CSS 和 SVG 實現彩色圖片陰影

在平時開發中,有時候會碰到這樣的彩色陰影,效果如下:

是不是非常有質感?下面分別介紹 CSS 和 SVG 兩種實現方式,一起看看吧!
一、實現原理
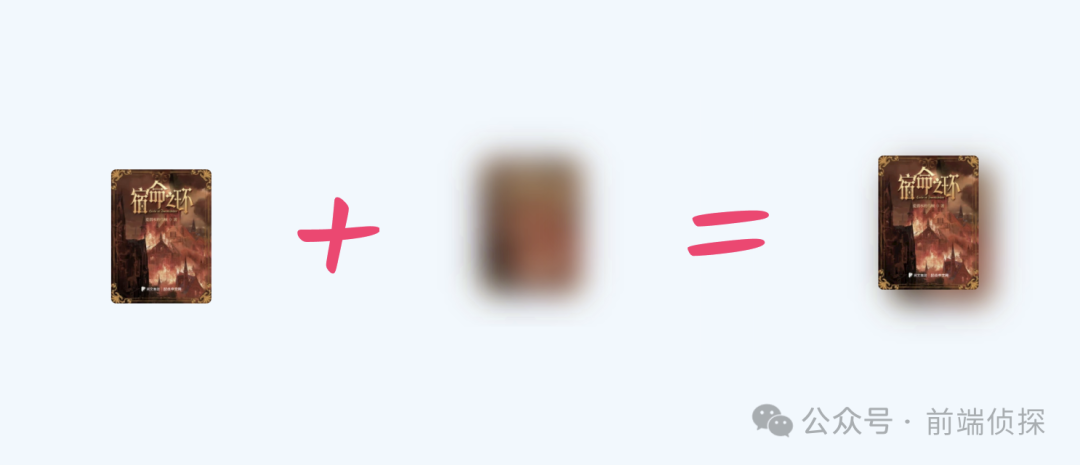
從設計上看,其實原理很簡單,一張原圖和一張模糊的圖,疊加在一起就行了,示意如下:

那么具體如何實現呢?接著往下看。
二、CSS 濾鏡
首先,單純的 CSS并不能直接做出這種效果,畢竟無法生成一份相同的圖片,因此,我們需要手動創建一個相同的圖層。
假設HTML如下:
<div class="wrap">
<img class="cover" src="https://bookcover.yuewen.com/qdbimg/349573/1036370336/180.webp">
</div>為了節省 dom,我們可以通過偽元素的方式來生成這個圖片,關鍵代碼如下:
.wrap{
position: relative;
/**/
}
.wrap::before{
content:'';
position: absolute;
background: url("https://bookcover.yuewen.com/qdbimg/349573/1036370336/180.webp");
transform: translate(10px,10px);
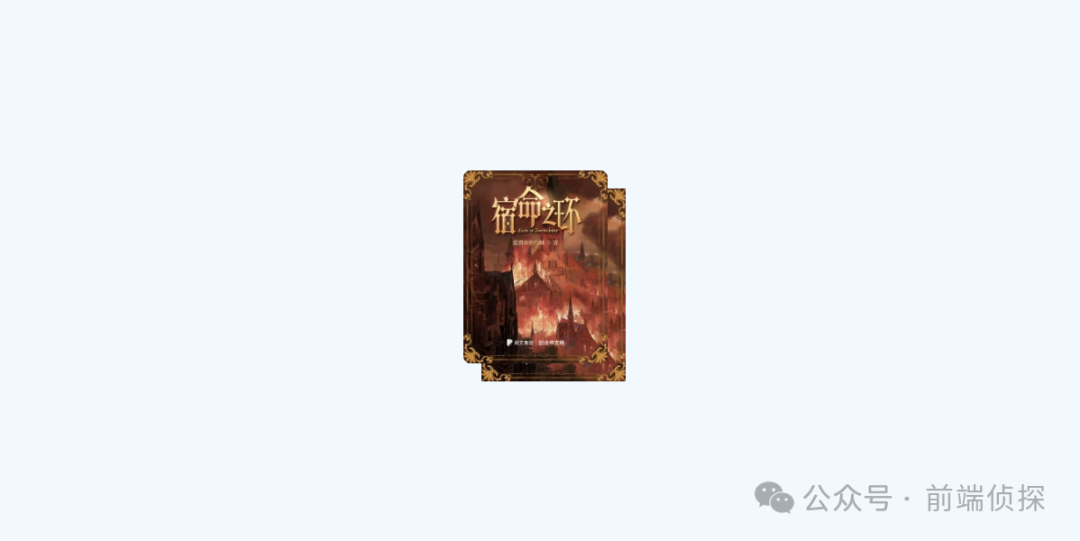
}稍微給點偏移,這樣得到了兩層圖片。

然后給這個偽元素設置模糊濾鏡就行了。
.wrap::before{
/**/
filter: blur(12px);
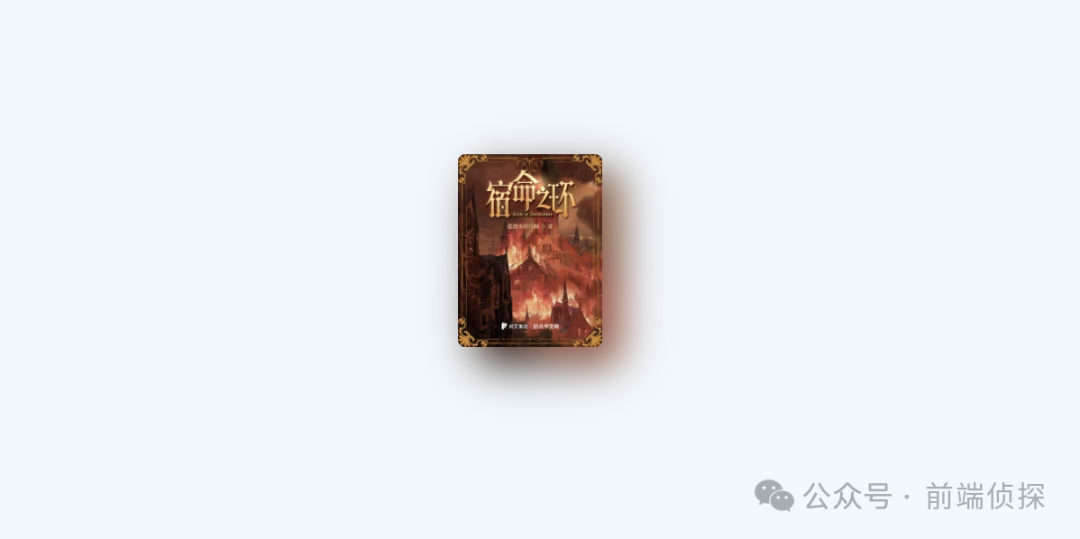
}這樣就實現了文章開頭效果。

是不是很簡單呢?
不過實際中可以采用 CSS變量的方式,將需要重復的圖片抽離出來。
<div class="wrap" style="--bg: url('https://bookcover.yuewen.com/qdbimg/349573/1036370336/180.webp')">
<img class="cover" src="https://bookcover.yuewen.com/qdbimg/349573/1036370336/180.webp">
</div>然后CSS就可以保持統一了。
.wrap::before{
/**/
background: var(--bg);
}三、SVG濾鏡
有沒有發現 上面這種方式需要手動去創建一個一模一樣的圖層有些多余呢?
確實是這樣,CSS 目前還無法直接復制一個圖層。
Firefox 中有個element()方法可以根據dom生成一份完全相同的圖層,但是僅僅 Firefox 支持:https://developer.mozilla.org/en-US/docs/Web/CSS/element。
那么,還有其他方式嗎?
當然也是有了,那就是 SVG濾鏡!
和前面的思路其實是一致的,先模糊圖層,然后偏移一下,用SVG實現就是。
<svg width="0" height="0">
<filter id="natural-shadow-filter">
<feGaussianBlur stdDeviation="12" />
<feOffset dx="10" dy="10" />
<feMerge>
<feMergeNode />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
</svg>似乎有些看不懂?沒關系,我們一步步分析。
首先filter就濾鏡的意思,表示整個就是定義了一個濾鏡,后面可以給 CSS 直接使用。
接著,feGaussianBlur就是高斯模糊,stdDeviation表示模糊的范圍。
然后,feOffset表示偏移,dx和dy分別是水平和垂直方向的位移。
最后是一個feMerge標簽,這個表示合并,也就是將多個濾鏡組合起來,里面的feMergeNode表示每一步濾鏡的結果。這里有兩個feMergeNode,第一個就是前面濾鏡的最終結果,也就是「模糊」+「偏移」后的效果,第二個feMergeNode有一個in參數,表示輸入,這里設置的是SourceGraphic,表示原始圖像,也就是處理之前的原圖。這里的疊加順序是后來居上,也就是原圖放在模糊圖之上。
示意效果如下:

最后,我們在CSS中直接通過 id 引入的方式使用這個濾鏡就行了。
.wrap{
filter: url("#natural-shadow-filter");
}效果如下,和 CSS基本一致。

我們還可以多試幾種其他圖片,下面是 CSS 和 SVG 兩種實現的效果對比。

你可以查看以下鏈接
- CSS & SVG color shadow(code.juejin)[1]
- CSS & SVG color shadow(codepen.io)[2]
四、總結一下
以上就是本文的全部內容了,主要介紹了 CSS 和 SVG 兩種不同的實現方式,下面總結一下
- 彩色陰影其實原理很簡單,一張原圖和一張模糊的圖,疊加在一起就行了。
- CSS無法直接創建一個完全相同的圖層,需要手動去創建。
- 手動去創建一個一模一樣的圖層有些多余,而SVG可以自動生成多份。
- SVG可以將多個效果通過feMerge進行疊加,順序是后來居上,SourceGraphic表示原始圖像。
- CSS可以通過url(#id)的方式引入SVG濾鏡。
當然,SVG的潛力遠不僅如此,在圖像處理方面,SVG有著無可比擬的優勢,CSS 濾鏡可以稱之為“殘血版”濾鏡,很多效果還是需要SVG出馬,以后還會介紹更多實用場景。
[1]CSS & SVG color shadow (code.juejin): https://code.juejin.cn/pen/7328684301011124260。
[2]CSS & SVG color shadow (codepen.io): https://code.juejin.cn/pen/7328684301011124260。


































