem.tsx
import { defineComponent, PropType } from 'vue'
import { RouteRecordRaw } from 'vue-router'
import './index.scss'
const MenuItem = defineComponent({
name: 'MenuItem',
props: {
item: {
type: Object as PropType<RouteRecordRaw>,
required: true
}
},
setup(props: { item: any }) {
const router = useRouter()
const jumpRoute = (path: string) => {
router.push(path)
}
return () {
let { item } = props
if (item.children) {
const slots = {
title: () {
return <div>
<span>{item.meta.title}</span>
</div>
}
}
return <el-sub-menu index={item.path} v-slots={slots}>
{item.children.map((child: RouteRecordRaw) => {
return <MenuItem item={child} key={child.path}></MenuItem>
})}
</el-sub-menu>
} else {
return <el-menu-item index={item.path} onClick={() => jumpRoute(item.path)}>{item.meta.title}</el-menu-item>
}
}
}
})
export default MenuItem