使用 SVG 和 CSS 構建 UI 組件
SVG 不僅僅是圖標和插圖,它還有很多我們開發人員有時會忘記的隱藏力量。與 CSS 相比,使用 SVG 有很多用途。例如,構建循環加載動畫,或在圖像上應用蒙版,在這種情況下,這并不意味著無法使用 CSS,但有時基于所使用的技術(例如:掩碼)來解決跨瀏覽器問題可能會很痛苦,因此,使用 SVG 可以節省時間和精力。
SVG 的偉大之處在于它們可以響應迅速、高性能,并且可以使用 HTML 和 CSS 開箱即用。在本文中,我的目標是向您介紹不同的用例,在這些用例中,我們可以使用 SVG 以及 HTML 和 CSS 來構建特定的 UI 組件。
現在,讓我們進入用例,你準備好了嗎?
刪減頭像
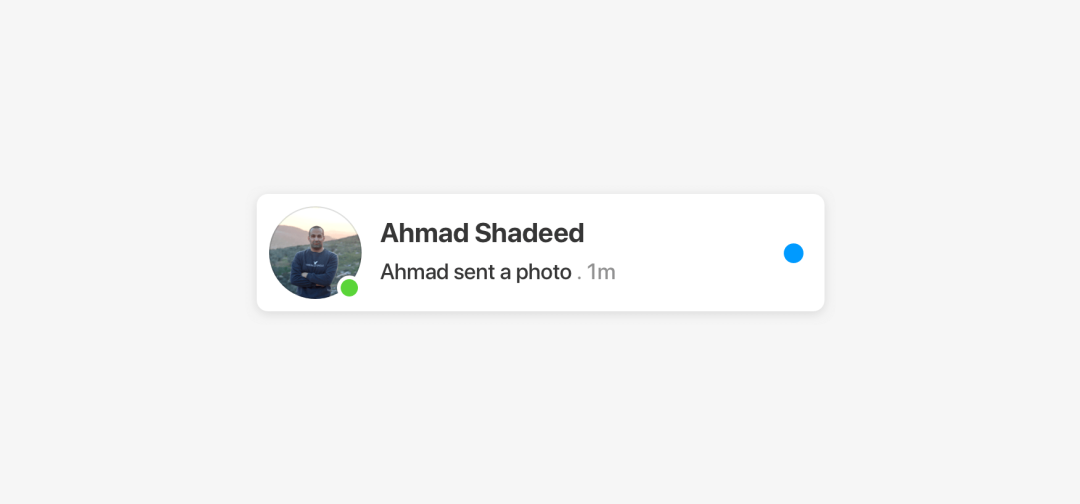
裁切出的頭像效果是我在查看 Facebook 的 CSS 時發現的,在 messenger 中,用戶頭像上可以有一個提示徽章,化身被剪裁為徽章分配空間。

這可以通過添加 CSS 白色邊框(作為快速修復)來完成。但是為什么不將其進一步應用到動態 SVG 組件中呢?
您可能在想,如果邊框有效,為什么要使用 SVG?好吧,這里沒有對錯。但是有一個比另一個更好的解決方案,你還記得在數學課上老師可能會提到同一個問題可能有不同的解決方案,而其中一個在靈活性方面可能會更好嗎?我對我們的情況也有同樣的感覺。
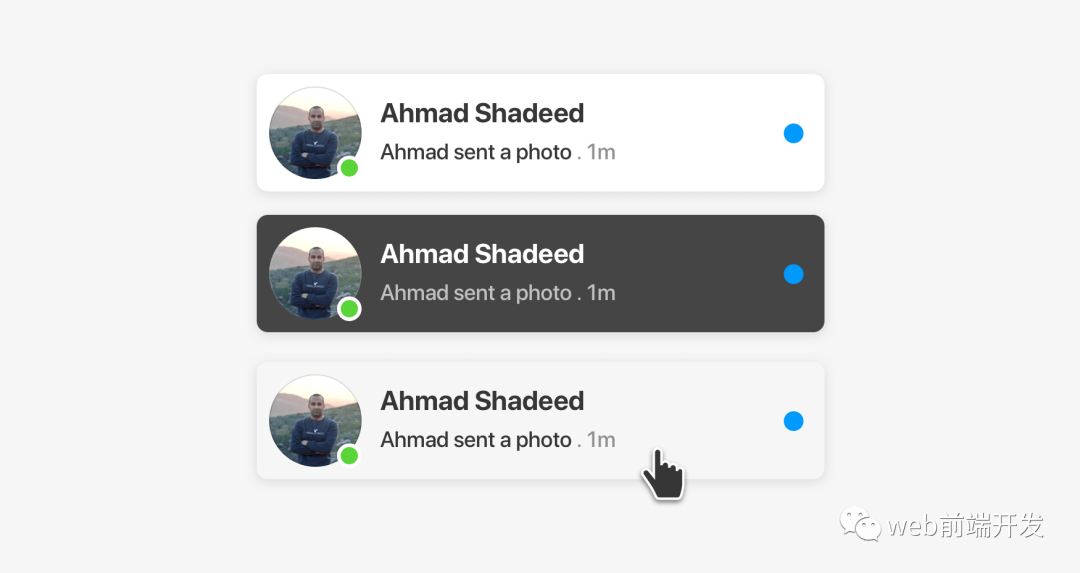
無論如何,我將向您展示邊界解決方案將如何快速失敗,它會失敗:
- 懸停時:卡片背景會發生變化,因此白色邊框會顯得奇怪。
- 深色模式:白色邊框將位于黑色背景之上
在下圖中,請注意徽章的白色邊框如何干擾深色背景和懸停狀態。

我們可以通過改變懸停時的邊框顏色來解決這個問題,但這對我來說似乎不是最好的解決方案。
使用 SVG,可以通過切割徽章下方的區域,這是更好的方式,就可以解決上述問題,這樣,它將適用于任何類型的背景。
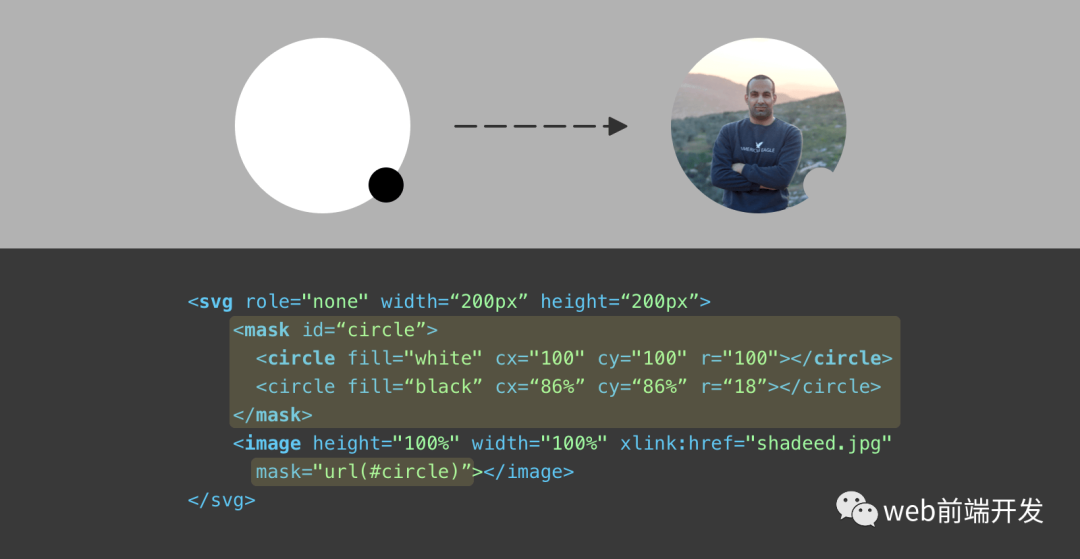
考慮下圖:

我們使用 SVG <image> 元素來包含頭像,為了切出徽章區域,我們需要創建兩個 <circle> 元素,一個是白色的,另一個是黑色的。
在遮罩中,任何帶有黑色填充的元素都將被隱藏??,而白色的元素將可見。黑色圓圈位于右下角,半徑為 18。
在設計工具中,上述稱為減法,我們想從較大的圓圈中減去小圓圈。

代碼演示地址:https://codepen.io/shadeed/pen/bGWaQOG
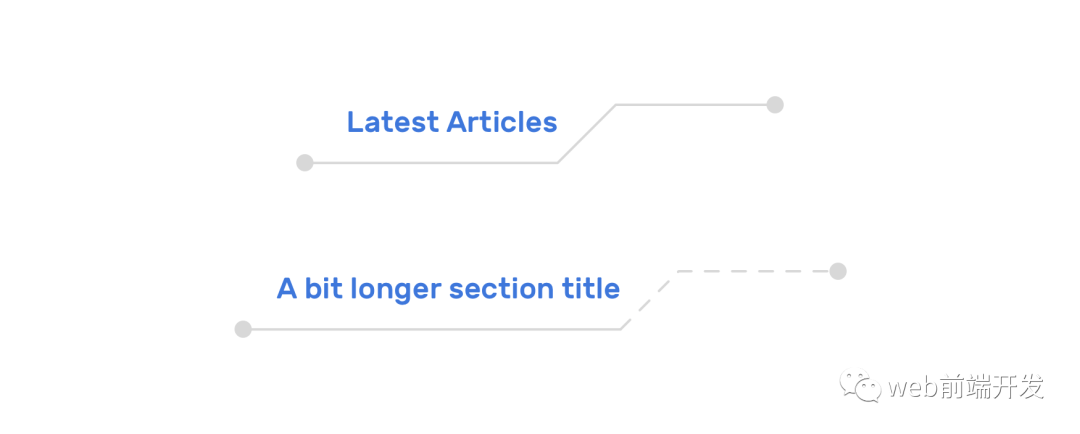
部分標題
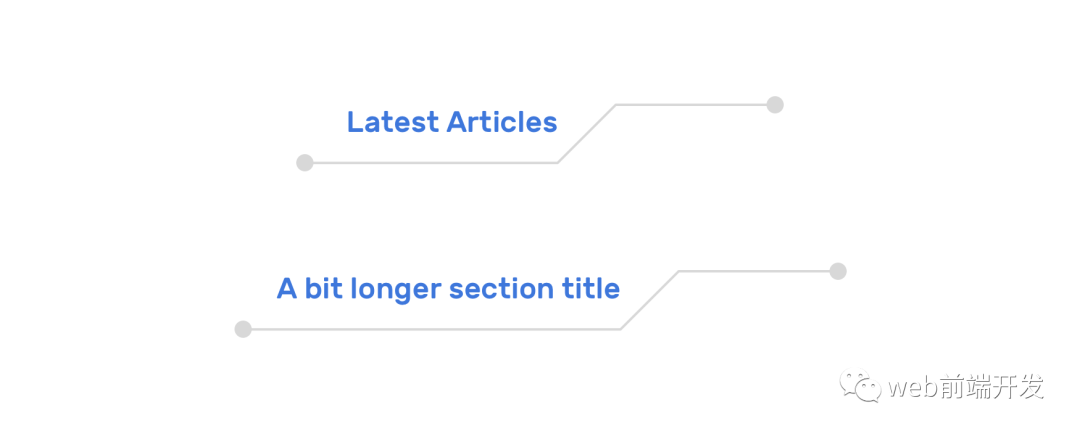
在我的一個客戶項目中,我通過結合 SVG 和 CSS 設計并構建了一個章節標題,該品牌與安全有關,因此使用這種風格可能適合。

組件需要處理短標題和長標題,如果標題太長,它應該換成多行而不破壞布局。為了構建它,我做了以下事情:
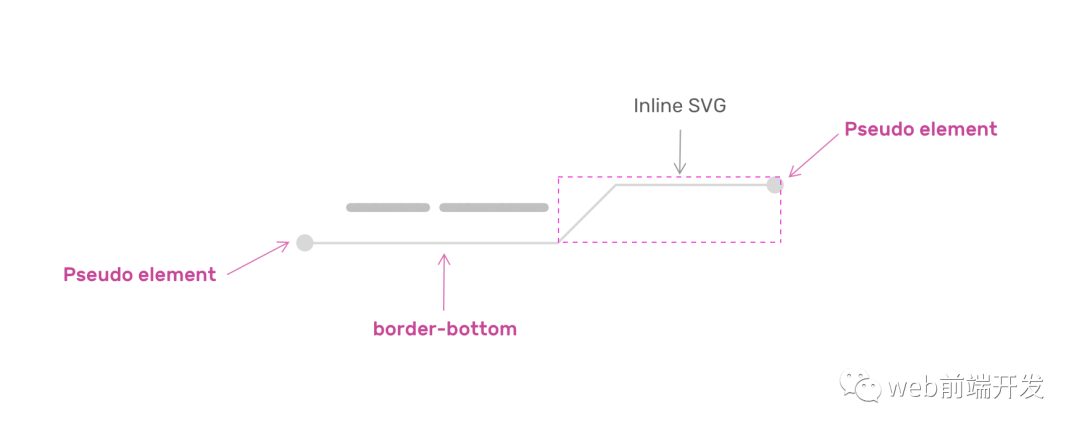
- 首先,我復制了固定部分(在右側)并將其附加為內聯 SVG。
- 使用 CSS 創建標題下的線條,以及線條開頭和結尾的小圓圈。
- 我使用 flexbox 構建了組件布局,以避免使用任何不需要的定位。

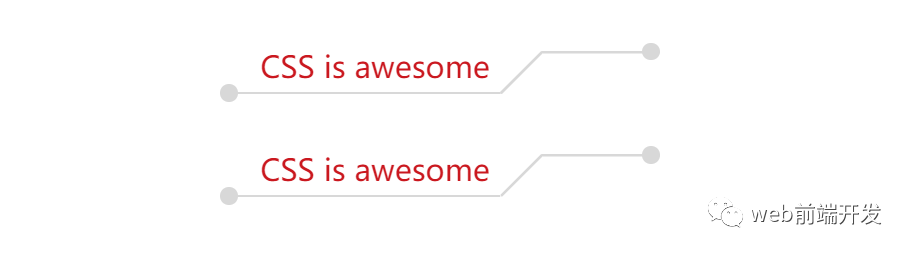
讓我們從基本的 HTML 和 CSS 開始。
HTML:
CSS:

下一步,我想在 <span> 元素下添加一個邊框,以模仿 SVG 的連接線。

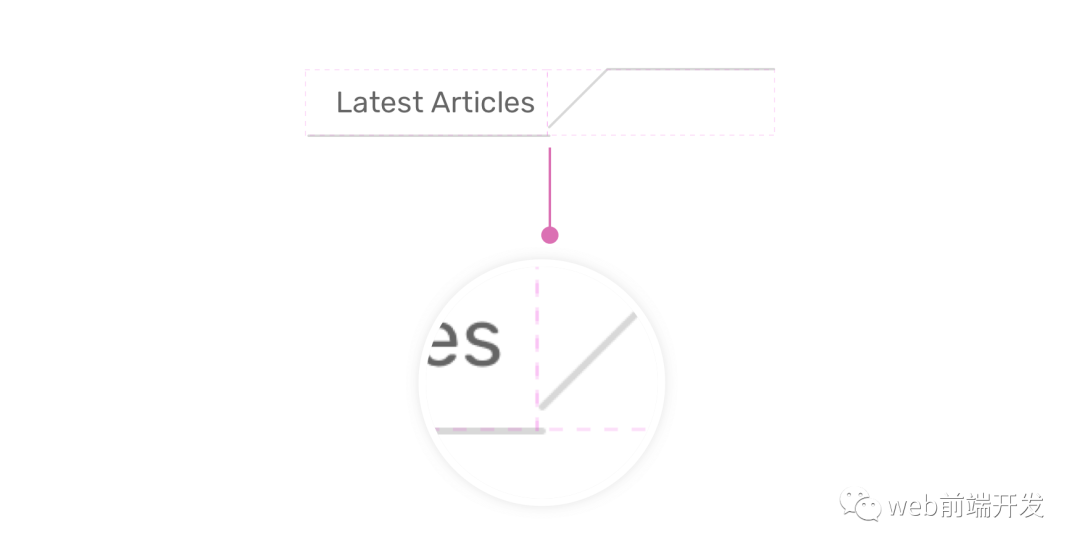
我注意到 SVG 沒有與線路連接,由于我們使用的是 flexbox,因此,修復它很簡單,我們只需要將 flex 項目與 flex-end 對齊。
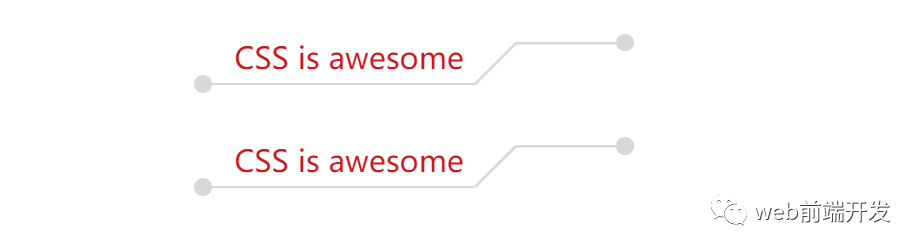
然后,我們需要使用具有絕對定位的偽元素在開始和結束處添加圓圈。

代碼演示地址:https://codepen.io/shadeed/pen/bGoOxXL
使用 SVG 的另一個好處是,我們可以將 SVG 路徑變成可以動畫的虛線。為此,我們需要確保未列出 SVG 中的導出路徑。
HTML:
這個方法是我從 Jake Archibald 的文章中學到的。
在 Chrome DevTools 中,檢查 SVG 并選擇 <path> 元素,您會注意到它末尾旁邊的 == $0,保持選中狀態,將其移至控制臺并編寫以下腳本。
$0 是一種從 DOM 中選擇元素的快速方法,無需進行如下操作:
這是本示例上下文中的一個快速提示。
現在我們有了長度,我們可以用它做任何我們想做的事情。例如,我們可以在懸停時對其進行動畫處理。

代碼演示地址:https://codepen.io/shadeed/pen/xxXmyWE
或者我們可以簡單地把它變成一條虛線(在這種情況下我們真的不需要知道路徑長度)。

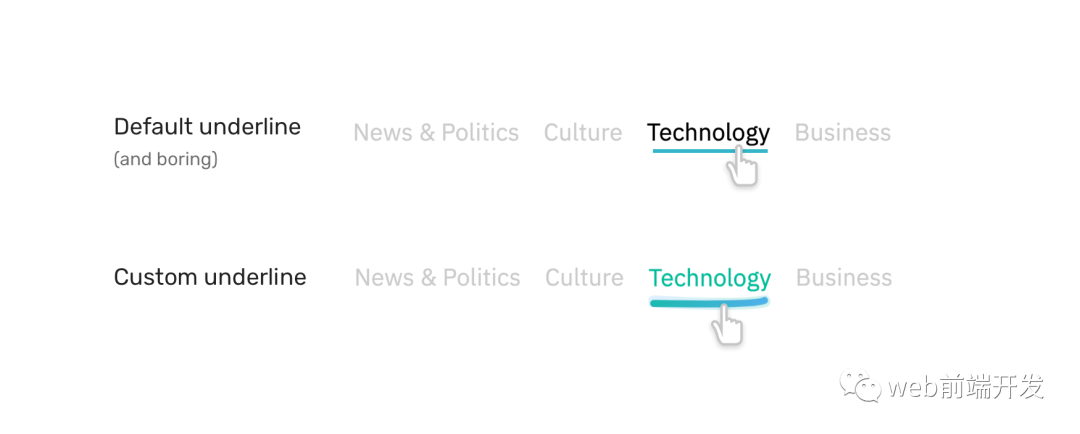
帶有 SVG 的自定義鏈接下劃線
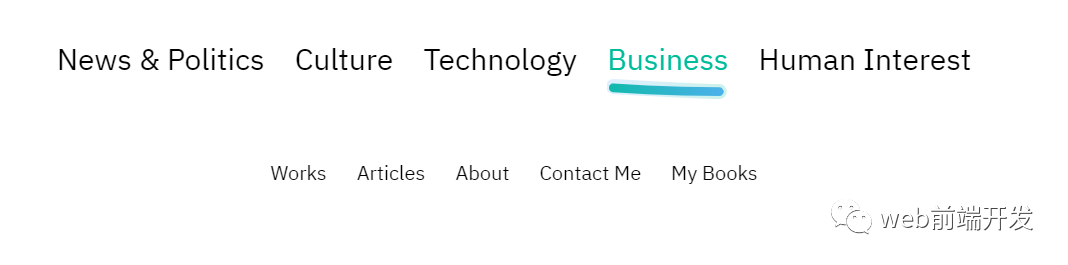
我們可以使用 SVG 創建自定義鏈接下劃線來激發快樂,我幾年前創建了一個腳本,它隨機生成一條路徑并在懸停時重新繪制它。
前后預覽效果如下:

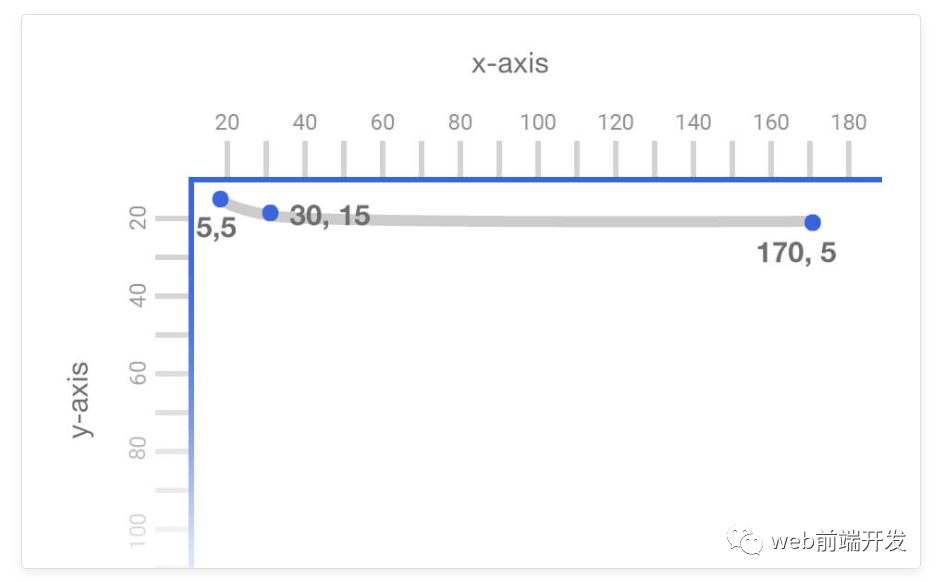
我們的想法是我們要為每個鏈接插入一個 SVG,它看起來像下面這樣:
神奇的是通過改變 d 屬性值來實現的。這是一個顯示路徑實際繪制方式的視覺效果。


代碼演示地址:https://codepen.io/shadeed/pen/OeNbMO
定制 SVG 膠帶效果
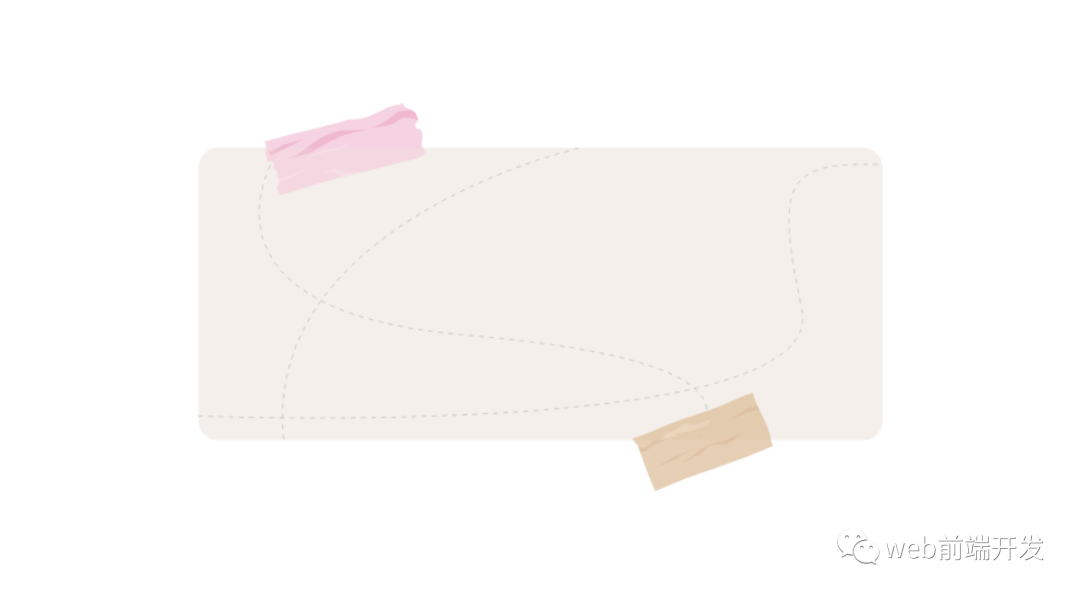
在處理客戶項目時,我需要一種將磁帶附加到部分內容的方法,該方法可以使用 CSS 放置在任何地方,并且足夠動態,僅通過一個 CSS 變量即可更改其顏色。
效果如下圖:

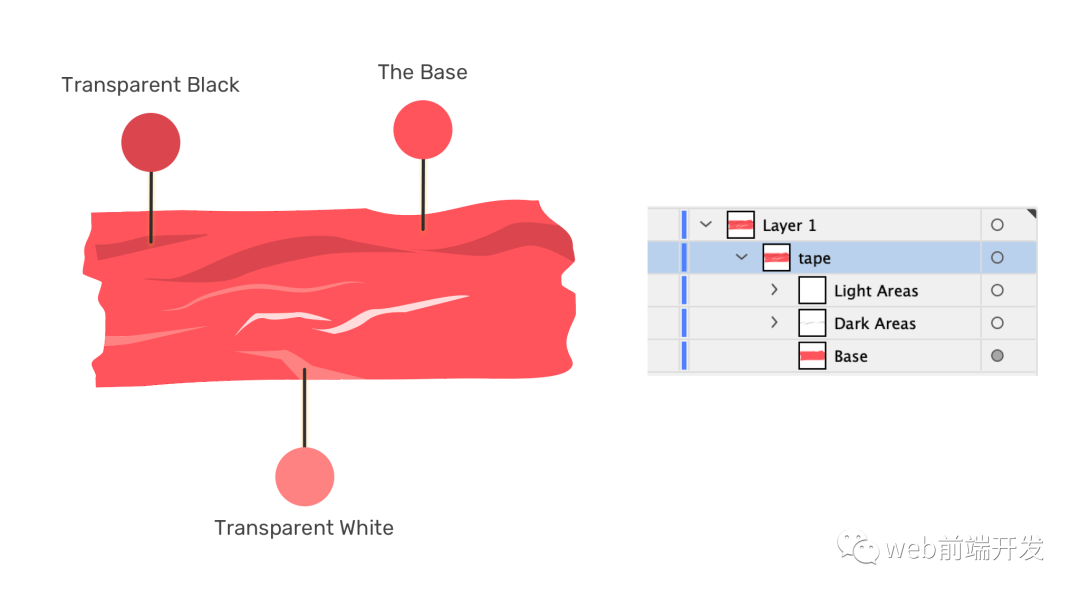
在 Adobe Illustrator 中,我將磁帶分為幾層:
- 基礎:采用填充顏色
- 透明黑色:顯示較暗的區域
- 透明白色:顯示較亮的區域

讓我們看一下 SVG 代碼。
請注意,我添加了 fill=currentColor。currentColor 關鍵字將繼承 CSS color 屬性的值,以便我們可以僅使用一個屬性動態更改顏色。
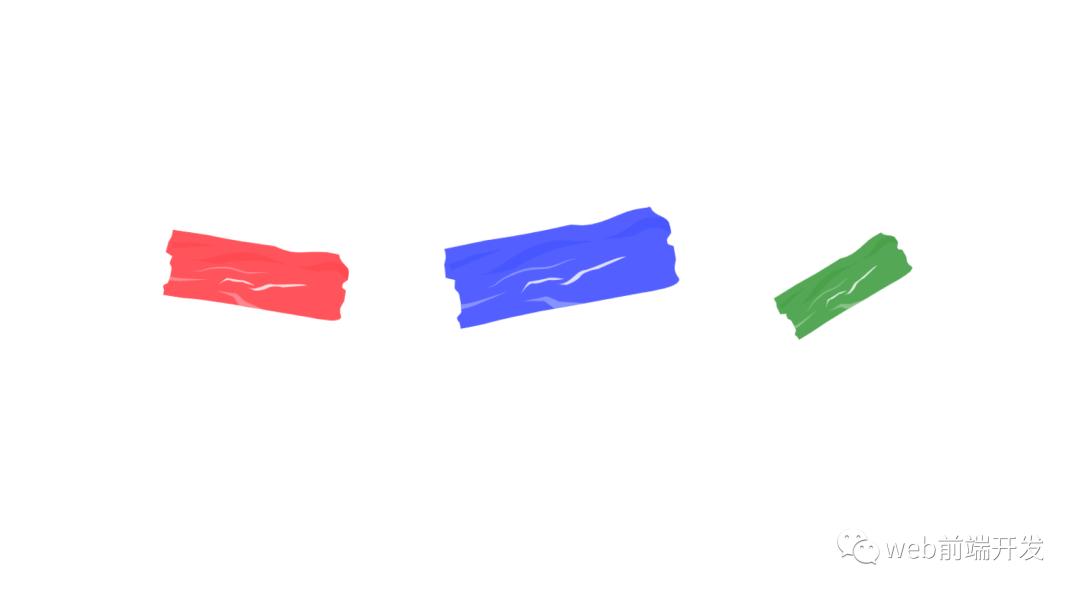
鑒于我們有一個純色的底座,以及另外兩層用于明暗區域的圖層,因此,更改顏色會產生不同外觀的膠帶。

更好的是,我們可以將 SVG 轉換為模板,并從 <use> SVG 元素中獲得幫助,以便在不復制 SVG 的情況下重用膠帶效果。
請注意我是如何通過 <use> 元素添加磁帶的。這樣做的好處是使用 CSS 變量作為內聯樣式。
下面是 CSS 的樣子:
源碼演示地址:https://codepen.io/shadeed/pen/OJRYaZK
最后總結
借助 SVG 構建 UI 組件可以讓事情變得更簡單、更直接,一些 UI 組件可能不是 100% 完美的用例或 SVG(例如:頭像剪裁),但這取決于您正在處理的項目需求。
你有使用 SVG 和 CSS 的用例嗎?如果有的話,歡迎您跟我們一起來分享。如果您覺得我這篇文章內容對你有幫助的話,請記得點贊我,關注我,并將它分享給您的朋友,也許能夠幫助到他。
最后,感謝您的閱讀,編程快樂!


































